Typografie 101: Porozumění anatomii dopisu
Každý designér, ať už jste v tisku nebo na webu, by měl mít základní znalosti o fontech a typech. Pomocí správného písma a porozumění tomu, jak bude mít písmo dopad na váš design, se může přidat další pop pro tisk a digitální projekty a oddělí je od ostatních.
Jednou z důležitých oblastí, které je třeba pochopit, je anatomie typu. Ascenders, descenders and serifs mohou znít jako slova z jiného jazyka, ale jsou základem pro pochopení stylu písma a jak se vztahuje k vašemu projektu. Dnes si krátce projdeme terminologii, kterou byste měli znát.
Anatomie písma
Vzpomeňte si na své rané dětství a naučte se psát. Papír, který jste použili k vytvoření těchto prvních písmen, je stejná mřížka jako k identifikaci částí písma.

Základní čára je spodní mřížka, na které každé písmeno spočívá. Základní linie se používají pro různé účely, od udržování typu na jedné rovině až po seřazení několika sloupců typu dohromady. Základní linie pro typ vytváří čistou linii s organizovaným pocitem. Chybějící základní čára umožňuje, aby písmena nebo slova seděla mimo zarovnání a vytvořila pocit chaosu.

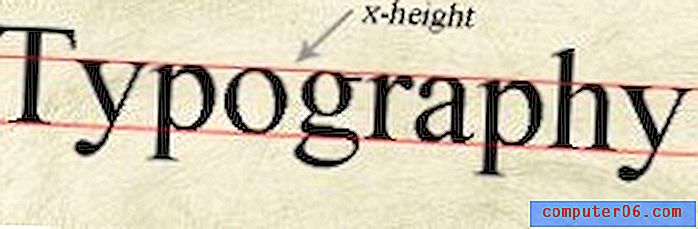
Horní písmena také vytvářejí vodorovnou mřížkovou čáru zvanou x-výška. Tento řádek je tvořen svislým prostorem používaným malými písmeny. Název je odvozen, protože písmeno „x“ je příkladem tohoto principu podle „Indexu idejí typu: Konečný nástroj návrháře pro kreativní výběr a použití písem“. Čím větší je výška písma x, tím větší písmo se objeví, i když je porovnáno s fontem stejné velikosti bodu.

Některé části určitých písmen vyplňují prostor nad a pod základní linií a x-výškou, jsou označovány jako vzestupné a sestupné. Ascenders jsou stonky, které se zvednou nad x-výška. (Pomysli na písmeno „d.“) Potomci jsou části dopisu, které sahají pod základní linii. (Přemýšlejte o písmenu „g“). Velikost a hmotnost stoupání a sestupu se liší podle písma a měla by se zohlednit ve vašem návrhu. Například fonty s dlouhými decendendery by mohly vniknout do prostoru dalších písmen v závislosti na tom, jak pevně jsou řádky rozmístěny.
Ligatury
Vazba kombinuje dvě písmena do jedné postavy. To je atribut určitých písem a možnost s ještě více, ale návrháři by měli být opatrní při používání ligatur v tisku i v digitálním designu. V projektech, kde budou provedeny úpravy mezer mezi písmeny, by se ligaturám nemělo zcela vyhýbat, protože ligatury neumožňují změny vnitřních mezer. F-ligatury jsou nejčastější. Když je malé písmeno „f“ umístěno před dalším písmenem se středním výstupem, tato písmena se sloučí. Mysli slova „fl“ a „fi“. V každém případě „f“ odebírá část druhého písmene - horní část „l“ a tečku nad „i“. Kombinace písmen „Th“ také vytváří ligaturu v některých písmech.
Serif nebo ne?
Jaký pocit cítíš? Moderní nebo klasické? Vaše písmo může pomoci. Styl písma může přidat vášmu projektu smysl.
Klasičtější patkové fonty, ty s krátkými tahy sahajícími od horního a dolního konce každého písmene, se běžně používají k vytvoření typu těla v knihách, novinách a jiných tištěných médiích. Tento tradiční typový styl se také běžně používá v digitální komunikaci - například Times New Roman, který se používá od všeho od odesílání e-mailů po výchozí písmo v mnoha softwarových aplikacích pro zpracování textu.
Bezpatkové fonty, písma bez tahů vycházející z písmen, se staly standardem pro typ těla v digitálním designu. Bezpatkové fonty jsou obvykle čitelnější v digitálních projektech, zejména těch, kde je písmo malé, protože tahy na patkových fontech se mohou ztratit na obrazovce. Čisté řádky usnadňují čtení na webu, a proto je používání bezpatkového písma tak populární.

Bezpatková písma se také běžně používají v tisku pro velká slova, jako jsou novinové titulky. "VÁLKA!" by nemělo stejný dopad s fantastickými podrobnostmi o každém dopisu. Naproti tomu mnoho designérů webových stránek používá pro titulky v digitálním designu patková písma.
Cursive, fantasy a monospace fonty jsou styly, které se v projekčních projektech méně používají. Každý z těchto tří stylů se nejlépe používá v dekorativních aplikacích a ne ke čtení. Kurzivní písma, například „Monotype Corsiva“ nebo „Lucida Handwriting“, mají řádky, které spojují písmena, která také mají sklon mít zřetelný sklon. Fantasy písma, jako je Comic Sans MS, jsou kombinací typů písem, které mají hravý pocit a nemusí zahrnovat celou sadu znaků. Někteří typografové nedělají označení mezi kurzívními a fantasy písmem. Monospace písma, jako je Courier, mají nastavenou šířku a běžně se používají v aplikacích počítačového kódování.
Můžeš mě teď přečíst?
Kromě výběru písma, které je pro váš projekt správné, musí výběr písma fungovat také s vaším tiskovým nebo digitálním médiem.
Velký vs. Malý typ
V tiskových projektech zvažte bezpatkové fonty s nižší výškou x pro položky, které budou používat velmi malé velikosti bodů (obvykle 8 bodů je méně). Čím více zaoblený, vodorovný styl písma, aniž by byly podrobně popsány, je snadnější číst při malé velikosti. Pravděpodobně se bude reprodukovat přesněji na různých médiích. V případě projektů, které používají větší typ (9 bodů nebo více), se podívejte na kombinaci patkových a bezpatkových písem. Vezměme si tradiční styl typu těla spojený s nadpisem bezpatkového serifu.
Míchání stylů
U projektů, které obsahují pouze několik slov (plakáty nebo vizitky), zvažte také kombinaci stylů písma. Ujistěte se, že styl primárního písma odpovídá vašemu projektu - patkové pro tradiční použití a bezpatkové pro modernější pocit.
Používejte standardní písma online
V digitálních aplikacích musí designér vzít v úvahu standardní sady písem. Webové prohlížeče používají k prohlížení webových stránek pouze písma nainstalovaná v každém počítači, nikoli nutně písma použitá k vytvoření webu. Chcete-li zajistit, aby vaše stránky udržovaly konzistentní vzhled, rozhodněte se pro standardní písma.
Mezi nejběžnější standardní platformy napříč platformami (Windows a Macintosh) patří Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS a Verdana. Pokud se chcete rozbít mimo standardní písma, zvažte použití @ font-face nebo souvisejícího řešení, jako je Google Fonts.
Závěr
Porozumění a přemýšlení o písmech v raných fázích projektu vám může pomoci dostat se na správný začátek. Přemýšlejte o velikosti a tvaru písem pro každý projekt. Řiďte se pravidlem vaší základní linie pro projekty, které by měly mít organizovaný pocit. Stray od základní linie vytvořit nepořádek. Pamatujte, že písma se svislou výškou x budou vypadat větší než písma s kratší výškou x.
Vyberte a otestujte několik písem v počáteční fázi návrhu a představte si, jak bude výběr typu fungovat na různých médiích. Pamatujte také na čitelnost a pocit při výběru písma. U digitálních projektů vyberte písma ze standardní sady, abyste zajistili, že váš projekt má požadovaný vzhled.