Zvládnutí pozornosti uživatele pomocí Feng-Gui
Dnes budeme diskutovat o důležitosti úmyslného nasměrování pozornosti uživatele na části stránky, které si to zaslouží nejvíce. Budeme diskutovat o tom, jak jsou lidé náchylní ke čtení stránky a jak můžeme ohnout tuto tendenci k naší vlastní vůli.
Také se podíváme na úžasný produkt, který vám umožní získat rychlou představu o tom, jak typický uživatel vaše návrhy uvidí, abyste mohli ihned začít vylepšovat své rozvržení.
Předpovídání pohybů uživatelských očí

Vytvoření vědomé a úmyslné vizuální hierarchie je něco, o čem neustále diskutuji na Design Shack. Být schopen strukturovat stránku tak, aby uživatel obdržel informace, jak chcete, je obrovským klíčem k tomu, aby byl úspěšným grafikem.
Pokaždé, když něco vytvoříte, měli byste neustále analyzovat, kde a jak směřujete pozornost uživatele. Pokud tento krok zanedbáte, může to mít za následek, že typický uživatel se vydá poněkud nežádoucí cestou, kterou jste neúmyslně nastavili. Například něco v zápatí vašeho webu by mohlo upoutat pozornost uživatele nad vše ostatní a poté jej odvést ze stránky, což způsobí, že daná osoba ztratí pozornost a bude se pohybovat poměrně rychle.
Čím více se rozhodujete vědomě uvažovat o vizuální hierarchii, tím lépe se stanete ovládáním tohoto principu. Naučíte se instinktivně přijímat rozhodnutí, která maximalizují poselství, které se snažíte zprostředkovat, a v případě potřeby podporují akci.
Nakonec však intuice je složitá věc. Jednoduše „cítit to“ není vždy nejbezpečnější sázka, zejména pokud je pro vás tato koncepce nová. Jak si tedy můžete být jisti, že váš návrh je prohlížen tak, jak zamýšlíte?
Tip: Jste nespolehlivý zdroj
Prvním krokem v procesu zvažování, jak by uživatel mohl přečíst váš návrh, je analyzovat, jak si jej sami přečte. Cvičení, které obvykle provádím, je zírat z monitoru na několik vteřin, abych si vyčistil mysl, pak se ohlédl zpět na design a nechal mé oči bloudit tam, kde budou. Pečlivě přemýšlejte o tom, co v designu zaujímá vaši pozornost a proč. To vám dá slušnou představu o tom, ke kterým prvkům budou lidé inklinovat.
Přestože si myslím, že byste měli tento úkol provádět opakovaně během celého procesu navrhování pro každý projekt rozvržení stránky, na který se pustíte, nepřekvapivou pravdou je, že tento experiment je značně ohrožen vy návrhářem.
Když malovat pokoj, vidím jen chyby

Když vidíte něco, co jste osobně vytvořili, nemáte téměř žádnou šanci se na to skutečně dívat tak, jak to dělají všichni ostatní. To mi nikdy není více zřejmé, než když v domě namalovám pokoj.
Poté, co jsem skončil s pokojem, jsem ustoupil a rozhlédl se kolem, abych prozkoumal svou práci. To je nevyhnutelně okamžik, kdy jsem velmi znechuten. Moje oči nevidí pěkně malovanou místnost, ale místo toho skákám z místa na místo a zaměřuji se na místa, kde vím, že jsem udělal ty nejmenší chyby: v bodě, kde malba na stěně mírně krvácela ke stropu nebo tam, kde je lem má mírné kapání.
Ve skutečnosti to není tak, že jsem hrozný malíř, jen jsem náchylnější vidět malé chyby, protože vím, že tam jsou. Když někdo vstoupí do místnosti, uvidí pěkně malovanou místnost a bude muset neúnavně hledat chyby, které nemohu ignorovat.
Rychle vpřed o několik týdnů a já jsem si zvykla na malovanou místnost. Když vcházím dovnitř, neohlédnu se a neuvidím chyby, ve skutečnosti sotva zohledňuji kvalitu práce nebo dokonce barvu barvy. Místo toho, když jsem vešel do místnosti, prostě došlo k jemné změně nálady nebo pocitu. To je samozřejmě konečný cíl projektu, jen jsem to nemohl správně prožít, dokud jsem se od práce neoddělil.
Zpět na Web Design
Neboj se, ve skutečnosti má smysl ten dlouhý příběh. Stejně jako já s malovanou místností nemůžete po vytvoření vytvořit upřímně pohled a analyzovat design. I když jste na tuto práci hrdí a nenajdete žádnou chybu, vaše oči se budou stále dívat na vaše oblíbené komponenty: logo, které jste strávili zdokonalováním hodin, strukturu, na kterou jste tak hrdí, že jste ji vytvořili od nuly nebo nadpisu, který jste pečlivě vytvořili s perfektním vyrovnání párů pixelů.
Vaše osobní zapojení z vás dělá mizerný příklad toho, jak si uživatel přečte návrh. Jaká je tedy alternativa?
Testovací metody

Nejlepším způsobem, jak zjistit, jak typický uživatel návrh uvidí, je dostat před něj některé lidi. Pokud pracujete v kanceláři, budete v pokušení zeptat se lidí kolem vás, ale designéři obecně mají tendenci dívat se na design jinak, takže pokud to není vaše publikum, stále potřebujete vnější názor.
Nejlepší způsob, jak jít o něco takového, je samozřejmě vybudovat ohniskovou skupinu, nastavit nějaký software / hardware pro sledování očí a spustit tolik testů, jak můžete vidět, jak lidé reagují na design. Pak shromáždíte data, zprůměrujete je, vytvoříte některé tepelné mapy a bam, máte dokonalý obrázek o tom, jak někdo váš návrh přečte.
Chceš, abych dělal co !?
Už vidím, co si myslíš. Tohle je trochu směšné, že? Pokud nenavrhujete novou domovskou stránku pro společnost s více miliony dolaru, nemáte žádný způsob, rozpočet ani zdroje, abyste se mohli řídit výše uvedenými radami pro každý projekt. Pouhý návrh k tomu je zcela směšný!
Dobrou zprávou je, že můžete dosáhnout podobných výsledků bez všech potíží. Protože lidé mají tendenci se zaměřovat na určité položky, můžeme pomocí softwaru předpovědět s přiměřenou přesností, jak může člověk číst návrh. V zásadě tedy někteří inteligentní lidé učí aplikaci, jak zobrazit stránku jako člověk, a pak aplikaci předvedete svůj design, aby získali zpětnou vazbu.
Seznamte se s Feng-Guim
Hledal jsem slušné řešení pro simulované sledování očí na chvíli bez úspěchu. Pak jsem slyšel, že Paul Boag zmiňuje produkt, který se zdálo být tím, co jsem hledal: Feng-Gui.

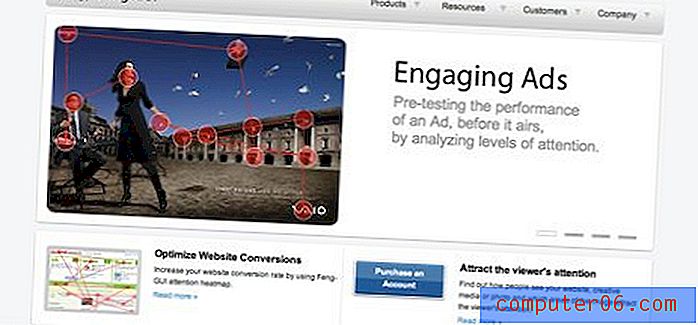
Feng-Gui umožňuje působivou řadu nástrojů, jejichž cílem je pomoci vám analyzovat váš návrh z naprosto objektivního hlediska. Pokud jste byli celou debatou trochu zastrašeni, nebojte se, tyto nástroje jsou tak snadné, že je kdokoli dokáže použít.
Analýza návrhu
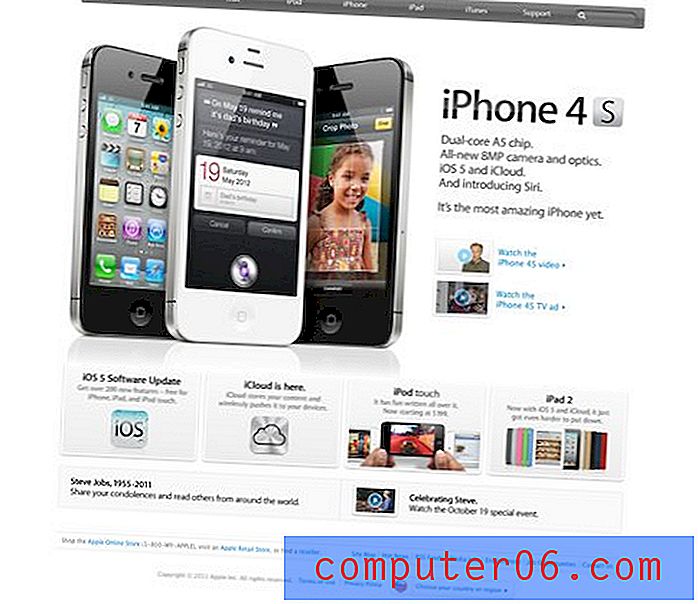
Chcete-li vidět příklad typu informací, které můžete získat z produktů, jako je Feng-Gui, podívejme se na domovskou stránku Apple. Koneckonců, pokud někdo dostane tyto věci do pořádku, měl by to být úžasný tým designu Apple. Zde je stránka v aktuálním stavu:

Jakmile máme snímek obrazovky, můžeme soubor nahrát na řídicí panel Feng-Gui zobrazený níže. Existuje několik základních ovládacích prvků pro úpravu parametrů a nástroj pro výběr určitých částí obrazu a jejich označení jako jedinečné „oblasti“. Výstřel níže je připraven, stačí stisknout tlačítko „Analyzovat“.

Heatmap
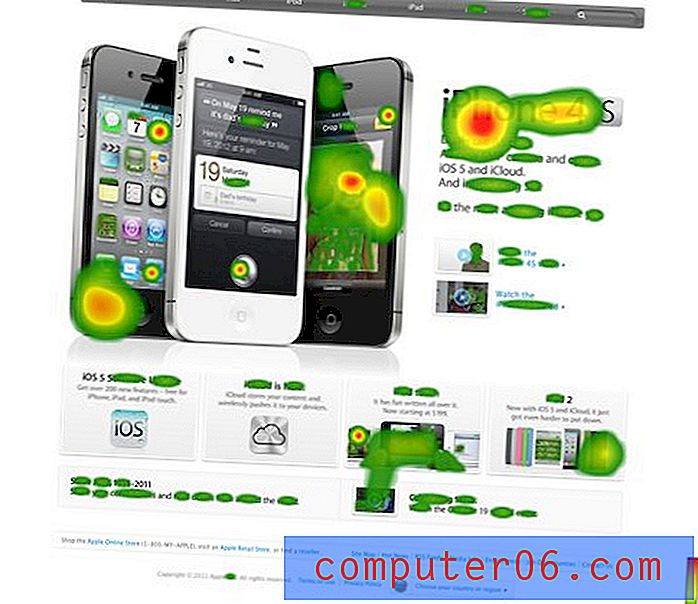
Jakmile stisknete tlačítko Analyzovat, Feng-Gui vzlétne a provede svou věc. Za minutu nebo dvě máte k dispozici několik velmi užitečných zdrojů. První a rozhodně jednou z nejužitečnějších je dobrá stará mapa horka. Díky tomu je okamžitě zřejmé, které části vašeho návrhu přitahují největší pozornost.

Jeden pohled na náš ukázkový projekt výše a můžeme okamžitě vyvodit nějaké cenné závěry. Za prvé, titulek oznamující iPhone 4S rozhodně vyhrává bitvu o pozornost. To dává dokonalý smysl, protože jsme se všichni naučili instinktivně přitahovat velké titulky jako důležitý zdroj informací.
Dalším významným uchazečem je oblast napravo od výstřelu hrdiny tří iPhonů. To má velmi cenný náhled. Oblast, která je zvýrazněna, není ani tak samotným iPhone, ale obrázkem v telefonu: tváří malé dívky. Vždy mějte na paměti, že tváře jsou magické, pokud jde o popadnutí pozornosti uživatele. Jednoduše tomu nemůžeme pomoci, když na stránce je obličej, jsou naše oči nakresleny přímo na něj.
Všimněte si, jak vypadá hierarchie. Vidíme, že většina naší pozornosti je zaměřena na titulek, který je pak posunut o kousek dolů k produktu hrdinů a je stažen dále barevným obrázkem zařízení iPod Touch v zápatí. Zdá se, že tato stránka se dobře čte shora dolů.
Stejné informace vidíme odlišným způsobem kliknutím na záložku Opacity. Zde bylo vše zatemněno a zmizelo zpět podle hodnot teplotní mapy. Toto zobrazení vám opravdu poskytne dokonalý obrázek o tom, co by uživatel mohl absorbovat po rychlém pohledu na stránku (což je obvykle vše, co získáte).

The Gaze Plot
Jak jsem již několikrát naznačil, není důležité jen vědět, co uživatel vidí, ale v jakém pořadí tyto informace vidí. To vám pomůže vytvořit stránku způsobem, který maximalizuje porozumění a uchování důležitých prvků.
Feng-Gui tuto potřebu zajišťuje ve formě Gaze Plot. Ukazuje to nejlepší odhad softwaru, jak může uživatel stránku přečíst. Výsledek vypadá docela šíleně, což je dobré, protože naše pohyby očí jsou při čtení stránky spíše ojedinělé.

Je důležité si uvědomit, že vaším přirozeným sklonem je číst stránku ve tvaru „z“: zleva doprava, shora dolů. Jako designéři však můžeme tento přirozený sklon narušit. Všimněte si, jak je ve výše uvedeném příkladu první zaostřovací bod v pravé horní části stránky. Určitě je zde patrný vzorec tam a zpět, když se vaše oči snaží vrátit k tomu, co je přirozené. Podle Feng-Guiho každý bod zaměření na tento obraz trvá „asi 200 ms při čtení lingvistického textu a 350 ms při prohlížení scény“. Takže i když se může zdát, že by celá tato oční aktivita chvíli trvala, ve skutečnosti se to stane v rozmezí několika sekund!
Přemýšlíme-li o těchto výsledcích, můžeme znovu říci, že stránka Apple funguje docela dobře. Začneme nadpisem, přejdeme k hrdinům produktu, podíváme se dolů na zápatí a poté začneme číst jemnější tisk na stránce. Jedná se o naprosto logický postup, který naznačuje, že Feng-Gui hraje docela solidně.
Pomůže to opravdu?
Pro mnoho designérů to bude vypadat jako zbytečné cvičení. Po letech, kdy jsme profesionálním designérem, mohli mnozí z nás dospět k podobným závěrům sami. Vyzývám vás však, abyste nesnížili hodnotu produktů, jako je tento.
Pro začátek nejsou všichni designéři postaveni tak, aby takto přemýšleli. Práce simulátorů sledování očí do standardního pracovního postupu vám pomůže zapamatovat si kriticky analyzovat návrh a zjistit, zda splňuje vaše cíle. Dále, i když máte teorii dolů, je opravdu příjemné vidět objektivní hledisko. Software nebude nikdy tak dobrý jako fokusová skupina padesáti uživatelů, ale je to určitě příjemná alternativa pro ty, kteří nemají čas a peníze.
A konečně, bez ohledu na to, zda potřebujete nástroj, který vám pomůže vidět, co uživatel vidí, můžete vsadit, že váš klient není tak vysoce vyškolený (jinak, proč by vás potřeboval?). Díky tomu jsou mapy Heatmap, pohledy z grafů a podobně neuvěřitelně užitečné nástroje pro vytváření klientských sestav, které odůvodňují vaše návrhová rozhodnutí. Vyzbrojeni těmito, budete vypadat nekonečně profesionálně v prezentaci! Mohli byste dokonce sestavit takový přehled jako volitelný prémiový doplněk, který pomůže zvýšit vaše zisky.
Závěr
Abych to shrnul, rozvržení stránky je mnohem více zapojeno, než jen uspořádat prvky způsobem, který vypadá hezky. Jde o úmyslné strukturování zprávy a uživatelského prostředí, které splňuje řadu stanovených cílů. Designéři příliš často nalepují prvky tam, kde se zdají být v souladu s nulovou myšlenkou, jak by to mohlo narušit tok informací na stránce.
Nástroje jako Feng-Gui jsou obrovským pomocníkem při vaší snaze naučit se strukturovat své návrhy logickým a efektivním způsobem. Vyzkoušeli jste nějakou jinou podobnou službu? Jak to porovnáte? Dejte nám vědět v komentářích!
Image Credits: Micky, carpacious, City University Interaction Lab