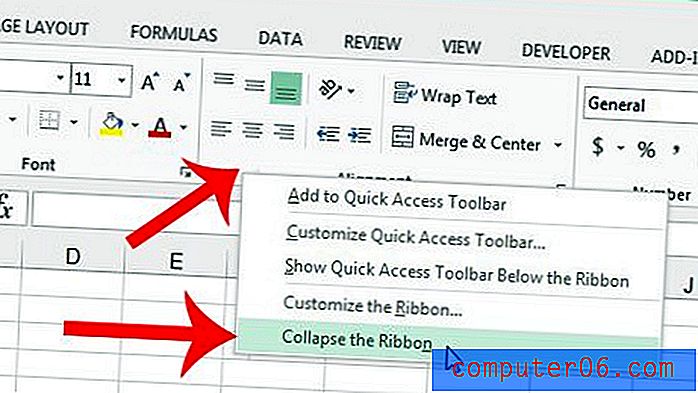
Potřebujete průvodce stylem?
Je to jednoduchá otázka: Potřebujete průvodce stylem? A má jednoduchou odpověď: Ano. Každá značka, společnost, blog nebo webová stránka, která chce vytvořit a udržovat konzistenci a profesionální dojem, by měla mít průvodce stylem.
Průvodce stylem je nutností pro každého vydavatele s více zaměstnanci. To je zvláště důležité, pokud více než jedna osoba bude pracovat na jakýchkoli prvcích značky (od webové stránky po tištěné materiály) a zajistí, aby přechody mezi zaměstnanci byly v očích uživatelů plynulé. Dnes se podíváme na dobře zdokumentovaného průvodce stylem z MailChimp a upozorníme na věci, které můžete vzít při vytváření vlastního dokumentu poprvé.
Co je průvodce stylem?

Průvodce stylem je dokonalým prostředkem pro vizuální a psací tón vaší značky. Příručka není určena k tomu, aby byla čtena jako obálka (a neměla by být psána tímto způsobem), a měla by být organizována jako jednoduchý zdrojový manuál.
Průvodce stylem pokrývá dvě velké oblasti: vizuální a psací. Pro vývoj webových stránek nebo aplikací může průvodce stylem obsahovat třetí oblast, která definuje, jak by uživatelské rozhraní mělo fungovat, nebo specifika kódování.
Průvodce stylem je plynulý dokument a po napsání by měl být pravidelně aktualizován. Při vytváření tohoto dokumentu zvažte, jak bude vypadat a jak bude během procesu používán. Váš průvodce stylem by se měl řídit definovanými styly. Použijte barevnou paletu vaší značky a stejný styl psaní, jaký byste chtěli být se značkou spojeni.
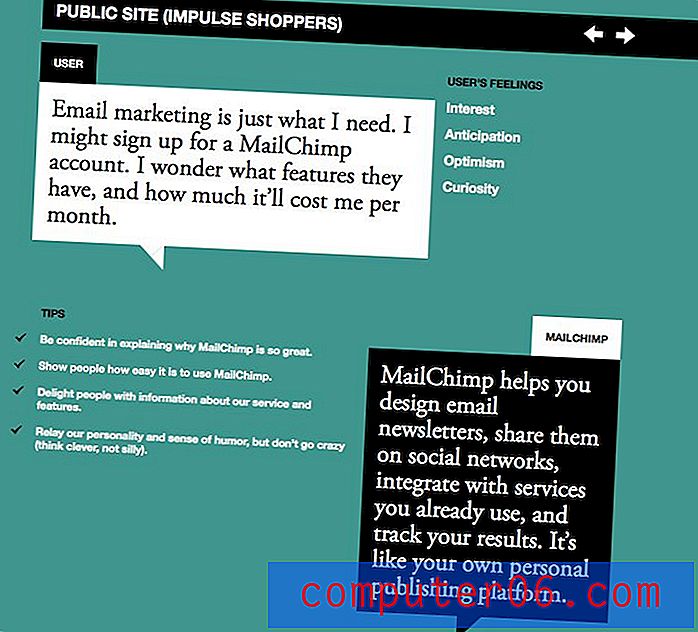
Tento koncept se řídí průvodcem stylu „Voice and Tone“ společnosti MailChimp. Tón je jednoduchý a průvodce vypadá a vypadá jako web. Kromě toho má MailChimp také průvodce „Značková aktiva“, jak používat vizuální prvky.
Začínáme

Vytvoření průvodce stylem od nuly není úkol, který můžete dokončit za hodinu. Bude to trvat nějaké plánování a čas. Jakmile je však dokument vytvořen a pokud je pravidelně aktualizován, může to být z dlouhodobého hlediska spořič času. Předtím, než napíšete první instruktážní slovo, shromážděte (nebo vytvořte) tento seznam materiálů, což vám usnadní kompilaci průvodce.
Definice značky, styly a logotypy: Patří sem příklady toho, jak lze loga použít a jak je nelze použít, jakož i písma, velikosti a barevné vzorky.
Paleta písem: Seznam všech přijatelných typů písma, velikostí a barev. Uveďte specifikace toho, jak se každý používá, od stylů pro typ těla, záhlaví, uvozovek, štítků, titulků, navigačních prvků atd.
Obrázky, ikony a tlačítka: Definujte styl, barvu, velikost a umístění každého z nich.
Styly pro formuláře nebo výzvy k akci: Definujte, jaký typ informací lze shromažďovat a jak funguje sběr dat. Napište a uveďte informace o vyloučení odpovědnosti.
Základní rozvržení: Jaká je základní šablona pro váš návrh? Uveďte několik příkladů, jak by měl váš hlavičkový papír, tištěné materiály nebo webové stránky vypadat.
Vizuální styl


Vizuální část průvodce stylem obsahuje několik klíčových částí: přijatelná písma a použití, včetně normálních, tučných, kurzívou a zvláštních stylů; barva a velikost písma; nastavení pro odrážky nebo seznamy; barevná paleta; a vodítka obrázků, jako je velikost, specifikace ohraničení a použití, jako je obtékání textu nebo kombinace obrázků a textu.
Tyto styly by měly být psány jednoduchým a jasným jazykem a měly by obsahovat technické specifikace, jako jsou úplné názvy písem, vzorníky barevných kombinací (v RGB, CMYK nebo Pantone) a pokyny k použití pro web a tisk (pokud jsou k dispozici). Některé značky mají průvodce tiskem i webovým stylem; jiné značky se rozhodnou pro jeden dokument, který se týká obou.

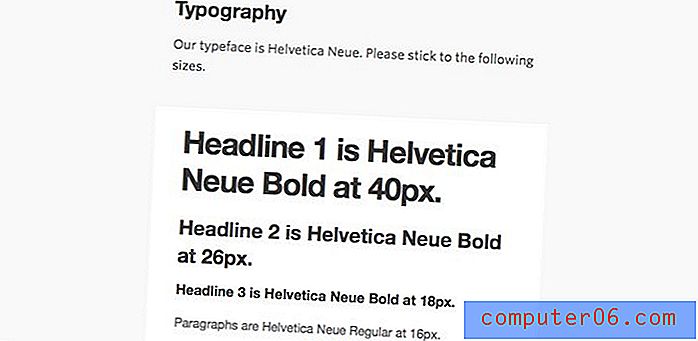
Styl MailChimp pro typografii je přímý a zobrazuje každé písmo a použití. Průvodce stylem by měl zahrnovat specifikace HTML i pro styly webových stránek. Jaké prvky používají značku H1 proti H2 versus H3. (Podrobněji se podíváme na specifika webu v sekci HMTL.)
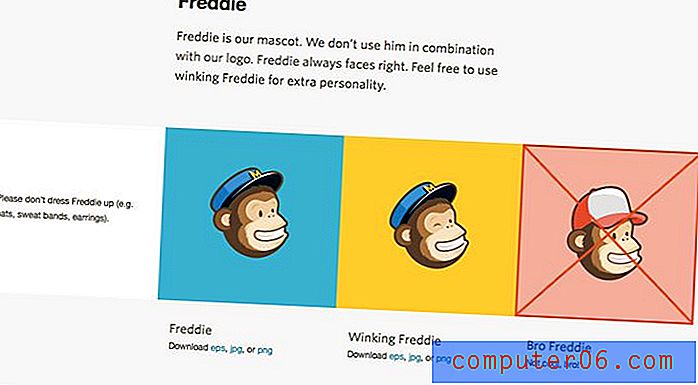
Pokyny pro vizuální styl by navíc měly obsahovat úplný popis toho, kdy, jak a kde lze použít značky a loga. To zahrnuje, jak logo vypadá, pokud lze změnit barvy nebo písma (obvykle ne) a v jakých případech je použití přijatelné.
Styl psaní

Stejně důležitý jako váš vizuální styl je tón psaní. Může to být pro uživatele nepříjemné, když uvidí materiál vaší značky a v jednom případě přečte světlo a hloupost, v jiném chladný a sterilní. Jak se slova spojí, mohou pomoci klientům nebo uživatelům spojeným s vašimi produkty, takže styl psaní je životně důležitý.
Klíčové části psaného stylu zahrnují tón; pravopis a jazyk; úroveň čtenáře nebo žargonu; hlas; struktura; použití symbolů, čísel a seznamů; používání značky nebo používání ochranné známky; a hlavní průvodce volbou stylu.
Existuje několik obecně přijímaných písemných stylistických průvodců pro publikace v anglickém jazyce. Většina průvodců stylem společnosti vás nasměruje k použití jednoho z nich pro otázky týkající se použití a stylu.
Styl AP: The Associated Press Stylebook je používán profesionály v oblasti žurnalistiky a psaní v tisku a online. Styl se zaměřuje na konzistenci a stručnost a je běžný kvůli těmto atributům.
Chicago Style: Chicago Manual of Style je používán akademiky a pro vědecké práce, podniky a zahrnuje základy formálnějšího stylu psaní.
Styl MLA: Průvodce stylem Asociace moderních jazyků se nejčastěji používá v akademických oborech, svobodných uměních a humanitních oborech.
Průvodce stylem psaní MailChimp obsahuje skvělé příklady tiskových zpráv a jak by měl web číst a jak interaguje značka se zákazníky na sociálních médiích, na blogu a jak by se mělo zacházet s vtipy ochranné známky společnosti.
Uživatelské rozhraní a HTML

Pokud vytváříte obsah pro web, potřebujete také pravidla pro digitální publikaci. Přestože pokyny pro text, barvy a tóny budou uvedeny v dalších průvodcích, měli byste si také všimnout, jak by web a uživatelské rozhraní měly fungovat. (Průvodce PRL je vynikajícím zdrojem.)
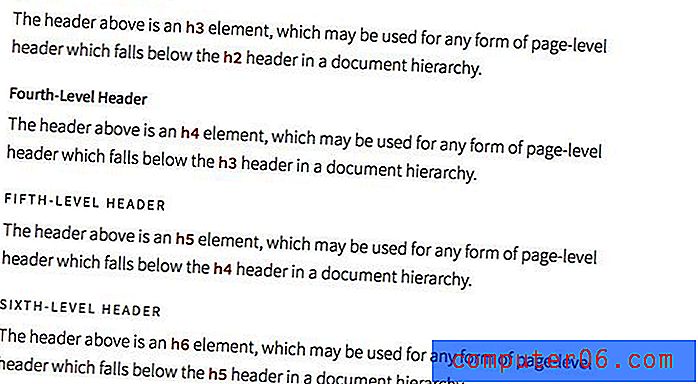
Text: Vysvětlete pravidla značkování HTML. Jaký typ záhlaví se používá a jak? Jaký je rozdíl v používání mezi H2 nebo H3? Jakou značku používá váš web kromě použití? Toto je část průvodce, která podrobně popisuje každé použití.
Obrázky: Pravidla pro používání obrázků by měla být stejně jasná jako pro text. Máte pro každý obrázek určenou šířku nebo výšku? Existuje standardní velikost textu nebo ohraničení? Jak by se měly používat štítky. Nezapomeňte na každou z těchto otázek odpovědět jasně.
Pojmenování a ukládání souborů: Kromě toho, jak by věci měly vypadat, zvažte také malou úklid na webu. Jak mají být soubory pojmenovány a uloženy v CMS? Nastavte jasné pokyny, aby vaše údržba souborů byla čistá a soubory byly ukládány v spravovatelných velikostech a bylo možné je snadno najít.
Postupy kódování: Stanovte a stanovte standardy kódování pro HTML, CSS a JavaScript. Uveďte příklady.
Uživatelské rozhraní: Pokud jste nezahrnuli vizuální příručku pro prvky a fungování uživatelského rozhraní, připojte je sem. Jaký typ vstupů se používá a jak se označují? (Používáte slova jako „Pokračovat“, „Odeslat“ nebo „OK?“) Zahrňte „sadu“ prvků a využití uživatelského rozhraní vašeho webu.
Závěr
Nejlepší způsob, jak začít s tvorbou průvodce stylem, je přečíst si pár. Přemýšlejte o informacích, které chcete objasnit o své značce a jak se používá. To by mělo být součástí vašeho průvodce.
Průvodci mohou být vytištěny a distribuovány nebo vytvořeny a rozdány digitálně ve formě PDF na firemním serveru nebo jako webové stránky.
LogoDesignLove obsahuje skvělý seznam více než 60 průvodců stylem značky, které si můžete stáhnout a přečíst, abyste mohli začít. Hodně štěstí!