Vytvořte úžasná tlačítka CSS za chodu s CSSButton.me
Dnes se budeme bavit, když se podíváme na úžasný nový bezplatný nástroj pro webové vývojáře jednoduše nazvaný CSS Button. Tato webová aplikace umožňuje snadné a intuitivní ovládání tlačítek CSS vašich snů.
Už jsem viděl několik dalších výrobců tlačítek CSS již dříve a téměř nikdo si zaslouží opakované použití, ale tento web má hodně času na to a může vám skutečně ušetřit spoustu času a frustrace. Pojďme na to a vyzkoušejte to!
Prozkoumejte prvky Envato
Seznamte se s tlačítkem CSS

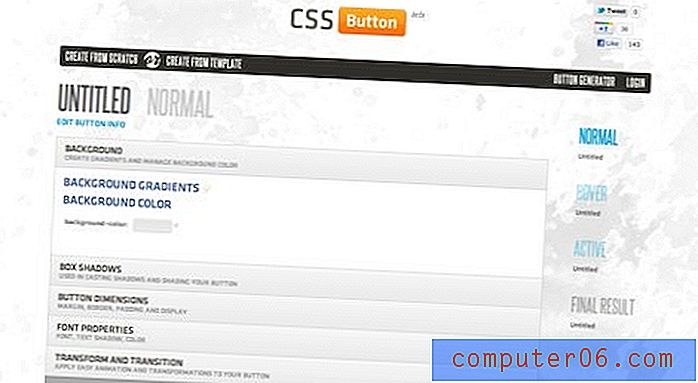
Aplikace CSS Button je skvělá pro přeskakování tlačítek. Pro začátek je na domovské stránce několik věcí, které si nechcete nechat ujít. Základní ovládací prvky jsou zcela zřejmé, můžete začít nové tlačítko od nuly, vyzkoušet a upravit šablonu nebo připojit se k Twitteru, abyste si mohli svou práci uložit.
Nenechte si ujít poněkud skrytou funkci „Náhodné tlačítko“ v zápatí. Momentálně na webu není příliš mnoho obsahu (aplikace je stále ve verzi beta), ale protože získává a získává více uživatelů, stane se tato funkce zábavným způsobem, jak objevit nové nápady na tlačítka.

Vytvoření tlačítka od nuly
Nikdy jsem se rozhodnout pro snadnou cestu ven, tak začněme tím, že budujeme vlastní tlačítko úplně od nuly. Stačí kliknout na odkaz vlevo:

Tím se dostanete na novou obrazovku, kde budete mít všechny ovládací prvky, které potřebujete k vytvoření super fantazijního tlačítka. Všechny vstupy jsou základní a používají buď jednoduché formuláře nebo intuitivní ovládání WYSISYG.

Provedeme každý krok, abychom vám ukázali, jak tento proces funguje. Mějte na paměti, že to může cítit docela zapojený do písemné rozložení, ale jakmile to zkusíte pro sebe, úsilí opravdu cítí minimální.
Pozadí přechodu
Prvním krokem, který se chystáme učinit, je definování pozadí pro naše tlačítko. Můžete si vybrat buď jednobarevnou barvu nebo přechod, půjdu po gradientní cestě. To pomocí jednoduchých výběrů barev pomůže při vytváření přechodu. Pokud jste někdy kódovali přechody CSS ručně, pak víte, že si už ušetříme velký kus času, protože výběr dvou barev je mnohem snazší než psát nepořádek kódu nezbytný k provedení této operace.

Kliknutím na blesk vedle možnosti se zobrazí seznam ovládacích prvků. U mnoha z nich můžete klepnutím několikrát přidat efekt několikrát. To pomáhá vytvářet opravdu složité vrstvy podobné Photoshopu.
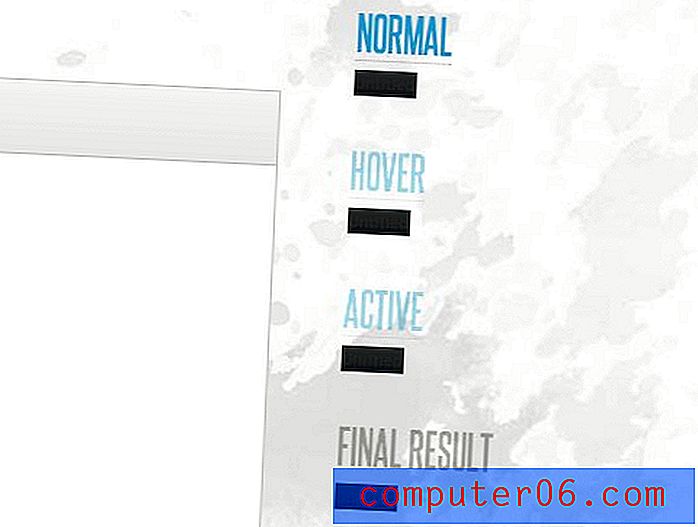
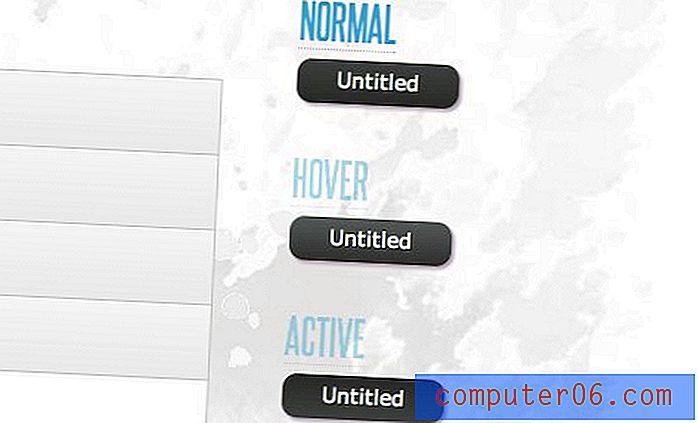
Porozumění náhledu
Napravo od ovládacích prvků tlačítka je náhled toho, co vytváříte. V tomto bodě to moc nevypadá, ale jak postupujeme, bude to mnohem lepší.

Všimněte si, že zde zakryly všechny základny a umožňují vám stylizovat normální, vznášející se a aktivní stavy. Ve výchozím nastavení naše akce ovlivní normální stav, jednoduše klikneme na jeden z ostatních stavů a zaměříme se na něj konkrétně. „Finální“ verze je živé tlačítko, které můžete použít k vyhodnocení a interakci s návrhem.
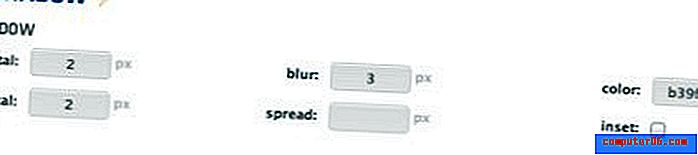
Box-Shadow
Další jsou ovládací prvky stínového pole. Jsou dostatečně jednoduché a umožňují rychle zadávat hodnoty pro offset, rozostření, rozprostření atd. Poté si vyberete barvu a můžete dokonce přepínat možnost vložení pro vnitřní stíny. Mým jediným zklamáním je, že to nevypadá, že byste mohli nastavit stín pomocí hodnoty rbga, což je moje preferovaná metoda, aby se pozadí promítlo.

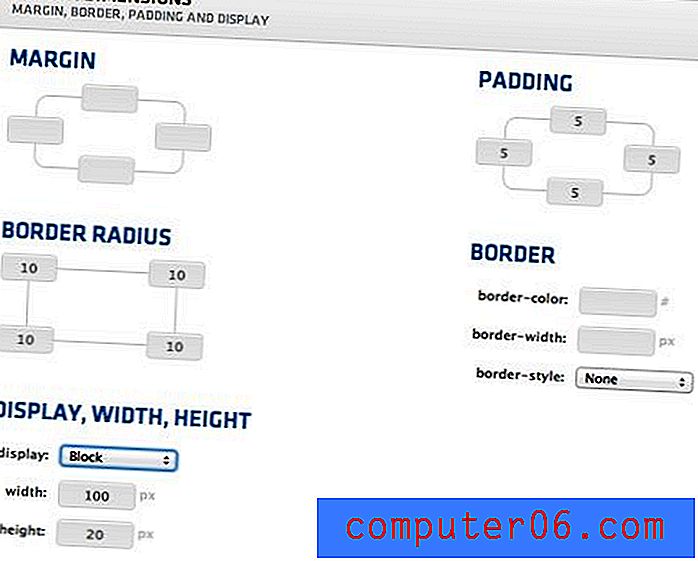
Tlačítko Rozměry
Nyní je čas konečně dát našemu tlačítku nějakou podstatu. V této části můžete nastavit statickou velikost a přidat okraje / výplně, abyste přidali váhu tlačítku. Rohy můžete zaoblit také s určitým poloměrem ohraničení. Každá z těchto možností vám umožní být tak specifický, jak chcete, takže si například můžete vybrat, zda bude okraj okraje stejný na všech stranách nebo jiný pro každý roh.

Po tomto kroku můžeme vidět, že naše tlačítko vypadá spíš jako tlačítko!

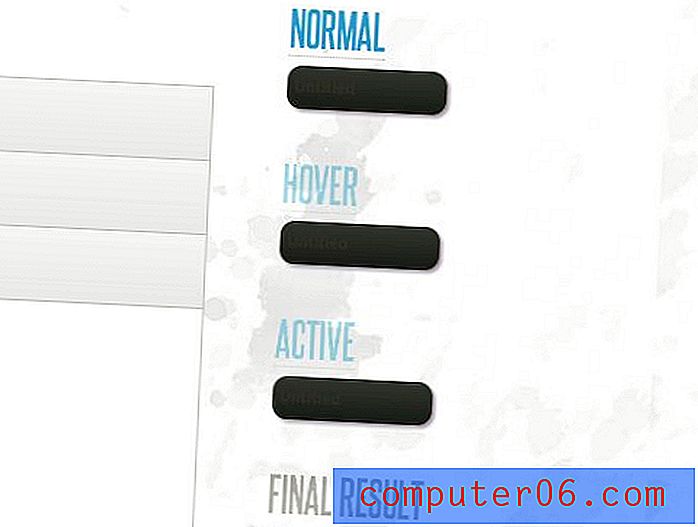
Vlastnosti písma
Dále máme několik ovládacích prvků pro nastavení našich stylů textu a stínů textu. Opravdu oceňuji možnost nastavit nejen písmo, ale i hromadu písem. To ukazuje, že vývojář měl při vytváření tohoto nástroje na paměti kodéry.

Po tomto kroku vypadá naše tlačítko docela ostře. Nastavili jsme téměř vše, co potřebujeme pro základní tlačítko (můžete také přejít a nastavit přechod, pokud si přejete).

Hover a Active
Po získání mého normálního stavu tlačítka přesně tak, jak to chci, je čas vrátit se a přidat do nastavení mého vznášejícího se a aktivního stavu. Udělal jsem předvídatelnou cestu, jak učinit knoflík o něco světlejším na vznášení a obrácením přechodu simulovat aktivní stisknutí.

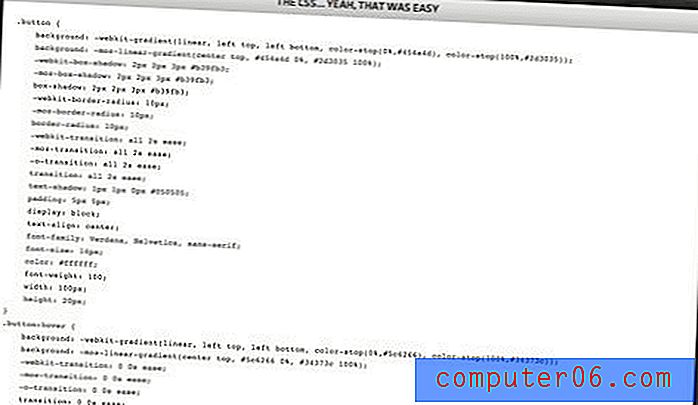
Jakmile to uděláme, dostaneme pěkný tlustý kus CSS, který vložíme do našeho kódu. Je to velký kus kódu, ale je to všechno moje vlastní práce a většinou to vyplývá ze všech těch šílených předpon prohlížeče, které musíte použít k vytažení přechodů a stínů. Když se podívám na veškerý kód potřebný pro toto jednoduché tlačítko, je zcela zřejmé, kolik času mi tento malý nástroj zachránil. Jsem víc než schopen vytvořit toto tlačítko ručně, ale to mi samozřejmě trvalo několik minut, byl jsem mnohem rychlejší pomocí ovládacích prvků WYSIWYG zde.

Počínaje šablonou
Nyní, když jsme šli cestou pro kutily, vraťme se na začátek a vezměte druhou možnost: začněte ze šablony. Kliknutím na tento odkaz se dostanete na stránku šablon, kde je v současné době k dispozici pět příkladů super úhledných tlačítek.

Úprava šablony
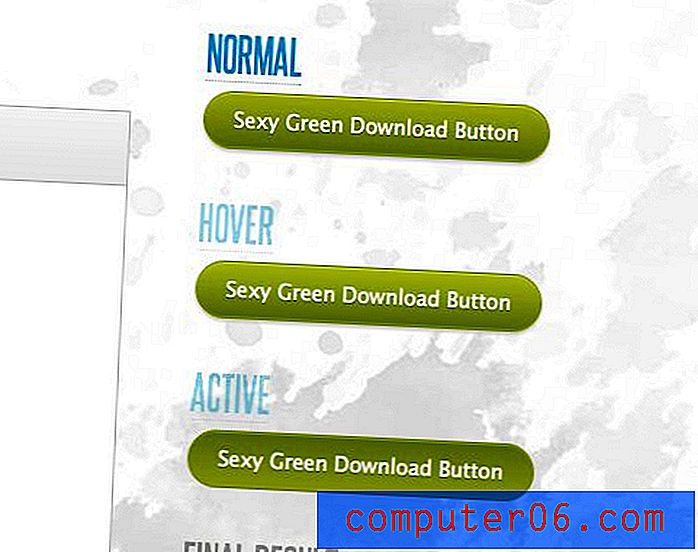
Nejprve jsem se rozhodl začít ze šablony „Sexy Green Download Button“. Výběrem možnosti se dostanete do stejného generátoru, jaký jsme viděli dříve. Jediný rozdíl je v tom, že je nyní naplněn příslušnými nastaveními pro vytvoření níže uvedeného tlačítka.

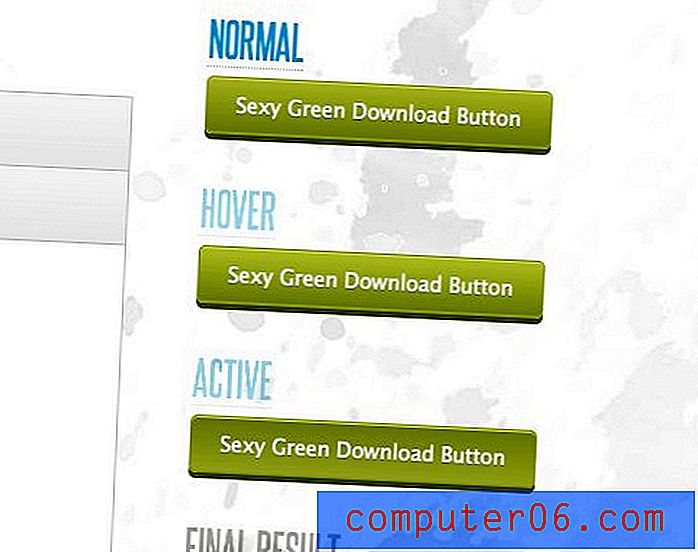
Je opravdu hezké mít tu pevnou základnu již vybudovanou, odtud je to jen otázka přizpůsobení hodnot, které chcete změnit. Například od výše uvedeného tlačítka jsem vešel dovnitř a změnil jsem pouze vlastnosti poloměru ohraničení a stínového pole a dokázal jsem rychle vyhodit své vlastní jedinečné faux 3D tlačítko.

Stojí za pokus?
Vím, co si mnozí z vás myslí, a jsem s vámi. Jsem naprostý blbeček, který miluje umění i vědu CSS, takže si opravdu užívám kódování těchto typů věcí ručně. Jak už bylo řečeno, nemůžu si pomoct, ale ocením nástroj, který mi může skutečně ušetřit čas, a to je jeden z těchto nástrojů. Kromě toho, já ne vždy vím, co chci na tlačítku, když začnu vytvářet, a to je hezké mít nějaké vizuální nástroje pro experimentování a vyladit, dokud nenajdu něco, co se mi líbí.
Tlačítko CSS je stále v beta verzi, takže jsem narazil na chybu nebo dvě. Například, když zadáte barvu ručně a poté klepnutím na výběr barvy později vyladíte, zjistíte, že se výběr barvy neaktualizuje, aby odrážel ruční zadání.
Kromě několika velmi drobných vtipů je to také solidní nástroj, který plánuji přidat do mého stále rostoucího souboru nástrojů CSS3. Jak jsem již zmínil výše, o této aplikaci je toho hodně, což ukazuje, že byla vytvořena s ohledem na kodéry. Mám ohromnou flexibilitu, abych mohl dělat všechny věci, které bych normálně dělal ručně, jsou jen ve formátu, který je o něco snazší sledovat.
Co myslíš? Baví vás nástroje, které vám pomohou trochu složitěji provádět složité úkoly, nebo dáváte přednost puristické cestě pouze kódování ručně?