Tipy pro použití kontrastu pro zlepšení čitelnosti
Dobrý design je čitelný. Bez jasné zprávy, zobrazované snadno stravitelným způsobem, je snadné ztratit význam jakéhokoli díla designu. Proto je tak důležité, že každý návrh musí být snadno čitelný.
Navrhování čitelnosti je lekcí v typografii, ale také v kontrastu. Kontrast je klíčem ke zlepšení čitelnosti a pomáhá vytvářet tok textu skrze logickým způsobem, aby uživatelé přesně pochopili, co chcete říci.
Prozkoumejte prvky Envato
Barevný kontrast

Písmo musí vyčnívat z plátna. Musí mít přítomnost, která přitahuje pozornost.
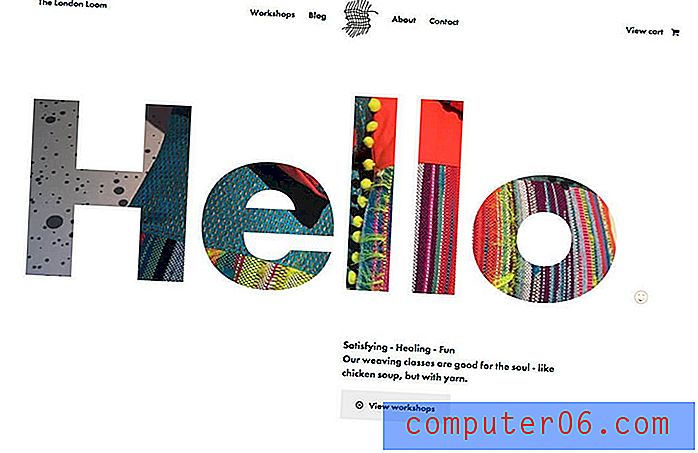
Existuje mnoho způsobů, jak vytvořit barevný kontrast, ale nejoblíbenější je černý text na bílém nebo světlém plátně. A je to populární, protože to funguje. (Opačná kombinace funguje stejně dobře.)
Při vkládání textu je důležité myslet na to, jak se na pozadí objeví písmena. Jsou snadno vidět? Tato úvaha je zvláště důležitá při práci s písmeny na obrázcích nebo videích, kde barvy na pozadí mohou být umístěny odlišně na základě velikosti obrazovky nebo pohybu v obsahu.
Jedním ze způsobů, jak návrháři tento problém překonat, je překrytí barev na obrázcích nebo videích, které vytvářejí trochu pojištění čitelnosti. Ať už se jedná o tmavou průhlednost nebo jasný odstín, překrytí může zajistit, že text bude vypadat zamýšleně, bez ohledu na to, co se děje na pozadí.
Druhou možností - a tou, která získává trakci - je odstranit text z obrázků nebo videí a spárovat je vedle sebe. To poskytuje prostor pro oba prvky, aniž by došlo k obětování jejich obsahu.
Kontrastní styly písma

Rozdíly v písmech nebo stylech mohou přitahovat oko k nápisům okamžitě. Vizuální zájem se zvyšuje s písmy, které jsou zcela odlišné, jako je skript a patka spárovaná v hlavním logovém zpracování pro Le Farfalle.
Každé písmo je zajímavé samo o sobě, ale rozdíl mezi nimi vytváří docela kompozici.
Spárování písma tímto způsobem může být trochu složitější, protože některé dvojice výrazně odlišných stylů mohou uživatele nechat pociťovat otřesy. Rozhodněte se pro písma s podobnostmi, které nejsou pro běžného uživatele tak zřejmé, jako jsou běžné výšky x, tvary písmen (zaškrtněte malé písmeno „o“, abyste zjistili, zda jsou styly zaoblené nebo oválnější) nebo šikmé. Zachováním podobného pocitu v těchto oblastech mohou být styly smíchány a sladěny způsobem, který vytváří dostatek kontrastu bez přerušení toku návrhu.
Velikost Variabilita

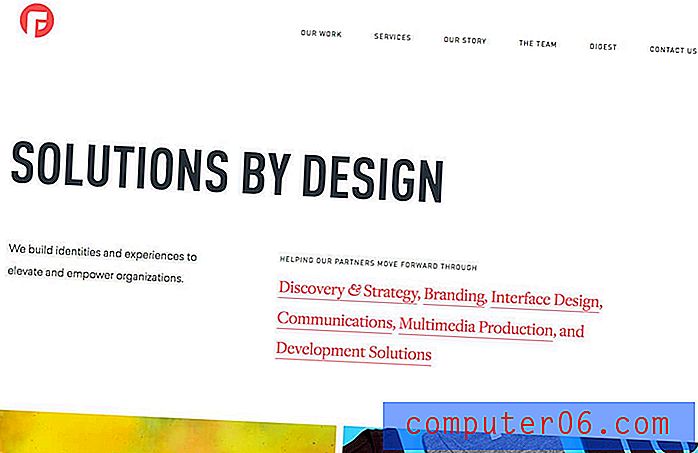
Jeden způsob, jak ohromit uživatele s kontrastem, je nadměrné nebo poddimenzované písmo.
Návrh nadměrné typografie může být zábavný a je to úžasný způsob, jak přimět uživatele, aby se pohybovali po webové stránce. I když může být poddimenzovaný nápis stejně účinný, jeho použití je mnohem obtížnější.
Spárujte nadrozměrné možnosti s textovými bloky v tradiční velikosti, abyste zvýraznili rozdíly mezi velikostmi textu. Pomůže to vytvořit ohnisko v designu a nedovolí vyhnout se velkým slovům. Pokračujte v tématu za nápisy na displeji a zvažte také podkapitoly, které jsou o něco větší, než je obvyklé, takže stejný design s nadrozměrnou tváří v obličeji sleduje uživatele v celém návrhu.
Zvažte zarovnání

Mnoho lidí zapomíná na zarovnání, pokud jde o čitelnost.
Existují dvě myšlenkové školy:
- Použijte kontrastní zarovnání pro displej a záhlaví versus text.
- Použijte stejné zarovnání pro všechno.
Obě myšlenky mají pravdu svým vlastním způsobem. Přemýšlejte o zarovnání textu ve vztahu ke zbytku návrhu. Zajišťuje zarovnání dostatečný kontrast pro vyskočení z pozadí. To může zahrnovat vše od mezery mezi okrajem plátna a textem po umístění ve vztahu k jiným prvkům.
Pokud jde o zarovnání, nejlepší způsob, jak o tom přemýšlet, by mohlo být představit si tlačítko. Jak je text zarovnán v tlačítku? Většina designérů by se rozhodla pro centrum, ale to neznamená, že zbytek webu bude obsahovat text na střed. Zarovnání je určeno samotným prvkem. Nyní to v měřítku přemýšlejte o celém designu.
Tok textu

Tok textu se stává důležitějším, čím více textu je součástí návrhu. Pokud textové prvky neproudí plynule hierarchickým způsobem, mohou uživatelé ztratit nebo zmeškat informace čtením nelogickým způsobem.
Mezi klíčové aspekty toku textu patří:
- Velikost textových bloků
- Kulky a seznamy
- Výšky a délky čar
- Tučně nebo kurzívou
- Barva
Každý z těchto textových atributů pomáhá odlišit klíčová slova, informace a fráze od ostatních. Poskytují vizuální vstupní body pro skenování textu, takže nejdůležitější informace vyskočí pro uživatele.
Používání různých stylů v dlouhých blocích textu - to je zvláště důležité pro obsah s dlouhým obsahem nebo blogy - může snížit únavu čtenáře. Pokud uživatel unaví čtení kopie, protože je těžkopádné se na ni dívat a strávit ji, nespotřebuje obsah. Rozdělte ji na části, které usnadní čtení.
Udržujte to konzistentní

Posledním klíčem k čitelnosti je důslednost. Ať už děláte cokoli na domovské stránce nebo pro záhlaví nebo v kopii těla pro vytvoření kontrastu, držte se ho.
Používání stejných barev nebo stylů nebo typových úprav v celém textu ukáže uživatelům, že se v designu neztratili. Bez ohledu na to, kde je navigace vezme, bude stále vypadat a bude vypadat jako váš web.
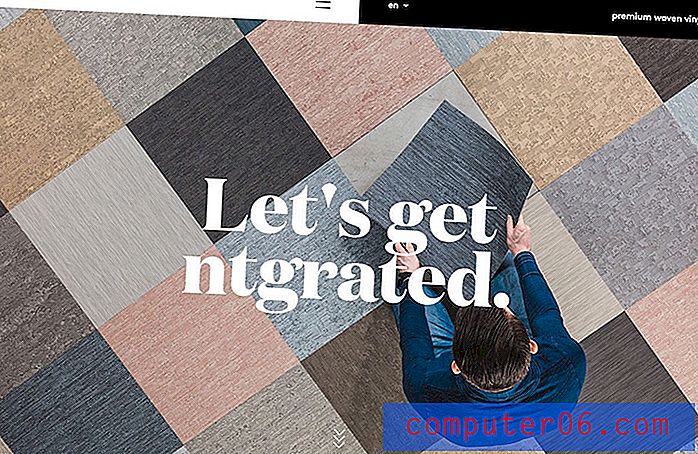
Ntgrate to dělá božskou prací tím, že od začátku vytváří kombinaci černobílého pozadí a textového bloku. Kombinace barev jin a jang je uvedena nad obrázkem hrdiny v záhlaví a následná textová pole prostřednictvím webu mají stejný text a barevný vzor.
Závěr
Kontrast je jedním z nástrojů, které pomáhají navázat vizuální zájem o jakýkoli návrhový projekt. Je také důležité, pokud jde o vytváření čitelné typografie s hierarchií.
Vysoký kontrast je nejčitelnější možností. Ztlumené barvy nebo styly, které jsou příliš podobné, mohou téměř vždy představovat problémy z hlediska čitelnosti. Usnadněte uživatelům pochopení toho, co chcete říci, pomocí vysoce čitelného designu, který poskytuje velký kontrast mezi textem a dalšími prvky.