Kritérium webového designu č. 20: Blog inspirace
Každý týden se podíváme na nový web a analyzujeme jeho design. Ukážeme na obě oblasti, které jsou vedeny dobře, a oblasti, které by mohly nějakou práci využít. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je Blog inspirace, web velmi podobný tomuto, který se věnuje vizuální inspiraci designu.
Prozkoumejte prvky Envato
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O blogu Inspirace
Na webu není mnoho životopisných informací, kromě jednotlivých autorských bios, ale záhlaví v horní části domovské stránky to vše pěkně shrnuje: „Blog kompletně zaměřený na vizuální inspiraci a doplňování sladkých produktů.“
Zde je část domovské stránky (několik příspěvků v zásobníku bylo odstraněno, aby se obrázek zkrátil):

Celkový design
Hned na pálce se mi líbí to, co vidím. Máme pěkné téma inspirované novinami se silným minimalistickým vlivem a spoustou mezer. Všimněte si, jak jednoduché čáry byly při návrhu použity těžce pomocí technik podobných těm, které jsme zdůraznili v nedávném článku.
Design je velmi čistý a strukturovaný bez nudy. Stejně jako u mnoha webů, na které se díváme, níže uvedená kritéria budou spíše na úrovni mírných vyladění než rozsáhlé změny designu. Je to atraktivní stránka a potřebuje jen velmi málo, aby ji mohla přiblížit k dokonalosti.
Myslím, že pokud by někdy byl redesign v dílech, bylo by hezké udělat odvážnější prohlášení v záhlaví prostřednictvím nějaké velké grafiky. To by na stránku přidalo jak značku, tak vizuální zájem.
Logo
První věc, kterou jsem si všiml, je ručně psaný styl použitý v logu blogu. Líbí se mi volba písma a myslím, že přináší jedinečný prvek na web se spoustou standardně vypadajících písem.

Písma skriptu však mohou být velmi obtížně čitelná, když jsou zobrazena v tak malé velikosti. Vyrovnání párů se zde jeví trochu těsné a ve spojení s malou velikostí písma rozhodně ztěžuje čtení slova „inspirace“.
Pro začátek bych navrhl rozdělit písmena jen trochu. Pokud to dostatečně nezvýší čitelnost, zvětšíte písmo o několik bodů.
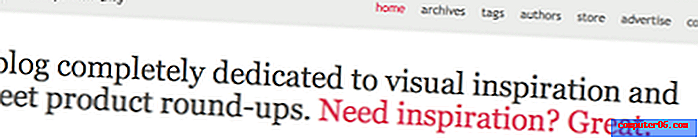
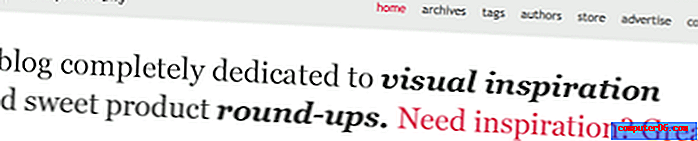
Titulek
Mám rád titulek Gruzie. Je to pěkné a velké s tučnými písmeny a jednoduchou zprávou. Poslední část nadpisu „Potřebujete inspiraci?“, Ve skutečnosti funguje jako odkaz pro vytvoření náhodného příspěvku. Toto je elegantní funkce, která je jemná, ale zábavná, jakmile si uvědomíte, že je tam.

Můj problém je, že když načtete stránku a podíváte se na nadpis, nejedná se o okamžité přečtení. Spíše je to velký blok kopie, který čtenáři mohou nebo nemusí mít čas na to, aby si to skutečně přečetli.
Jednou z věcí, které mě neustále potýkají v průběhu šesti let, kdy jsem dělal maloobchodní reklamní design, bylo vytváření atraktivních titulků, které sloužily jako vizuální prvek, který by lidé mohli okamžitě přijmout. Co to znamená na praktické úrovni, že musíte zdůraznit důležitá slova takže i když většina vašich diváků listuje nad titulkem, aniž by ho skutečně četla, stále dostávají podstatu, téměř čistě náhodou.
Můžete přidat důraz na barvu (kterou jste udělali), velikost, tučné písmo, kurzívu atd. Jako příklad uvádíme rychlý maketa s několika oblastmi selektivního tučného písma.

Když nyní prohledáte nadpis, vyskočí na vás klíčové aspekty webu. To by mohla být dokonce příležitost zopakovat skript použitý v logu.
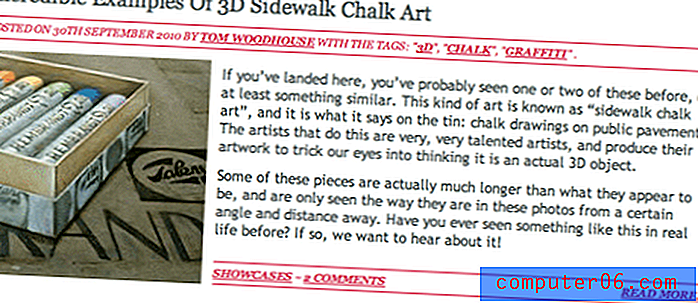
Náhledy příspěvků
Líbí se mi, jak jsou strukturovány náhledy příspěvků. Každá je jasně samostatná jednotka se spoustou mezer mezi samostatnými příspěvky a pěknými velkými obrázky s náhledy 200 x 200 pixelů.

Znovu začínám asi znít jako zlomený záznam, ale myslím si, že jediným problémem, který zde mám, je čitelnost některých textů (je to sice textově náročné téma, takže není o čem diskutovat). Problém v této oblasti spočívá v textu v horní části náhledu příspěvku (Příklad: Zveřejněno 30. září…). Tento text je zobrazen kurzívou, všechna velká písmena, která téměř vypadají jako mezera mezi slovy. To vše vede dohromady do jedné velké dlouhé linie, kterou musíte mentálně oddělit.
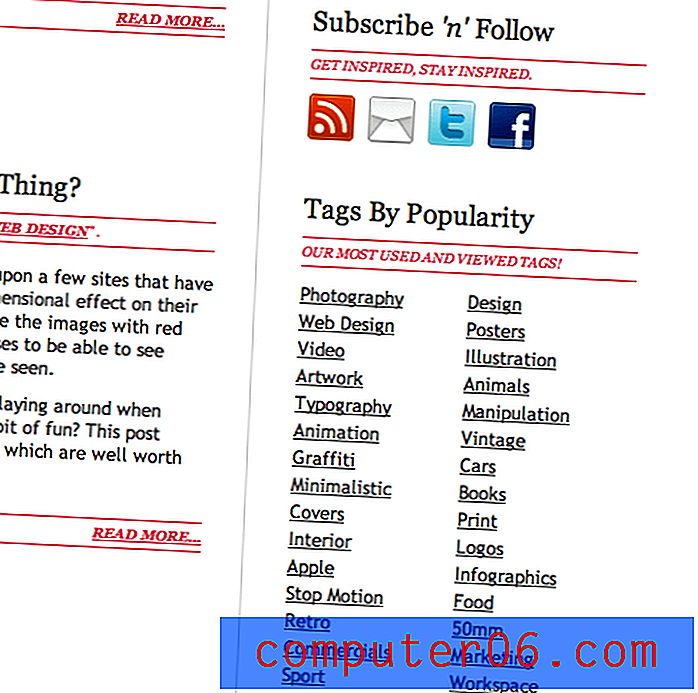
Boční panel
Stejně jako u většiny blogů je v postranním panelu umístěna reklama, odkazy na sociální sítě, značky, vyhledávací pole a další různé položky. Tato oblast se mi moc líbí. Každá část je pěkně rozmístěna a zarovnána a dokonale zapadá do zbytku motivu.

Jednou z volitelných věcí, kterou byste mohli zvážit, je zvýšení kontrastu mezi výchozím stavem a stavem přechodu na značky. Konzultoval jsem přítele s barvoslepou a on nebyl schopen rozlišit mezi dvěma státy. Jednoduchá oprava by mohla spočívat v odstranění podtržení na vznášení (obrácení toho, co vidíte na mnoha odkazech na webu).
Jednou poslední nepříjemně nepatrnou věcí, kterou jsem si v této oblasti všiml, je text „Přihlásit se k odběru“. Druhý apostrof mi připadá podivně umístěn. Pokud jde například o „Steak 'n Shake“, myslím, že by to mělo být změněno na „Subscribe' n Follow.“ Je možné, že se úplně mýlím. Ať tak či onak, rozhodně to není nic zásadního.
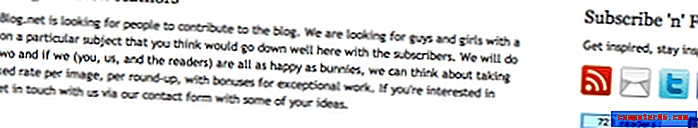
Zápatí
Poslední oblastí, na kterou se podíváme, je zápatí. Stejně jako všechno ostatní na webu je to příjemné a jednoduché. Pokud chcete vyzvednout nějakou práci navíc, hledají spisovatele, takže se u nich zastavte a přihlaste se.

Připadá mi trochu divné, že sekce sociální sítě je duplikována přesně zde, spíše než v jednodušší podobě, ale ikony pravděpodobně zvyšují míru prokliku, takže jsem s tím nakonec v pohodě.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady bez jakýchkoli tvrdých urážek.