30 tipů, jak se naučit webový design za 30 dní
Je učení se základům webdesignu stále na vašem „jednom“ seznamu? Proč jsi ještě nezačal? Sestavili jsme 30 tipů a zdrojů, které vám pomohou začít se učit web design tento měsíc (a možná dokonce najít novou kariéru!)
Grafičtí designéři, návrháři tisku a kreativy, kteří se chtějí naučit něco nového nebo proniknout na webové stránky, musí ukončit otálení. Každý den, kdy neuděláte ten první krok, vás opustí o den dále za ostatními!
Postupujte podle těchto kroků a začněte se učit, jak vytvořit svůj první web, osvědčené postupy v oboru a mnoho dalšího - vše za 30 dní!
1. Spusťte web

Nejlepší způsob, jak začít učit web design, je začít dělat. To je rada od Davida Kadavy, autora Design Hackers.
Doporučuji začít blog. Začal jsem blog jen proto, abych měl hřiště s webovým designem, a o 7 let později jsem uvedl na trh nejprodávanější knihu. Mít osobní projekt, jako je například blog, vám dává místo, kde můžete vyzkoušet nové věci, a váš šéf vás nebude střílet, pokud se vám zkazí.
Nemusíte začínat masivním webem nebo bláznivým designem; začni malé. Zahrajte si s webem a zjistěte, co způsobuje, že věci fungují. (A nezapomeňte si prohlédnout kód, abyste se mohli seznámit s tím, co vaše webové stránky fungují.)
Chcete začít rychle? Tvůrce webových stránek, jako je Wix, vám může pomoci zahájit náskok stylovým designem webových stránek, když se začnete učit konceptům a stavebním kamenům toho, co se na webové stránce děje.
2. Přečtěte si vše, co můžete

Začněte číst. Protože jste na tomto blogu, pravděpodobně jste zvyklí sledovat, co se děje ve světě designu. Čti dál.
Přečtěte si vše o designu webových stránek a trendech a technikách a osvědčených postupech. Sledujte designéry, které obdivujete na sociálních médiích.
Obsazení široké sítě pro čtení designu webových stránek. Přečtěte si o základech, naučte se nějaký kód, přečtěte si o teorii designu a přečtěte si návody a aktuální články.
3. Buďte efektivním komunikátorem
Pokud nejste nej artikulárnější osobou, obraťte se na tyto dovednosti. Velkou součástí designu webových stránek je komunikace.
Návrháři webových stránek musí pravidelně komunikovat s klienty, aby zjistili, jaký problém musí návrh řešit; musí tato řešení komunikovat a také je implementovat.
4. Přihlaste se k odběru Tuts + & Envato Elements

Zvažte předplatné Envato Elements, které vám také poskytne přístup k vynikajícímu studijnímu zdroji Tuts +.
Tuts + publikuje pravidelné kurzy grafického a webového designu, od základních technik až po nejnovější pokročilé přístupy a vývoj. Je to zcela samoobslužné, vyučované odbornými instruktory. Získáte také přístup k Envato Elements, což je skvělý zdroj pro hledání grafiky, šablon a dalších prvků, které můžete zapojit do práce na webovém designu.
5. Zamyslete se v HTML
HTML nebo značkovací jazyk hypertextu je základním kamenem designu webových stránek. HTML je kostra, která pomáhá vytvářet strukturu webových stránek. Jakmile si budete moci jazyk přečíst, svět designu webových stránek bude mít mnohem větší smysl.
W3Schools má skvělý úvodní tutoriál HTML se stovkami příkladů HTML, se kterými můžete hrát na obrazovce, abyste viděli, co se stane a jak přesně to funguje. (Možná to bude intuitivnější, než jste si představovali.)
6. Hrajte si s kódem na Codeacademy

Zatímco HTML je dobrý začátek, můžete se naučit téměř jakýkoli programovací jazyk od Codeacademy. Bezplatná sada nástrojů vás naučí kódovat pomocí interaktivních aktivit a her.
Kurz Codeacademy si můžete vyzvednout, kdykoli a kdy potřebujete, a podle potřeby začít a zastavovat. Vyberte si předmět, který se chcete učit - vývoj webových aplikací, programování, věda o údajích - nebo jazyk, na který se chcete zaměřit - HTML a CSS (skvělé místo pro start), Python, Java, SQL, Ruby a další.
7. Naučte se rozumět CSS
CSS nebo kaskádové styly definují prezentaci dokumentu napsaného v HTML nebo XML a SVG.
Podle definice Mozilly
CSS popisuje, jak by měly být prvky vykreslovány na obrazovce, na papíře, v řeči nebo na jiných médiích.
Mozilla má také velkou sbírku zdrojů CSS, aby mohla začít, se solidním představením toho, jak CSS funguje, včetně selektorů a vlastností, psaní pravidel CSS, použití CSS na HTML, jak určit délku, barvu a další jednotky v CSS, kaskádu a dědičnost, základy modelu boxu a ladění CSS. Poté moduly přejdou k vysvětlení stylingového textu a polí.
8. Použijte své dovednosti v designu na web
Pokud již pracujete v oblasti kreativního nebo grafického designu, přemýšlejte o věcech, které již víte, že můžete použít i pro návrh webových stránek. Zásady, které dělají něco vizuálně přitažlivého, se nemění na základě média a vše, co teorie designu přijde vhod v digitálním prostoru.
Zatímco prvky, jako je výukový kód, se nemusí cítit přirozeně, mít designové pozadí je obrovský bonus. K čemu je krásně kódovaný web, pokud s ním nikdo nechce komunikovat?
9. Věnujte pozornost webům, které milujete
Vezměte na vědomí weby, které máte rádi. A co je pro vás lákavé? (A jak se můžete naučit replikovat tyto prvky?) Věnujte pozornost:
- Typografie
- Navigace
- Využití obrázků a prostoru
- Návrh forem
- Animační a posouvací efekty
- Barva
10. Nakreslete drátový model

Wireframing je brainstorming webdesignéra.
Ve své nejčistší podobě je drátový model náčrtem toho, jaký web bude. Nejedná se o nástin estetických prvků, spíše o plán webových stránek. Kreslení drátového modelu není ve skutečnosti o vzhledu tohoto designu, ale o struktuře informací v něm.
Nejste si jisti, jak vytvořit drátový model? Digitální telepatie má průvodce osvědčenými postupy, které vám pomohou učit se.
11. Udělejte si čas na učení náčrtu

Skica je nástroj pro kreslení vektorů pro Mac, který usnadňuje vytváření návrhových prvků. Mnoho návrhářů se obrací k aplikaci Sketch k vytvoření prvků uživatelského rozhraní a opakování návrhových bloků.
Je nabitý pluginy a umožňuje exportovat kód pro snadné použití a přístup. Je to jeden z nejúčinnějších a nejoblíbenějších nástrojů, které se objevují od Adobe Creative Suite a stojí za váš čas.
12. Zůstaňte v obraze s technologií
AI, VR, AR, 360stupňové video, roboti.
Může být obtížné držet krok s tolika novými technologiemi a trendy. Ale musíte udělat místo, abyste zůstali na vrcholu těchto změn.
Řešte je jeden po druhém a začněte s technologiemi, které se přímo týkají vaší práce. Pokud máte web s online chatem, začněte se učením o robotech. Nebo pokud používáte hodně videoobsahu, hrajte si s 360stupňovým videem.
Prvky, jako je umělá inteligence a virtuální nebo rozšířená realita, jsou ještě složitější, ale pravděpodobně se stanou integrálními součástmi designu webových stránek po silnici. Minimálně byste měli vědět, jaké jsou a jaké jsou potenciální využití.
13. Získejte pohodlí se SEO

Zatímco mnoho návrhářů webových stránek si myslí, že odborník na SEO dokáže připravit web k vyhledání vyhledávačů, je zde spousta návrhových prací spojených se SEO.
Od způsobu, jakým se obrázky nahrávají, až po vytvoření čistého kódu, který je rychlý, včetně zahrnutí meta popisů na stránkách a prvcích, by měl návrhář začlenit hledání do svého pracovního postupu.
Na volné noze, to je životně důležité také pro vás. Většina klientů je dostatečně důvtipná, aby požádala o web optimalizovaný pro SEO. Pokud pracujete sami, musíte vědět dost, abyste vytvořili pevný rámec, který Google umí číst (a pokud budete potřebovat více práce, musíte být schopni klienta nasměrovat na odborníka na SEO).
14. Hrajte s tvůrcem webových stránek
Tvůrce webových stránek může být skvělým způsobem, jak se osvědčit s osvědčenými postupy a jak začít vytvářet a navrhovat webové stránky.
Většina z těchto nástrojů má spoustu šablon a umožňuje vám přizpůsobit prvky a dokonce přidat fragmenty kódu. Pro jednoduché weby má mnoho tvůrců webových stránek také bezplatný plán, ve kterém si můžete vytvořit osobní stránku s portfoliem nebo základní web, který pro vás slouží jako hřiště.
Poté si jednotlivé kousky od sebe oddělte od tvůrce webových stránek. Podívejte se na to, jak jsou navrženy a kódovány, abyste získali dojem, jak se to všechno spojí. Budete ohromeni tím, co můžete přijít, pouhým výběrem jiného designu.
15. Najděte mentora
Existuje někdo, s kým pracujete, kterého obdivujete jako webdesignéra? Vezměte je na oběd a vyberte si jejich mozek o oboru.
Najít mentora, který je ochotný s vámi spolupracovat a pomoci vám přemýšlet o oboru a jak se webový design naučit, může být neocenitelné. A i když pravděpodobně najdete mentora v online komunitě, nic není lepšího než živá osoba, se kterou se můžete pravidelně setkat tváří v tvář. (Možná stojí za to mít online a osobní mentory.)
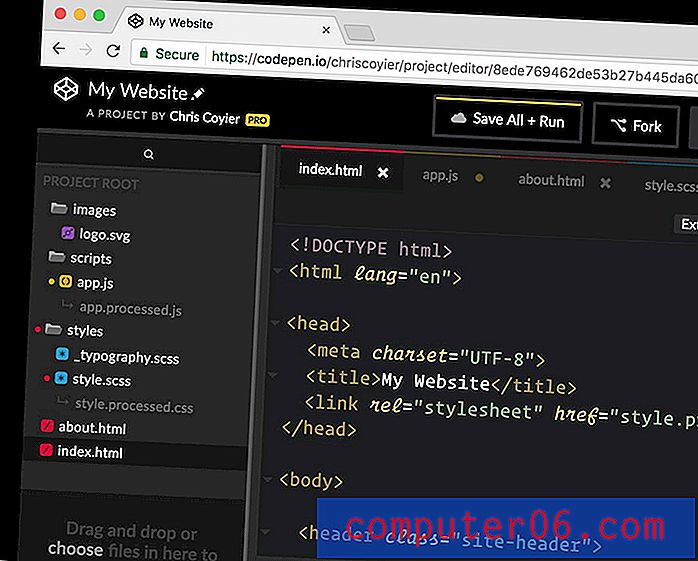
16. Připojte se ke komunitě CodePen

Jakmile se začnete s některým kódem a programem programovat, budete se chtít připojit ke komunitě CodePen. Komunita open-source vám umožňuje sdílet a upravovat úryvky kódu v sociální síti různých druhů.
Zde je o něco více od zakladatelů webu: „CodePen je prostředím sociálního rozvoje. Ve svém srdci vám umožňuje psát kód v prohlížeči a vidět jeho výsledky při vytváření. Užitečný a osvobozující nástroj pro vývojáře všech dovedností, zejména pro lidi, kteří se učí kódování. Zaměřujeme se především na jazyky front-end, jako je HTML, CSS, JavaScript a předzpracování syntaxí, které se z těchto věcí promění. “
17. Vezměte třídu
Pro některé žáky je nejlepší formálnější nastavení ve třídě.
K dispozici je spousta tříd - osobně i online - pro vás, abyste se naučili základům webového designu. Začněte s místní vysokou školou nebo online vzdělávacími centry, jako je Udemy nebo Coursera. Vyzvedněte třídu na vaší současné úrovni schopností a pokračujte dál.
18. Chceš něco udělat? Vygoogli to
Pro studenty, kteří nejsou tak tradiční, najděte odpověď na problém s webovým designem na Googlu. Existuje tolik výukových programů a videí, které vás provedou téměř jakýmkoli problémem - a řešením.
Klíčem je hledat přesně to, co potřebujete vědět, a podívat se na seriózní zdroj odpovědi. Tady je další tip, pokud jde o návody a videa - novější obsah vám pravděpodobně poskytne lepší, úplnější a relevantnější odpověď. (Pamatujte, některé z těchto věcí se rychle mění.)
19. Věnujte pozornost zkušenosti uživatelů
Nic nemůže udělat nebo rozbít web, jako je uživatelský dojem. Musíte to naplánovat a pochopit.
Zde je popis, jak Interaction Design Foundation popisuje design UX:
Design uživatelských zkušeností (UX) je proces vytváření produktů, které poskytují smysluplné a osobně relevantní zkušenosti. Jedná se o pečlivý návrh použitelnosti produktu a potěšení, které spotřebitelé získají z jeho používání. Zabývá se také celým procesem získávání a integrace produktu, včetně aspektů brandingu, designu, použitelnosti a funkce.
Návrháři UX, nebo návrháři, kteří jsou si vědomi procesu vytváření zkušeností, se snaží vytvořit a formovat faktory ovlivňující proces záměrně. Za tímto účelem návrhář UX zváží použití produktu Proč, Co a Jak.
20. Věnujte pozornost trendům designu
Jak vypadá moderní design webových stránek? Není to triková otázka. Chcete-li navrhnout moderní webové stránky a uživatelské zkušenosti, musíte vědět, co uživatelé chtějí a jak s nimi interagují. Pokud jste naposledy stáhli aplikaci nebo se podívali na web v telefonu, byl rok 2016, musíte mít spoustu důvodů.
Vytváření návrhů webových stránek s moderními prvky a trendy integrovanými do návrhu pomůže vašim projektům vyniknout. Jak víš, co je trendy? Pokračujte ve čtení takových webů a věnujte pozornost tomu, co dělají ostatní návrháři. Berte na vědomí barvy, styly a funkce, které jsou součástí často navštěvovaných webů.
21. Vytvořit bez barvy

Začněte každý design bez barvy. Skvělý designér mi jednou řekl, že pokud váš návrh bude fungovat v černé a bílé, bude bezchybný v barvě.
To nemusí vždy platit, ale je to skvělý výchozí bod.
Vytvářením vzorů v černé a bílé můžete vidět, kde prvky kontrastují a jak spolu hrají. Odstranili jste emocionální spojení s pohybem barev nebo očí, které se díky tomu stalo. Tato nejjednodušší forma designu vám poskytne představu, zda něco funguje jako koncept, než se pustíte do jeho dokončení.
22. Naučte se milovat písma Google

Google Fonts je váš přítel.
Bez ohledu na to, jak se cítíte o Googlu, je důležitá možnost procházet, třídit a vybírat písma, o kterých víte, že budou fungovat v návrzích webových stránek. Nemusíte přemýšlet o licencování, nebo pokud jsou písma kompatibilní s určitými prohlížeči, nebo ne.
Omezení spočívá v tom, že máte pouze to, co je v knihovně Fonts Google, se kterým můžete pracovat. Ale pokud se pokusíte najít něco, co se vejde téměř každý projekt. Z dlouhodobého hlediska vám to ušetří spoustu času.
23. Vyberte kromě soupravy uživatelského rozhraní
Stáhněte si uživatelské rozhraní nebo sadu ikon a vyberte ji odděleně.
Stejně jako si můžete prohlédnout kód webové stránky, podívejte se, jak jsou konstrukční prvky konstruovány pro web. Vezměte na vědomí měřítko a mřížku, podívejte se na barevné kombinace a uspořádání souborů ve Photoshopu nebo Illustratoru.
Vyhledejte sadu ke stažení, která obsahuje prvky ve více formátech pro displeje s vysokým rozlišením. (Stahování svazku souborů JPEG vám nepomůže tak dobře.)
Pak se pokuste sestavit nebo přizpůsobit vlastní prvek nebo dva.
24. Staňte se typografem
Moderní design webových stránek se silně zaměřuje na typografii… dobrou typografii. Od hlavičky hrdinů s obřím slovem až po vrstvy textu, které vtáhnou uživatele do návrhu, je zásadní pochopení principů párování prvků typu a konstrukce atraktivních textových bloků.
Začněte s Ellen Luptonovou myšlenkou typu. (K dispozici je také stejnojmenná kniha.) Lupton je autoritou pro typografii a její informace vás v žádném okamžiku přimějí přemýšlet jako typograf.
25. Přejít na JavaScript
Když se začnete cítit docela dobře s fandění s web designem, vyzvěte se znovu, abyste se naučili JavaScript. Po HTML a CSS je to nejdůležitější jazyk webu.
JavaScript je nástroj, který umožňuje návrhářům implementovat složité věci a interakce na webových stránkách. To je to, co dělá posuvné sklíčko nebo animaci paralaxy.
Naučte se JS má interaktivní návod, který vám pomůže začít.
26. Aktualizujte své portfolio

Jakmile začnete navrhovat web, nezapomeňte aktualizovat své portfolio pomocí projektů webového designu. Tato jednoduchá akce vám pomůže ukázat se ... a ostatním ... že webdesign je součástí vašeho repertoáru.
Aktualizované portfolio může potenciálním klientům pomoci zjistit, jak vypadá váš „styl“. Nezapomeňte předvést rozvržení, barvy, typografii a různé techniky, které ukazují, co můžete dělat.
27. Vyzvěte sami sebe
S tolika zkratkami a úryvky kódu, které vám pomohou vyřešit téměř jakýkoli problém s webem, se nebuďte líní. Nezapomeňte se neustále vyzývat, abyste se naučili nové dovednosti, nové technologie a neustále zlepšovali svou webovou designovou hru.
Jedna věc na tomto poli je, že se neustále mění; vždy je něco nového, co se můžeme naučit nebo vyzkoušet.
28. Maximalizujte své zkušenosti
Vypadni a navrhni. Musíte začít navrhovat webové stránky jako webdizajnéry.
Začněte malé, ale přijímejte projekty s ostatními. Požádejte o připojení k projektu s týmem v práci. Řešení malého webu pro přítele. Čím více zkušeností s vytvářením webových stránek, tím lepší a rychlejší získáte.
Na co čekáš? Přestaňte odkládat.
29. Požádejte o zpětnou vazbu
Použijte svou síť ke shromažďování zpětné vazby k projektům designu vašich webových stránek, bez ohledu na to, jak si myslíte, že jsou malí. Poslouchejte tuto zpětnou vazbu - i když se vám nelíbí a podívejte se, co se můžete naučit.
Poskytovala osoba poskytující zpětnou vazbu kromě vizuálních preferencí návrhy na zlepšení fungování webu? Mohli snadno pochopit cíl návrhu? Spojili se se zprávami?
30. Neustále se učte novým věcem

Chcete-li být skvělým návrhářem webových stránek, stačí si hrát, zkoušet a učit se novým věcem. Udělejte si místo v síti a komunikujte s ostatními v terénu, abyste mohli zůstat na špičkách technik a vizuálních změn, které jsou požadovány.
Pokud se chcete učit design webových stránek, pak je to pravděpodobně již něco, co pravidelně děláte. Ale toto je vyvíjející se pole a neustále se mění téměř každý den. Zeptejte se kohokoli, kdo to dělá.