5 online hřišť pro HTML, CSS a JavaScript
Lokální kódovací prostředí jsou skvělá, ale často se nechci otevřít crack otevřít Espresso a strávit pár minut nastavením kódu, když vše, co opravdu chci, je vyzkoušet nápad nebo pracovat na chybě. Možnosti sdílení pro většinu lokálních kódovacích aplikací jsou také omezené a obvykle vyžadují integraci externí aplikace, jako je Dropbox.
Online hřiště nebo pískoviště, jako je jsFiddle, tento problém vyřeší poskytnutím okamžitě připraveného kódovacího prostředí, ve kterém můžete začít experimentovat, jakmile se stránka načte. Tyto nástroje umožňují kombinovat CSS, HTML a často i JavaScript a vytvářet a sdílet příklady kódování. Jsem zcela závislý na těchto věcech a důkladně testuji všechny, na které se mohu dostat. Dnes si projdu svých pět oblíbených a diskutuji nejen o tom, co se mi na každé variantě líbí, ale také o tom, kde se jim nedaří.
Prozkoumejte zdroje návrhu
CSSDesk

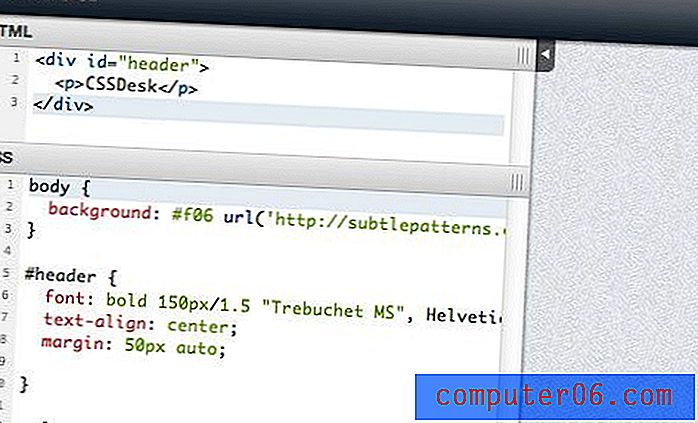
Začnu s CSSDeskem, protože je to jeden z nejstarších na tomto seznamu. Už je tu po celá léta jako tichý a nejasný malý nástroj, který je velmi užitečný pro hraní se základním webovým kódem. CSSDesk je velmi jednoduchý nástroj, který se zaměřuje čistě na HTML a CSS.
Co se mi na CSSDesku líbí
O CSS Desk se mi velmi líbí. Existují tři hlavní sekce: HTML, CSS a živý náhled, jejichž velikosti lze snadno vyladit kliknutím a přetažením. Líbí se mi, že můžete snadno vidět vše, co potřebujete, v jediném jednoduchém pohledu. Není zde žádné úsilí ani nastavení, stačí načíst stránku a začít vytvářet.
K dispozici je také základní zvýraznění syntaxe, stejně jako všechny ostatní nástroje v tomto seznamu. Jedinou poměrně jedinečnou funkcí, kterou v těchto typech nástrojů často nevidíte, jsou čísla linek. Je to tak jednoduchý doplněk, ale mám sklon mít rád čísla řádků, takže si toto zařazení opravdu vážím.

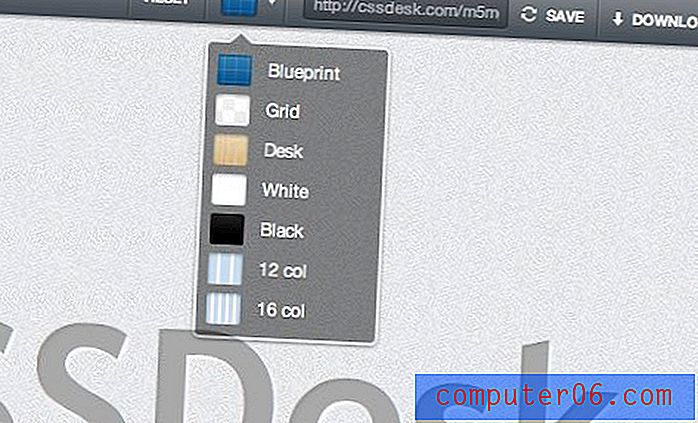
Funkce panelu nástrojů jsou také docela v pohodě a poskytují některé možnosti, které jednoduše nenajdete jiná místa. Kromě standardní funkce sdílení máte také možnost stáhnout to, co jste právě vytvořili. Dále existuje sada výchozích textur na pozadí, které se použijí, pokud je ručně nepřepíšete. To je zábavné, pokud právě stavíte tlačítko nebo widget nějakého druhu a chcete něco jiného než typické obyčejné bílé pozadí.

Co se mi na CSSDesku nelíbí
Upřímně řečeno, o tomhle se moc nelíbí. Jistě, je to jednoduché a nemá některé z fantastických funkcí, které mají ostatní možnosti, ale to je také to, co je skvělé. Tohle už sotva používám, ale pokaždé, když to dělám, je to tak pěkné, myslím, že bych se měl častěji zastavit.
Největší nevýhodou pro hardcore kodéry je nedostatek podpory JavaScriptu. Pokud je to pro vás jistič, zkuste vyzkoušet jednu z dalších možností.
JS Bin

JS Bin je další populární místo, kde si můžete s kódem pohrávat. Design této aplikace je poměrně minimální a opravdu vám umožní zaměřit se na kód. Ve výchozím nastavení stránka zobrazuje pouze podokna HTML a živé náhledy, ale můžete do nich také snadno přidat JavaScript.
Co se mi na JS Bin líbí
Na JS Bin je několik pěkných funkcí. První věc, kterou jsem ocenil, je skutečnost, že obnovení stránky nezabije vaši práci. Náhled se aktualizuje automaticky, ale ve výjimečných časech, kdy potřebujete ruční aktualizaci, je příjemné, že váš první instinkt (Command-R) nevede k náhodné ztrátě hodinkování za hodinu.

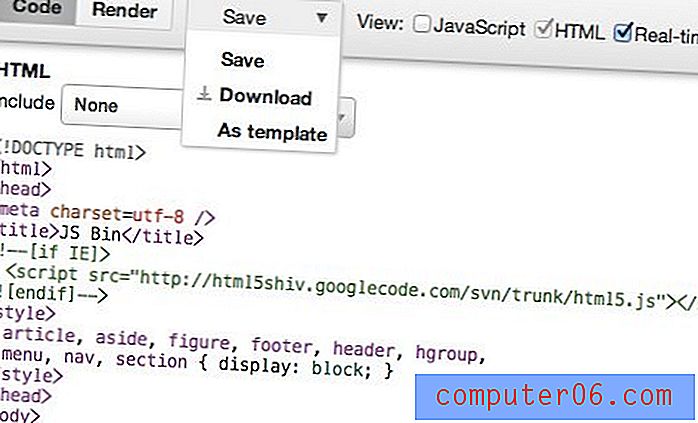
Stejně jako u CSSDesk můžete svou práci ukládat, sdílet a stahovat. Místo, kde se to evidentně posouvá dopředu, je implementace JavaScriptu. Samozřejmě můžete zadat svůj vlastní JS, ale jako bonus si můžete zvolit zahrnutí oblíbených knihoven, jako je jQuery.

Další skvělou funkcí je schopnost ovládat, které panely vidíte manipulací s adresou URL. Například „http://jsbin.com/#javascript, html, live“ vám poskytne všechny tři podokna, zatímco „http://jsbin.com/#html, live“ vám přinese jen dva.
Co se mi na JS Bin nelíbí
Abych byl upřímný, JS Bin je moje nejméně oblíbená volba v tomto seznamu. Není to špatné, ale rozhodně postrádá kouzlo ostatních. Jedna věc, která mě vždy dostane, je, že pro CSS neexistuje vyhrazené místo, které vás nutí vložit jej do HTML. Funguje to dobře, ale není to tak příjemné jako úmyslné oddělení viděné v jiných možnostech.
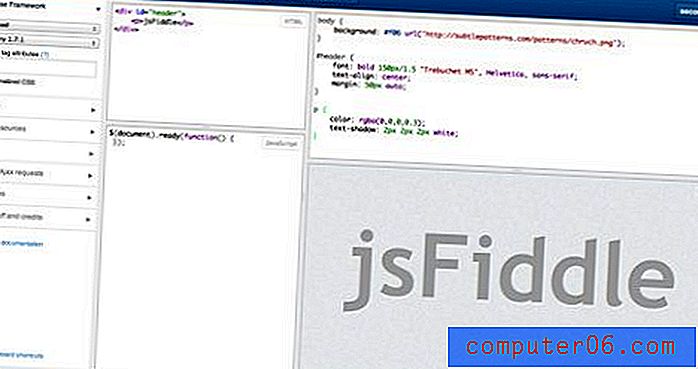
jsFiddle

jsFiddle se v posledních několika měsících až roku úplně rozletěl a je pravděpodobně v současnosti nejoblíbenější možností na tomto seznamu. A z dobrého důvodu je to jedna úžasná aplikace. Přiznejme si to, jakmile se píšete do jsFiddle, už se nemusíte znovu dívat na žádnou z dalších možností.
Co se mi líbí na jsFiddle
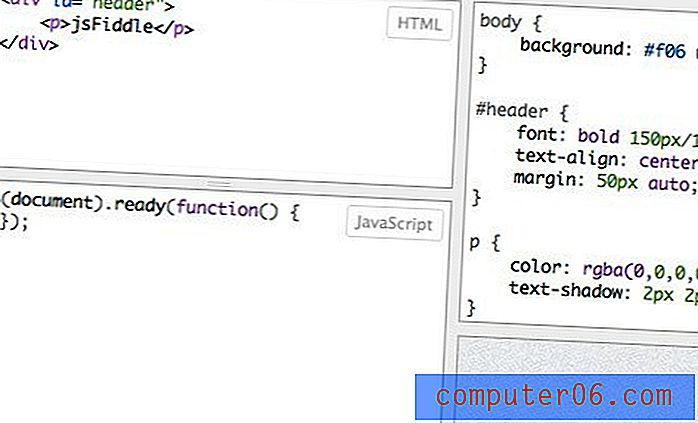
V mém seznamu důvodů je mnoho věcí, které byste měli použít, proč byste měli používat jsFiddle. Nejprve je rozložení. K dispozici jsou čtyři panely (HTML, CSS, JavaScript a náhled), takže můžete vidět vše, co potřebujete, a změnit velikost každé oblasti za běhu. Systém rozvržení se zde cítí opravdu pružný a ve skutečnosti je s ním zábavné hrát.

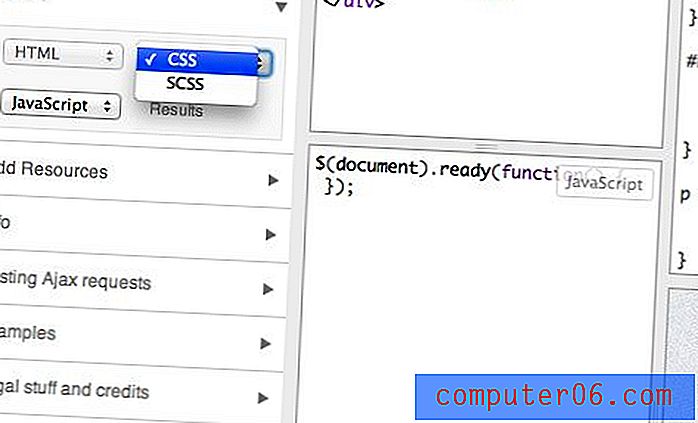
Zatímco diskutujeme o panelech, můžete si přizpůsobit panely CSS a JavaScript tak, aby využívaly vaše oblíbené nástroje třetích stran. Najdete podporu syntaxe Sass SCSS a CoffeeScript.

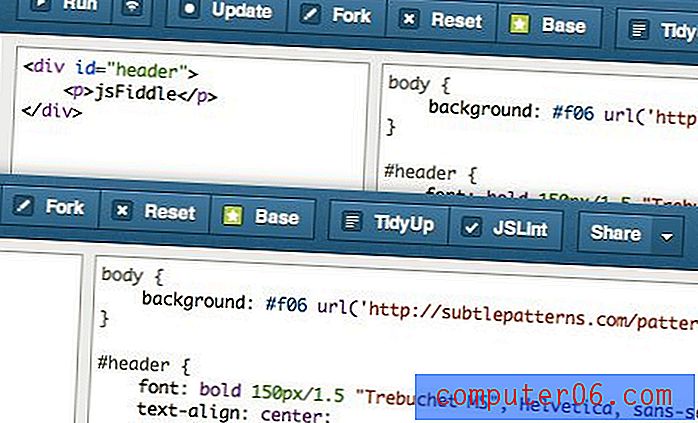
jsFiddle vám umožní vytvořit přihlašovací údaje a zobrazit panel vaší uložené práce. Po uložení housle existuje spousta možností nabídky a nástrojů. Mými oblíbenými jsou schopnost rychle vytvořit vidličku a možnost automaticky uklidit strukturu chaotického kódu.

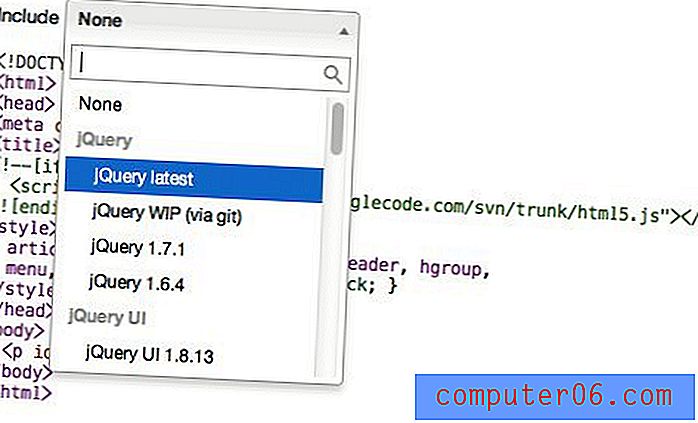
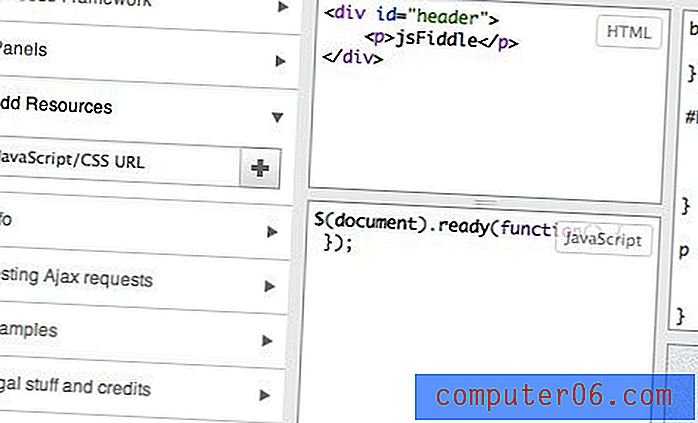
Kromě možností přizpůsobení panelu má boční panel spoustu dalších skvělých funkcí. Například můžete rychle přidat jak hlavní knihovny, které chcete zahrnout (jQuery, MooTools atd.), Tak své vlastní zdroje JavaScriptu / CSS.

Jedna poslední úžasná varianta jsFiddle, kterou jsem objevil teprve druhý den: můžete vložit hádanky na webovou stránku. Tato možnost se nachází v nabídce sdílení a je skvělou alternativou k jiným službám vkládání kódu.
Co se mi nelíbí na jsFiddle
Moje hlavní hovězí maso s jsFiddle je nedostatek možnosti automatické aktualizace náhledu. Jakmile jste použili všechny ostatní možnosti v tomto seznamu a zažili radosti z automatické aktualizace, je obtížné zvládnout ruční aktualizace každých pár sekund v jsFiddle.
Pokud jde o další funkce, je to nejlepší na seznamu, ale ta jedna zlost mě často pohání jinam, pokud chci jen vyhodit rychlý test. Klávesové zkratky pomáhají, ale stále nejsou tak pěkné jako něco automatického.
Dabblet

Dabblet je v tomto žánru docela nové dítě. Stejně jako CSSDesk se zaměřuje pouze na HTML a CSS bez JavaScriptu. Nepočítejte si to, protože přináší do stolu nějaké závažné inovace, které nenajdete v žádném jiném editoru.
Co se mi na Dabblet líbí
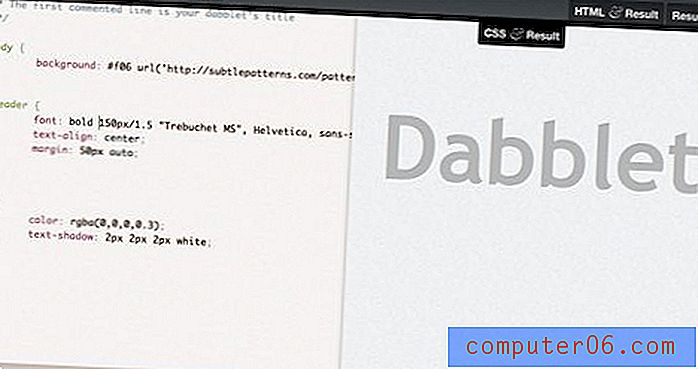
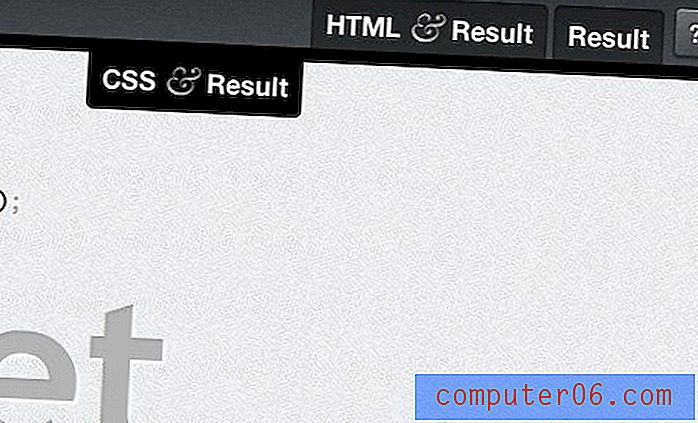
Ve výchozím nastavení je Dabblet rozdělen do tří karet: CSS a výsledek, HTML a výsledek a výsledek. To poskytuje flexibilitu a zaostření a umožňuje vám vždy sledovat výsledek.

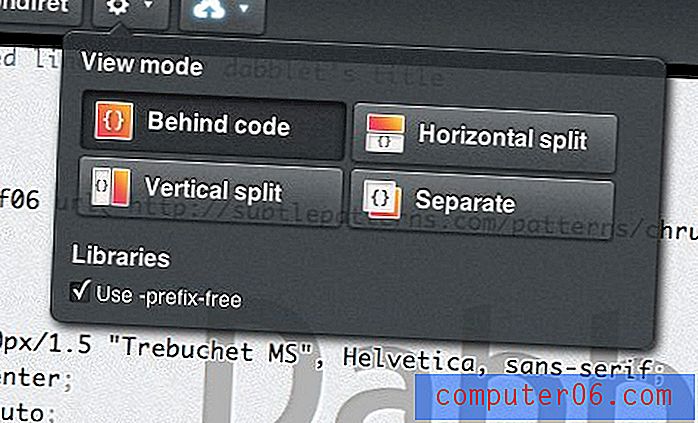
Pomocí níže uvedených ovládacích prvků můžete věci změnit. Rozdělení může být vertikální, horizontální nebo zcela vyjmuté. K dispozici je také zajímavý režim „za kódem“, kde je váš výsledek jednoduše podkladem pro oblast kódování. Všimněte si také zprávy o použití předpony bez předpony. Používám Dabblet po celou dobu a nikdy jsem si toho nevšiml až do teď! To znamená, že nemusíte používat bláznivé předpony dodavatelů a dokážete kódovat jednoduché výchozí hodnoty, skrytý JavaScript zajistí, že jej prohlížeče interpretují správně.

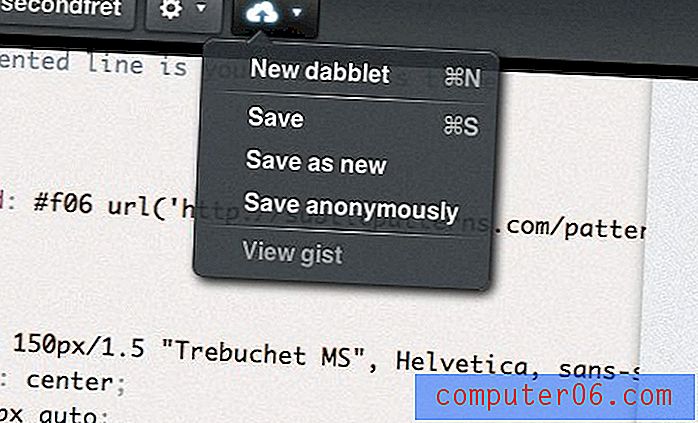
Dabblet má několik skvělých možností ukládání, například „anonymně uložit“. Také odkazuje na váš účet GitHub, který se bude chtít líbit v kódování pitomců.

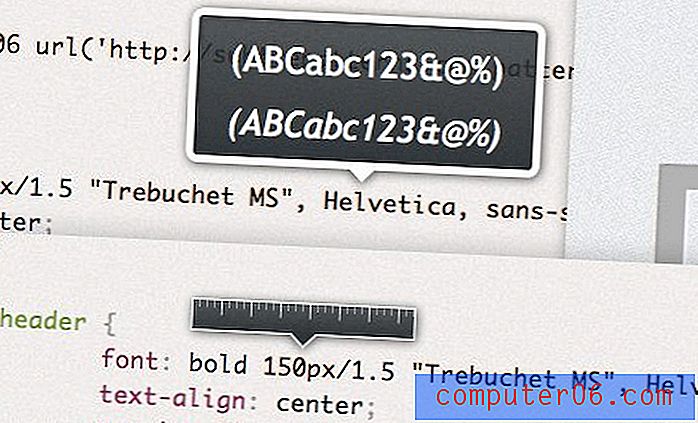
Moje oblíbená funkce Dabblet je super úhledná integrace efektu přechodu do CSS. Je snazší to popsat. Zde dva příklady:

Jak vidíte, vznášení nad určitými kousky CSS vyvolá tyto malé popisky, které jsou opravdu skvělé. Můžete získat náhledy pro písma, barvy, velikosti a dokonce i obrázky.
Co se mi na Dabblet nelíbí
Dabblet je z vizuální perspektivy trochu nepředvídatelný, buď ho milujete, nebo ho nenávidíte. Osobně si ho užívám, ale opravdu si přeji, abych měl větší kontrolu nad velikostí panelu. Mít automatické rozdělení 50/50 je skvělé, ale měl bych být schopen to ručně upravit, jakkoli si ale vyberu.
Pokud vím, neexistuje také způsob, jak zobrazit vaše HTML a CSS současně, což je trochu nepříjemné, pokud jste zvyklí na možnosti, jako je jsFiddle, kde můžete sledovat vše najednou.
Tinkerbin

Tinkerbin je nejbližší alternativou k jsFiddle, kterou jsem našel. Ačkoli to nemá všechny fantastické funkce nalezené v jsFiddle, má několik vlastních triků, které jsou opravdu pěkné.
Co se mi na Tinkerbinovi líbí
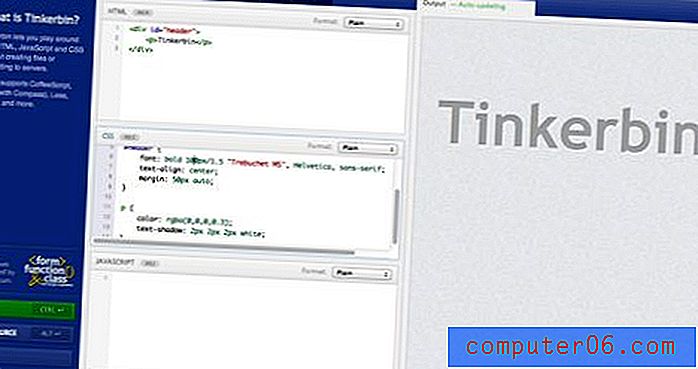
Výchozí rozvržení panelu na Tinkerbin je pravděpodobně moje nejoblíbenější v celém tomto seznamu. Je to velmi logické rozvržení, které umístí kód vlevo a pěkný velký náhled automatické aktualizace napravo. Sekce HTML, CSS a JavaScript jsou naskládány na sebe, s volitelnými kartami, které vám umožňují soustředit se pouze na jednu z nich.

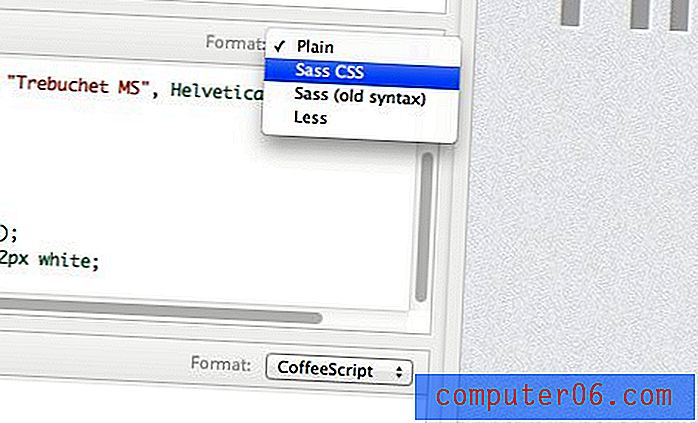
Tinkerbin dále podporuje ještě více alternativních možností syntaxe než jsFiddle. Můžete si vybrat HTML nebo HAML; CSS, SCSS (s kompasem), stará syntaxe SASS nebo LESS; a JavaScript nebo CoffeeScript. Netřeba dodávat, že pokud kopáte preprocesory, je to volba pro vás.

Tinkerbin je jedinou možností, která vám umožní zaměnit náhled za pěkné, rozsáhlé okno „View Source“.

Co se mi na Tinkerbinovi nelíbí
Ještě více než Dabblet je rozvržení Tinkerbin zcela rigidní. Jistě, líbí se mi výchozí nastavení nejlepší, ale někdy chci tento náhled rozšířit a já prostě nemám tu možnost.
Možnosti uložení navíc nejsou nejlepší. Neexistuje žádné nastavení účtu, řídicí panel, integrace GitHub atd. Experimenty jednoduše uložíte na zkrácenou adresu URL.
Závěr
Nyní jsem si jist, že můžete vidět výhody, že některé z těchto stránek jsou označeny záložkami. Doporučuji vám, abyste experimentovali s novými nápady, abyste se udrželi svěží, a tyto služby poskytují úžasný způsob, jak toho dosáhnout.
Doufám, že tato recenze posloužila jako užitečný pohled do podrobností o každém z těchto řešení. Nyní byste měli vědět nejen to, co dělá každou z možností jedinečnou, ale také to, kde každá z nich zaostává. To vám pomůže učinit informované rozhodnutí o tom, na které jedno nebo dva se primárně zaměřit.
Osobně se všemi pravidelně odrazím a dopředu, ale v poslední době jsem se potkával hlavně v jsFiddle, Dabblet a Tinkerbin. Který z nich je tvůj oblíbený a proč?