10 nápadů na pozadí webových stránek pro váš další projekt
Jednou z nejčastěji kladených otázek, které dostáváme, je varianta toho, jaké pozadí by měl někdo použít pro své stránky. Tito návrháři mají základní obsah a rozvržení do značné míry přibité, ale pozadí je buď příliš nudné nebo příliš zaneprázdněné a nevědí, jak to opravit.
Dnes se podíváme na několik živých webů, abychom získali inspiraci, jak efektivně přidat zajímavá pozadí webové stránky. Uložte si tento článek do záložek a vraťte se k němu, až se příště rozhodnete na pozadí rozhodnutí.
# 1 Načrtněte to
Tento druh pozadí se stal populárním před několika lety a stále přetrvává dodnes. Vyplývá to z myšlenky notebooku plného čmáranic, jako je tomu u typického dospívajícího během angličtiny. Všechno má drsný, rychle načrtnutý vzhled a stránka je docela náhodně vypadající kolekce nápadů, které jsou rozptýleny kolem a umístěny při různých rotacích.
NotchStudio tuto myšlenku pěkně a docela utlumeně utáhne.

I když nemůžete nakreslit, tento vzhled je docela snadné vytáhnout, protože čmáranice jsou obecně super základní. Pokud máte Wacom nebo iPad, je docela snadné sledovat některé z vašich vlastních fotografií nebo tištěného textu způsobem, který odráží tento styl. Existuje také spousta bezplatných písem, jako je Pointy, která vám pomůže s úžasným načrtnutým textem bez námahy.
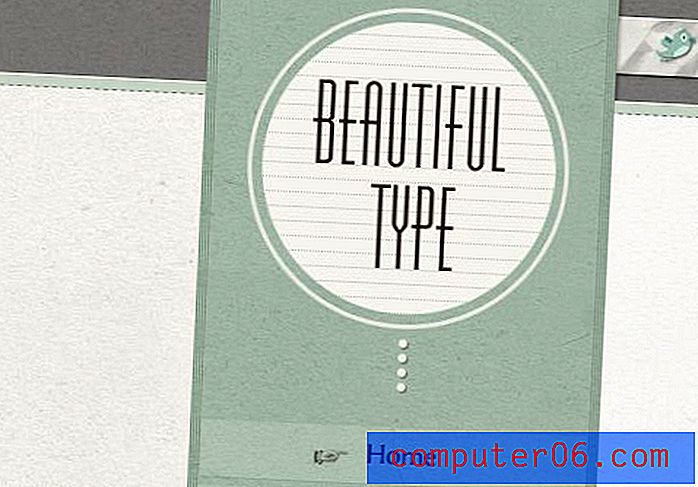
# 2 Subtílní pergamen
Papírové textury vždy zaujaly návrháře a pravděpodobně je budeme používat pro věky, které přijdou. Současný trend není tak intenzivním grungeem před několika lety, ale spíše jemnějším efektem, který byste mohli snadno postrádat, pokud byste ho nehledali.
Všimněte si, jak struktura použitá na stránkách Beautiful Type níže neodvádí pozornost ani není přehnaná, ale místo toho pouze přináší hezký vzhled na web, který by bez něj vypadal naprosto dobře.

Podívejte se na spoustu skvělých textur, které můžete použít ve všech svých návrzích.
# 3 Radiální přechod
Přechodníci v poslední době dostávají špatný rap od návrhářů, kteří si myslí, že jsou nadužívaní. Osobně si myslím, že jsou snadno zneužity a špatně provedeny, ale nikdy nevidím čas, kdy všechny designy všude používají čistě plné barvy bez absolutních gradací. Jelikož přechody odrážejí realitu (v přirozeném světě nikdy nevidíme čisté, nerušené plné barvy), návrháři je budou nadále používat, aby se jejich návrhy cítily realističtější.
S přechody je často nejlepší věci jednoduše udržovat. Nechoďte míchat bláznivé barvy a vytvářet zablácené přechody, místo toho se rozhodněte pro jednoduchý přechod. Jedním z mých oblíbených je dobrý starý šedý až černý (nebo tmavší šedý) radiální gradient. Je to čisté a snadné provedení a vypadá opravdu elegantně.
Můžete to vidět v praxi na níže uvedeném webu 177themes.

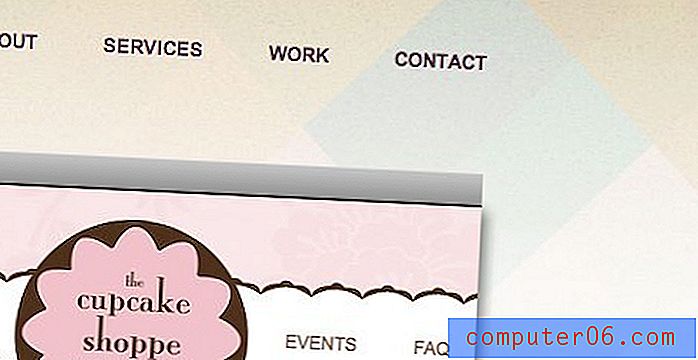
# 4 Two-Tone It!
Dalším řešením, které považuji za zvlášť elegantní nebo odvážné (v závislosti na provedení), je vložit tvrdý přechod přímo přes stránku. To se nejčastěji provádí horizontálně, ale může se cítit více jedinečný a poutavý, pokud se provádí vertikálně.

Cílem je využít kouzlo kontrastu. Naše oči jsou přirozeně přitahovány k kontrastu, prostě nemůžeme pomoci, ale díváme se! Klíčem k odstranění této metody pak je zajistit, aby vaše dvě barvy byly opravdu kontrastní. Nevybírejte nic, co by se střetávalo nebo střetávalo, místo toho zkuste jednu opravdu tmavou barvu a pak opravdu světlý odstín stejné barvy.
Můj oblíbený nástroj pro vytváření těchto typů kombinací je 0to255, který vám umožňuje rychle a snadno uchopit webové hodnoty pro variace jakékoli barvy.
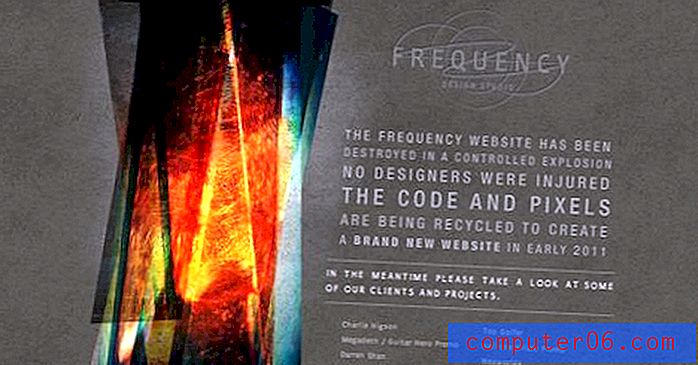
Fotografie č. 5 na celou obrazovku
Zmíním se o té myšlence, že jsi z toho asi dost nemocný, ale budu ji dál vrtat do tvé hlavy tak dlouho, jak jen budu moci: skvělá fotografie přispěje k skvělému designu. Je to jednoduché a jednoduché. Všichni se rádi díváme na dobrou fotografii, takže práce na vašem návrhu je pro web, na který se každý rád dívá. Snadno?
Fotografie poskytují inspiraci pro celý design stránek. Můžete uchopit barvy, textury a dokonce i typografickou inspiraci z fotografie a vytvořit pěkné koherentní téma.
Podívejte se, jak temná povaha navržených prvků na níže uvedené stránce odráží vzhled a dojem mnoha fotografií použitých v prezentaci na domovské stránce.

Pokud jste zvědaví, jak kódovat web, jako je tento, podívejte se na náš nedávný článek, Snadno vytvořte webovou prezentaci fotografií na celou obrazovku bez Flash.
# 6 Textura do vyblednutí barvy
Jeden trik, který se mi opravdu líbí, že jsem v poslední době hodně viděl, je použití světelných efektů nebo něčeho podobného, jak hodit jen trochu textury do horní části stránky, která rychle mizí v plnou barvu.
Textury mohou snadno snížit čitelnost textu a přidat zbytečně vizuální šum na jinak použitelnou stránku. Tónování na texturu na jednom místě vám umožní těžit z výhod dalších očních bonbónů, aniž byste obětovali celkovou estetiku a / nebo čitelnost na místě.

Příliš často se cítíme jako vybíráni textury, což znamená, že musíme zaplavit pozadí pomocí opakování obrázku na pozadí CSS. Pokuste se být selektivnější s tím, kam vaše textura směřuje, a vaše návrhy budou okamžitě vypadat hezčí.
# 7 Podívejte se
Obloha je pro člověka stálým a fantastickým rozptýlením. Mraky, paprsky slunečního záření, hvězdy, planety, měsíc; všechny tyto objekty mají v našich myslích jakési magické místo, díky kterému jsou pro oči neodolatelné.
Při začlenění těchto prvků do pozadí buďte velmi opatrní, je velmi snadné vytvořit něco ošklivého nebo klišé. Tuto techniku by měli používat pouze designéři, kteří mají skutečný cit pro estetiku a jak zaujmout myšlenku jako „prostor“ a nechat ji vypadat jako něco ze starého spořiče obrazovky Windows.
Níže uvedený web je skvělým příkladem skutečně krásné oblohy, která se používá jako silné pozadí webu. Planety jsou krásně vykresleny s vintage barevnou vibrací a jemnou texturou poskytovanou diagonálními liniemi. Toto je druh pozornosti k detailům, se kterými byste měli být obeznámeni, než na své stránky hodíte pozadí oblohy.

# 8 Argyle
Teď tě slyším, "Argyle?" Jsi blázen?" Než na mě v komentářích půjdete, diamantové vzory mohou přinést opravdu atraktivní výsledky. Ale stejně jako u předchozího tipu by se o ně neměli pokoušet kdokoli, ale zkušení návrháři, kteří vědí, jak používat šílený vzor, aniž by vytvořili opravdu ošklivou webovou stránku.
Podívejte se na opravdu pěkné využití tohoto nápadu na níže uvedených webových stránkách. Upravený vzor ve stylu argyle je k dispozici jen tak, aby přidal nějaké pěkné barevné akcenty a opravdu nevybočuje z jeho cesty, aby upoutal vaši pozornost.

# 9 Abstract & Crazy
Jste nemocní z mých návrhů „buďte opatrní“ a „berte to snadno“ s jemnými designovými doteky? Pak je tento tip pro vás. Někdy je nejlepším pozadím něco bláznivého a odvážného, které nemusí dávat smysl obsahu na stránce, jen to přitahuje a upoutá vaši pozornost.
Myslel jsem, že oba níže uvedené stránky to opravdu pěkně stáhly. Všimněte si, jak ten druhý vypadá zvláště jako malovaný akvarel. Jedná se o velmi oblíbenou techniku, kterou najdete mnoho zdrojů online, které napodobují.


Prohlédněte si iStock s výrazem „abstraktní akvarel“ a uvidíte, co můžete najít. V této kategorii je spousta levných obrázků, které skutečně zvýší vizuální zájem vaší stránky.
# 10 Nebojte se jednobarevných barev
Všechny výše uvedené rady jsou určeny k uspokojení vašich požadavků na skvělé nápady na pozadí webových stránek. Je však velmi důležité, abyste jako designér pochopili, že s pevně zbarveným bílým prostorem není nic špatného. Je to klíčová složka mnoha mých nejoblíbenějších návrhů a učení, jak správně ovládat, je důležitou součástí stát se designérem.
Podívejte se na nádherné webové stránky Fuzion Ads níže. Design je opravdu typografický svátek a oba drží vaši pozornost a efektivně komunikuje navzdory skutečnosti, že pozadí je prostě stará nudná pevná barva!

Nezapomeňte se podívat na Piknik, bezplatný nástroj, který musíte přidat do svého arzenálu designu. Tento web usnadňuje prohlížení a výběr barev, které vyplní vaši obrazovku. Jednoduše pohnete myší a změní se barva pozadí.
Závěr
Vybrané pozadí nastavuje tón a osobnost celého vašeho webu. Ještě jednoho dne jsem pracoval s designérem, který chtěl, aby jeho web byl uveden v naší galerii, ale jednoduše jsem si vybral opravdu špatný obrázek na pozadí. Design a rozvržení stránky byly skvělé, ale nemohl jsem se dostat přes ošklivé pozadí. Poté, co jsem to zdůraznil, souhlasil a přešel na něco mnohem jednoduššího, co skutečně přineslo místo na zcela novou úroveň.
Jak jsem řekl v úvodních odstavcích, až budete příště uvíznutí v konstrukční koleji a nemůžete si vybrat dobré zázemí pro svůj web, vraťte se na tento příspěvek a vyzkoušejte některé z nápadů, které jsem zde položil. Dříve nebo později jste povinni přistát na jednom, který je ideální pro váš projekt.
Jako vždy, díky za čtení! Pokud se vám článek líbil, dejte nám tweet, zakopnutí, líbí se nebo cokoli jiného, do čeho jste!