Adobe Edge: Rozumí Adobe konečně vývojářům?
Adobe a webdesign. Mají komplikovanou historii. Nikdy nedokážu říct, zda je Adobe odcizeným partnerem vývojářů webu nebo aktivním obhájcem. Zaměřují se na posílení postavení vývojářů nebo jejich nahrazení neohrabanými WYSIWYGy?
Dnes se podíváme na nástroje a služby Adobe Edge, novou iniciativu od společnosti Adobe, která by mohla stačit ke změně názoru na to, jak Adobe prohlíží kodéry.
Prozkoumejte zdroje návrhu
Adobe a weboví návrháři
Adobe měl vždy trochu zvláštní vztah s webovým designem. Jejich vlajková loď, aplikace Adobe Photoshop, nikdy neměla být používána jako nástroj k vytváření webových stránek, přesto se stala standardním místem pro vytváření grafiky pro web.
„Adobe Photoshop nebyl nikdy zamýšlen jako nástroj k vytváření webových stránek“Pak máte produkty jako GoLive a Dreamweaver, z nichž první je dávno mrtvý a druhý z nich dostává průměrné recenze v nejlepším případě od vývojářů. Většina z nás se tomu úplně vyhýbá.
Vypadá to, že Fireworks je jediný slušný nástroj pro webový design, který má Adobe v sadě Creative Suite, ale má jakousi kulturu následující, pouze několik osvícených kapek Photoshopu a místo toho je vyzvedne.
Hrubá historie s kodéry
Historicky měl Adobe zákaznickou základnu plnou návrhářů. Prostě nikdy nepochopili, nebo dokonce skutečně cílené vývojáře. Omezením svých nabídek na WYSIWYG, jako jsou Dreamweaver a Muse, jejichž cílem je umožnit uživatelům soustředit se na design a ignorovat kód, učinil Adobe jasné prohlášení: nestaráme se o kodéry.
"Adobe učinila jasné prohlášení: nezajímá nás kodéry."Ve skutečnosti je to víc než to, že Adobe zcela podkopala kodéry tím, že se tak silně zaměřila na budování mizerných produktů, které se snaží eliminovat ruční kódování z procesu webového designu. Zdá se, že vidí front-end kódování webu jako tuto nepříjemnost, která by měla být odstraněna, nikoli jako legitimní a hodnotná profese.

Mezitím miliony z nás, kteří upřednostňují kódování webových stránek ručně, než aby měli kus softwaru, vyplivují ohavnost nesémantického HTML, potřásají hlavou a chvástají se, jak nás Adobe prostě nedostane.
Miluji Adobe, opravdu
Jak vidíte, jsem na Adobe opravdu drsný, ale to je jen proto, že vím, že mají talent, zdroje a zákaznickou základnu, aby mohli tento trh zcela vlastnit a posílit vývojáře webu jako nikdo jiný. Vždy se však drželi svých vlastních technologií, jako je Flash, které drží web zpět, nikoli jej posunují vpřed (Aktualizace: Historicky, Flash sloužil velmi důležitému a hodnotnému účelu, ale jsem přesvědčen, že to platí i dnes) ).
"Vždycky se drželi svých vlastních technologií, jako je Flash, které drží web zpět, a neposouvají ho dopředu."Dlužím společnosti Adobe svou kariéru. Moje láska k Photoshopu a Illustratoru mě vtlačila do designového pole, ne naopak. Nikdy nečetl moji kritiku jako nenávist k Adobe, ale místo toho jako opravdové obavy, že jedna z mých oblíbených společností by mohla dělat mnohem lépe, než jsou oni.
Změna počasí
Zdá se, že Adobe by se konečně mohl dostat k myšlence, že by se měli trávit méně času pokusem vyřadit přední kodéry z práce a více času budováním užitečných produktů pro tuto obrovskou potenciální uživatelskou základnu.
Pomalu, ale jistě, testovali a uvolňovali nové experimentální nástroje zaměřené přímo na lidi, kteří se skutečně baví psaní HTML a CSS. Tento pokus byl poněkud rozptýlen, ale abychom to napravili, všechny nesourodé kusy byly nyní rebrandingovány na Adobe Edge Tools and Services.

Společnost, která se dříve soustředila tak silně na to, aby se odvětví webdizajnu vzdala kódování, má novou misi: „posunout web vpřed a dát webovým designérům a vývojářům nejlepší nástroje a služby na světě“.
"Naše poslání: posunout web vpřed a dát web designérům a vývojářům ty nejlepší nástroje a služby na světě."Jdou ještě dále s následujícím výrokem, který mě opravdu zasáhl domů: „Weboví návrháři chtějí vidět CSS, HTML a JavaScript. Rozumí a chtějí manipulovat s modelem boxu a dotazy na média. Jejich nástroje by jim měly umožnit snadněji vytvářet tyto věci, ale ne skrýváním toho, co se skutečně děje. “
Dobrý pane, konečně to pochopí. Možná to trvalo déle než deset let, ale zdá se, že nyní chápou, že naše slabé mysli jsou skutečně schopny tento webový obsah pochopit (kdo to věděl?). Mluv je však levný, co dělají, aby splnili tuto novou misi?
Seznamte se s rodinou Adobe Edge
Jako součást jejich oddanosti této nové misi, Adobe sestavil Adobe Edge Tools and Services, novou sbírku aplikací, která je koncepčně zcela oddělena od všech svatých Creative Suite. Pojďme se podívat na to, co je v ceně.
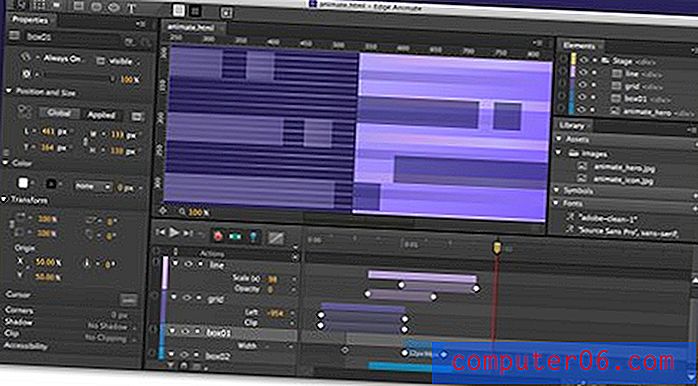
Edge Animate
Adobe Flash přinesl na web všechny úžasné animace, což byl velký krok vpřed. Webové standardy a kompatibilita s mobilními zařízeními však donutily novou cestu a je čas, aby Adobe skočil na palubu. Edge Animate je jejich odpovědí na tuto výzvu.

Edge Animate usnadňuje vytváření složitých animací pro web. Zní povědomě? Tento však není proprietární technologií, ale používá standardní webové technologie a je postaven tak, aby byl kompatibilní s různými prohlížeči (včetně iOS). Edge Animate implementuje nativní HTML a JavaScript, sakra, uživatelské rozhraní je dokonce postaveno na Webkitu.
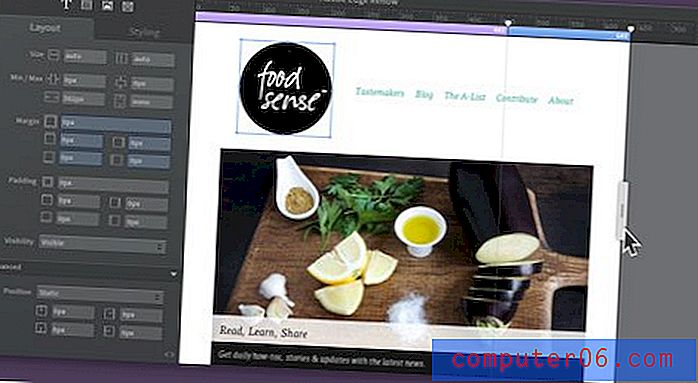
Edge Reflow
Musím říct, že to je ten, na který jsem nejvíc nadšený. Pokud to dokážou dokopy, bude to úžasné. Edge Reflow je aplikace vytvořená speciálně pro vytváření responzivních webů.

V podstatě se jedná o klientské rozhraní, které vám pomůže vytvořit CSS pro vaši mřížku. Koncepčně se to zdá hodně jako Gridset. Bohužel, Edge Reflow ještě nebyl propuštěn, takže o tom víme příliš mnoho. Podívejte se na upoutávku na upoutávky zde.

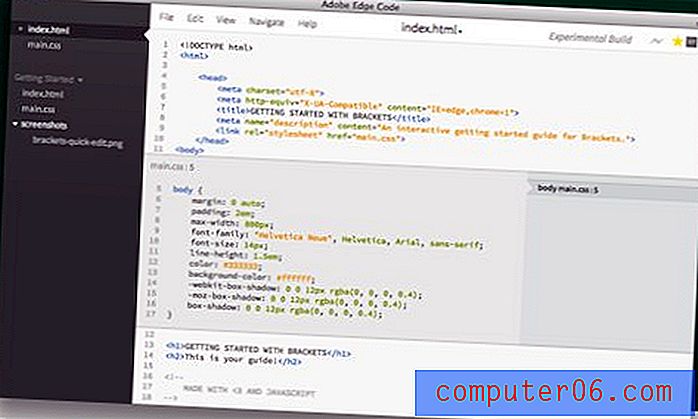
Edge Code
Adobe Edge Code je projekt, který jsme předtím viděli v Design Shack. Edge Code, známý také jako závorky, je inovativní textový editor, který do tabulky přináší několik skvělých nových nápadů, například rychlou editaci CSS přímo z dokumentu HTML.

Celkově lze říci, že můj názor v předchozím přezkumu stojí. Jsou zde některé skvělé nápady, které by se mohly proměnit v úžasného editora, ale prozatím je to trochu podivné pro ty z nás, kteří používají vynikající Sublime Text 2 každý den. Adobe má před sebou těžkou bitvu, pokud chce vyhrát vývojáře, kteří jsou závislí na stávajících editorech.
Kontrola hran
Toto je další aplikace, se kterou jste pravděpodobně obeznámeni pod jiným jménem. Edge Inspect, dříve Adobe Shadow, vám umožňuje snadno prohlížet a prohlížet vaše webové stránky na různých testovacích zařízeních.

Edge Inspect propojuje prohlížeče na všech vašich zařízeních a synchronizuje webovou stránku a obnovuje se, takže můžete jednou aktualizovat a zobrazit změny všude ve stejnou dobu. Můžete dokonce stisknout jediné tlačítko a získat snímky ze všech svých zařízení najednou.
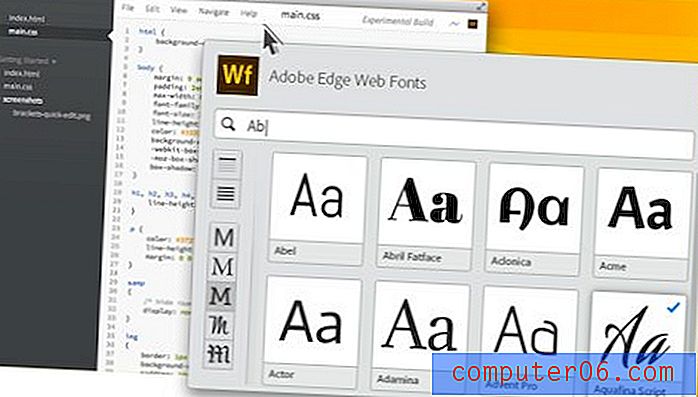
Okrajová webová písma
Nejedná se o samostatnou aplikaci ani o službu integrovanou do produktů, jako jsou Edge Code, Edge Reflow a Muse. Poskytuje bezplatná webová písma, která můžete snadno vložit do všeho, na čem pracujete.

Opravdu, Edge Web Font je jen nová bezplatná větev Typekitu, úžasné služby prémiových webových písem, která je na našem seznamu.
Typekit
Toto je pravděpodobně nejvýznamnější produkt ve směsi Edge, protože se jedná o velmi úspěšnou aplikaci po celá léta. Typekit byl jedním z prvních opravdu skvělých řešení @ font-face, které nabízí kvalitní profesionální písma.

Pokud nejste s typekitem obeznámeni, měli byste být. S ním můžete na svůj web přidat nádherná písma napříč prohlížeči a rychle kopírovat a vkládat.
Edge PhoneGap Build
PhoneGap Build vám pomůže vytvářet aplikace se standardními webovými technologiemi, které lze poté rozšířit na několika platformách, včetně iOS a Android.

To je ve skutečnosti součástí velkého hnutí vývojářů, kteří se chtějí vzdát specifických sad SDK ve prospěch používání standardů, které mohou být funkční na všech platformách. Teorie je skvělá, ale v praxi vidíme, jak se někteří velcí hráči, jako je Facebook a 6Wunderkinder, vzdalují od těchto myšlenek ve prospěch plynulejšího a rychlejšího nativního zážitku.
Vyžaduje se kreativní cloud
Jedna rychlá poznámka, jen pro případ, že by vás zajímalo, jak můžete dostat všechny ruce na všechny tyto dobroty. Téměř vše výše vyžaduje předplatné Adobe Creative Cloud.
„Společnost Adobe buduje budoucnost, ve které se buď přihlásíte k odběru jejich služeb, nebo vynecháte všechny dobré věci.“V tomto okamžiku je odpor marný. Adobe buduje budoucnost, ve které si buď objednáte své služby, nebo vynecháte všechny dobré věci, takže si dvakrát zamyslete, než si přímo zakoupíte CS6, namísto pronájmu prostřednictvím Creative Cloud.
Aktualizace:
Jak Ryan z Adobe zdůraznil v komentářích, tyto nástroje a služby jsou skutečně dostupné komukoli zdarma prostřednictvím bezplatné úrovně Adobe Creative Cloud. Chladný!
Nový Adobe?
To vše dohromady obraz: Adobe budoucnosti je takový, který zahrnuje nejen webdesign, ale také webový vývoj. Kromě produktů Edge Adobe aktivně hraje roli v komunitě pro vývoj webových aplikací prostřednictvím projektů s otevřeným zdrojovým kódem a objevováním nových technologií Webkit.
Očividně se to nestalo přes noc. Společnost Adobe v této oblasti soustavně buduje páru už léta, ale nikdy své úsilí na trhu nikdy neuváděla tak dobře, jako je tomu dnes. Hlasitě a jasně prohlašují, že se stanou hlavním hráčem na webu, a ne nějakou zlomenou vlastní verzí, otevřenou.
"Tato stará školní společnost založená na polygrafickém designu se konečně začíná prosazovat v oblasti webdesignu."Osobně jsem z tohoto nového směru nadšený. Pořád mám spoustu pochybností o tom, jak se tyto aplikace budou hodit jako jednotlivé produkty a zda se některá z nich ukáže jako skutečně užitečná v mém pracovním postupu, ale když je vezmeme jako celek, je to osvěžující náznak, že tato stará školní společnost založená na tiskovém designu se konečně začíná prosazovat v oblasti webdesignu.
Co myslíš? Jste nadšeni Edge Tools and Services? Vyrovnává společnost Adobe roky kódovacího kodexu? Dejte nám vědět v komentářích níže.