Kritérium webového designu č. 41: Rachilli
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
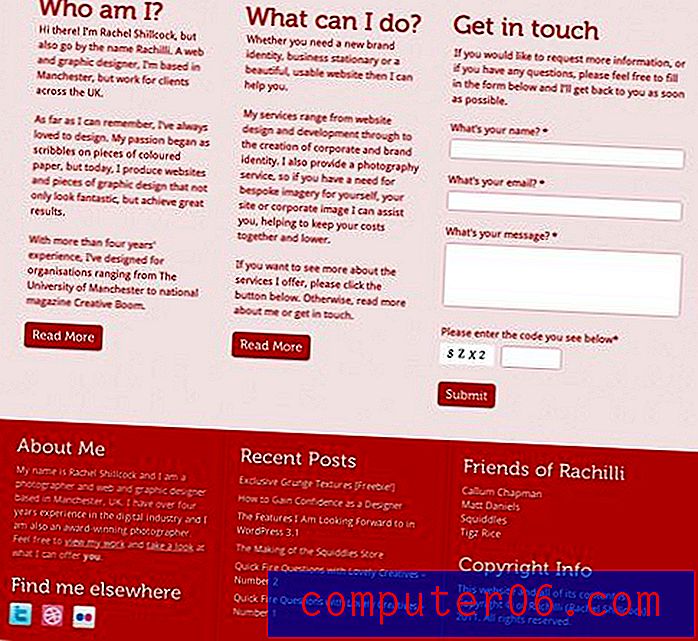
Dnešní web je Rachilli, osobní portfolio fotografa a designéra Rachel Shillcock.
Prozkoumejte prvky Envato
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 34 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O Rachilli
"Ať už potřebujete novou identitu značky, obchodní stacionární nebo krásný, použitelný web, pak vám mohu pomoci." Mé služby sahají od návrhu a vývoje webových stránek až po vytvoření firemní identity a identity značky. Poskytuji také fotografické služby, takže pokud potřebujete obrázky na míru pro sebe, vaše stránky nebo firemní image, mohu vám pomoci, pomůžu vám udržet vaše náklady pohromadě a snížit. ““
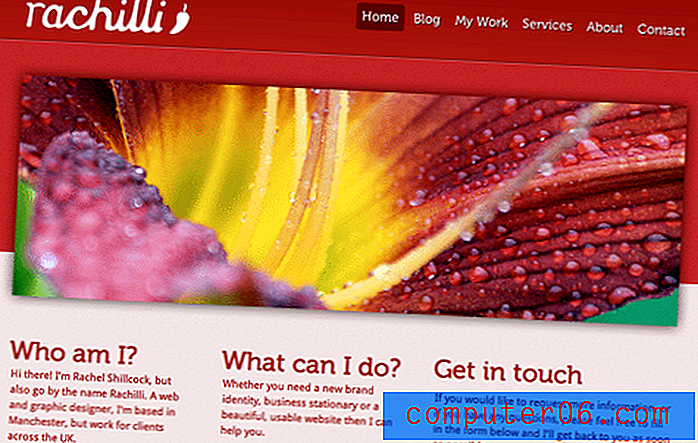
Zde je snímek obrazovky domovské stránky:

Celkový dojem
Moje první myšlenka, když jsem viděl tento web, byl ten, že se cítím trochu jako šablona. Design je docela typický pro to, co byste viděli k prodeji na ThemeForest.
Toto je však pozorování není negativní. Jistě, je to docela standardní design, ale také to vypadá skvěle. Barvy jsou tučné, zarovnání je pevné a vizuální prvky jsou atraktivní. Ať už se jedná o téma, nebo ne, myslím, že design stránek byl úspěšný a opravdu vyšel jako čistý a profesionální kus práce.
Přestože je web docela dobrý, protože má nulové změny, mám nějaké nápady, jak posílit některé slabší oblasti. Podívejme se na to.
Záhlaví a navigace
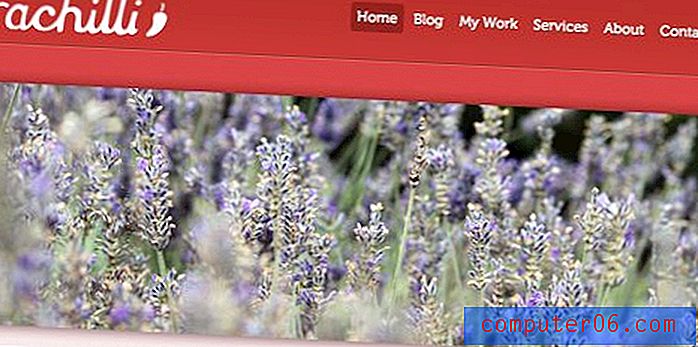
Horní třetina webu je rozhodně nejsilnější. Líbí se mi nastavení tří pruhů na pozadí, písmo používané pro navigaci a samozřejmě posuvník velkých obrázků.

Jedna věc, která mi trochu vadí v této sekci, je, že logo není odkaz na domovskou stránku. Když jsem se rozhlížel po webu, důsledně jsem klikal na logo čistě jako reakci, abych se vrátil na domovskou stránku.
V žádném případě není žádoucí, aby se vaše logo stalo odkazem, ale vždy je dobré předvídat, jak se většina uživatelů pokusí uvést váš web do provozu, a zajistit, aby se jejich instinkty překládaly na užitečné akce.
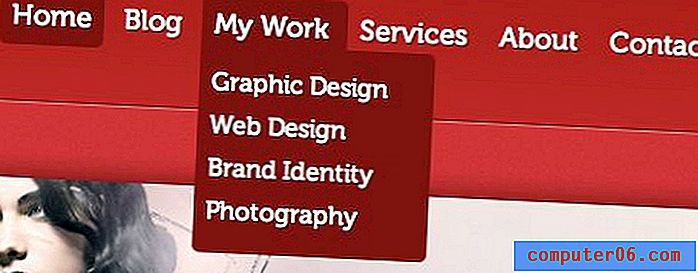
Další změnou, kterou byste v této oblasti mohli zvážit, je přidání většího rozlišení mezi textem primárního navigace a rozbalovacím menu podnabídky. Toto konkrétní písmo se stává těžko čitelné velkými kousky kvůli jeho odvážnosti, takže by mohlo pomoci, aby položky podnabídky byly trochu tenčí.

Zprávy
Vraťme se trochu a vezměte v horní polovině webové stránky jako celek, abychom zjistili, zda můžeme narazit na nějaké problémy. Hned si všimnu něčeho docela velkého:

Podobně jako stránky, které jsme viděli minulý týden, neexistuje jasná, jednoduchá a velká zpráva, která by ukazovala na to, co je. Obrázky v posuvníku se značně liší, takže si nejste zcela jisti, co se děje. Chcete-li zjistit odpověď, musíte si nejprve přečíst hlavní otázky, zjistit, které vám řeknou, co je Rachilli, a poté si přečíst malý text. To je prostě příliš mnoho kroků k tomu, abychom zjistili, o čem je web.
Myslím, že nejjednodušší způsob, jak to opravit, je integrovat nějaký text do prezentace. Většina pluginů jQuery pro posuvníky, jako je tato, má vestavěné textové moduly, takže by to měla být docela snadná změna. Dokonce i jeden deskriptor slov nad snímky by šel dlouhou cestou: Web Design, fotografie, identita značky atd.
Dolní polovina
Přestože horní polovina webu je z vizuálního hlediska velmi silná, v průběhu této stránky se v této oblasti oslabuje. Po této úvodní hlavičce vám zbývá jen velká stránka plná textu.

Existuje několik způsobů, jak to zlepšit. Zaprvé, ačkoli formát tří sloupců funguje skvěle, myslím, že je trochu zbytečné vidět, jak se používá v sekcích obsahu i zápatí.
Pokud jste naskládali „Kdo jsem?“ a „Co mohu dělat?“ oddíly, z nichž by se hlavní obsah stal dvoudílný, následovaný zápatím tří sloupců. Přidání variace do rozvržení při zachování jasné struktury pomáhá udržovat věci zajímavé.
Další věcí, na kterou je třeba dát pozor, je šířka sloupců. Sloupce v hlavní sekci se v určitých bodech téměř shodují se sloupci v zápatí, ale v jiných bodech jsou dobře. Podobnosti rozvržení jsou nebezpečné. Pokud mají být dvě věci stejné, udělejte je stejné. Pokud ne, udělejte je výrazně odlišnými. Jinak to povede k jakémukoli chaotickému vzhledu, který dává uživatelům dojem, že jste se pokusili vše zarovnat, ale ne úplně.
Konečně, mezi „Kdo jsem?“ Je prostě tuna nepřetržitého textu. a „Co mohu dělat?“ sekce. Jakmile je tento obsah naskládán, myslím, že by měl být zmenšen (možná dva krátké odstavce za každý) a rozdělený s trochou snímků. Mohly by to být ikony, pracovní ukázky, cokoli, co na stránku přidá nějaký zájem, aniž by to přineslo příliš nepořádek.
Závěr
Abych to shrnul, Rachilli je skvěle vypadající stránka, kterou zjevně vytvořil někdo, kdo věděl, co dělají. Líbí se mi tón komunikace, snadnost, s jakou můžete kontaktovat návrháře a celkový design stránky.
Moje doporučení byly většinou malé změny. Udělejte z loga odkaz, přidejte do prezentace nějaký popisný text, rozdělte text v sekci primárního obsahu a zvažte opětovné zopakování opakovaného formátu tří sloupců. Myslím, že tyto změny skutečně povedou domů jak k estetické, tak použitelnosti této stránky.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.