7 tipů pro výběr nejlepšího webového písma pro svůj design
Neexistuje způsob, jak kvantifikovat všechny možnosti písma dostupné pro návrháře webových stránek. Téměř každý den se v mé složce doručené pošty nebo Twitteru objevuje nové písmo. Ale ne každý z těchto typů písma - bez ohledu na to, jak krásný - je pro navrhování webových stránek vhodný.
Pokud jde o výběr dokonalého písma, musíte přemýšlet o celé řadě věcí, včetně kompatibility, doby načítání a účelu designu. Dnes máme sedm tipů, které vám pomohou vybrat a použít nejlepší webové písmo pro váš návrhový projekt.
Prozkoumejte zdroje návrhu
1. Začněte základy
Práce s webovými fonty je stejně jako jakýkoli jiný typografický projekt. Začíná se základy.
- Serif vs. sans serif: Existují jiné kategorie typů, ale pokud jde o web design, téměř každý projekt je založen v jedné z těchto možností. (A dominantní volbou jsou bezpatkové písmo.)
- Vyrovnání párů, sledování a vedení: Velikost prostoru obklopujícího textu může být stejně důležitá jako písmo. Kerning je mezera mezi dvojicemi písmen; zatímco tracking je mezera mezi znaky dos group. Úvodní hodnota je velikost mezery mezi řádky textu (tzv. Výška řádku).
- Čitelnost: Při práci s textem pro web může být důležitý počet znaků na řádek. Přemýšlejte o velikosti obrazovky, kde se text objeví, a vytvořte jej tak, aby byl snadno čitelný.
- Dělení slov: Prostě to nedělejte. Spojovníci dělají na obrazovce nepořádek textu.
- Zarovnání a zarovnání: Nejvhodnější pro velké bloky textu, ale přemýšlejte o tom, jak bude text zarovnán na obrazovce - vlevo, vpravo nebo uprostřed - a zda bloky textu budou mít nerovnoměrné okraje nebo budou zcela odůvodněny.
- Počet řezů: Stejně jako u jiných projektů ne více než tři řezy… pokud nemáte opravdu dobrý důvod.
- Zapamatovat kontrast: Nezáleží na tom, jaký typ písma vyberete, pokud není dostatečný kontrast mezi textem a pozadím, aby byl čitelný. Mezi prvky, které přispívají k kontrastu, patří velikost, hmotnost tahu, barva a prostor.
2. Zvažte kompatibilitu
Jednou z věcí, která ztěžuje typografii webu, je to, že prohlížeče se neustále mění a získávají aktualizace. Budete chtít vybrat typ písma, který je kompatibilní s moderními webovými rozhraními používanými na stolních i mobilních zařízeních.
Zní to jednoduše, že? Nalezení něčeho, co funguje bez problémů, může vyžadovat testování na více zařízeních.
Budete mít ještě větší štěstí, pokud se budete držet rodiny typů, která je navržena pro web nebo pomocí možností od Google Fonts nebo pravidla @ font-face. (Další informace o posledně jmenovaných a jak to funguje ze šesti revizí.)
3. Použijte službu

Když už mluvíme o fontech Google, mnoho návrhářů se rozhodlo pro použití služby webového písma. Je to dobrý nápad a lze snadno překonat řadu možných technických problémů.
Kromě společnosti Google (pravděpodobně nejoblíbenější možnost) existuje celá řada dalších možností. Zatímco Google Fonts je bezplatná služba, úrovně cen pro ostatní se liší od úrovní volných možností po dražší sady.
- Adobe Typekit
- Fonts.com
- Webtyp
- Fontspring
Každá z těchto služeb má tisíce typů možností a je poměrně snadno použitelná. Na každé z těchto možností je příjemné, že mohou poskytnout rozsáhlou knihovnu typů, aniž by museli utrácet peníze za mnoho jednotlivých písem. Nevýhodou je, že většina typů písma je k dispozici pouze pro online a nikoliv pro tištěné projekty.
4. Buďte ohleduplní k tónu a zprávě
Začněte s typem. Někdy je výběr písma téměř promyšlený; věci se spojí snáze, pokud určíte možnosti typu jako první. Pak se zamyslete nad tím, jak se text bude hrát s dalšími prvky designu, jako jsou barvy a obrázky.
Výběr řezu může dát mozek do vizuálního přetížení všemi dostupnými možnostmi. Pokud máte představu o tom, co hledáte od začátku, je snadnější procházet se všemi nepořádky.
Je nezbytné zajistit, aby zvolené písmo odpovídalo tónu a zprávám projektu, na kterém pracujete. Zde je několik otázek, které vám pomohou při mapování:
- Je projekt formální nebo neformální?
- Měl by být text tučný nebo světlejší?
- Je písmo pro velký text nebo malé?
- Jak se to spáruje s barvou nebo obrázky?
- Odpovídá nálada nápisům čteným slovům?
5. Je v pořádku podívat se na návrhy

Jednou z věcí, kterou Google Fonts dělá výjimečně dobře, je umožnit uživateli podívat se na kombinace písem a navrhnout kombinace kombinací písem. Při použití jedné z těchto možností není žádná ostuda. (Knihovna Adobe Typekit také odvádí skvělou práci a pomáhá uživatelům při výběru typů písma na základě toho, jak budou používány. Prohlédněte si nástroje na pravé straně obrazovky.)
Párování písem může být obtížné. Není to silný oblek pro každého návrháře. Pomoc je v pořádku. Jen si dávejte pozor na nadměrně používané kombinace písem; první možnost, kterou vidíte, může být ta, která je nejpoužívanější.
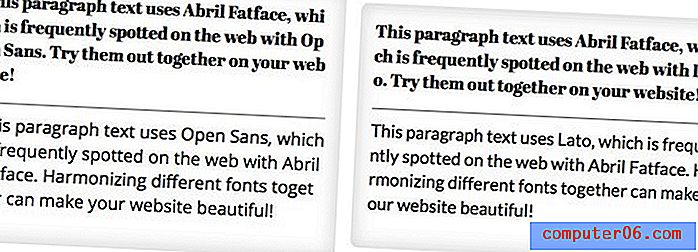
Nezapomeňte na své základní principy párování písem a hledejte formy dopisů, které jsou podobné náladě, tahu a výšce x. Přemýšlejte o tvaru a sklonu písmen a rozhodněte se pro písma s podobnými obrysy. Je vhodné kombinovat styly typů a vybrat serif a bezpatkový pár nebo bezpatkový a nový typ písma.
6. Přemýšlejte o době načítání

Pokud se písmo nenačte rychle, vyhledejte jinou možnost. Uživatelé nemají trpělivost pro pomalé weby. Bez ohledu na to, jak úžasné je písmo, aby bylo efektivní, musí se načítat rychlostí blízkou blesku.
Při výběru typu písma jej otestujte na rychlost. (Většina služeb vám s tím pomůže, včetně Googlu.) Pak se zamyslete nad dalšími způsoby, jak zkrátit dobu načítání na minimum.
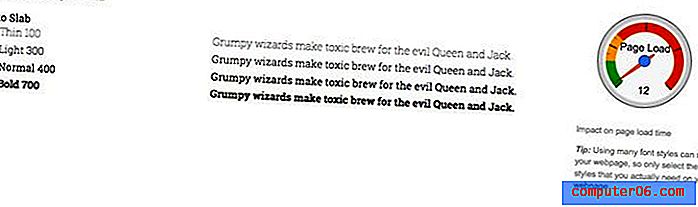
- Použijte omezený počet typů písma.
- Pro každé písmo vyberte pouze styly, které chcete použít.
- Vyberte pouze jazyky, které budete používat pro konkrétní písmo.
7. Buďte vybíravý

K vytvoření webové typografie nemusíte používat Helvetica, Arial nebo Droid Sans. Při výběru palety písem si udělejte čas a vyberte si.
Typewolf je skvělý zdroj, pokud jde o vyhýbání se oblíbeným písmům. Tato stránka patří mezi 10 nejoblíbenějších možností v různých kategoriích - patkové, bezpatkové, deskové patkové, monospaced atd. Obsahuje také seznamy zábavných alternativ k oblíbeným typům písma, jako jsou ty uvedené výše.
Bonus: 10 skvělých webových písem
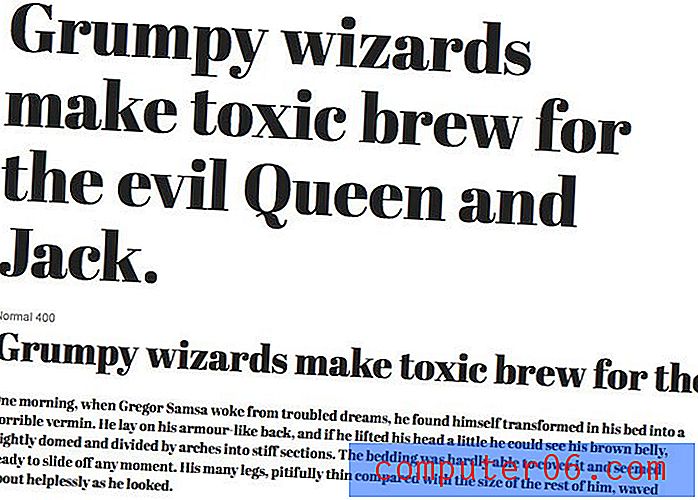
Abril Fatface

Josefin Slab

Lato

League Gothic

Otevřete Sans

PT Sans

Roboto Slab

Stalemate

Ubuntu

Vollkorn

Závěr
Výběr perfektního webového písma může být jedním z těch procesů, které se cítí neuvěřitelně obohacující - když najdete perfektní kombinaci - nebo vás donutí vytáhnout si vlasy - když se zdá, že nic nefunguje. Můžete však projít všechny dostupné možnosti a najít písmo a systém, který funguje pro vaše projekty designu webových stránek.
Jak si vybrat webové písmo? Existuje proces odlišný od výše uvedených kroků? Rádi bychom, abyste se v komentářích podělili o své tipy.