Vstupy a výstupy dynamických navigačních nabídek
Všichni weboví návrháři procházejí fázemi bojujícími s kreativními nápady. Je to přirozená součást cyklu tvorby, ale může to být frustrující, protože jste uvízli v projektu webových stránek déle než několik dní. Neexistuje žádné univerzální řešení. Můžeme ale chvíli analyzovat návrhový proces a hledat lepší řešení.
Hlavním cílem každého webu je vést návštěvníky prostřednictvím vašich stránek. To se provádí pomocí navigace nějakého typu, nejčastěji odkazy. Můžete vytvářet pruhy karet, bannery, blokové prvky nebo dokonce plavat navigační nabídku na stranu.
Sledujte nás v níže uvedeném průvodci, když se podíváme na běžné trendy v designu nabídky webové navigace. Designéři i vývojáři přišli s triky pro urychlení procesu vytváření webových stránek. A doufáme, že to samé nabídneme několik jedinečných tipů pro navigaci v uživatelském rozhraní.
Prozkoumejte zdroje návrhu
Naplánujte osnovy webové stránky
Před zahájením procesu navrhování byste měli chvilku zvážit mnoho dostupných stylů dynamické navigace. Mohli byste nechat zobrazit rozbalovací nebo rozbalovací podnabídky z navigační lišty nebo z pevného bloku, ale můžete také nechat posunout podřízené odkazy, zmizet nebo možná nepotřebujete pomocnou navigaci. To jsou všechny důležité nápady, které musíte projít, než se pustíte do Photoshopu.

U výše uvedeného příkladu používá Fork CMS jednoduchou navigaci na horním panelu, která se velmi dobře hodí. Nic nepřichází jako matoucí nebo obtížné najít a máte přístup ke všem důležitým informacím o webu.
Vaše situace se může značně lišit v závislosti na počtu důležitých stránek na vašem vlastním webu. To je důvod, proč navrhuji načrtnout diagram pro vytvoření solidnější představy o tom, jak by navigace měla fungovat. Mohlo by to mít podobu vývojového diagramu, kde nakreslíte šipkami a přejdete na další stránku v segmentu.
Připojení podnabídek
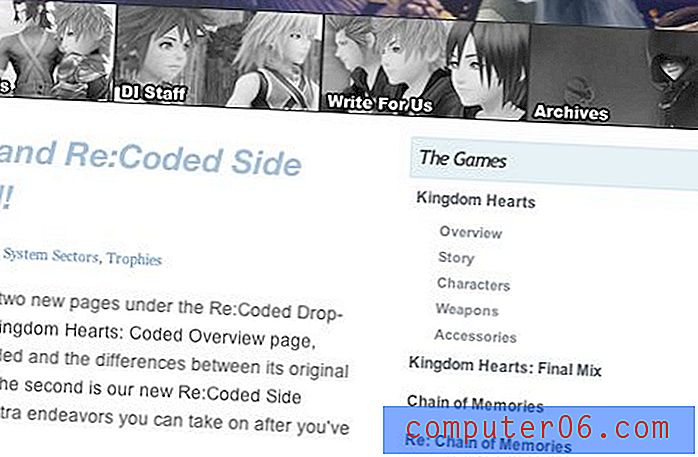
Například populární časopis o designu Speckyboy obsahuje v každé kategorii rozbalovací nabídku sub-nav. WordPress to může nastavit ve výchozím nastavení, ale stále musíte použít nějakou formu jQuery. Mezitím místo pro hraní her Destiny Islands používá jQuery pro posuvné menu pro každou hru v oblasti postranního panelu.

Můžete si také všimnout, že navigace v záhlaví je spojená s náhradními obrázky při přechodu myší. Tento malý efekt je užitečný, pokud vaše rozvržení funguje dobře s tlačítky s pevnou šířkou. jQuery je možnost, ale přechody CSS3 se mohou cítit jako lepší alternativa. CSS3 i JavaScript se mohou pochlubit nevýraznou podporou v mobilních operačních systémech, ale u starších starších prohlížečů budete pravděpodobně úspěšní pomocí metody založené na jQuery.

A podnabídka se nemusí držet ani ve standardních formátech. Myslím, že nejnovější přepracování časopisu Smashing Magazine to nejlépe říká s malým cloudem značek. Umístěte ukazatel myši na ikonu vedle loga jejich webu a zobrazí se nabídka kategorií blogů a značek. Mějte na paměti tyto malé, ale rafinované nápady pro vlastní vyskakovací menu.
Ajax Tabs
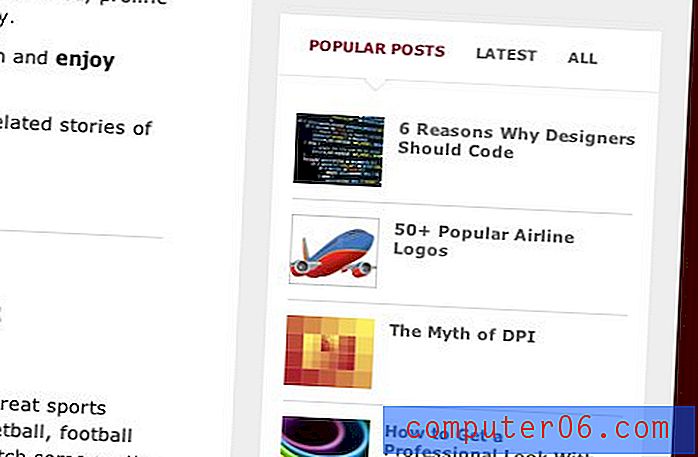
Chcete-li v menší oblasti obsahovat velké množství odkazů, je třeba nějaký obsah ve výchozím nastavení skrýt. Skryté rozbalovací nabídky jsou jedním ze způsobů, ale další možností je kontejner se záložkami. A s Ajaxem můžete asynchronně vytáhnout data z databáze nebo jiné webové stránky s každou jinou kartou na div.

Blogy WordPress jsou pro tyto druhy funkcí známé. Výše uvedený snímek obrazovky z aplikace Webdesigner Depot se zaměřuje na widget postranního panelu, aby vytáhl nejoblíbenější a nejnovější články. Pokud si myslíte, že tato metoda vyhovuje vašemu rozvržení, je to jeden ze způsobů, jak obsahovat odkazy ve velmi zmenšeném prostoru.
Pokud jdete velký, jděte Fancy!
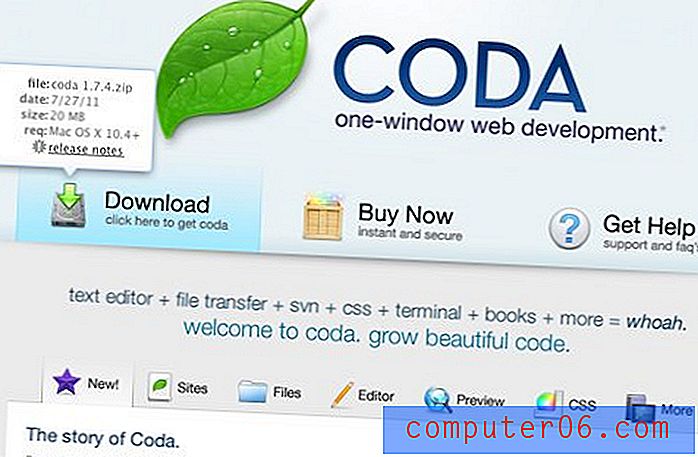
Ti z vás, kteří často chodili na galerii designu, s největší pravděpodobností narazili na Codu stránku dříve. Používají oblast obsahu s kartami pro načítání dynamických informací a oblast nadpisů se 3 odkazy: Stáhnout, Koupit a Nápověda .

Toto je pouze jeden dokonalý příklad, jak posouvat svou webovou navigaci na další úroveň. Velké a odvážné nápisy často přitahují pozornost, jsou-li správně navrženy. A efekty přechodu přidané přes každou oblast odkazu se vztahují k magickému pocitu celého rozvržení. To vše beze zmínky o chutných pixelech šílených ikonách zobrazených vedle každého velkého bloku.
Jedná se o velmi honosné zobrazení efektů webových stránek a v rámci každého projektu to nebude vždy realistické. Ale pro navigační odkazy s nízkým číslem je téměř lepší zvednout velikost trochu. Pokud máte pouze 3 až 4 stránky, měly by být snadno nalezeny a lesknuty skvěle. Co se týče ikon, existuje tolik zdrojů, abychom si mohli vyzkoušet, že s největší pravděpodobností narazíte na něco cool!
Pravidla HTML5
Web prošel od roku 2001 dlouhou cestou. V posledních 10 letech jsme zaznamenali obrovský skok inovací mezi technologiemi po celém světě. A nyní HTML5 přehnala svět designu designem, který nabídl zvukové a stabilní prohlášení i pro některé spletité prvky stránky.
Jedním takovým příkladem je
tag, který pomalu přebírá neuspořádané formáty seznamu (nebo dokonce spojuje oba dohromady). Zde je skvělá otázka přetečení zásobníku o sémantickém HTML a správném použití elementu nav. Jak je uvedeno na stránce se specifikacemi „ prvek nav představuje část stránky, která odkazuje na jiné stránky nebo na části na stránce “.
Osobní oblíbený článek publikovaný začátkem tohoto roku se jmenuje Jak HTML5 mění způsob, jakým přemýšlíme o navigaci, a vyjadřuje mnoho výrazných výhod pro přechod v kódování. Základní zmatek pramení z tolika vývojářů, kteří si zvykli na standardy XHTML a HTML 4.01.
Závěr
Tato příručka se zabývala více sémantikou a značkami vytváření dynamické navigační nabídky. Mezi novými animačními efekty CSS3 a knihovnou uživatelského rozhraní jQuery existuje spousta úprav, které můžete vytvořit. Front-end vývoj webových stránek nebyl nikdy tak zábavný! A je snadné najít skvělé podpůrné komunity pro nováčkové vývojáře, kteří obchod jen začínají.
Postavili jste na svých webových stránkách nějaké dynamické systémy menu? Nebo možná narazíte na několik opravdu skvělých efektů na jiných webech. Sdělte nám své myšlenky a nápady v níže uvedené diskusní oblasti.