Co je s Em a Remem?
Se všemi řečmi o navrhování responzivních webů se dvě malá slova neustále objevují - em a rem. Ale co to je?
Em a rem, spolu s pixely, jsou jednotky a metody pro měření a změnu velikosti typu. Em a rem jsou spíše relativní než statické jednotky a stále více se používají pro responzivní schémata webového designu. Pojďme se dnes ponořit do této koncepce a vysvětlit věci trochu jasněji!
Prozkoumejte zdroje návrhu
Odkud pochází Ems?

Je ironií, že termín „em“ pochází z tisku. Em je velikost velkého písmene M v jakémkoli písmu, takže velikost je relativní k písmu.
Mnoho designérů tisku je s em (a jejich protějškem) obeznámeno, pokud jde o mezery. Prostor em nebo en space - což je velikost velkého písmene N - se často používá k tomu, aby slova a mezery vypadaly lépe ve velkém typu. Totéž platí o em a en dashes - nebo dlouhé a krátké dash.
Tato teorie proporcionálního rozestupu je stejná pro web design. Pokud jde o digitální rozvržení, je em definováno podobným, ale přesnějším způsobem: Em je velikost typu vypočtená ve vztahu k velikosti typu nadřazeného prvku.
Rem je evoluce em. Tyto „root ems“ fungují velmi podobně jako em s jedinou výjimkou: rem je velikost typu vypočítaná vzhledem k velikosti typu elementu „html“ nejvyšší úrovně, nikoli nadřazeného prvku.
Pochopení Em

Em v podstatě funguje jako procentuální hodnoty, takže písmeno je stejně „veliké“ i přes písmo nebo velikost. Kvůli této povaze posuvného měřítka se jim říká relativní jednotky. (Mezi další relativní jednotky patří procenta a pixely, ve srovnání s absolutními jednotkami, jako jsou piky, body a palce.) Tento přístup je oblíbeným řešením pro měření typu, ale nefunguje stejně dobře pro jiná opatření, jako jsou mezery nebo okraje.
… Změnou pouze nadřazené velikosti můžete současně změnit všechny velikosti typuVýhodou použití em jako základu pro dimenzování typu je, že změnou pouze nadřazené velikosti můžete současně změnit všechny velikosti typu. Tato možnost také pomáhá všem uživatelům získat podobný zážitek při prohlížení webu - ať už používáte různé prohlížeče online nebo pomocí různých zařízení - protože některé starší prohlížeče nebudou měnit velikost textu nastaveného v pixelech. Výsledek?
Bez ohledu na to, jak si typ prohlížíte na webu, vypadá to, jak bylo zamýšleno - zvětšené nebo zmenšené nebo na různých zařízeních.
Výzvou pro použití em je to, že musíte znát (a pamatovat) nadřazenou velikost, protože je to základ toho, jak se bude chovat zbytek typu.
Zde je příklad, jak by se mohl rozdělit em s velikostí písma nad 14 pixelů:
- 1 em = 14 pixelů: Toto je nadřazený typ založený na běžné velikosti typu pro kopii hlavního těla
- .5 em = 7 pixelů
- 1, 5 em = 21 pixelů
- 2 em = 28 pixelů
Jaký je rozdíl s rem?
Rem nakonec funguje stejným způsobem, ale není definována velikost nadřazeného písma. Prvek root html definuje vztah s rem, což znamená, že byste definovali velikost písma v html prvku a definovali rem jednotky jako procenta z toho. Velikost písma bude vždy relativní k této kořenové html velikosti, nikoli k úpravám, když vnořujete více kontejnerů s různými velikostmi.
Poté, co se dostanete kolem matematiky, použití rem může být mnohem jednodušší způsob, jak udržovat správné a dokonce i typové klížení.
Když byl poprvé představen, existoval určitý odpor k rem, protože nebyly všeobecně podporovány prohlížeči. To již není problém; rem pracuje na všech hlavních moderních platformách.
Jak se pixely vejdou?

Ale co pixely - společná jednotka, o které se zdá, že jí všichni rozumějí? Pixely byly původní jednotkou typu digitálního designu a stále se používají. Ale jejich použití se stává méně obvyklým, pokud jde o typ, protože designéři chtějí přidanou zkušenost s použitelností spojenou s em a rem.
Přemýšlejte o tom tímto způsobem: Pixely nabízejí značnou kontrolu pro projektanta / vývojáře, ale pro uživatele jen velmi malou kontrolu. Definované velikosti pixelů jsou právě definované - a nemění se v závislosti na uživatelském prostředí. I když mohou být snadno použity v procesu vytváření, mohou způsobit problémy v konečném produktu.
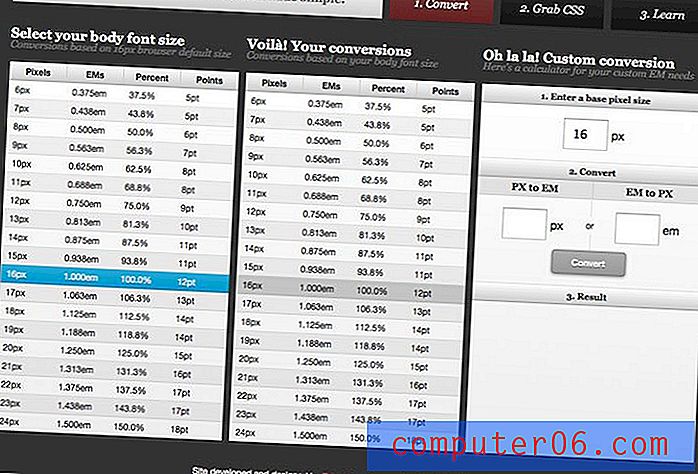
Skákání z pixelů na em (nebo rem) není tak obtížné, a pokud máte potíže s tím, abyste si to rozmysleli, podívejte se na kalkulačku Pixel to Em, abyste získali představu o jejich porovnání.
Závěr
Nyní, když lépe rozumíte různým jednotkám používaným k měření a měřítku typu digitálního designu, co byste měli použít?
Odpověď není jednoduchá. Mým doporučením je použít to, co vám vyhovuje a co nejlépe funguje pro každý projekt. Em a rem jsou mnohem plynulejší opatření a budou důsledněji pracovat v projektech, zejména těch reagujících. Při práci na maketách jsou pixely stále pro mnoho preferovanou jednotkou.
Možná zjistíte, že dostupnost všech těchto nástrojů je nejlepším řešením.