Úžasný design v přírodě: Sevenly.org
Tu a tam narazím na web, který má jeden nebo dva opravdu inspirativní kousky designu a UI, které jsou dost dobré, abych o nich mohl psát. V ještě vzácnějších případech najdu celý web, který je tak přeplněný jedinečnými nápady na design, že je musím s vámi sdílet. Tento článek je o jednom takovém webu.
Sevenly.org je web zaměřený na pomoc charitativním organizacím prostřednictvím prodeje limitovaných edic vlastních triček. Kromě toho, že miluji organizaci a to, za co stojí, jsem odfouknut tím, co s webem udělali, a myslím, že to slouží jako nástroj pro učení webdesignérům. Podívejme se na to!
Prozkoumejte zdroje návrhu
Seznamte se se sedmi
Poslání společnosti Sevenly je jednoduché: „Využít sílu umění a komunity k vybudování udržitelného hnutí pro zvyšování povědomí a financování, které podporuje charitativní organizace v jejich úsilí o změnu světa.“
V praxi to vypadá, že prodávají super úžasné produkty (trička, mikiny, lahve s vodou atd.) A darují 7 USD z každého nákupu charitě, kterou se rozhodli tento týden podpořit. K dnešnímu dni získaly na různé charitativní organizace téměř 600 000 dolarů.

Skvělý design
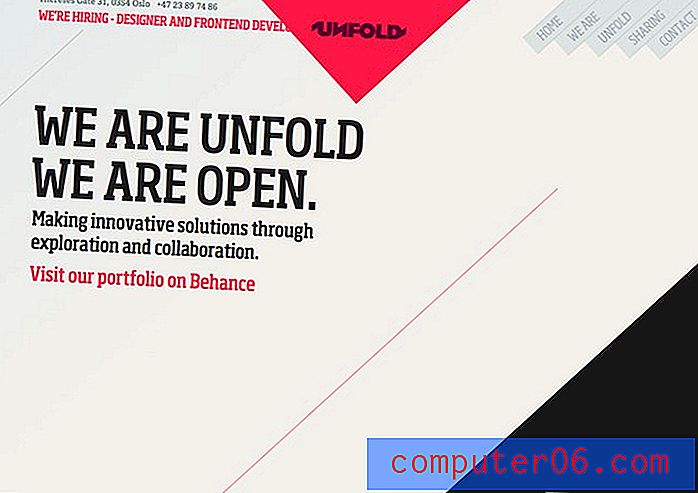
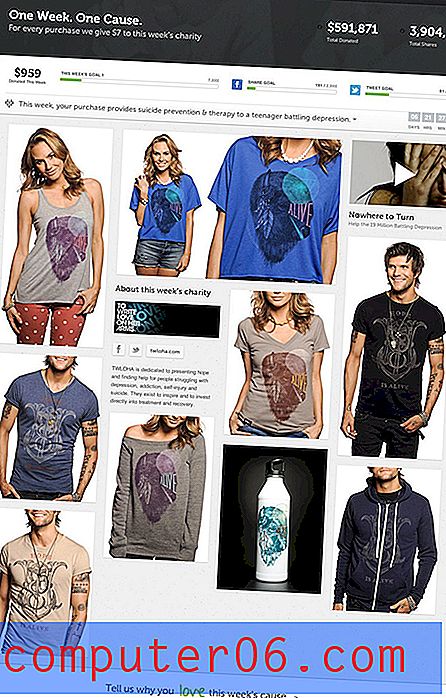
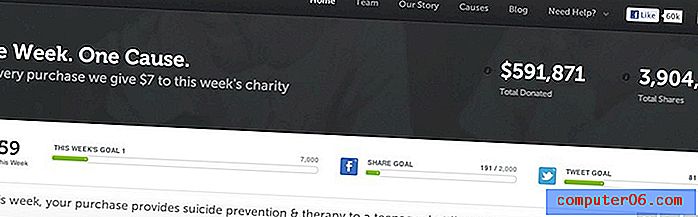
Opět platí, že příčina a strategie mi na Twitteru přinesly kliknutí, ale je to design, který mě přitahoval a stále mě zajímal. Jak je vidět na obrázku výše, domovská stránka je docela atraktivní.
Krásně předvádí výrobky s pěknými, velkými fotografiemi dobře vypadajících, usmívající se lidé, kteří nosí velmi atraktivní oblečení. Rozložení zdiva dodává stránce organický dojem a minimální design / barevné schéma skutečně přitahuje vaši pozornost k těmto velkým fotografiím.

Tato stránka vypadá na první pohled skvěle, ale jakmile ji začnete používat, existuje jen tolik příjemných překvapení a skvělých drobných triků, které jsem zjistil, že jsem ztracen, hraním s každou stránkou několik minut. Pojďme se podívat na některé zajímavé doteky.
Hover Effects Galore
Jsem velkým fanouškem vznášedlových efektů, vím, že ne vždy překládají na dotykové obrazovky velmi dobře, ale můžete za to zodpovědět. Na ploše jsou jedním z hlavních způsobů interakce s uživateli na základní úrovni.
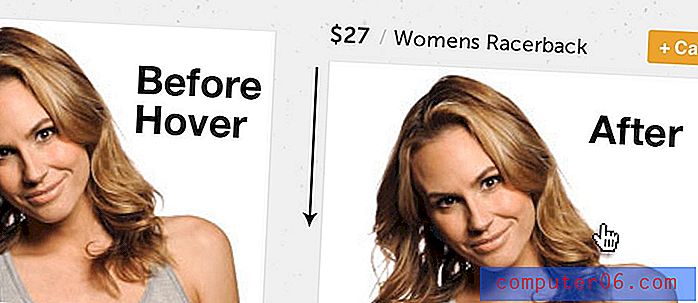
Sedm je prostě přetékající chladnými efekty vznášení. Na každém kroku na vás čekají úhledné malé animace. Začíná to náhledy oblečení domovské stránky:

Ve výchozím nastavení jsou název produktu a cena skryty, ale jakmile umístíte kurzor myši na obrázek, sklouzne dolů a zobrazí tyto informace. Přeskočí na stranu stránky, jsou zde tři tlačítka, z nichž každé se roztahuje do dlouhého vodorovného pruhu na vznášení.

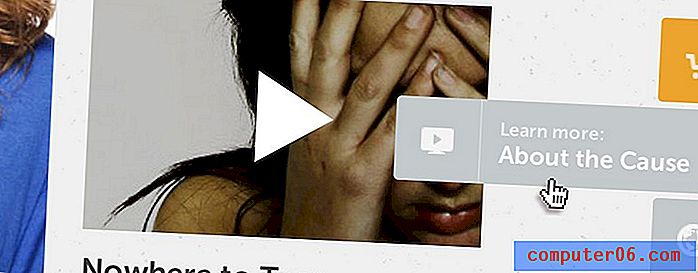
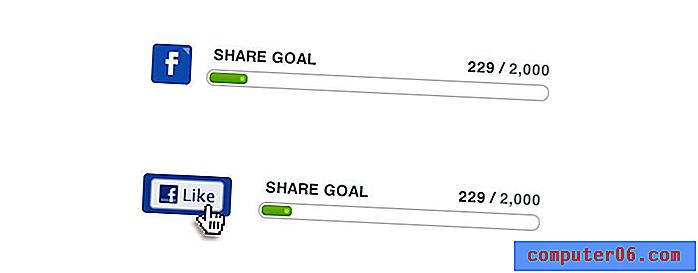
Po stejném tématu změny velikosti prvku na přechodu mají malé lišty pro sdílení také tlačítka, která se po najetí na ně rozšíří, což podporuje všechny důležité kliknutí.

Čistě rolovací Voodoo
Moje absolutně nejoblíbenější věc na této stránce je rolovací kouzlo, které se děje na domovské stránce. Je to vlastně opravdu jednoduchý efekt, ale je to tak promyšlené, že jsem nemohl pomoci, ale být ohromen.
Ve výchozím nastavení se při načítání stránky zobrazí toto:

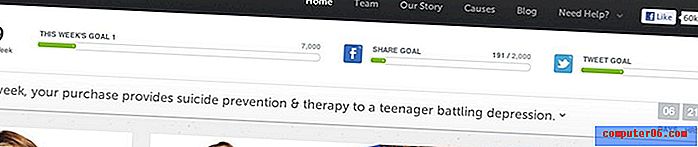
Kurzy jsou, vaše první reakce bude posouvat dolů po stránce. Postupně se temná část, která popisuje web, zkrátí a zkrátí, až se objeví jen malý navigační panel, který zůstane s vámi při posouvání.

Velká část je, že se to nekončí. I když to možná nepřemýšlíte, můžete ve skutečnosti posunout nahoru za původní počáteční polohu. Tím se opakuje to, co jsme viděli dříve, a rozšiřuje se ztmavená část, aby vám poskytl více informací o současné charitě webu.

Je to tak elegantní způsob, jak ukládat tunu informací na malém prostoru a postupně je odhalovat uživatelům. Je to prostě dost skryté, že vás nepřekoná, když načtete stránku, ale je natolik zřejmé, že si nemůžete nechat ujít, když po úvodním prozkoumání přejdete zpět na začátek stránky.
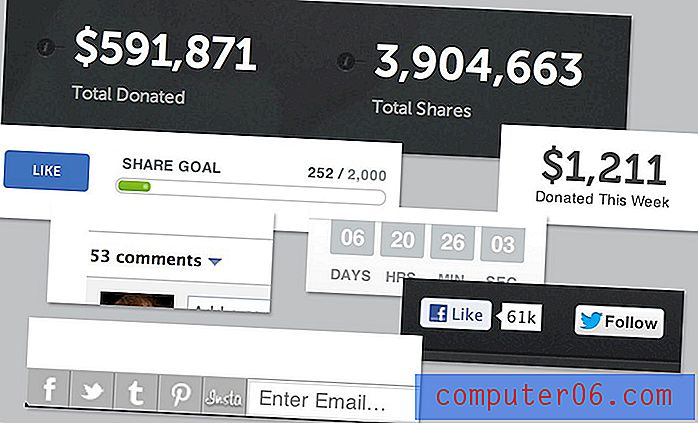
Čísla a sdílení
Vzhledem k tomu, že tento web je tak zaměřen na charitu, jsou pro návrh stanoveny dva cíle. Můžete to říct, protože řídí celé rozvržení. Prvním je úroveň transparentnosti a pokroku, sdělovaná prostřednictvím statistik. Zde je přehled toho, kolik jsme dosud zvýšili, zde jsou naše cílové částky atd.
Druhým cílem je podpořit sdílení co nejvíce lidsky prostřednictvím využití sociálních médií. Přímo na domovskou stránku je zabudována obrovská sekce komentářů na Facebooku a po celém webu spoustu dalších sociálních tlačítek a barů.

Osobní dotek
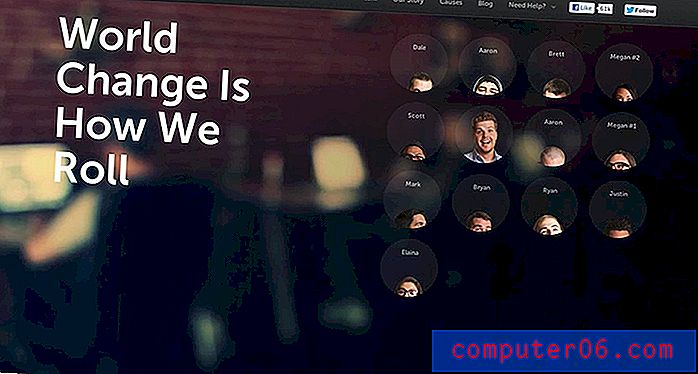
Pohybující se kolem domovské stránky, úžasný design nekončí. Další je stránka „Tým“, kde se můžete setkat s různými členy zapojenými do projektu.

Stejně jako dříve vidíme, jak se zde implementují zábavné efekty přechodu. Každý člen týmu je zobrazen v kruhu, jen když jeho hlava vyčnívá ven. Jakmile však přejedete kurzorem přes kruh, vyskočí do dohledu s hloupou tváří.

Když jsem se podíval na tuto stránku, uvědomil jsem si, že to přineslo další překvapení: pozadí je vlastně video! Je to velmi jemné a možná si to zpočátku ani nevšimnete, což je důvod, proč je to tak pěkné. Video je rozmazané a tmavé, takže není příliš rušivé.
Storygrafický
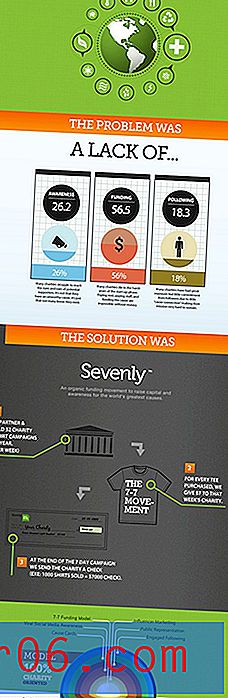
Poslední věc, kterou bych chtěl předvést, je stránka „Náš příběh“, která vám řekne něco o tom, proč byla spuštěna Sevenly. Když se tým Sevenly rozhodl neudělat nic tak, jak byste očekávali, rozhodl se vám místo dlouhého a nudného příběhu dát úžasný infographic.

Všimněte si, jak je tento infographic strukturován: problém vs. řešení. Vidíte tento formát používaný jinde na webu k předávání příběhu za každou charitou. Nejprve uvádějí problém ve velmi jednoduchých termínech, poté sdělují, jak mu to pomáhají vyřešit. Je to osvěžující jednoduché a přímočaré.
Co myslíš?
Chtěl bych objasnit, že jsem nikdy nemluvil se sedmi lidmi, nepřistoupili ke mně, abych napsal tento článek, nebo se na mě žádným způsobem nedostali. Jednoduše si vážím toho, co dělají, jako lidská bytost i jako designér.
Nezapomeňte na turné Sevenly.org, až budete příště potřebovat solidní inspiraci. Nehledejte jen, neovlivňujte web a získejte cit pro všechny pěkné drobné úpravy, díky nimž se cítíte tak rafinovaně. Také, pokud jste na trhu pro některá trička, která vyhovují vašemu stavu designéra, nemůžete porazit úžasné Sedmidenní designy.