Kritérium webového designu č. 28: Drží hodnotu za design
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které se daří dobře, kromě těch, které by mohly nějakou práci využít. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní stránka je Holds Worth Design.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O Holds Worth Design
„Holds Worth Design je oceněné studio pro webový design, grafický design a komunikaci v Edmontonu v Albertě. Webové stránky Holds Worth byly uvedeny na několika prestižních galeriích „Best Design“, včetně thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com a mnoha dalších. “
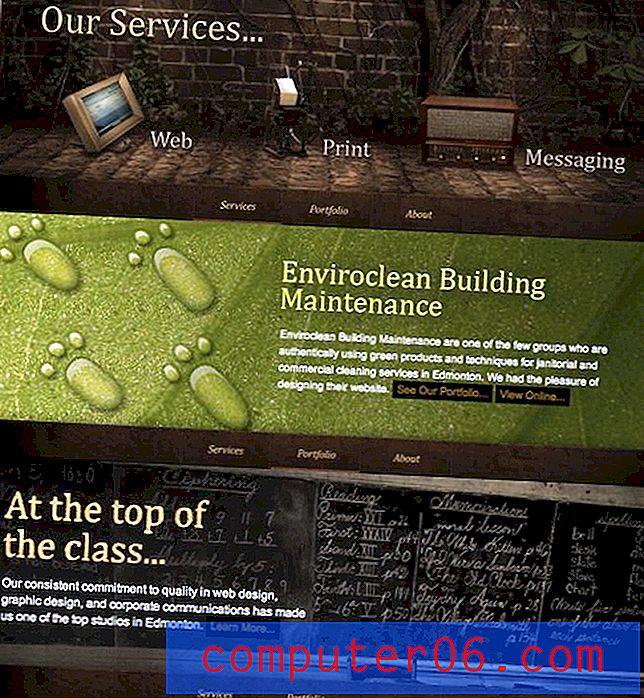
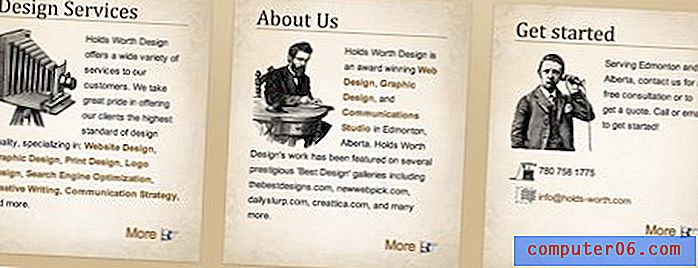
Zde je snímek obrazovky domovské stránky:

První dojmy
To je bezpochyby opravdu atraktivní design. Barvy jsou krásné, snímky jsou živé a rozložení je pevné. Návrhář odvedl vynikající práci v celkové estetice a vše, co navrhujeme, bude poměrně malé.
Níže rozložíme konstrukční díl po kousku, takže si můžeme být jisti, že narazíme na všechno a prozkoumáme, co funguje a co ne.
Záhlaví

Pokud má tato záhlaví upoutat pozornost uživatele a vtáhnout je, funguje to. Tmavě modré a hnědé nápisy zdobené zlatým kontrastem krásně s rozmazaným fotografickým pozadím. Je to ohromující grafika, která opravdu dělá stránku.
Jedním zajímavým aspektem této záhlaví je však časové období, které navrhuje. Na první pohled vidím stránku s logem hradu a trojúhelníkovými proužky, které se pro motiv zámku hodí dokonale. Zbytek stránky však skočí přímo do průmyslové revoluce (časové období je dále zaměněno rozmazanou bublinkovou fotografií).
Pokud nenávidím navrhnout změnu skvělého designu, je to docela matoucí konglomerace. Připadá mi to, jako by si designér změnil názor v polovině stránky.
Navrhuji, abyste zvážili zachování základního rozvržení níže, ale vytvořte grafiku, která by se trochu lépe hodila k záhlaví. Mějte na paměti, že jen velmi málo vašich návštěvníků bude jako OCD tak, jak jsem, takže to není opravdu obrovský problém, který je třeba okamžitě vyřešit.
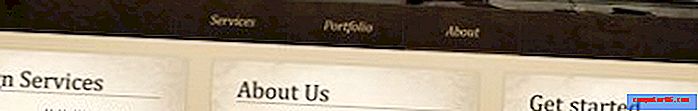
Navigace

Navigace je zde docela základní rozbalovací nabídka. Důležitým aspektem je funkčnost. Vývojář pomocí nějakého JavaScriptu vyhladil nabídku s přechody a zpožděním. Nabídka však ve skutečnosti stále funguje docela dobře, aniž by byl povolen JavaScript. Tato půvabná degradace ukazuje, že kdokoli postavil web, byl ochoten si udělat čas, aby to udělal správně (ačkoli jezdec zjevně ztrácí funkčnost).
Posuvník obsahu

Posuvník obrázku cykluje mezi třemi obrázky, které jsou naskládány nahoře. Každá sekce je atraktivní a jedinečná a přechody jsou díky jQuery hladké.
Jedna věc, která mi v této sekci připadá trochu podivná, je, že jezdec obrázku je o něco širší než obsah pod ním.

Protože je web nastaven na středové zarovnání, nemám problém s různými šířkami, ale pouze s podobností. Při změně velikosti objektů na stránce se ujistěte, že jsou identické nebo výrazně odlišné. Situace, jako jsou tyto, kde jsou prvky téměř, ale ne úplně stejné velikosti, vypadají spíše jako nehoda místo záměrného rozhodnutí o návrhu.
Nejjednodušší oprava zde je prostorově rozdělit tři políčka pod trochu víc, aby se zarovnal s ohraničením jezdce obrazu.
Krabice

Kromě vizuálních nesrovnalostí, které jsem zmínil výše, vypadá tato sekce skvěle. Miluji grafiku staré školy a to, jak se kolem nich obtéká text.
Také považuji tyto rámečky za zajímavé na koncepční úrovni. Slouží jako plíživý pohled na stránky dále do webu. Odkazy na tyto stránky již byly prezentovány prostřednictvím navigace, ale to dává uživatelům, kteří se posunuli dolů, další příležitost přejít na tyto stránky. Může to být trochu zbytečné, ale pravděpodobně zvyšuje počet kliknutí při typické návštěvě.
Zápatí

Zápatí je jen několik jednoduchých sloupců textu, takže není co komentovat. Je to jednoduché a funkční, skvělá kombinace. Je to však také plovoucí cesta na levé straně stránky. Zarovnání doleva je skvělé a já je raději zarovnávám na střed, ale v tomto případě to přeruší tok stránky, protože všechno nad ní se vznáší do středu.
Nezaměňujte to jako směr pro změnu zarovnání textu. Textové sloupce by měly zůstat zarovnány doleva, ale sekce jako celek by měla být na stránce vystředěna.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.