10 příkladů formuláře CSS
Formuláře lze výrazně vylepšit dotykem CSS, což je činí více použitelnými a mnohem vizuálně atraktivnějšími. Postupujte podle níže uvedených příkladů a budete vytvářet ohromující formuláře CSS v žádném okamžiku.
Prozkoumejte prvky Envato
1. Sémantický horizontální formulář

Tento formulář je kódován sémantickým způsobem a prvky jsou umístěny vedle sebe s výjimkou posledního pole pole, které překlenuje celou šířku formuláře pod 3 nejvyšší sady polí. Testováno bylo ve FF1.x, IE6 a Opera8. (vypadá trochu nepředvídatelně v IE5.x, ale stále použitelný)
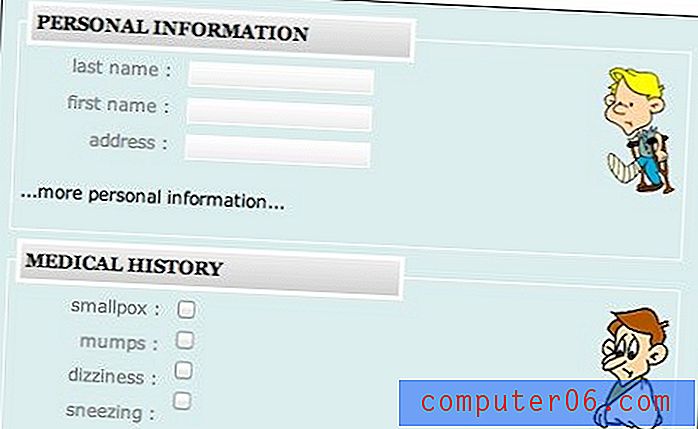
2. Pěkné formuláře

Skvělá forma s grafickými prvky a barvou pro vytvoření odlišného a jedinečného vzhledu. Vše s CSS a sémantickým kódováním.
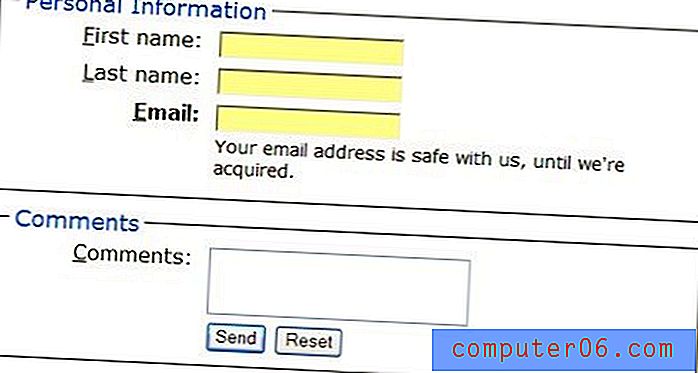
3. StylePhreak Simple CSS Form

Jednoduchý formulář s pravidelným zarovnáním a jedinečnými čarami pro rozdělení různých sekcí. Funguje to skvěle jako základna pro spuštění vlastního vlastního formuláře.
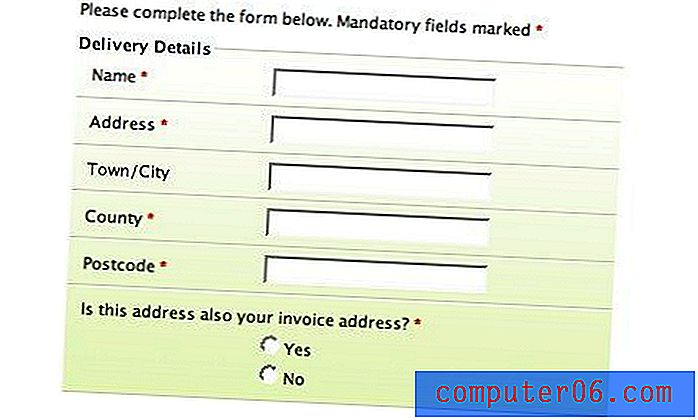
4. Veerle's Blue CSS Form

Jednoduchý modrý tvar se zaoblenými rohy na pozadí, vše ve stylu CSS a XHTML. Rozložení je perfektní v pixelech a obrázky lze přizpůsobit vašim vlastním požadavkům.
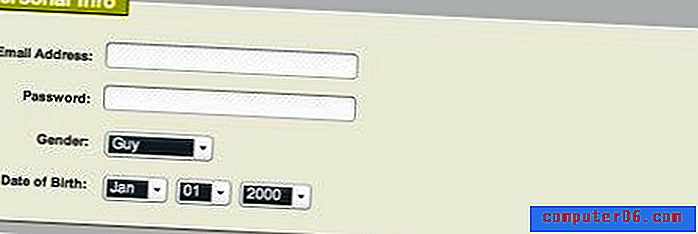
5. Kdo říká, že formuláře CSS nemohou být hezké?

Unikátní forma s měkkými obrázky na pozadí, která doplňují pole. Zdůrazňuje mnoho možností formuláře, včetně rozbalovacího kalendáře pro výběr data. Příklad doprovází také příklad.
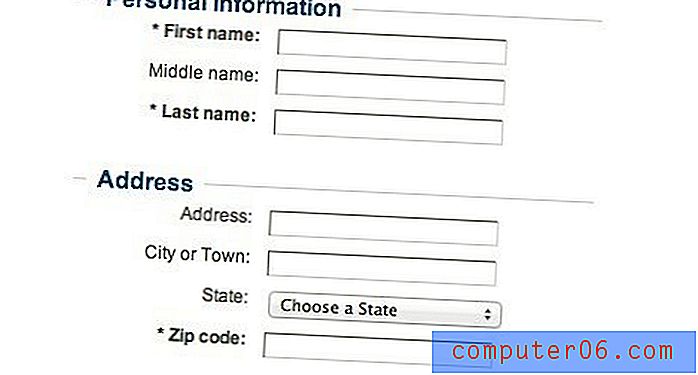
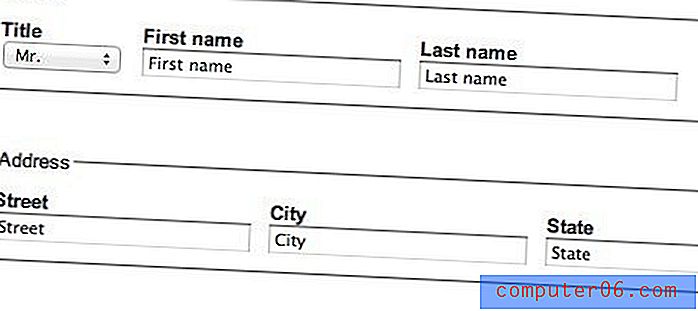
5. Muž v modrém: Příklady formulářů

Zde jsem udělal, aby každá sada polí rozšířila celou šířku stránky. Hlavním stylem, který se děje, je umístění prvků formuláře v sadách polí. Protože každý prvek je obsažen ve značce štítků, stačí štítky vznášet vlevo, dát jim trochu okraje a vodorovně se zarovná (pokud není dostatečná šířka), posunou se na další řádek.
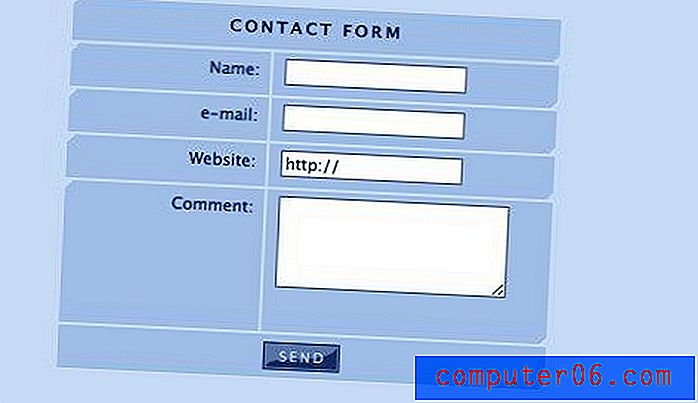
6. CSS Play - forma se stylem

Formuláře nejsou příliš přátelské, pokud jde o CSS a každý prohlížeč má svůj vlastní způsob, jak s nimi zacházet. Styly, které fungují v jednom prohlížeči, nebudou fungovat v jiném, takže v závislosti na prohlížeči, který používáte, uvidíte mírně odlišnou interpretaci.
7. Formová zahrada
Toto je obecný webový formulář obsahující všechna různá pole a rozvržení dostupná na FormAssembly.com. Pomocí tohoto formuláře se ujistěte, že vaše téma funguje dobře s jakýmkoli typem webového formuláře.
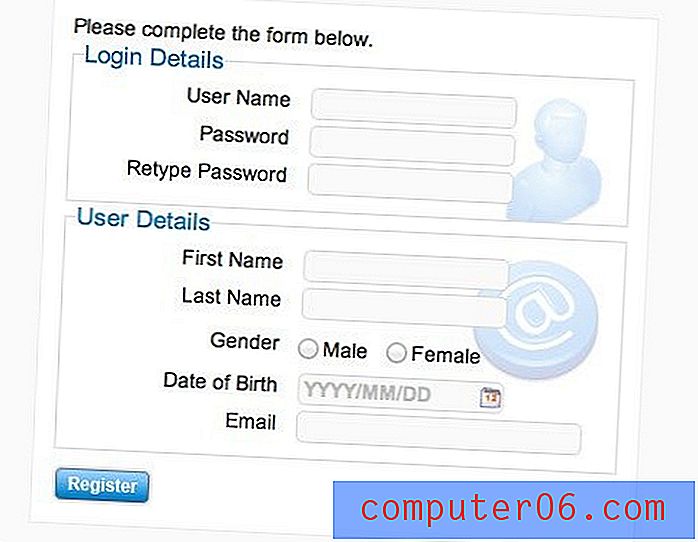
8. hezčí dostupné formuláře

Nejdůležitější součástí formuláře je HTML, které používáme k jeho sestavení. Naštěstí nám HTML dává pěkný sortiment značek, které umožňují vytvářet naše formuláře přístupným způsobem. Jedná se o pole, legendu a štítek.
9. Efekty HTML formuláře s CSS
Pro tento tutoriál byste již měli znát HTML formuláře a různé prvky a atributy. Také byste měli mít základní znalosti o kaskádových stylových listech (CSS)
10. Rozložení formuláře CSS ve 2 sloupcích

Podle posledních studií se webové stránky postupem času staly méně přístupnými a složitějšími. Naučte se, jak trend oživit vytvořením rychlých a přístupných formulářů CSS, které pracují s moderními prohlížeči a elegantně degradují.