Typografie s perspektivou: Naučte se ovládat perspektivní mřížku aplikace Illustrator
Dnes se podíváme na to, jak používat perspektivní mřížku v aplikaci Adobe Illustrator. Tento úžasný a docela nový nástroj umožňuje automaticky proudit vektorové prvky do předem vytvořené trojrozměrné mřížky.
Možná si budete myslet, že musíte být umělec, abyste mohli tento nástroj používat, ale ve skutečnosti pro něj existuje každý den praktický způsob využití. Použijeme jej k rozvržení nějakého typu jako v příkladu výše.
Prozkoumejte prvky Envato
Co je perspektivní rastrový nástroj?

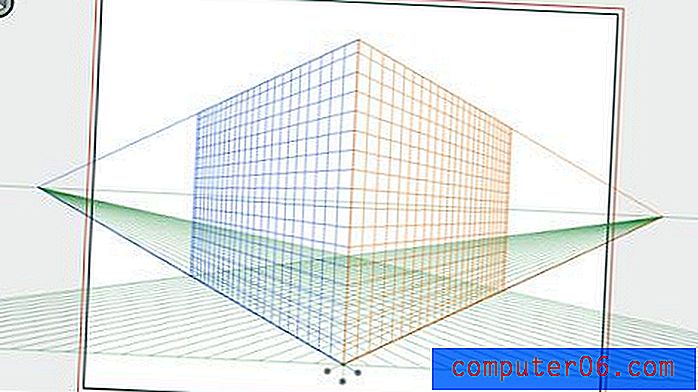
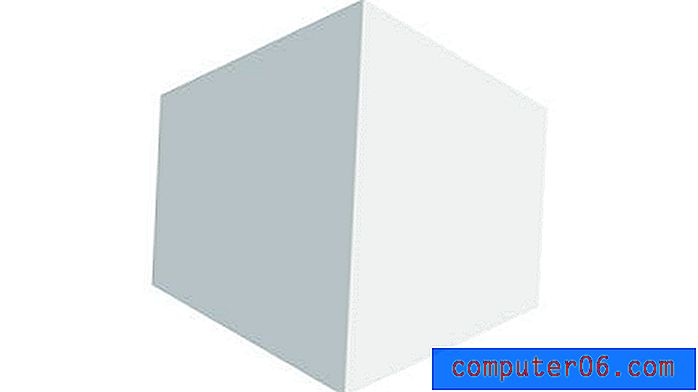
Nástroj Perspective Grid Tool byl vydán jako součást aplikace Illustrator CS5. Chcete-li vidět, co to je, otevřete nový prázdný dokument a stiskem kláves Shift + P vyberte nástroj. To by mělo automaticky vyskočit, co vypadá jako roh velké krychle přímo uprostřed dokumentu.

Díky těmto letadlům je vytváření perspektivního uměleckého díla hračkou. Je důležité si uvědomit, že jsou více než průvodci, kteří pouze poskytují vizuální podněty, tato mřížka je ve skutečnosti živým prvkem, který pro vás kreslí vaše kresby v reálném čase. Je to opravdu fantastický nástroj, který vám může ušetřit spoustu problémů z pokusu o ruční překročení něčeho do realistické perspektivy.
Jak to mohu použít?

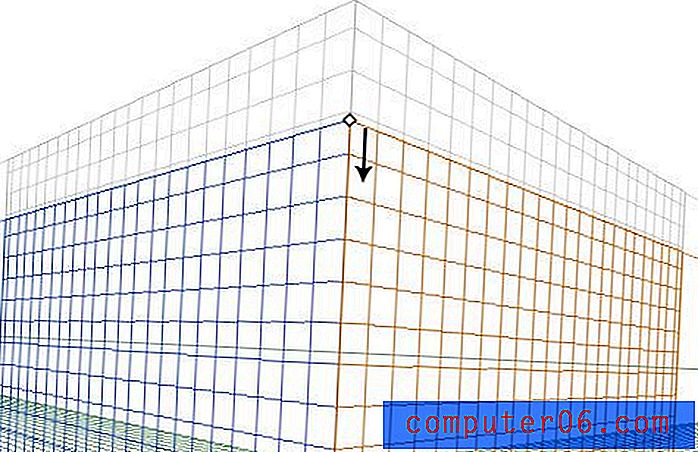
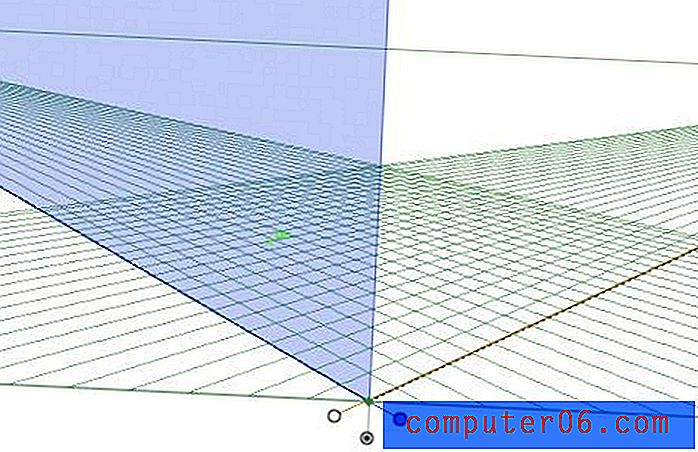
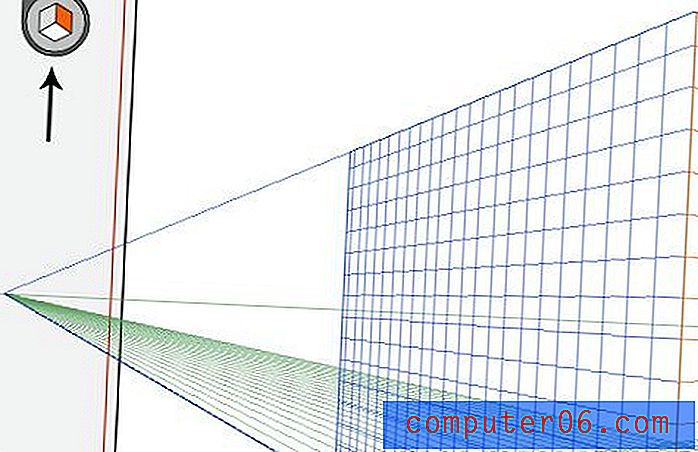
První věc, kterou byste měli vědět, je, že mřížka je plně nastavitelná. Je-li vybrán Nástroj pro perspektivní mřížku, můžete kliknout na libovolnou z mnoha úchytů na překryvné mřížce a upravit ji podle svých představ. Můžete pohnout úběžníkem, sbírat letadla, vše je pod vaší kontrolou.

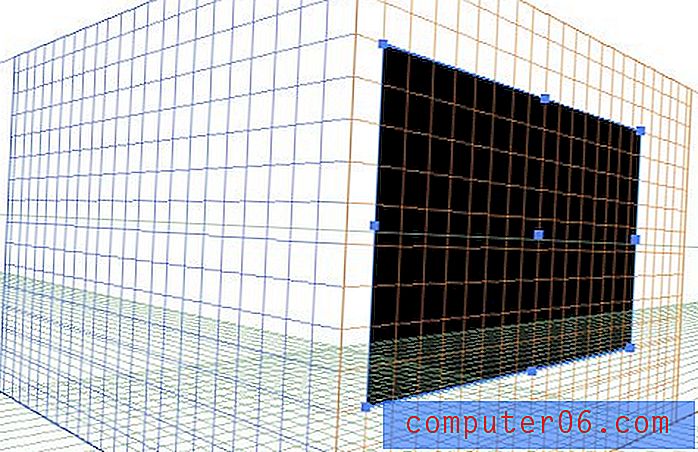
V blízkosti dolního středu mřížky najdete úchyty pro pohyb každé roviny dopředu a dozadu do 3D prostoru. Každá z těchto úchytů má tři možné stavy, které lze přepínat pomocí Option + Click (Control + Click na PC). Tyto tři stavy jsou plné barvy, mřížky nebo neviditelné. Zde jsem nastavil každou z úchytů do jiného stavu, abyste viděli rozdíl. Levá rovina je plná barva, pravá je neviditelná a spodní je nastavena na mřížku.

Kreslení na mřížce
Kreslení na mřížce je poměrně snadné, ale proces je trochu nepředvídatelný, abyste se mohli snadno frustrovat a zmást, pokud nevíte, co děláte. Řekněme, že chceme umístit obdélník podél jedné z rovin, nejprve musíme vybrat správnou rovinu kliknutím na ni v malém widgetu Perspektivní mřížky, který byste měli vidět vznášející se nad vaší kreslicí plátno. Na níže uvedeném snímku mám vybranou správnou rovinu, takže vše, co nakreslím, se automaticky přizpůsobí tomuto úhlu.

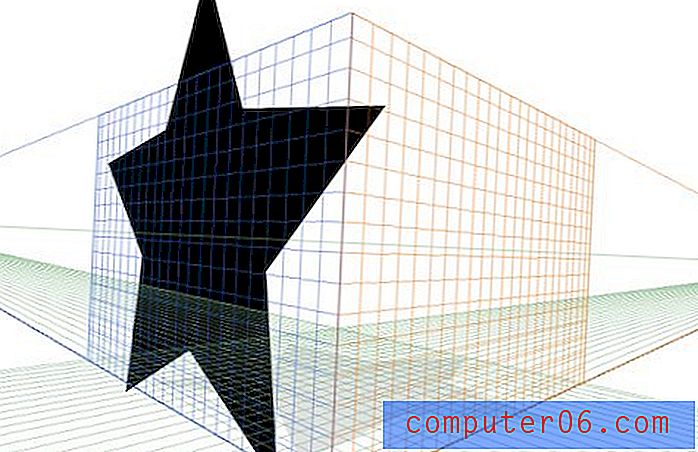
A samozřejmě, pokud chytím svůj nástroj Obdélník a začnu vytvářet tvar, automaticky se nakloní k mřížce. Všimněte si, že kreslím tvar stejně jako vždy, Illustrator dělá 100% těžkého zdvihu pro perspektivní výpočty a úpravy.

Funguje to u všeho, co chcete vytvořit. Obdélníky, kruhy, hvězdy, dokonce i postavené tvary. Všechny vaše vektorové kresby se snadno přizpůsobí trojrozměrné scéně, kterou se pokoušíte vytvořit.

Přetažení položek na mřížku
Pokud jste se někdy pokusili vytvořit kresbu s trojrozměrnou perspektivou, pak víte, že často je mnohem jednodušší vytvořit to, co chcete, v ploché verzi a poté ji zkosit do perspektivy. Naštěstí vám Illustrator umožňuje i tuto trasu.
Abychom viděli, jak to funguje, začněme spoustou jednoduchých vektorových položek. Tady je skupina hvězd, která bude perfektně fungovat:

V tuto chvíli je dobré se ujistit, že vaše rozložení je zhruba tak, jak budete chtít v konečné verzi. Ve skutečnosti můžete pohybovat kousky v perspektivním režimu, ale odtud je to mnohem jednodušší. Jakmile jsou vaše hvězdy zarovnány, je čas zasáhnout Command + Shift + I, abyste vynesli perspektivní mřížku.

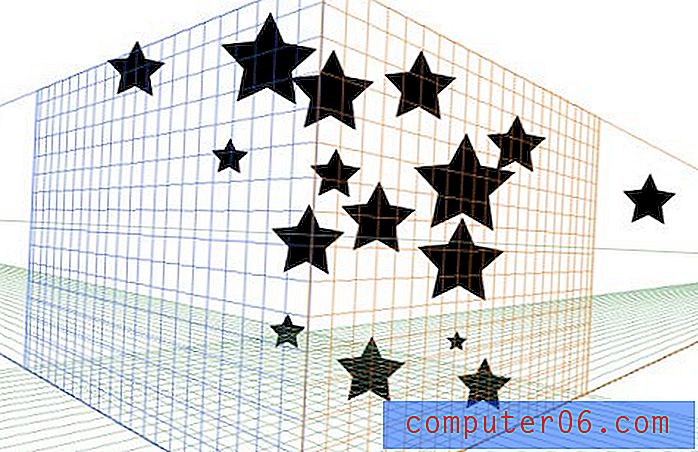
Je-li vybrán váš nástroj perspektivní mřížky, můžete si myslet, že můžete položky jednoduše přetáhnout, ale to nefunguje. Chcete-li aktivovat nástroj pro výběr perspektivy, musíte podržet klávesu Command (nebo ručně vstoupit a vybrat tento nástroj v paletě). Nyní můžete kliknout na kresbu (ujistěte se, že je vybrána správná rovina) a přetáhnout ji na mřížku. V tomto okamžiku se automaticky nakloní do 3D prostoru.

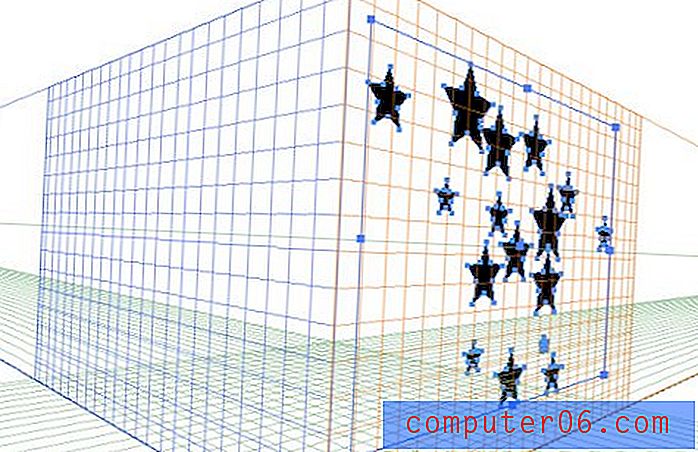
Chcete-li se vrátit a vyladit své kresby poté, co jste je na svém místě, ujistěte se, že jste znovu chytili nástroj pro perspektivní výběr, pomocí nástroje pro přímý výběr rozšíříte kresbu v původní perspektivě, což v tomto bodě nechceme . Odtud můžete klepnutím a přetažením nebo pomocí kláves se šipkami přetáhnout vektorové kresby kolem. Pokud jste umístili několik samostatných kusů jako já, budou automaticky seskupeny. Jednoduše ztrojnásobte kliknutím na položku a upravte ji samostatně mimo skupinu.
Práce s typem

Jednou z mých nejoblíbenějších věcí na tomto nástroji je to, že usnadňuje typ zkosení. I když chcete ve Photoshopu použít zkosený typ, může být snazší začít zde a přenést objekt jako inteligentní objekt.
Chcete-li získat pocit z tohoto procesu, vytvořme nadpis obrázku pro tento příspěvek. Začněte tím, že využijete vědomosti, které jste již získali, k vykreslení 3D boxu, jako je ten níže. V podstatě jsem popadl svůj nástroj obdélníku a vytáhl krabici přes pravou rovinu, pak jsem udělal další mírně tmavší obdélník nad levou rovinou.

Poté v samostatné vrstvě nebo dokumentu začněte pracovat na pěkném blokování textu. Pro své dva typy písma jsem použil Franchise Bold a Adobe Garamond Pro Italic a hodil jsem jednoduchou dělicí čáru. Všimněte si, že se jedná o živý, volitelný text smíchaný s vektorovým uměním. Všechny tyto objekty mohou být hozeny do perspektivy najednou.

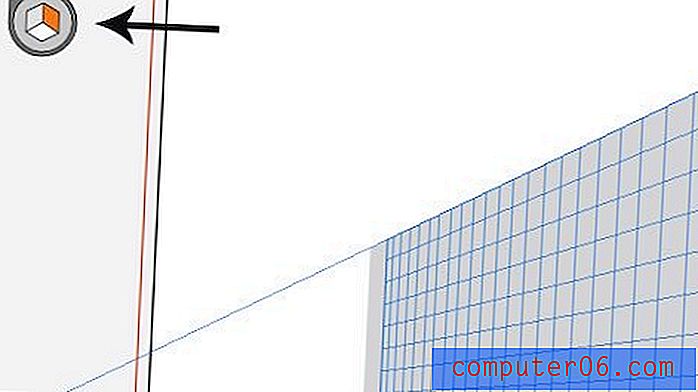
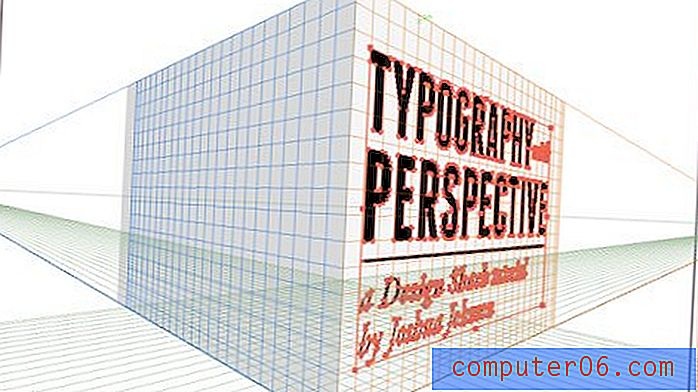
Vložte blokování textu do dokumentu nebo vrstvy pomocí krychle z předchozího a aktivujte nástroj Perspektivní mřížka. Než budete pokračovat, nezapomeňte kliknout na pravou rovinu v malém widgetu.

Nyní aktivujte svůj nástroj pro výběr perspektivy (podržte stisknutý příkaz) a klikněte / přetáhněte text do roviny. Voila, váš text by měl plynout přímo do tvaru krychle.

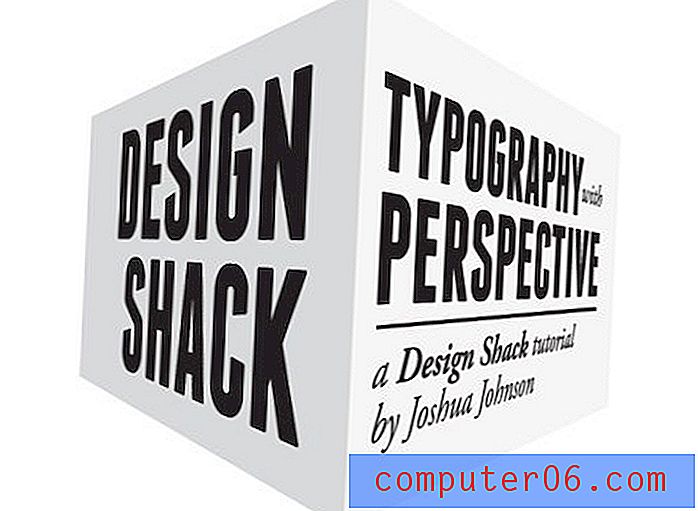
Opakujte tyto kroky s textem pro druhou stranu krychle a budete se rádi jít! Jakmile skončíte, skryjte perspektivní mřížku pomocí Command-Shift-I (pamatujte na tuto zkratku, je to opravdu nepříjemné, když nemůžete nechat mřížku zmizet!).

Práce ve Photoshopu
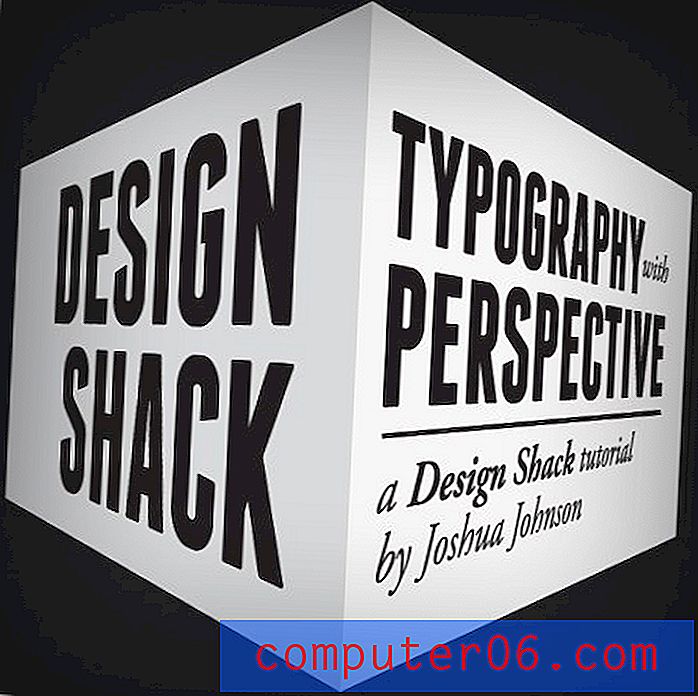
Naše kresba vypadá skvěle tak, jak je, ale chci ji posunout na další úroveň s určitým kontrastem, zatímco zveličuje 3D efekt s určitou hloubkou ostrosti pole. Začněte jednoduše vložením krychle do Photoshopu na tmavém pozadí. Abych to udělal pěknou viněta, vložil jsem na vrstvu pozadí vnitřní stín.

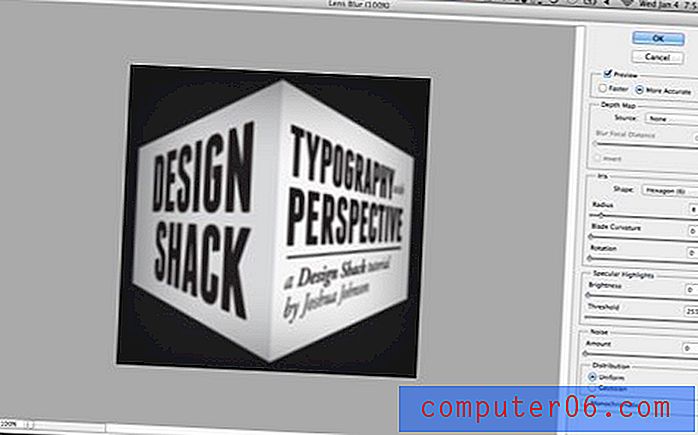
Poté zkopírujte vrstvu krychle a přejděte na Filtr> Rozostření> Rozostření objektivu a pohněte se poloměrem, dokud se vám nebude líbit celková intenzita efektu rozostření.

Tato část je trochu choulostivá, proto věnujte zvýšenou pozornost. Nyní byste měli mít jednu vrstvu krychle, která je všechna rozmazaná a druhá, která není vůbec rozmazaná. Naneste masku na rozmazanou vrstvu a pomocí zrcadlového přechodu zamaskujte střed vrstvy tak, aby byly rozmazány pouze strany. Vaše maska by měla vypadat asi takto:

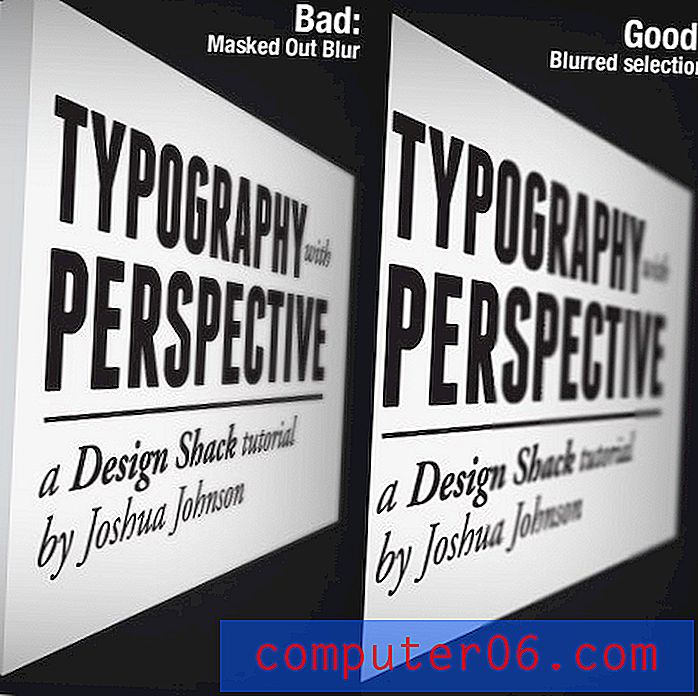
Odtud znovu duplikujte vrstvu, která není rozmazaná, a poté klepněte na příkazovou masku na vrstvu masky, kterou jste právě vytvořili, a změňte ji na výběr. Je-li tento výběr aktivní, stiskněte Command-F a znovu spusťte filtr rozostření, tentokrát pouze do vybrané oblasti. Nyní skrýt svou původní vrstvu rozostření maskou.
Důvodem, proč jsme to udělali, je to, že maskování rozostření objektivu může způsobit chaotický efekt. Podle mých zkušeností je lepší sestavit výběr a použít rozostření pouze na vybranou oblast.

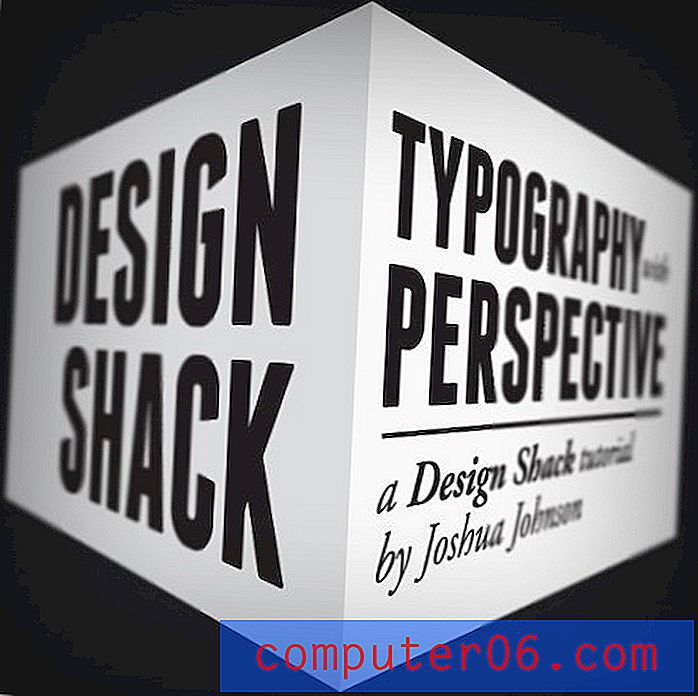
Vše hotovo
Tady to máte, váš obrázek by nyní měl vypadat podobně jako ten dole. Postavili jste pěkně zkosený 3D objekt, aniž byste se museli ručně pokoušet transformovat své objekty do přesvědčivé perspektivy. Pěkná práce!

Závěr
Pokud nevíte, co děláte, práce s nástrojem perspektivní mřížky se může ve skutečnosti jevit jako větší potíže, než stojí za to. Koneckonců, manuální transformace není ve Photoshopu tak obtížná, pokud máte dobré oko pro perspektivu. Mějte však na paměti, že to byl jednoduchý příklad a že výhody používání tohoto nástroje exponenciálně rostou, protože vaše kresba se stává čím dál složitější.
Skvělou věcí na nástroji Perspektivní mřížka je to, že veškerá vaše kresba a text zůstávají zcela upravitelné, a to i po jednotlivých bodech. Je také neuvěřitelně snadné vrátit se později a změnit názor na polohu objektu, tlačit jej dopředu nebo dozadu na scénu. U tradičně zkoseného objektu to není vůbec snadné.
Pokud se vám tento kurz líbil, zanechte komentář níže a dejte nám vědět. Už jste někdy použili Perspektivní Grid Tool? Pomohl vám tento článek vyřešit některá potenciální využití tohoto nástroje?