Design Trend: Co se děje se všemi těmi malými rohovými logy?
Všimli jste si, jak se zdá, že malá loga jsou na webových stránkách stále populárnější? Na chvíli se zdálo, že v designu bylo zaměřeno na „zvětšování“. To se posunulo - pokud jde o velikost loga a umístění stejně.
Největším trendem v designu webových stránek právě teď je použití loga malého rohu. Chystáme se rozebrat trend a podívat se na několik skvělých příkladů. Možná najdete inspiraci pro zmenšení loga ve vašem dalším projektu. Nebo se možná rozhodnete, že to zůstane velké a odvážné!
Prozkoumejte prvky Envato
Určete trend



Přestože neexistuje jednoznačné pravidlo, podle kterého by logo mělo být v levém horním rohu webové stránky, je toto umístění společné pro účely čitelnosti a identifikace. Uživatelé jsou zvyklí tam hledat informace o značce a poskytují dobrý referenční bod pro navigaci, který uživatelům pomáhá vrátit se na domovskou stránku, když jsou zaseknutí.
Není tedy divu, že v této části designu jsou nejčastěji umístěna malá loga. I když použití malých log není omezeno na toto umístění, řídí se akceptovanými uživatelskými vzory. To je důležité, protože když zkusíte něco jiného, chcete, aby to uživatelé pochopili bez problémů. V tomto případě je změnou velikost loga, zmenšení na „malou“ velikost může způsobit, že bude méně dominantní vizuální. Pokud je uživatel uložen na stejném místě, může jej stále najít a provést očekávané akce bez přemýšlení o této změně.
To je jeden z těch trendů, které lze snadno zjistit. Hledejte super malé (často méně než 300 pixelů čtverečních při standardním rozlišení plochy) logo v umístění, které přiléhá k horní a levé části plátna.
Rozpad trendu
I když je trend zakořeněn ve velikosti a umístění log, není to jediná věc, která se zdá být obyčejným vláknem. Designéři používají podobné tvary, ikonografii, typografii a barvy.
Tento trend je doplňován a půjčuje si koncepty od mnoha dalších populárních stylů, zejména minimalismu, jasných barev a ikonografie. To je součást toho, co způsobuje, že tento trend funguje; integruje se s ostatními designovými vzory téměř hladce.
Čtverce

Jednoduché čtvercové logo se snadno používá a poskytuje pěkný kotevní bod pro branding. Mnoho z těchto čtvercových log obsahuje několik slov (logotyp) nebo malé množství snímků na barevném čtverci.
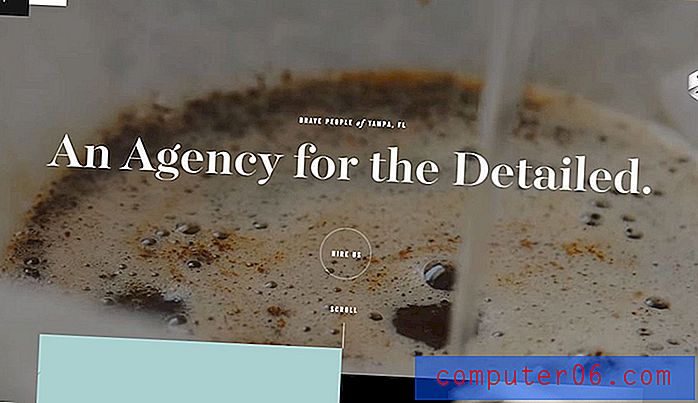
Černá je populární volba, jako je tomu u Brave People (výše), ale výběr barev může být diktován pozadím designu a značkových barev. Nelze říci, že čtvercové logo musí mít výrazný vzhled, ale toto je spíše běžná možnost.
Čtverce jsou oblíbené, protože tvar je opakovaně použitelný na mnoha místech, včetně sociálních médií, a převést je jako ikona aplikace.
Ikona loga

Když navrhujeme více věcí pro malé obrazovky, existuje tendence zjednodušit a zefektivnit. Totéž platí pro tento trend, kdy jednoduchá ikona může sloužit jako logo malého rohu.
Trik k tomu, aby tato práce byla, je, že obraz musí být „ikonický“ a dostatečně jednoduchý, aby bylo možné jej snadno číst a pochopit v super malé velikosti. Ne všechny ikony budou fungovat nebo se budou cítit vhodné při menších velikostech.
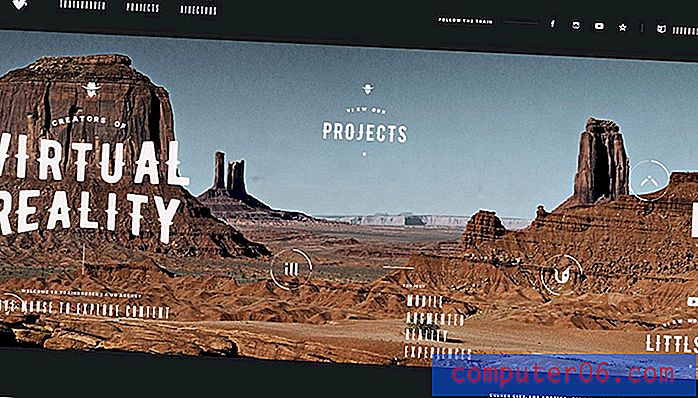
Protože to může být poněkud složité, většina návrhářů, kteří se rozhodli jít touto cestou, používá jednobarevné černé bílé ikony s několika jednoduchými čarami. Zatímco některé z těchto ikon zobrazují určité obrázky, například Train Lupič (výše), mnoho dalších používá geometrické tvary. S ikonou loga se řada rozhodnutí vrací k identitě vaší značky. Máte ikonu, se kterou se uživatelé ztotožňují? Funguje to v této souvislosti?
Logotypy

Pokud jde o malá loga, logotypy mohou být jednou z nejlepších alternativ pro většinu návrhů webových stránek. U značek s logotypem je řešení již zabudováno. Logotyp byl pravděpodobně navržen s myšlenkou, že musí fungovat ve všech velikostech.
Skutečný trik k logotypům v horním rohu designu, aby se zajistilo, že se neztratí. Logotypy, které používají styly super tenkého typu nebo které obsahují super krátká slova, mohou vyžadovat větší náklonnost než ty, které mají delší slova nebo které mají silnější písma. Umístění by mělo být určeno vizuální váhou, nikoli pouze vodítkem pixelů.
Je také důležité zvážit pozadí, kde bude logotyp žít. Ujistěte se, že logo zůstává viditelné napříč stránkami. Pokuste se vyhnout pozadí s jinými typovými prvky nebo výjimečně zaneprázdněnými vzory pro maximální čitelnost.
Styly ikon „App“

Styl ikon aplikace funguje skvěle i na webových stránkách a poskytuje víceúčelový designový prvek. Umístění a design je často podobný myšlence za čtvercovým logem, ale ikony ve stylu aplikací jsou často od okrajů plátna umístěny o něco více, mohou zahrnovat více barev a jsou často považovány za sekundární logo značky.
Tento styl může být zábavný, ale pokud používáte méně obvyklé značky, je důležité zajistit, aby nedošlo ke ztrátě identity. Chcete-li zachovat vizuální spojení, které uživatelé očekávají, zvažte začlenění značky a primárního loga do jiných míst.
Webové stránky založené na aplikacích tento styl často používají, protože ikona aplikace je jejich brandingem a rozpoznáváním uživatelů. Chcete-li zážitek pro uživatele, kteří k webu přistupují spíše než k aplikaci, trochu odlišit, přidejte do loga náznak pohybu nebo animace, abyste překvapili a potěšili.
Smrštit to

V závislosti na logu nemusí použití tohoto trendu vyžadovat žádnou práci ani přepracování. Stačí vzít logo, zmenšit ho a pop to v horním rohu. Zní to docela jednoduše, že?
Zde je trik: Vaše logo musí již obsahovat všechny komponenty čitelnosti v malé velikosti. U většiny značek to znamená, že logo musí být v prvku navigačního typu osamoceno bez velkého množství barev nebo jiných snímků.
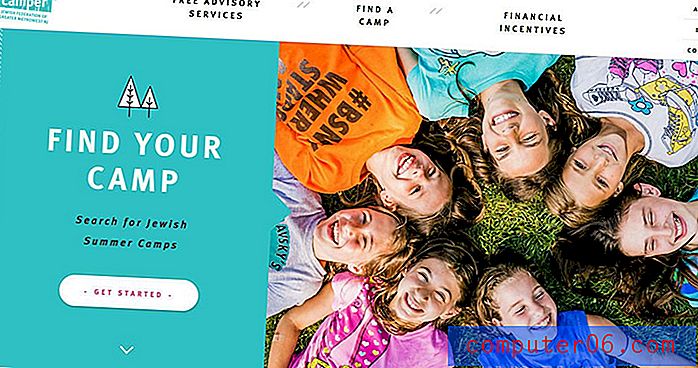
One Happy Camper (výše) to dělá docela úspěšně. Logo je zmenšeno na „malou velikost rohu“ a je obsaženo v bílé navigační liště. Barva primárního loga je vedena hlavní oblastí obsahu webu a efektivně přitahuje oko od loga ke zprávě a zpět.
Barvy

Drobná rohová loga mají tendenci představovat mnoho černé a bílé. Ale nemusí tomu tak být. Všechno je založeno na umístění.
Světlé, výrazné barvy jsou stále velké díky vlivům plochého a materiálového designu. Tyto barevné volby mohou fungovat také v malém prostoru. Trik k barvě spočívá v zefektivnění dalších prvků, takže existuje spousta kontrastu. Drobné prvky se mohou snadno ztratit, pokud se v konkurenčním prostoru děje příliš mnoho.
Na druhou stranu, ostrá povaha černobílého nebo černobílého logotypu může poskytnout správný kontrast, aby se odlišil od rušného pozadí. U návrhů, kde se logo zobrazuje na vrcholu obrázku nebo videa hrdiny, je to často nejlepší možnost z hlediska čitelnosti.
Zůstatek loga a navigace

Drobná loga mohou při plánování navigace představovat jedinečné výzvy. Musí být navigace také malá? Jak můžete vytvořit rovnováhu, aniž byste přemohli prvky nebo vypadali mimo rovnováhu?
Existuje několik řešení.
- Vytvořte vyrovnávací navigační prvek, například malé čtvercové logo a doplňkovou ikonu navigace hamburgeru se skrytou nabídkou.
- Vytvořte kontejner pro logo a navigaci, aby fungovaly společně.
Obě možnosti mohou fungovat stejně dobře. Dokud budou uživatelé mít snadný přístup k informacím, bude návrh fungovat. Než se rozhodnete, přemýšlejte o svých uživatelích a jejich návycích.
Závěr
Drobeček je nová velká věc. Moudrý návrhář jednou řekl, že pokud dokážete, aby něco fungovalo v malé velikosti, bude to fungovat kdekoli. Možná to je výzva pro designéry - vytvořte něco, co krásně funguje na mikroúrovni.
Co je obzvláště hezké na malých rohových logech jako trendu je to, že je použitelné. Pro použití tohoto konceptu nemusíte podstoupit redesign a můžete přidat módní prvek s malým vyladěním designu.