5 skutečně užitečných responzivních vzorů webového designu
Citlivý webový design vyžaduje velmi odlišný způsob přemýšlení o rozvržení, které je náročné i vzrušující. Umění rozvržení bylo již po staletí natolik složité, že bylo definováno pevnými prvky, nyní se věci stávají exponenciálně složitějšími, protože rozvržení se stále více přizpůsobuje.
Abychom vám pomohli přeprogramovat váš mozek tak, aby uvažoval o rozvržení novými způsoby, podíváme se na některé zajímavé responzivní vzory, které implementují talentovaní návrháři po celém webu.
Prozkoumejte prvky Envato
Počínaje malým
Jedním z nejoblíbenějších způsobů, jak vnímám implementaci responzivního designu, je jednoduše přiřadit šířku tekutiny ke sloupcům obsahu na stránce, které se zužují a zužují, jak se šířka stránky zmenšuje, dokud se jeden hlavní skok na mobilní rozložení s jedním sloupcem nezmění. . Tuto techniku můžeme vidět při práci na luxusním webu hotelu 137 Pillars House.

Jak vidíte, rozvržení skutečně prochází pouze jednou významnou transformací. Zbytek adaptace je velmi postupný a je to pouze zúžení původního uspořádání.
Zdá se, že to je, kolik designérů drží své příslovečné prsty, aby otestovali vody responzivního designu. Je to skvělé místo, kde začít, protože to může vyžadovat mnohem méně času a úsilí než několik hlavních transformací a přitom nabízí výhodu zobrazení webové stránky, která vypadá skvěle v jakékoli velikosti výřezu.
Spíše než jednoduše flirtovat s citlivostí, ale chci vás povzbudit, abyste se ponořili a prozkoumali obrovské možnosti, které máte nyní k dispozici, pokud jde o návrh rozvržení. Nechápejte mě špatně, s výše uvedeným přístupem není nic špatného, ale vždy je dobrý nápad posunout své dovednosti o krok dále a natáhnout to, co považujete za schopné vytrhnout.
Mondrian

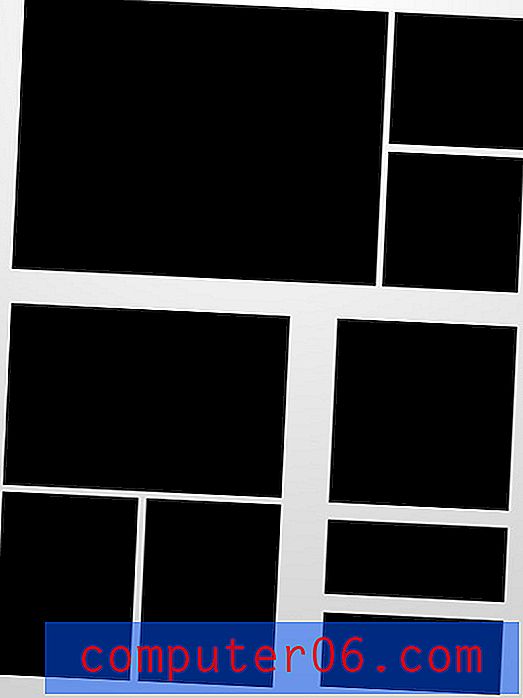
Náš první responzivní webový návrhový vzor byl ten, který by Piet Mondrian ocenil. Používá tři jednoduché a velké oblasti obsahu oddělené tlustými čarami. Počáteční stav sám o sobě je poměrně všestranný a může dobře vydržet při poměrně intenzivním zmenšení šířky.
Jakmile se stane příliš úzkým pro počáteční stav, i když se širokoúhlé rozvržení přizpůsobí a stane se svislým. Toho je dosaženo tím, že vezmete dvě menší krabice napravo a přesunete je pod velký, vybavený box. Toto rozložení se poté rozdělí na standardní zobrazení mobilního sloupce s jedním sloupcem, kde je každý obsah jednoduše stohován pod poslední.
Základní galerie

Galerie miniatur jsou oblíbeným designovým vzorem, který existuje téměř stejně dlouho jako web. V dnešní době je návrháři obvykle udržují docela minimální: jednoduché obdélníky uspořádané rovnoměrně na pevné pozadí. Tento formát je super snadné přeformátovat, jak se výřez mění. Stačí jen několikrát snížit počet sloupců.
Tento proces jsme podrobně prošli v našem článku o budování responzivní galerie miniatur, takže se ujistěte, že jste to zkontrolovali, pokud hledáte průvodce krok za krokem procesu.
V divočině
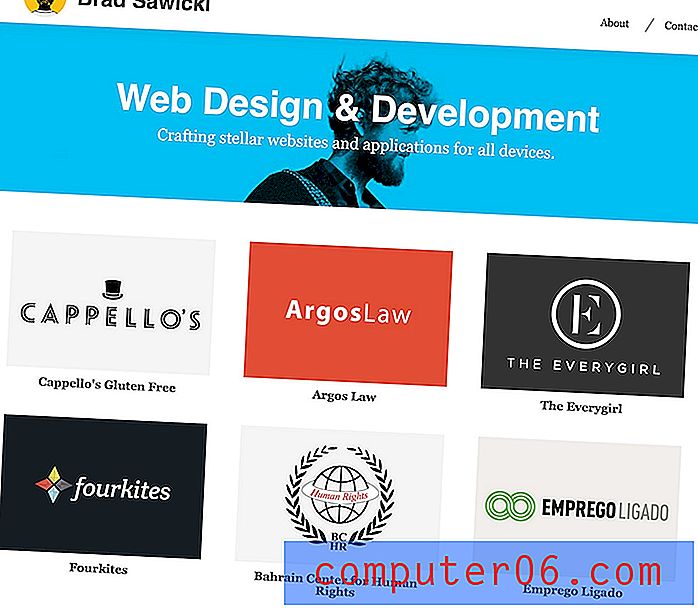
Chcete-li vidět tento vzor na skutečném webu, podívejte se na portfolio Brada Sawickiho. Přímo na jeho domovské stránce začíná jednoduchou galerií se třemi sloupci, která se zhroutí dolů na dvojité a nakonec jediné rozložení sloupců. Výhodou je, že velikosti obrázku náhledu práce maximálně využívají dostupný výřez, takže je divák vždy vidí v pěkném velkém formátu.

Doporučené položky

Toto je hodně podobné rozvržení galerie, pouze je zaměřeno na zvýraznění několika položek na rozdíl od několika. V tomto příkladu jsou použity čtyři doporučené položky, ale je stejně tak populární, nebo ještě více vidět tři položky.
Jak vidíte, rozložení začíná čtyřmi doporučenými položkami vedle sebe a výše uvedeným úvodním obsahem. Poté následuje cestu galerie, když skočí dolů na dva sloupce a nakonec jeden. Všimněte si, jak se přizpůsobuje i úvodní obsah: navigace jde z pravé strany a spláchne doleva pod hlavní titulek nebo logo.
Sloupec převrátit

Tento jeden z nejsložitějších vzorů dosud. Horní část rozvržení obsahuje některé opravdu velké prvky, které upoutají vaši pozornost a představí web. Další část je rozdělena do tří sloupců, ale jak zmenšujete velikost prohlížeče, první sloupec se převrátí na svou stranu a stane se řádkem, který sedí nad ostatními dvěma sloupci.
Je to docela komplikovaná transformace, ale je docela účinná. Dalo by se to snadno vytáhnout jednoduše tak, že do mediálního dotazu přidáte plovoucí položky v tomto sloupci doleva a poté vynulujete plovák, takže ostatní dva sloupce zůstanou nedotčeny.
Posledním krokem je samozřejmě přeformátovat vše znovu do jednoho širokého sloupce. Může to způsobit mnoho rolování, ale pokud stránku nepřeplníte obsahem, není to tak špatné.
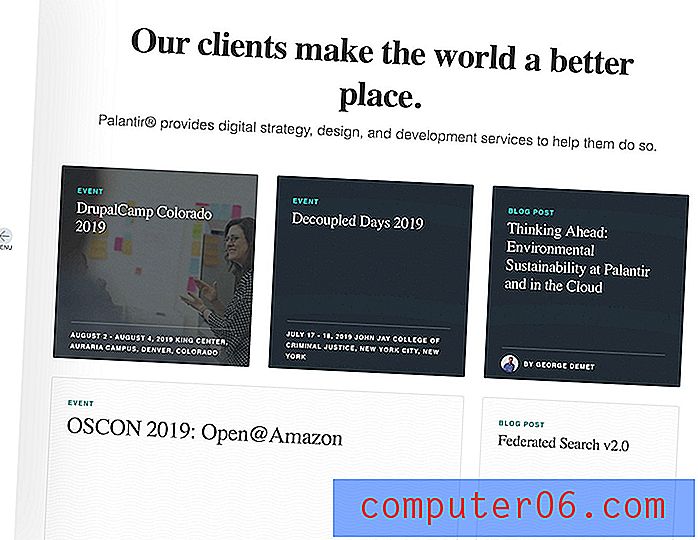
V divočině
Inspirace pro toto uspořádání pochází od Palantir, další vývojové společnosti. Všimněte si, že weboví vývojáři nejprve experimentují s responzivním designem na svých vlastních stránkách, což může sloužit jako skvělá zkušenost s učením a příklad pro klienty.

Palantir je zářivým příkladem toho, jak drastické mohou být vaše transformace v responzivním designu webových stránek. Toto je více než pouhé zmenšení šířky sloupce nebo jeho úplné odstranění, jedná se o hlavní přeformátování obsahu stránky, aby se nepřetržitě maximalizovala dostupná šířka.
Feature Shuffle

Tento poslední vzorec je jiný pohled na představu o představovaných položkách. Opravdu se mi to líbí, protože to hází mírnou křivku během prvního reflow. Místo toho, aby jednoduše klesl na dva sloupce a vznášel se vlevo, vytvořil rozložení se dvěma rozloženými sloupci, kde jsou sekce plovoucí na obě strany.
U rozvržení jednotlivých sloupců jsou miniatury vynechány, aby bylo možné více zdůraznit textový obsah. To je samozřejmě volitelné, jeden z předchozích formátů jednotlivých sloupců lze stejně snadno implementovat.
V divočině
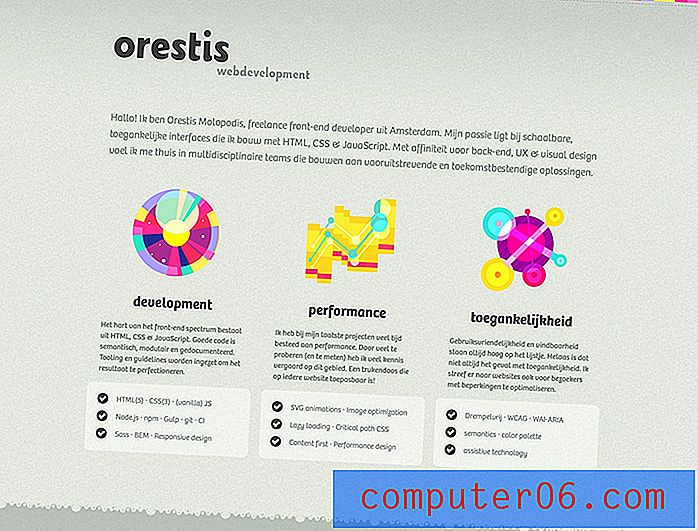
Orestis používá tento vzor na svých stránkách. Tři nabízené položky jsou služby, které nabízejí, z nichž každá je znázorněna barevnou ilustrací.

Když změníte velikost prohlížeče, služby se naskládají a obrázky se vznášejí vlevo nebo vpravo. Je to zábavná, nepředvídatelná stránka, na kterou se musíte podívat sami, abyste opravdu získali pocit, jak to funguje.
Více vzorů

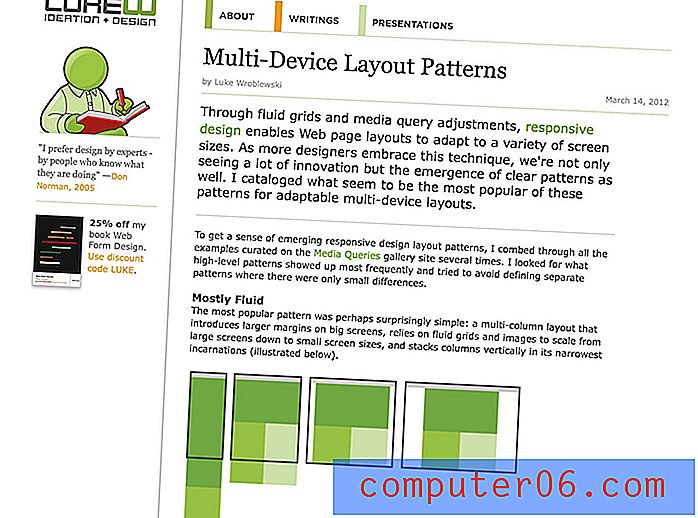
Při výzkumu tohoto díla jsem narazil na existující článek Luka Wroblewského na stejné téma. Spíše než se dívám na velmi specifické vzorce, jako jsem to udělal tady, Luke dělá úžasnou práci, když opravdu rozbije běžná rozvržení podle jejich nejzákladnějších myšlenek a ukáže vám, jak fungují. Je to opravdu skvělý kus a já se mi líbí způsob, jakým ukazuje, jak rozložení funguje uvnitř i vně plátna.
Závěr
Doufám, že vaše mysl nyní přemýšlí o citlivých rozloženích. Komunita webdesignu strávila spoustu času diskusí o technických aspektech toho, jak je responzivní CSS dosaženo prostřednictvím mediálních dotazů, je určitě čas začít hlouběji uvažovat o skutečných aspektech této vzrušující nové hranice.
Zanechte komentář níže a dejte nám vědět, co si o těchto responzivních vzorcích myslíte. Použili byste někoho z nich ve své vlastní práci? Proč nebo proč ne?