Jak a proč si vytvořit vlastní kalkulačky designu
Design je komplexní zvíře, webdesign zdvojnásobil. Je třeba zvážit mnohem více než jen vizuální harmonii a rovnováhu, často se musíte vyhrabat a provést nějakou matematiku skutečného života (zalapání po dechu!).
Kupodivu mám na to rád přemýšlení, natolik, že si budu stavět vlastní kalkulačky, než abych použil nástroje dostupné od jiných vývojářů. Dnes vám ukážu, jak a proč si sestavit vlastní návrhové kalkulačky, abyste mohli zvládnout čísla za svými návrhy.
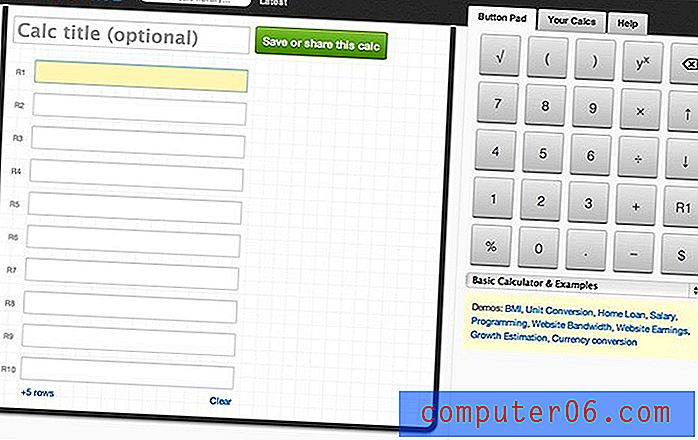
Seznamte se s Instacalc
Instacalc jsem zmínil jednou nebo dvakrát předtím na Design Shack. Nejedná se o konstrukční nástroj, ale o hloupé matematické hřiště. Tak proč se mi to na světě tolik líbí?

Instacalc je perfektní produkt, který leží někde mezi normální kalkulačkou a tabulkou. Je to mnohem silnější než kalkulačka a není tak složité jako tabulka.
Jak to funguje
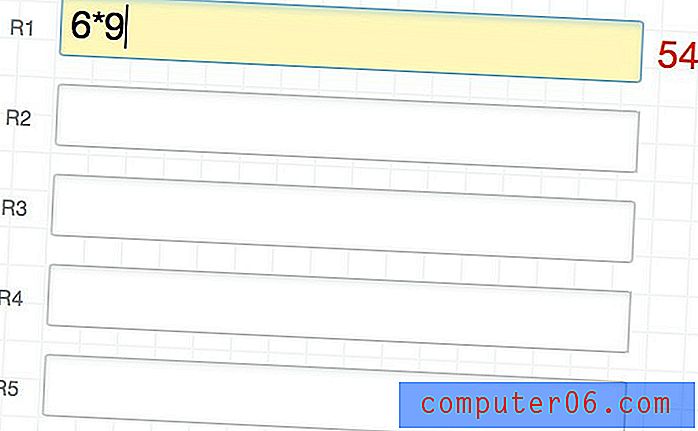
Když načtete Instacalc, uvidíte řadu polí. Zde vkládáte své výpočty. Jednoduše zadejte problém a okamžitě uvidíte řešení vpravo.

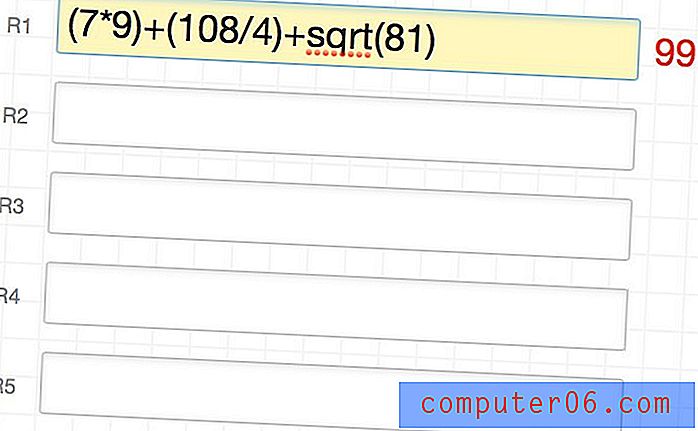
Tato pole zvládnou mnohem více než jednoduché vzorce, neváhejte se dostat tak složité, jak potřebujete, Instacalc zvládne cokoli, co na něj hodíte snadno.

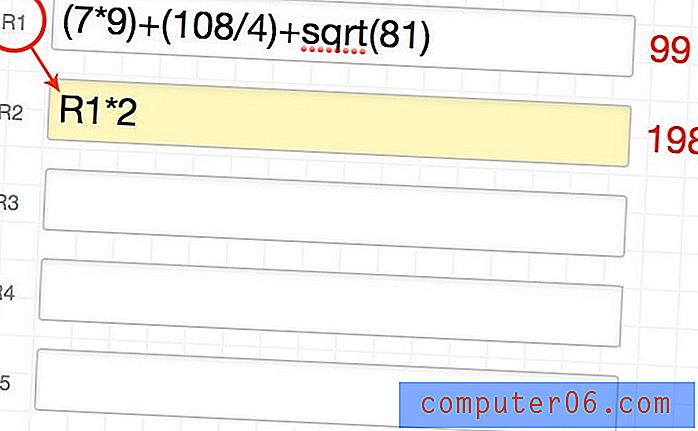
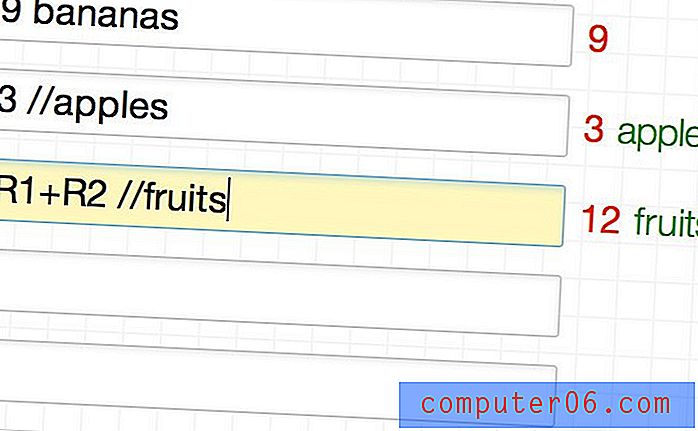
Skutečná síla v Instacalc však spočívá v jeho schopnosti odkazovat na další řádky, které staví na předchozích výpočtech. Například zde provedeme výpočet v R1 a potom pomocí řešení tohoto výpočtu dosáhneme v R2 R2 ještě složitějšího.

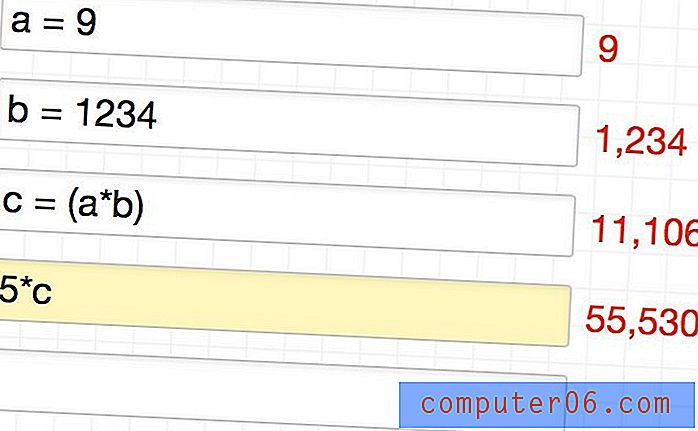
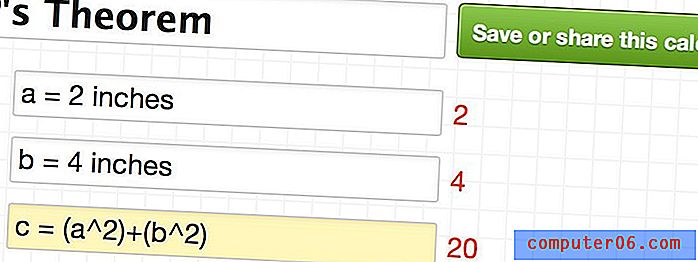
Kromě přímého odkazování na jiné řádky můžete v každém řádku nastavit proměnné a poté je odkazovat na všechny ostatní výpočty. Zde je příklad:

Instacalc také dobře zpracovává text. Pokud jednoduše zahodíte text po čísle, bude to ignorováno a nebude se bránit výpočtu. Pokud předchází něco s „//“, bude tento text přenesen do konečného výsledku a umístěn za řešení jako komentář.

Nakonec si můžete vytvořit, uložit a sdílet libovolnou kalkulačku, kterou vytvoříte. Díky tomu je Instacalc výkonným nástrojem pro vytváření opakovaně použitelných vlastních kalkulaček, na které můžete znovu a znovu odkazovat sami a další.

Koho to zajímá?
"Když sestavujete a znovu používáte vlastní kalkulačku, jste nuceni pochopit koncepty při práci ve výpočtech."Takže tam to máte, fantastický kalkulačkový nástroj. Tak proč byste se měli starat? Důvodem je, že můžete využít Instacalc k vytvoření a uložení vlastních návrhových kalkulaček. Například řekněme, že chcete převést pixely na ems, jak byste to udělali? Stačí vyhodit kalkulačku!
Vím, co si myslíš. Na webu je již spousta předem vytvořených, dokonale funkčních kalkulaček souvisejících s designem. Proč se potýkat s problémem výroby vlastních? Jsem obrovským zastáncem používání jakéhokoli nástroje, který vám pomůže ušetřit čas, ale také chápu procesy za těmito nástroji.
Při použití některé náhodné online px kalkulátoru em můžete získat odpověď, kterou hledáte, ale nezískáte v tomto procesu žádné znalosti ani zkušenosti. Když však sestavujete a znovu používáte vlastní kalkulačku, jste nuceni pochopit koncepty při práci ve výpočtech. Nemusíte dělat matematiku ve vaší hlavě, ale musíte vědět, odkud matematika pochází, a to je cenný kousek poznání.
Základní px k em kalkulačka
Dostatek nastavení, vraťme se a postavíme několik kalkulaček. První, o který se pokusíme, je náš příklad shora, váš základní běh mlýnských pixelů na převodník em. Jedná se o opravdu jednoduchý výpočet a abyste pochopili, co je „em“ na základní úrovni, měli byste matematiku vypracovat.
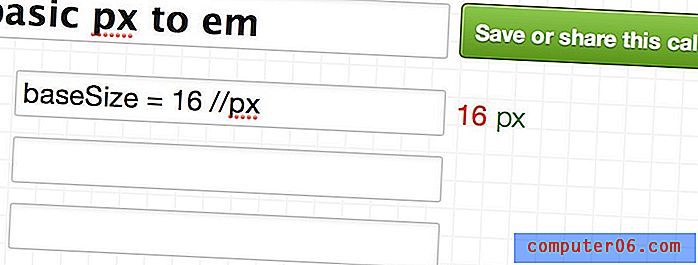
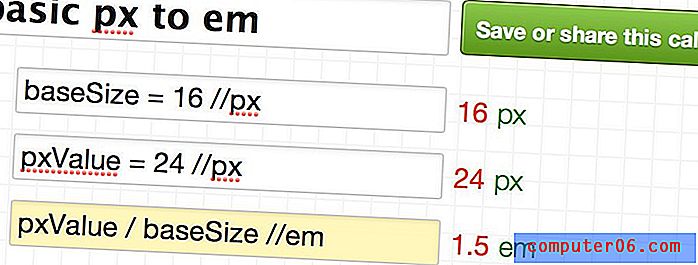
Chcete-li začít, musíte mít pro svůj dokument HTML základní velikost písma, řekněme 16 pixelů. Tuto proměnnou vložíme do našeho výpočtu takto:

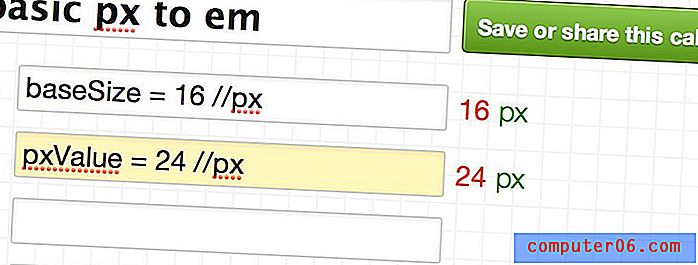
Toto je přizpůsobitelná hodnota. Pokud chcete, aby základní velikost byla 14px, jednoduše nahraďte „16“ za „14“. Dále potřebujeme hodnotu v pixelech, kterou chceme převést na ems. Znovu jsme nastavili přizpůsobitelnou proměnnou.

Tady je vzdělávací část. Chcete-li kalkulačku dokončit, musíte vědět, jak převod funguje. Ukázalo se, že pro převod px na em jednoduše vezmete hodnotu pixelu, kterou chcete převést, a rozdělí ji základní velikostí písma. K provedení tohoto výpočtu připojíme proměnné, které jsme vytvořili v předchozích dvou krocích.

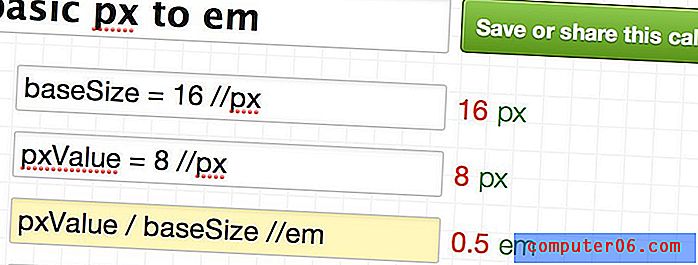
Jak vidíte, při použití základny 16px se 24px převede na 1, 5m. Pokud změníme hodnotu px na 8px, převede se na 0, 5em.

Vyzkoušet to
A je to! Nyní máme pěknou malou kalkulačku px na em. Jediné, co musíte udělat, je nahradit základní velikost a / nebo hodnotu, kterou chcete převést, a kalkulačka vyplivne řešení. Můžete si vyzkoušet naši kalkulačku pomocí zabudovaného widgetu níže (přejděte sem, pokud se widget nenačte).
Kalkulačka em to px
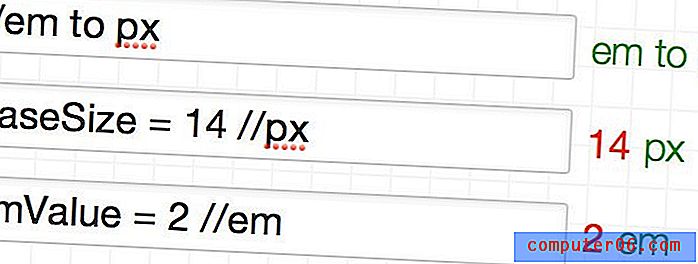
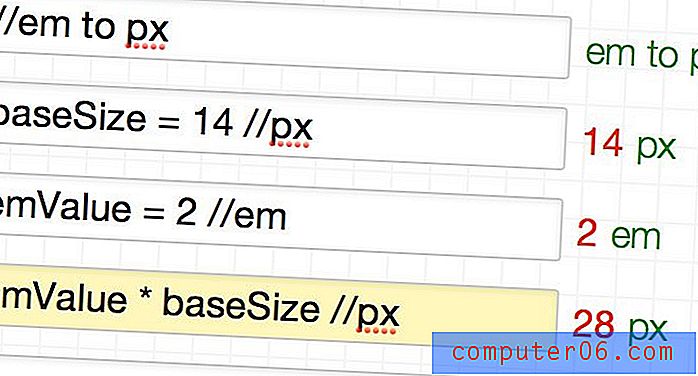
Nyní, když máme kloub, jak to všechno funguje, pojďme převrátit výpočet na jeho hlavu a převést z em na px. Stejně jako předtím musíme vytvořit základní velikost a hodnotu, kterou je třeba převést.

Tentokrát však vynásobíme hodnotu převedenou základní velikostí, abychom se dostali k převodu pixelů. Takže se základní hodnotou 14px se 2em rovná 28px.

Vyzkoušet to
Nyní je naše kalkulačka opravdu chytrá! Převádí px a em v obou směrech. Podívejte se na to pomocí vloženého widgetu níže (přejděte sem, pokud se widget nenačte).
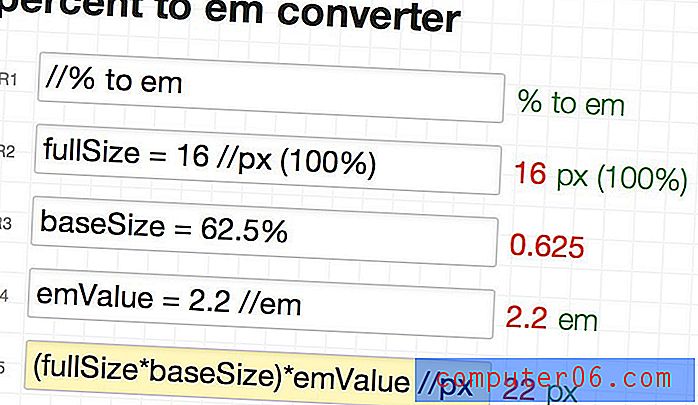
Kalkulačka% em em
Vývojáři někdy deklarují základní velikost písma v procentech. Například 62, 5% je běžná základní velikost písma, protože umožňuje ems snadno mentálně převést na px ve vaší hlavě (1, 2 em = 12px, 1, 4em = 14px atd.). Proč to funguje? Pokud zjistíme matematiku, můžeme to zjistit!

Jak vidíte, pro převod em na px s základní velikostí vyjádřenou jako procento, nejprve vynásobíme vyjádřenou základní velikost počáteční hodnotou pixelu prohlížeče v plné velikosti (100% nebo 16px). Výsledek tohoto výpočtu pak vynásobíme hodnotou em, kterou chceme převést na px. Hrajte si s touto kalkulačkou níže nebo jděte sem a podívejte se na Instacalc.
Výška čáry zlatého poměru
Jako ukázku skutečného života, když jsem vytvořil vlastní kalkulačku související s návrhem, podívejte se na níže uvedený příklad. Poté, co jsem četl Pearsonified's Ultimate Guide to Golden Ratio Typography, chtěl jsem si ovinout hlavu kolem složitých vzorců, které hodil, a tak postavil tuto kalkulačku.
V zásadě to, co dělá, je využití konceptu zlatého poměru k dosažení ideální výšky řádku pro kus textu, když jsou zadány dva vstupy: velikost písma a šířka řádku.
Kdybych se prostě po přečtení Pearsonifiedova článku jednoduše zastavil, nikdy bych opravdu nerozuměl matematickým principům, které stanovoval. Teprve když jsem se vykopal hluboko a sám jsem si hrál s čísly, na to všechno kliklo.
Kalkulačka mřížky
Dalším místem, které často používáme výpočty ve webdesignu, je při navrhování rozvržení mřížky. Mřížkové kalkulačky jsou desetník, ale když opravdu rozumíte matematice za nimi, můžete si vytvořit vlastní mřížkové rámce, které jsou dokonale navrženy pro vaši jedinečnou situaci. Zde je ukázková mřížková kalkulačka, kterou jsem vytvořil, abych vás začal.
Co budete stavět?
Nyní byste měli vědět vše o Instacalcu a o tom, jak vám může pomoci zabalit vaši mysl kolem i těch nejsložitějších výpočtů souvisejících s návrhem. Nyní je čas, abyste skočili a postavili několik svých vlastních kalkulaček. Zanechte komentář níže a ukažte mi, s čím jste přišli!