5 nápadů na rozvržení webových stránek, které nikdy nezestarnou
Na začátku projektu designu webových stránek je vždy ten okamžik, kdy si myslíte, „kde mám začít?“ Budete bojovat s touhou vytvořit něco úplně jiného a nového versus něco testovaného a spolehlivého.
Realisticky existuje několik rozložení, která prostě nikdy nezestárnou. Tyto vzory jsou obecně přijímány uživateli, snadno pochopitelné a poskytují pevný rámec pro téměř jakýkoli design a typ obsahu. Zde se podíváme na těchto pět „nadčasových“ rozvržení webových stránek a jak jich co nejlépe využít pro váš další projekt.
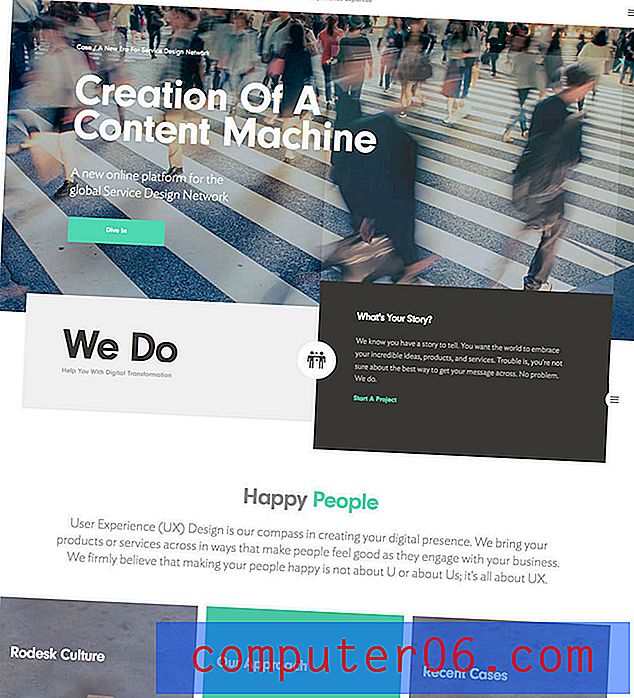
1. Obrázek hrdiny skládaný na jednoduché mřížce

Bez ohledu na velikost obrazovky poskytuje tento formát uživateli něco, na co se může dívat, procházet a procházet. Zatímco skutečné specifikace tohoto tvaru se mohou měnit v závislosti na typu zařízení nebo na tom, zda dáváte přednost obrazu v plné šířce nebo mělké, skica je zhruba stejná.
- Navigace
- Obrázek hrdiny s překryvem textu
- 2 až 4 sloupce s malými informačními prvky s ikonami nebo bez ikon
- Hlavní část těla
- Zápatí
Konstrukce je čistá, poskytuje silnou vizuální přítomnost a má tendenci dobře fungovat s citlivými rámci bez ohledu na bod zlomu. Některé alternativní aplikace tohoto formátu mají přepnout záhlaví statického hrdiny pro posuvník nebo záhlaví videa.

Proč to funguje: Každý prvek má své místo a je zde logický tok sledování obsahu. Hlavním obrázkem je první dojem, který by měl uživatele vtáhnout do návrhu, a sekundární prvky by měly přimět uživatele, aby klikali.
Začlenění trendu: K informačním prvkům založeným na sloupcích přidejte pestrobarevné ikony nebo rámečky nebo použijte plochý styl pro prvky uživatelského rozhraní v celém návrhu.
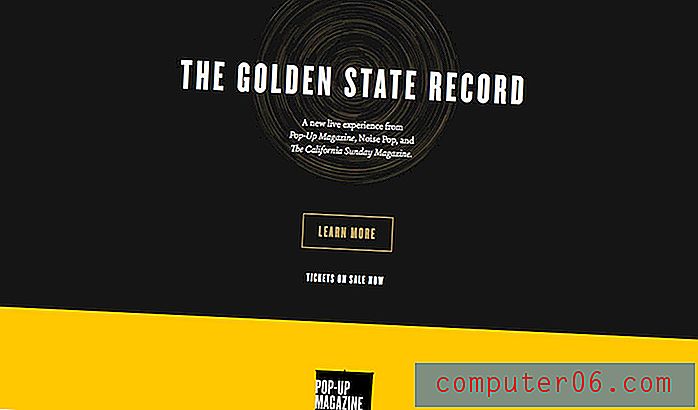
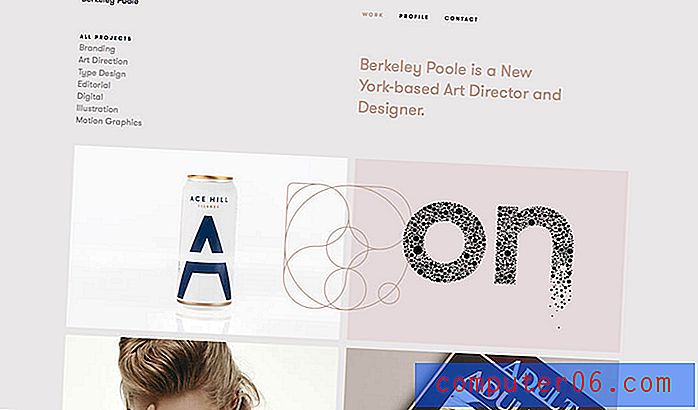
2. Jedna stránka, jeden sloupec

Rozložení jedné stránky je jedním z nejlepších řešení pro weby s minimálním obsahem a jediným zaměřením nebo zprávou. Když je zpráva jednoduchá, nemusíte se zbláznit ani tvarem rozvržení. Jedním sloupcem může být perfektní řešení.
- Navigace
- Hlavní část těla s obrázky a textem
- Zápatí
Při použití tohoto vzoru je prostor důležitým prvkem designu. Zajistěte, aby prvky měly mezi sebou dostatek prostoru, a zvažte zvětšené rozestupy na vnějších hranách návrhu. Riziko s jednostránkovým webem spočívá v tom, že se může cítit stísněné nebo neuspořádané, pokud je mezera mimo dosah.
Proč to funguje: Jednostránkový vzorec je nejvhodnější pro malé webové stránky. To může způsobit, že nedostatek obsahu na úvodní stránce nebo jednoduchém portfoliu bude cítit větší váhu, než je. Formát také funguje dobře pro jednoduché blogy nebo obsahové plány, které se drží jednoho formátu.
Začlenění trendu: Přidejte rolování paralaxy, aby se stránka při procházení uživatelů cítila atraktivnější. Tyto jednoduché efekty mohou způsobit, že se jednoduchý jednostránkový design bude cítit hlouběji a robustněji (a stejně jako ve skutečnosti má více stránek s každým pohybem myši).
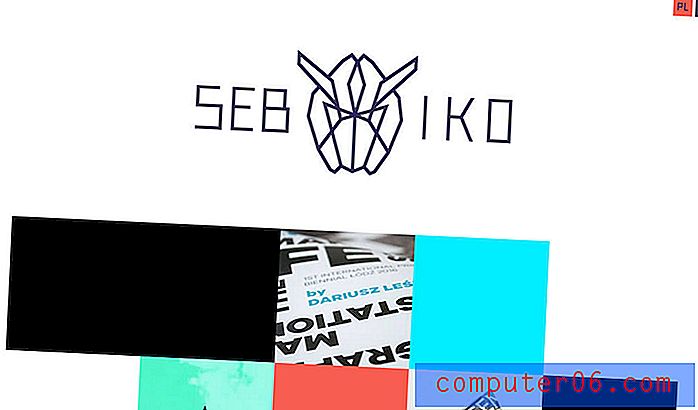
3. Definovaná mřížka

Úhledně naložené řádky a sloupce obsahu nikdy nevyjde z módy. Ať už je mřížka postavena se spoustou malých kusů nebo jen s uspořádáním čtyři po čtyřech, čistá mřížka řekne vašemu uživateli od začátku něco o vás. Tento obsah je uspořádán, spravován a objednáván za vás.
Mřížky jsou mezi designéry neuvěřitelně populární pro vlastní webové stránky portfolia. Co je hezké na obrazové mřížce, je to, že můžete předvést spoustu vizuálního obsahu, aniž byste vypadali nervózní. Tento efekt galerie může být docela vlivný.
Mřížky mohou také přicházet ve formě barevných polí nebo kontejnerů pro organizování textu. Čárky mřížky mohou být viditelné nebo neviditelné. Existuje tolik možností, ze kterých si můžete vybrat. Nezapomeňte věnovat zvláštní pozornost šířce a hloubce sloupců a řádků a mezerám mezi nimi. Tyto malé detaily mohou způsobit nebo poškodit celý design.
Proč to funguje: Organizaci, kterou mřížka vytváří, je těžké porazit. Příjemná mřížka usnadňuje uživatelům vyhledávání a interakci s obsahem a zároveň vytváří vizuální harmonii.
Začlenění trendu: Pro kachlovou mřížku použijte jednoduché kousky animace tak, že klepnutí myší „převrátí“ blok mřížky a zobrazí se další informace. Chcete jinou možnost? Zvažte přeměnu mřížky na balíček karet, ve kterém najdete styl materiálového designu.
4. Klasický vzorec F

Výzkum toho, jak se lidé dívají na webové stránky, odhalil určitý tok známý jako F-vzor. Vzorec čtení ukázal, že uživatelé začínají v horní části webu a čtou zleva doprava přes obrazovku. Pak se přesunou dolů a znovu si přečtou. Nakonec se sjíždějí rovně k dolní části stránky.
Navrhování obsahu v tomto vzoru F je způsob, jak pomoci umístit obsah, na kterém uživatelé nejvíce hledají, právě tam, kde hledají. Tento koncept se promítá do společného obrysu designu.
- Záhlaví a navigace
- Široký levý sloupec jako hlavní oblast obsahu
- Tenký pravý sloupec (postranní panel) pro odkazy a související informace, které nejdou do spodní části stránky
- Zápatí
Proč to funguje: Lidé jsou zvykem zvyku, a to je testovaný vzor, který ukazuje, jak si lidé myslí, prohlíží a čtou webové stránky. Je to pohodlné a běžné, což uživatelům usnadňuje porozumění a interakci.
Začlenění trendu: Překlopte umístění postranního panelu nebo otočte postranní panel do navigační oblasti nebo použijte obrázek hrdiny na vrcholu vzoru ve tvaru F.
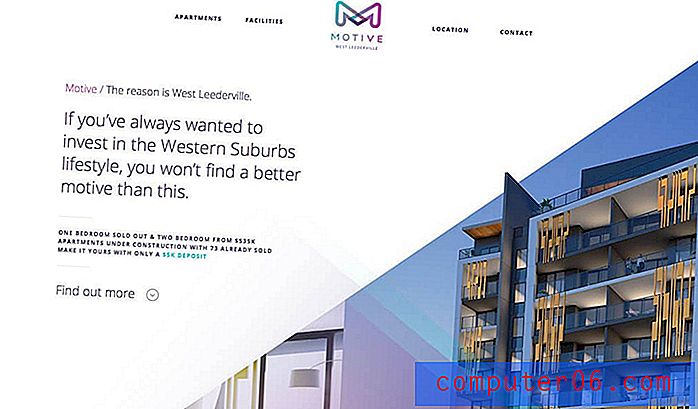
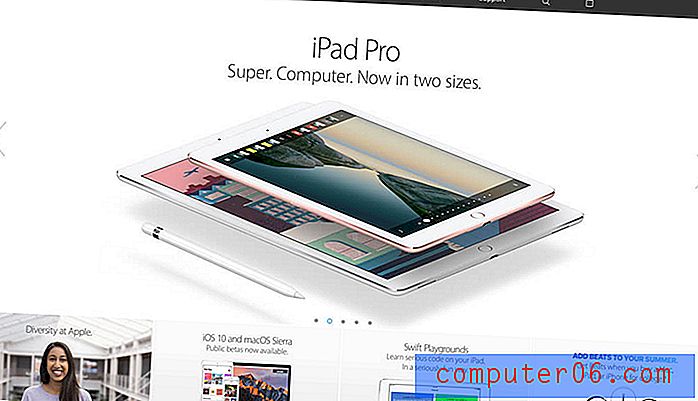
5. Minimální vrstvení

Existuje jen něco o skvělém minimálním designu. Otevřený prostor umožňuje uživateli cítit se v pohodě s přímým zaměřením. Pak je v tomto prostoru vedle sebe uspořádání vrstev, které jsou složitější a podrobnější.
Je to kombinace jednoduchých a zajímavých věcí, díky nimž je tento styl designu funkční a tvarovatelný pro řadu typů projektů. Je to také něco, na co jsou uživatelé zvyklí díky běžnému používání společností Apple na svých webových stránkách.

Proč to funguje: Vrstvení může přitáhnout oko přesně na místo, na kterém v konstrukci nejvíce záleží. Zejména ve shodě s jednoduchým celkovým designem, to je prvek, který žádá uživatele, aby si toho všimli. Vrstvení na minimální obrys je skvělý způsob, jak předvést nebo zvýraznit konkrétní část obsahu nebo výzvu k akci.
Začlenění trendu: Pomocí jemných přechodů nebo stínů můžete definovat prvky v různých vrstvách. Zatímco tyto designové techniky na chvíli vypadly z módy, vytváření sotva diferenciace dělá hlavní návrat, díky Material Design a přeorientování na vytvoření něčeho taktilního v dvourozměrném prostoru.
Závěr
V případě pochybností s jakýmkoli typem designu je nejlepší jít zpátky ke kořenům teorie designu. Při rozhodování používejte klasické nápady a zásady.
Ve většině případů to povede k něčemu, co je čisté, snadno čitelné a dodržuje konvenční styl. Jakmile bude tento základní rámec kompletní, můžete přidat módní prvek, aby rozložení vypadalo svěží. Používání této filozofie rozvržení vám pomůže vytvořit web, který vydrží test času lépe, aniž by vypadal datovaný. (Nyní, když o tom přemýšlíte, pravděpodobně si začnete všimnout, kolik webů skutečně používá jeden z těchto konceptů.)