Kritérium webového designu č. 14: WebAppers
Každý týden se podíváme na nový web a analyzujeme jeho design. Ukážeme na obě oblasti, které jsou vedeny dobře, a oblasti, které by mohly nějakou práci využít. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je WebAppers.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O WebAppers
„WebAppers je blog věnovaný každodennímu sdílení špičkových zdrojů s otevřeným zdrojovým kódem pro webové vývojáře a web designer. Jako webový designér najdete některé z nejlepších bezplatných ikon, fotografie fotografií, štětce, písma a inspirace designu. Jako webový vývojář najdete také některé z nejlepších komponent Javascript a Ajax, jako jsou modální okna, nabídky, galerie, popisy nástrojů, grafy, pluginy kalendářů a mnoho dalšího… “
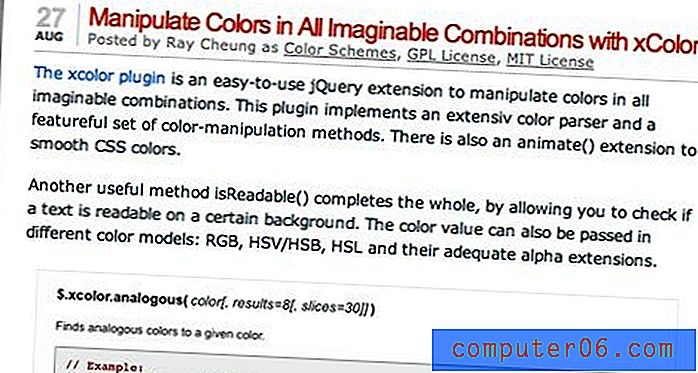
Zde je část domovské stránky:

Jak vidíte, WebAppers je pěkně vypadající blog. Má designově velmi zaměřený design a přivede vás přímo do velkých náhledů nejnovějších článků. Barevným schématem jsou většinou šedé a černé, což dává místu elegantní pocit, pokud je kombinován s jemným texturovaným pozadím.
Abychom to řádně prošli, analyzujme návrh kus po kousku.
Záhlaví
Záhlaví pro WebAppers je celkem minimální. Je vysoký pouze asi 80 pixelů a má na něj černý lesklý efekt.

Líbí se mi velké logo a lesk, myslím, že jdou dobře s tématem webu. Nejsem si však jistý, zda v záhlaví vašeho webu bude velká reklama. Rozhodně si však uvědomuji, že potřebujeme reklamy. Je to, jak designové blogy zůstávají otevřené a já nikdy nebudu kritizovat blog za jejich použití (máme spoustu sami!).
Zde je však reklama nastavena ve vizuální soutěži s logem webu. Záhlaví je rozděleno zhruba na polovinu s oběma grafikami a není hned zřejmé, že „Design to XHTML“ není o WebAppers.
Navrhuji použít záhlaví k vytvoření jasnější vizuální zprávy, aby uživatelé okamžitě věděli, že WebAppers nabízí bezplatné zdroje s otevřeným zdrojovým kódem. Zdarma je kouzelné slovo a říká, že hlasitě a hrdě v záhlaví pomůže zabránit příležitostnému návštěvníkovi v přesunu na další stránku, než se rozhlédne.
Struktura příspěvku
Vzhledem k tomu, že se jedná o blog, umožňuje od té doby podívat se na strukturu příspěvků. Zde je snímek základního formátu:

Není toho o čem diskutovat, ale líbí se mi to. Text je pěkný a snadno čitelný, líbí se mi popiska data a autor je jasně uveden.
Mým návrhem by bylo trochu narovnat velikost titulů příspěvků, aby se více kontrastovaly se zbytkem textu na stránce. Udělejte to ve spojení s přidáním malé dýchací místnosti a výrazně to zvýší snadnost, jakou mohou uživatelé prohledávat vaši domovskou stránku při hledání zajímavých témat.
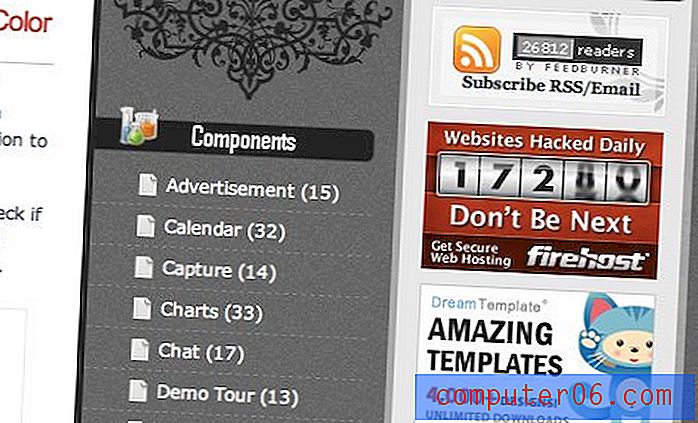
Boční panely
Pravá strana webu je obsazena dvěma bočními panely. První obsahuje rozsáhlý seznam kategorií vedený spletitě vektorovým tvarem a obsahuje ikony a záhlaví pro oddělení různých sekcí. Druhým je základní oblast reklamy s jediným svislým pruhem reklamních prostorů.

Líbí se mi, že zde je tolik příspěvkových kategorií. Na webu, který se zaměřuje na bezplatný obsah, je důležité, aby bylo možné rychle najít to, co hledáte, a to je rozhodně to, co se zde dělá. Čísla označující, kolik příspěvků je v každé kategorii, se ubírají také dlouhou cestou.
Grafika nahoře působí trochu artty, ale je atraktivní a pomáhá odvrátit vaši pozornost k této oblasti.
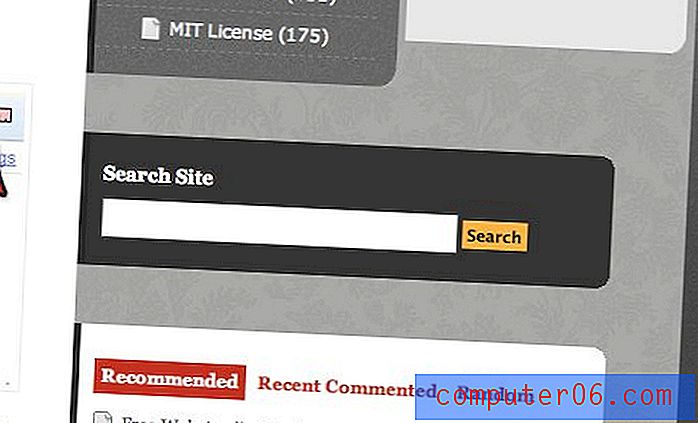
Vyhledávací panel
Jednou z oblastí, o kterých si myslím, že by mohly věnovat trochu pozornosti, je vyhledávací panel. Pro jednu věc, musíte to opravdu najít, takže bych nebyl překvapen, kdyby většina vašich uživatelů ani nevěděla, že existuje.

Také mám pocit, že tlačítko je trochu zakrslé u vyhledávací lišty a mohlo by být větší. A konečně, výběr písma se neshoduje s výběrem hlavního obsahu, který se neshoduje s výběrem kategorií, které neodpovídají části „Doporučeno“ pod vyhledávací oblastí.
Doporučuji vybrat jedno nebo dvě písma a poté je držet v celém designu. Právě teď se každá oblast cítí, jako by byla navržena spíše jako soudržný celek.
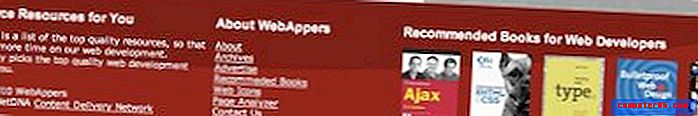
Zápatí
Líbí se mi myšlenka házet v několika knihách dolů, je to trochu náhodné, ale užitečné pro všechny čtenáře, kteří se vydávají dolů na zápatí.

Kromě toho si myslím, že se oblast cítí trochu trapně. Obrácené zaoblené rohové dno je trochu funky a druhý sloupec textu je trochu příliš blízko prvního a příliš daleko od třetího. Nemusí být rovnoměrně rozloženy, ale první sloupec mohl použít trochu své šířky.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady bez jakýchkoli tvrdých urážek.
Máte zájem o kritiku svého vlastního webu? Více se dozvíte zde.