Design Trend: Dark & Moody Designs
Dobrý design vás může opravdu dostat do nálady. Dnes máme sbírku tmavých a náladových návrhů webových stránek, které vám pomohou inspirovat k vytvoření zvláštní atmosféry ve vašem designu.
Zatímco většina tmavých sbírek má trochu „sestupnou“ vibraci, ne všechny tyto návrhy mají takový pocit (i když barva má hodně společného s tím, jak se cítíte, když se na ně podíváte). Tato vitrína je víc než jen galerie, doufáme, že vás inspiruje k vytvoření vlastního temného, náladového designu.
Prozkoumejte zdroje návrhu
Tmavé barvy
 Je důležité vzít v úvahu, že tma neznamená vždy černou.
Je důležité vzít v úvahu, že tma neznamená vždy černou. Tmavá paleta barev okamžitě nastaví určitý tón pro design. Je důležité vzít v úvahu, že tma neznamená vždy černou . Často jsou barvy tónované (přidání černé) nebo stínované (přidání šedé).
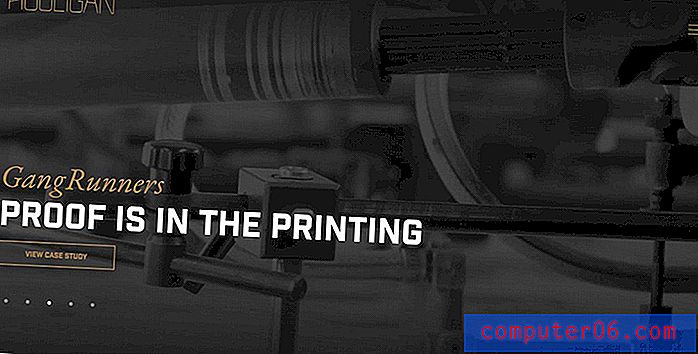
Při zkoumání výše uvedeného vzoru pro Hooligan je celková nálada poněkud pochmurná a tmavá díky načernalému pozadí, ale ve skutečnosti to je zvýrazňovací barva. Tmavě žluté zlato bylo tónováno tak, aby odpovídalo náladě videa na pozadí. Výsledek je vážný, ale vizuálně zajímavý.
Stíny

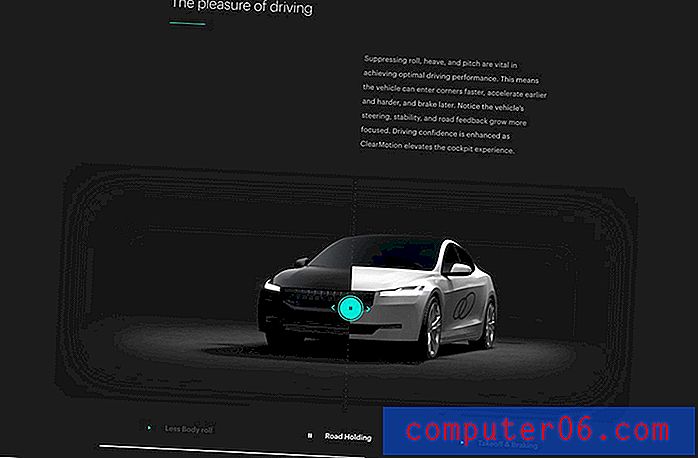
Stíny vyzařují tajemství. To je jeden z hlavních důvodů, proč designéři používají temné a náladové návrhové vzory. Vytvářejí zájem a zvědavost uživatele.
Stíny, které obklopují auto na webových stránkách Clear Motion, vás téměř donutí číst kopii. Proč vypadá auto takto? Co je na tom důležité? Temná estetika přispívá náladou, která se soustředí kolem zvědavosti a dozví se více.
Černé překryvy

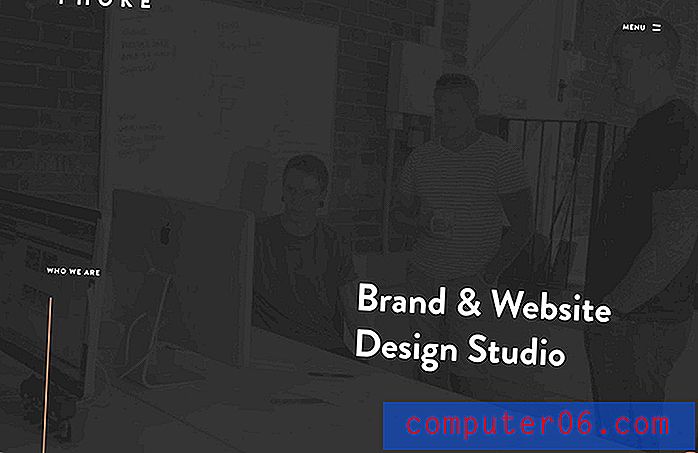
Černé překrytí je jedním z nejčastějších způsobů, jak vytvořit temnou náladu. Ale druh černé, který si vyberete, může dát větší význam. Je tmavší nebo průhlednější? Kolik obrázku nebo pozadí může uživatel vidět přes překrytí?
Tmavší překryvy s menší průhledností téměř skryjí, co se děje na pozadí, takže to není ústřední část designu. Transparentnější černé překryvy umožňují vizuálům projít jako součást hlavního designu a zároveň poskytují kontrast k primárním prvkům, jako je text nebo výzvy k akci.
Fhoke, výše, používá tuto techniku dobře. Tuto akci můžete vidět na videu na pozadí, ale skutečné zaměření je na nadpis a akci posouvání.
Stark Canvas

Stark: Silný nebo holý vzhled nebo obrys.
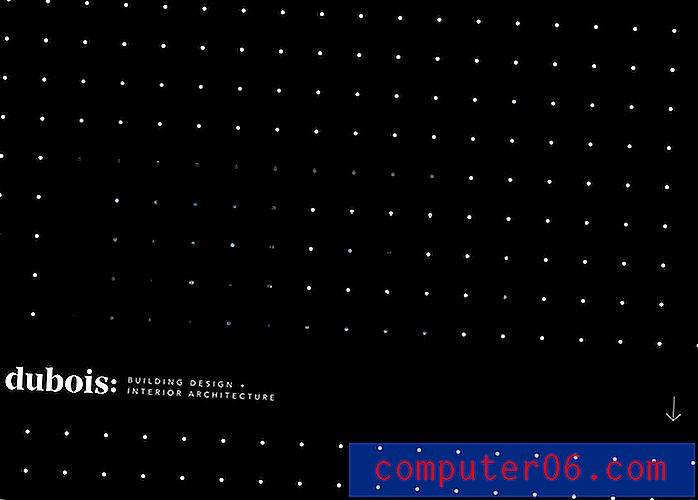
S mnoha designy naplněnými prvky, které vypadají, vytváří výraznější design pocit nicoty, což téměř nutí uživatele, aby ho prozkoumal hlouběji. Tmavost a jasnější pozadí opět vytvářejí záhadu, kterou chce uživatel vyřešit.
Dubois, i když není tak ostrý jako design s ničím na pozadí, vytváří tento pocit úžasu. Vzorek teček skutečně přispívá k tajemství - podívejte se pozorně a některé z nich obsahují náznaky barvy.
Návrh však nutí oko k textu, který je pro většinu uživatelů na neznámém místě na obrazovce. Branding a hlavní titulek jsou spíše ve spodní části prvního svitku než v horní polovině návrhu.
Výběr typografie
 Jaká už máte asociace s „punk?“ Dává vám to rozruch vzrušení nebo rozzlobenější náladu?
Jaká už máte asociace s „punk?“ Dává vám to rozruch vzrušení nebo rozzlobenější náladu? Punk is not Dead pravděpodobně způsobí, že se hned něco cítíte. Tento zážitek je ostrý a vysoce vizuální, a pokud kliknete na odkaz na web, je zde také audio komponent. Díky tomu se budete cítit určitým způsobem. Jaká už máte asociace s „punk?“ Dává vám to rozruch vzrušení nebo rozzlobenější náladu?
Tmavé pozadí a jasné líčení barev přispívají, ale to, co ve skutečnosti určuje náladu, je volba typografie. (Jen si to představte pomocí světelného skriptu - úplně jiného.) Ostré, drsné okraje písma a téměř nepříjemný faktor čitelnosti toho, jak se cítíte při jeho prohlížení.
Výsledek je zajímavý, ale obtížný a přichází s pocitem znepokojení.
Černý a bílý

Jak se cítíte, když má design naprostý nedostatek barev? Co když je to většinou černé a bílé s několika barevnými prvky?
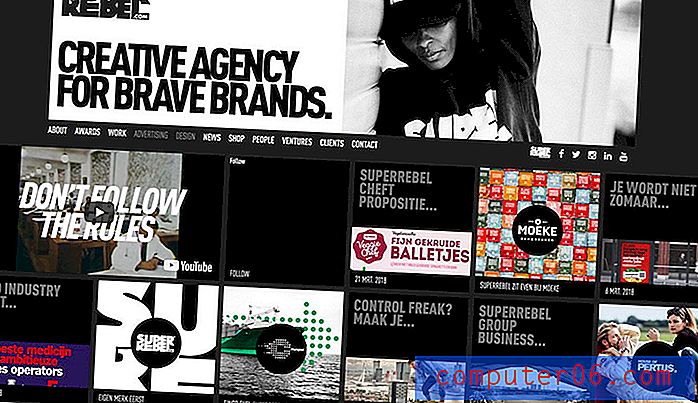
Ačkoli černobílý design nemá stejný pocit vysokého dramatu jako celý tmavý design, může to být docela zajímavé. V samotném designu je konflikt s tolika kontrastními prvky a barevnými oblastmi.
To může způsobit, že oko se v závoji pohybuje napříč designem a různými prvky ve větru, stejně jako to, co se stane, když se podíváte na Super Rebel. Oko jde hned na vrchol s velkým černým a bílým obrázkem, ale pak se objeví na všech ostatních blocích ve stylu časopisu, které se nikdy nedostanou na jedno místo.
Ten pocit je trochu přetížení informací.
Snímky

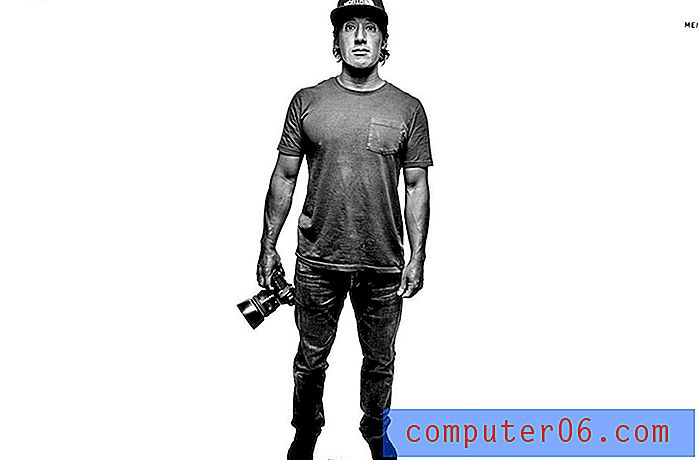
Vyřezávaný pohled na obrázek Jimmyho China na stránce portfolia „About“ vám dává dojem na muže. A přesně to mají dělat tmavé, černé a bílé snímky.
Výběr, který uděláte s barvou a osvětlením a použitím fotografií, přispívá k celkové náladě designu. Zde je výsledek tmavý a silný. Ale představte si, že měl na sobě měkkou žlutou košili a limetkově zelené kalhoty; nálada by byla úplně jiná.
Obrázek vytváří zřetelné emoční spojení s uživatelem, které bylo záměrné ze strany designéra.
Tmavý s náladou „Light“

Zatímco jsme se zde dívali na spoustu náladových návrhů, temnota nemusí odpovídat temné náladě. Tmavá estetika může ve skutečnosti vést k poněkud lehkému a energickému pocitu. Je to všechno o tom, jak dáte díly dohromady.
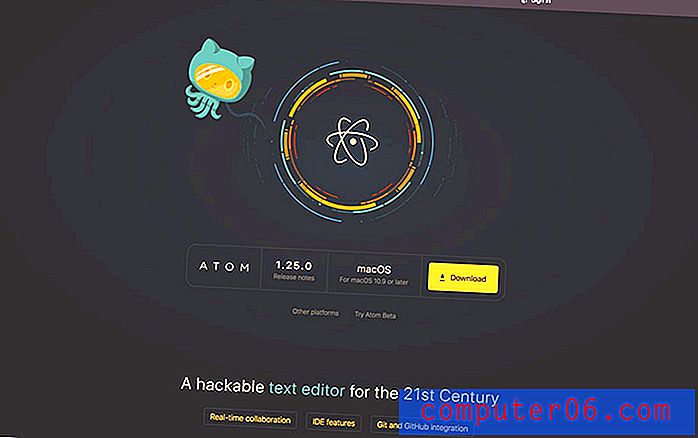
Atom používá tmavší pozadí, ale s postavou ve stylu karikatury nastavuje tón, který je vizuálně zajímavý a tmavý, ale emocionálně světlý. Spojení jin a jang vytváří stejný pocit vizuálního zázraku jako tmavší vzory, ale bez zastrašování uživatele na webových stránkách, které žádají něco od návštěvníků (stáhnout digitální produkt).
Lehčí celkové emoční spojení mezi designem a uživatelem se cítí trochu důvěryhodnější a méně dramatické, což by ve skutečnosti mohlo způsobit, že se budete ke stažení cítit pohodlněji.
Závěr
Líbí se vám design s náladovým působením?
Tato technika může fungovat pro určité typy projektů. Pro ostatní však může být katastrofální - v této sbírce nejsou žádné weby pro elektronický obchod. Tmavší, náladovější projekty jsou tajemné a zajímavé, ale ne vždy sdělují důvěryhodnost a důvěru uživatelů.
Může to být křehká rovnováha, a proto často vidíte náladové, tmavé schémata častěji s návrhy portfolia nebo informačních webových stránek.