715 Úžasně jednoduchá a bezplatná rozvržení CSS
Frustrovaní kvalitou bezplatných šablon CSS online, ale nejste úplně na úrovni vytváření vlastních? Už vás nebaví trávit hodiny se snaží přizpůsobit chromé pre-fab návrhy?
Dnes vám přinášíme přes sedm set volně stahovatelných šablon CSS, které se zaměřují na poskytnutí pouze základního rozvržení, na kterém můžete stavět. Pomocí těchto rozložení v různých prohlížečích se můžete vyhnout nekonečným problémům s určováním polohy CSS a soustředit se na to, na čem jste dobří: design.
Pro koho jsou určeny?
Mnozí z vás byli v návrhové hře roky, ale teprve teď teprve začnete vytvářet webové stránky a ručně je kódovat. Máte dostatek dovedností Photoshopu, abyste vyhodili krásný design a dostatek základních znalostí CSS, aby text vypadal hezky.
Největším problémem, se kterým se mnoho nových vývojářů setkává, však může být jednoduše získání základního rozvržení práce v CSS. Pozice s CSS může být mnohem složitější než základní styling, zejména když začnete působit ve více prohlížečích. Pokud si nejste jisti, jak vyřešit problém, hodiny ladění vás mohou přistát hned na místě, kde jste začali, nesmírně frustrovaní a zoufalí o malou pomoc.
Níže uvedené jednoduché rozložení ke stažení vám poskytne pevný základ, na kterém můžete stavět své stránky, a poskytne skvělé příklady pro učení, jak si vytvořit vlastní.
Proč ne úplné šablony?
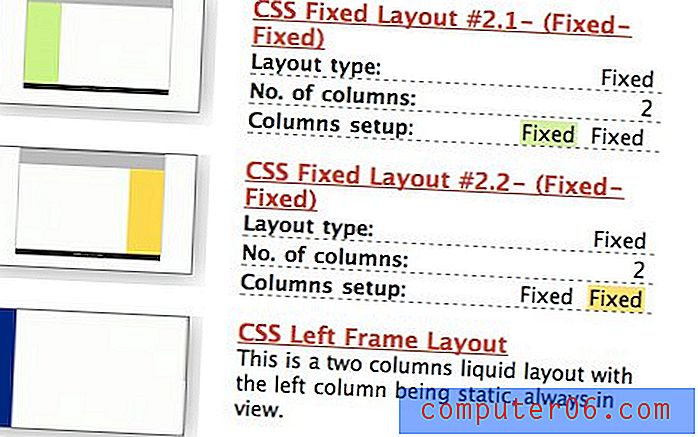
Pokud spustíte rychlé vyhledávání Google zdarma pro šablony CSS, najdete milion. Většina z nich však není ideální pro skutečné webové vývojáře, kteří se chystají vytvářet jedinečné weby. Obvykle dostanete něco takového:

Šablony, jako je tato, vás skutečně nutí v ošklivém předem stanoveném designu, který musíte buď vyzkoušet, nebo strávit hodiny tahem od sebe, abyste se pokusili přizpůsobit. Nakonec by to bylo jednodušší jen to kódovat sami od nuly!
Myslím, že je mnohem užitečnější stáhnout několik super základních rozvržení CSS, která jsou co nejjednodušší. To vám umožní rychle prototypovat rozvržení stránky, aniž byste ztráceli polovinu dne tříděním kódu, který nepotřebujete. Typické rozvržení v této kategorii vypadá více takto:

Zde nemáme žádný text ani obrázky, které by bylo možné vyhodit, je to jen holá kostra, kterou můžete vyplnit. Podívejte se na skvělé zdroje níže a najdete všechny základní šablony rozložení, které kdy budete potřebovat!
Primární CSS: 22 rozvržení
"Primární je jednoduchý CSS Framework, určený pro vývojáře a designéry, aby bylo používání CSS co nejjednodušší."

Little Boxes: 16 rozložení
Zajímavá sbírka čtyř základních rozvržení provedená řadou různých metod.

CSS Easy: 8 rozvržení
Kolekce čtyř pevných a čtyř tekutých rozvržení, jejichž cílem je naučit vás základům určování polohy CSS.

Maximální design: 25 rozvržení
Solidní kolekce super základních šablon, z nichž mnohé mají doprovodné návody, takže se můžete naučit, jak se to dělá.

Iron Meyers: 224 rozvržení
Rozhodně jeden z nejlepších zdrojů na seznamu. Tato stránka obsahuje 56 základních rozvržení, každá se čtyřmi verzemi: 100% tekutina, 974 pixelů, 950 pixelů a 750 pixelů.

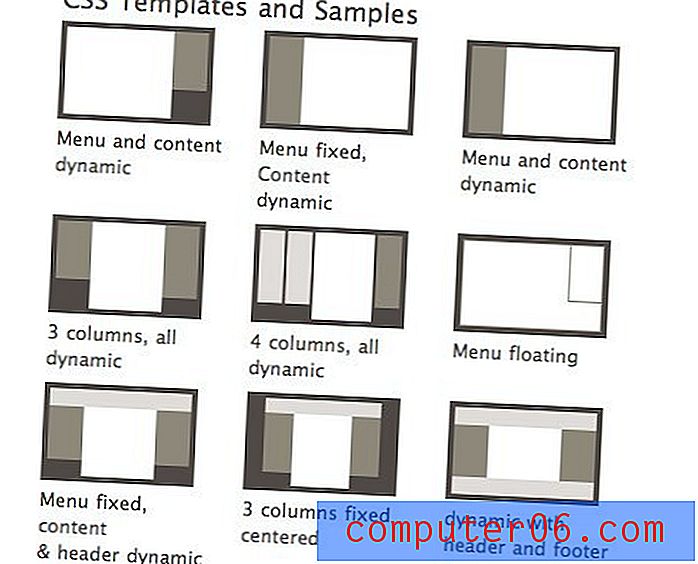
Dynamický pohon: 47 rozvržení
Tato rozvržení CSS jsou rozdělena do čtyř kategorií: dva sloupce, tři sloupce, pevná rozvržení, rozvržení tekutin a rámce CSS.

Intenzivace: 16 rozvržení
Malá, ale užitečná kolekce rozložení XHTML 1.0 a CSS2.

BlueRobot: 3 rozložení
Jsou zde pouze tři šablony, ale jsou to solidní a oblíbená rozvržení, která si určitě budete chtít vyzkoušet, pokud potřebujete něco základního.

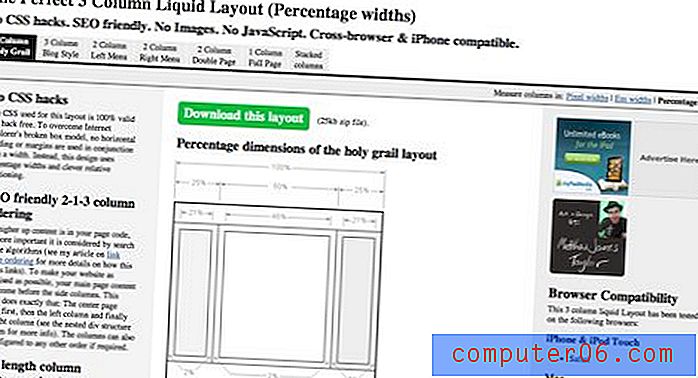
Matthew James Taylor: 7 rozložení
"Žádné hacky CSS." SEO přátelský. Žádné obrázky. Žádný JavaScript. Kompatibilní s různými prohlížeči a iPhone. “ Tato rozvržení také obsahují spoustu dokumentace, abyste mohli začít.

Zdarma CSS: 252 rozvržení
Neuvěřitelných 252 rozvržení CSS, která vás určitě zahajují správnou cestou. Rychlé stahování a snadné přizpůsobení!

Kód Sucks: 95 Layouts
Code Sucks má působivou sbírku bezplatných rozvržení ke stažení představujících 53 verzí s pevnou šířkou a 42 verzí faux sloupců. Rozložení sloupců fauxu používá obrázek na pozadí, aby vypadal, že levý a pravý sloupec jsou stejně vysoké a nezávislé na sobě.

Závěr
Roztržení rozvržení výše by vás mělo naučit spoustu informací o umístění CSS mnohem praktičtěji než čtení tří knih o CSS. Nezapomeňte nejen implementovat tyto šablony, ale také opravdu kopat pneumatiky a vyladit čísla, abyste viděli, jak fungují.
Zanechte komentář níže a dejte nám vědět, pokud vám tento příspěvek připadá užitečný. Nezapomeňte také sdílet další skvělé zdroje, které používáte pro základní rozvržení CSS!