Navrhování zajímavých webů s prostorem a asymetrií
Když prvek používá asymetrický prostor, vyniká proti ostatním okolním prvkům. Vypadá to živěji, což je zvláště užitečné, pokud navrhujete oblasti stránky, kde jeden odkaz / tlačítko vyžaduje více pozornosti než ostatní.
Dnes se blíže podíváme na asymetrii vyjádřenou kontrastem, rozestupy a rozvržením. Přemýšlíme o pozorovatelném kontrastu a o tom, jak vesmír přitahuje pozornost.
Asymetrie není vždy o vnějších vztazích s maržemi, vycpávkami nebo okapy.
Asymetrie se může také týkat vnitřních vztahů, jako jsou miniatury obrázků nebo zarovnání textu. Galerie obrázků může například představovat 5 miniatur, kde je prostřední palec o něco větší než ostatní, a to především k upoutání pozornosti. Asymetrie je skvělá pro upoutání pozornosti na konkrétní oblast na stránce nebo na konkrétní prvek na stránce.

A jak jsme popsali v bezplatné elektronické knize Web UI Design for Human Eye, někdy je asymetrie užitečná pouze kvůli asymetrii.
Podívejme se blíže na asymetrii vyjádřenou kontrastem, rozestupy a rozvržením.
Pozorovatelný kontrast
Odstraněním rozptýlení nutíte uživatele soustředit se pouze na to, co je okamžitě vidět.
Poté můžete použít návrhové efekty na tyto oblasti, jako jsou přechody na pozadí nebo dokonce jQuery animace. Tyto účinky mohou být použity na jeden nebo dva prvky, aby byly odlišeny od ostatních.

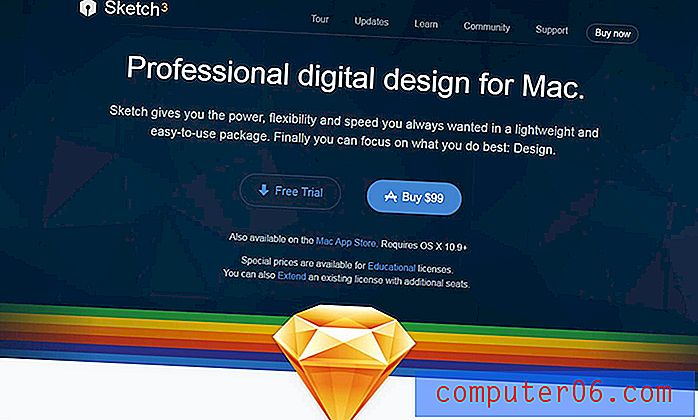
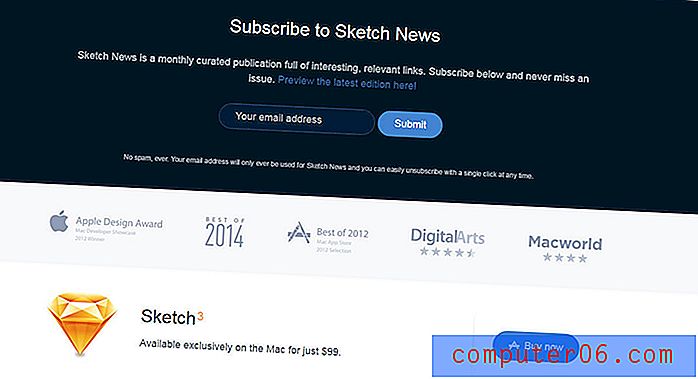
Jeden z našich oblíbených příkladů tohoto efektu je na domovské stránce Sketch by Bohemian Coding. Domovská stránka mísí tmavé a světlé barvy, aby spojila kontrast do jednoho sjednoceného rozvržení.
V sekci záhlaví si všimnete, že existují dvě tlačítka: jedno pro bezplatnou zkušební verzi a druhé pro zakoupení softwaru. Obě tlačítka jsou zbarvena modře a zabírají stejné množství místa. Tlačítko bezplatné zkušební verze však používá „prázdné“ pozadí, které se běžně označuje jako tlačítko duchů. Zdá se, že tlačítko bezplatné zkušební verze, které je umístěno na temné hlavici, vypadalo zaostřeno na pozadí.
Protože tlačítko nákupu používá světle modré pozadí a bílý text, vyniká silným a hlasitým na tmavém pozadí. Při rychlém skenování očí nad hlavičkou je zcela zřejmé, že tlačítko nákupu vás upozorní téměř okamžitě. To je způsobeno výběrem barev, ale také z bílého prostoru přidaného mezi prvky.
Používá se svislé a vodorovné bílé místo, takže tlačítka vypadají odděleně od textu záhlaví. Vzhledem k tomu, že jedno tlačítko je jasnější než druhé, přirozeně vyniká, protože je zde dostatek prostoru a mnoho jiného, aby upoutalo pozornost.
V oblasti zápatí můžete vidět podobný styl tlačítek:

V takovém případě mají uživatelé možnost pouze odeslat svůj e-mail nebo informace zadržet.
Protože Skica chce, abyste svůj e-mail odeslali co nejdříve po jeho zadání, je mezera mezi vstupním polem a tlačítkem Odeslat mnohem těsnější. To se řídí zákonem Fitts 'Law, protože jak zmenšujete vzdálenost (a velikost zůstane pevná), urychlíte čas potřebný pro přesun mezi prvky.
Nakonec si všimněte, že asymetrická velikost vstupního formuláře ve srovnání s tlačítkem Odeslat také přitahuje vaše oči k té části stránky, což je přesně to, co Skica chce.
Využijte prázdné místo k tomu, abyste přitáhli putující oči na určité prvky stránky. Chcete-li experimentovat a zjistit, co funguje nejlépe, vyzkoušejte různé metody testování A / B pro různé hodnoty mezer.
Zde je několik obecných poznámek, které je třeba získat z webu Sketch:
- Kontrast ne vždy odkazuje na barvu. Může také odkazovat na kontrastní prvky prostoru, velikosti a pozice vzhledem k jiným prvkům na stránce.
- Prázdný prostor může být zřejmý nebo nenápadný v závislosti na kontextu.
- Okolní prvky hrají velkou roli při přirozené viditelnosti ostatních prvků.
- Symetrie vytváří paměť a harmonii, zatímco asymetrie upozorňuje. Vyvážte oba.
Pozor na kosmické jednotky
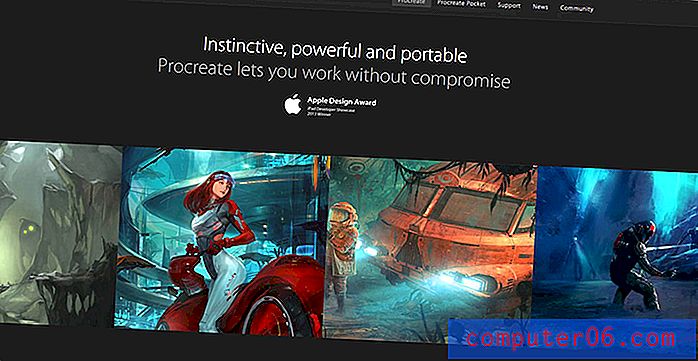
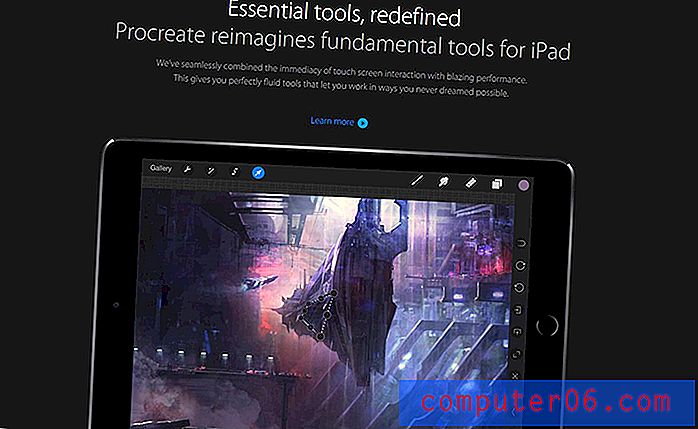
Na domovské stránce najdete mírně odlišný příklad pro nástroj Procreate, digitální nástroj pro kreslení a malování pro iPad. Posunutím stránky si všimnete, že celé rozvržení je tmavé a obsahuje nesmírně nadměrné prvky stránky.

Návrh ukazuje, jak můžete na velmi velké stránce zaměřit pozornost na jednotlivé prvky. Screenshoty, ukázkové malby a funkce mají všechny své vlastní sekce.
Prázdné místo odděluje text a vizuální obsah. Design je obzvláště pozoruhodný v jeho použití textových barev rozlišovat mezi záhlavími (vyšší kontrast) a obecný text stránky (nižší kontrast).

Rozdělením stránky do sekcí vytvoříte přirozenou hierarchii obsahu. Rozdělením těchto sekcí jedinečnými styly (pozadí na celé obrazovce, nadměrná typografie, screenshoty aplikací) se divize stanou ještě více patrnými.
Mějte na paměti, že ne všechny weby mohou těžit z velkého rozdělení obsahu - ale zdá se, že to je mezi designéry velmi populární trend. Při správném provedení vypadá skvěle.
Alternativní rozvržení
Na povrchu se může střídavý obsah zdát nepříjemný, protože vynucujete pohled čtenáře, aby skočil kolem. Ale protože je obsah rozložen tak dobře, je mnohem snazší číst Z-Pattern, než si můžete vůbec představit.
Vzor také nutí návštěvníky, aby zůstali na nohou, protože design není lžičkou. Tento vzor je samozřejmě možný pouze proto, že vkusný bílý prostor vyhazuje cestu ke skenování.

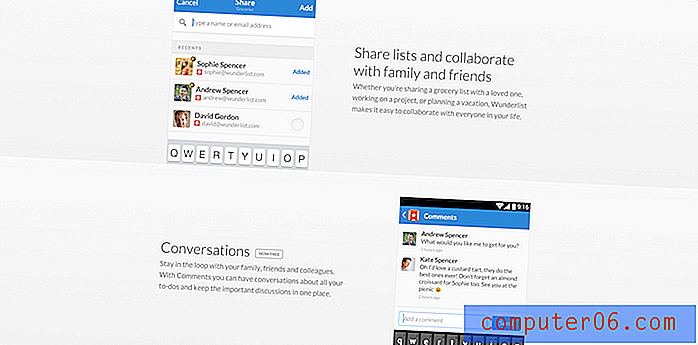
Při pohledu na stránku Wunderlistu můžeme vidět tento asymetrický vzor v bílém prostoru. Asymetrický rozestup je pečlivě proveden tak, aby vypadal zajímavě, aniž by byl rozzuřený.
Z návrhových vzorů demonstrovaných použitím mezer Wunderlistu se můžeme hodně naučit:
- Účelem asymetrie je upozornit na určité oblasti stránky.
- Asymetrie v opakujícím se vzoru se stává symetrií.
- Vzory mezery mezi textem nebo grafikou se také objeví jako jeden větší vzor.
- Mezera by měla usnadňovat a předvídatelnější obsah procházení.
Další čtení
Více praktických návrhových technik se můžete dozvědět v bezplatné elektronické knize Web Design Trends 2016. Průvodce 185 stránkami vysvětluje 10 nejlepších postupů podrobně. Najdete zde 165 analyzovaných příkladů od dnešních nejlepších společností.