10 tipů pro navrhování pro nošení a hodinky
Každý den, my a další lidé, kteří sportují Apple Watch nebo podobné. Tato zařízení neustále mění způsob, jakým přemýšlíme o nositelné technologii a jak navrhovat webové stránky a aplikace pro jedinečná rozhraní.
Wearables představují výzvy na rozdíl od jiných designových projektů. Funkce je prvořadým zájmem, stejně jako velikost, s tím, co bude jedním z nejmenších obrazovek, se kterými návrháři kdy pracovali.
Klíčem je vytvoření designu, který je vizuálně příjemný, ale uživatelsky přívětivý a poskytuje funkční zážitek.
Zde je 10 věcí, které byste měli zvážit při navrhování nositelného rozhraní (s příklady si ostatní designéři již představují).
Prozkoumejte zdroje návrhu
1. Přemýšlejte o minimálním designu

Jeden z největších trendů v designu je již ideální pro nošení - minimalismus. Stejné postupy designu, jaké používáte pro webové stránky, nebo dokonce minimalistický design tisku nebo balení, jsou ideální pro nositelná zařízení a hodinky typu. (Zde mluvíme hlavně o hodinkách kvůli vizuálnímu designovému prvku, který představují.)
Všechno od barvy přes typografii až po snímky by mělo být jednoduché, přímé a snadno čitelné v malých velikostech. Použijte také některé koncepty z plochého designu a přidejte k minimálnímu stylu, jako je jasná barva, vysoký kontrast a eliminace ozdob designu.
2. Použijte vibrace

Wearables přicházejí s funkcemi, které jste v minulosti nemuseli navrhnout. Vibrace je jedním z nich. Jednoduché buzzy nebo pohyby mohou být ideálním způsobem, jak navrhnout interakci, pokud jde o něco, co uživatel bude mít proti kůži.
Musíte však pečlivě přemýšlet o tom, jak tyto interakce fungují. Vibrace by měly být měkké a měly by být provedeny způsobem, který je zřejmý, ale nebude pro uživatele nepříjemný nebo ho vyděsí, když k němu dojde. Interakce vibračního stylu se musí také vyskytovat občas. Pokud hodinky bzučí každou minutu, uživatel se rychle stane frustrovaným a opustí produkt.
3. Hlasové ovládání je nezbytné

I když jsme o chytrých telefonech chvíli hovořili o navrhování interakce klepnutím a dotykem, konverzace se nyní přesune na ovládání hlasem. Přemýšlejte o tom tímto způsobem, s obrazovkou, která je malá, kdo ji chce klepnout? Hlas je snazší.
Při navrhování interakcí vaší aplikace nebo webových stránek, které se budou zobrazovat na zařízení se stylem hodinek, jako je Apple Watch, by hlas měl být hlavním hlediskem. Hlas je nezbytnou součástí designu Apple, například u Siri jako nativní aplikace, která se aktivuje a čeká na povel pokaždé, když zvednete zápěstí. Tato funkce poskytuje faktor pohodlí, který musíte vzít v úvahu.
4. Typ musí být jednoduchý

Opakujte po mně: Sans serif. Pokud jde o psaní na nositelných zařízeních, to je vše, co potřebujete vědět. Může to znít nudně, ale jednoduchá bezpatková patka s rovnoměrnou šířkou tahu je jednou z nejjednodušších a nejčitelnějších možností.
Vyvarujte se ultralehkých nebo kondenzovaných typů písma, protože světlo procházející přes ciferník nemusí být dostatečné k zajištění čitelnosti. Naopak buďte opatrní se super tlustými, černými nebo tučnými styly. Držte se řezu s mírným tahem a poněkud širokými formáty. (Helvetica je ideální, i když nadměrně využívaná možnost.)
5. Barvy musí mít vysoký kontrast

Každá barva na malé obrazovce potřebuje smysl. Část tohoto významu přijde ve formě kontrastu a usnadní čtení prvků.
Barvy mohou být použity jako reprezentativní tappable elementy, které vyžadují interakci, nebo jako pozadí textového příkazu. Klíčem je ostrý kontrast. Zvažte prostředí, ve kterém budou tato zařízení používána - na slunci, v tmavých místnostech - a navrhněte tak, aby každé písmeno bylo snadno čitelné za všech podmínek.
Vyhněte se pastelům nebo barvám s nízkou saturací. Světlé odstíny a vysoce nasycené barvy budou fungovat nejlépe. Pro optimální čitelnost je spárujte s bílým nebo černým typem. (Je také důležité vzít v úvahu, protože mnoho obrazovek smartwatch je černé. Podle toho naplánujte své barevné schéma.)
6. Usnadněte si to

Každé nositelné zařízení bude trochu jiné. Při navrhování zvažte rozhraní a fyzické komponenty každého z nich. Apple Watch je dodáván s „digitální korunou“, kolečkem, které může přiblížit nebo posouvat informace na obrazovce.
Návrh by měl fungovat se všemi fyzickými částmi, které zařízení obsahuje. Mělo by být snadné se na něj podívat a co je důležitější, snadno použitelné. Funkce by měla být intuitivní. (Pokud nic jiného, je to omluva vlastnit některá z těchto zařízení a dozvědět se, jak fungují ve jménu výzkumu designu.)
7. Vizuální prvky by měly zrcadlit design na jiných místech

Vizuální plán obrazovky hodinek by měl odrážet návrhové rozhraní jiných zařízení. Ano, obrazovka bude omezená a interakce se zaměří na jednu akci, ale celková estetika by měla mít podobný vzhled a dojem.
Vrací se k popularitě minimalistického designu. Je to technika, která funguje na obou typech zařízení. Totéž platí pro mnoho principů plochého designu. Z tohoto důvodu se tyto trendy budou stále držet a stát se klíčovými faktory pro designéry vytvářejícími tyto malé obrazovky.
8. Ať je to cool a trendy

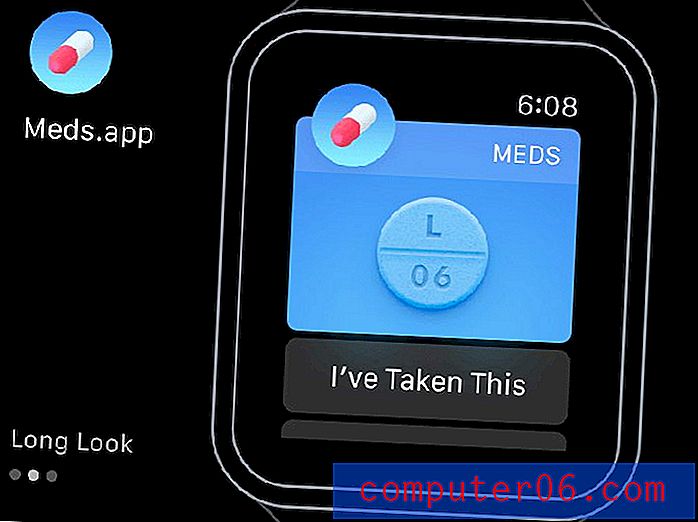
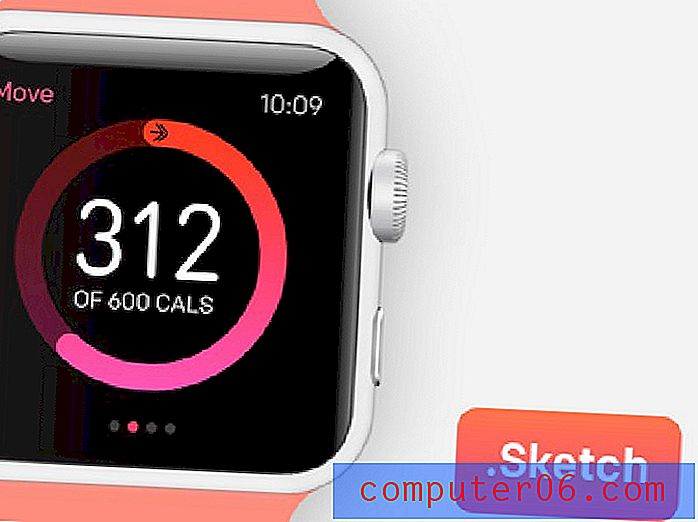
To nemusí znít jako velký problém, ale nositelé jsou něco, co uživatelé spojují se svou identitou. Skutečné zařízení musí mít nejen určitý vzhled a dojem, ale rozhraní musí odpovídat tomuto stylu.
Informace na obrazovce musí být stejně pěkné jako samotné zařízení. S Apple Watch je rozhraní velmi jednoduché, má čisté linie a velmi málo zvonků a píšťalek. Rozhraní pro aplikace pro sledování by mělo používat stejný model, aby informace na obrazovce vypadaly, jako by tam skutečně patřily. (A vrátili jsme se celý kruh zpět k minimalizmu.)
9. Design může fungovat bez obrazovky

Některé z nejpopulárnějších nošení na trhu nemají ani obrazovku. Zvažte produkty jako Fitbit, Nike Fuel Band nebo Google Glass.
Tyto položky nemají žádnou obrazovku nebo „obrazovku“, která je o něco více než zobrazení hodin. Funkce, jako je vibrace nebo připojení k jiným zařízením a aplikacím, je tím, co skutečně dělá každý z těchto produktů funkční. Tato funkce je užitečná, i když ji uživatel nemůže vždy vidět ze skutečného zařízení.
10. Jedna vizuální myšlenka na obrazovku

Každý pixel záleží na způsobu, který je těžké vysvětlit. Na obrazovce velikosti hodinek prostě není dost místa na zahrnutí všech prvků z designu stolních počítačů nebo mobilních zařízení. Takže přemýšlejte o tom, co nepotřebujete.
Velikost těchto obrazovek se může pohybovat od 320 do 128 pixelů. To je příliš malé na to, aby se design jen zmenšil; musíte jej plně změnit za nositelné zařízení. Použijte tento koncept: Jedna vizuální myšlenka na obrazovku.
Máte prostor pro jedno nebo dvě slova a (nebo) obrázek. A to je vše. Komunikovaná zpráva by měla být jednoduchá, jasná a věcná. Pokud je potřeba další myšlenka, měla by být navržena pro následující obrazovku.
Závěr
Tady jsou nositelné a přichází ještě více. I když ještě musíme vidět, jaký úspěch se na tomto trhu stane, kolem nositelné technologie je spousta vzrušení.
A my jako designéři na to musíme být připraveni. Váš tým by již měl přemýšlet o tom, jak bude váš web nebo aplikace na tomto typu zařízení fungovat. Nečekejte, až na to budou mít všichni chytré hodinky. Dostaňte se před křivku a začněte přemýšlet o technologii nositelného designu.