Kritérium webového designu č. 42: Peter a James
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
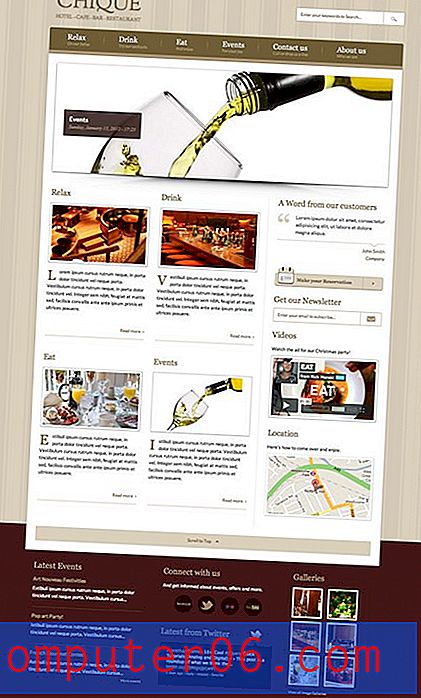
Dnešní web je Peter a James, online prodejce šperků.
Prozkoumejte zdroje návrhu
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 34 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O Peterovi a Jamesovi
"Pokud jde o jemné šperky, Peter & James prodává jen to nejlepší." Od nádherných drahokamů zasazených do ohromujícího mincovního stříbra a bílého zlata po naši slavnou kolekci diamantových náramků z italské síťoviny, je každý kus, který najdete na našich webových stránkách, opravdu výjimečný. Zavazujeme se poskytovat našim zákazníkům tu nejlepší hodnotu, kvalitu, servis a výběr značkových šperků, které jsou k dispozici. Sledujeme nejžhavější styly a módní trendy, abychom zajistili, že vždy nabízíme nejnovější a nejžádanější šperky online. “
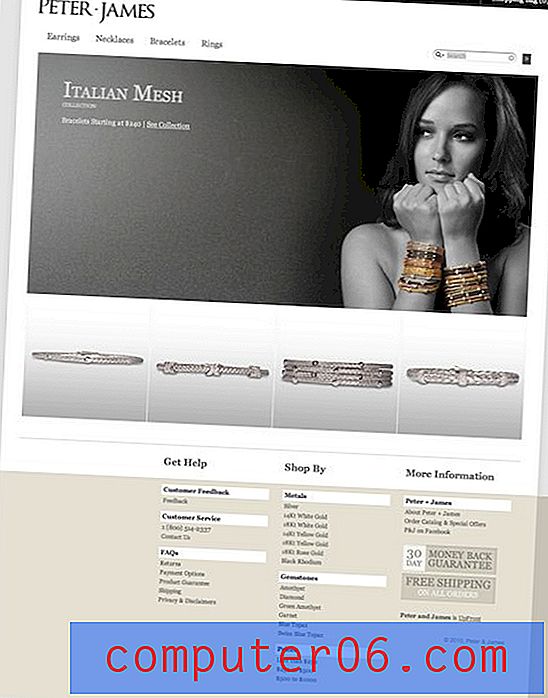
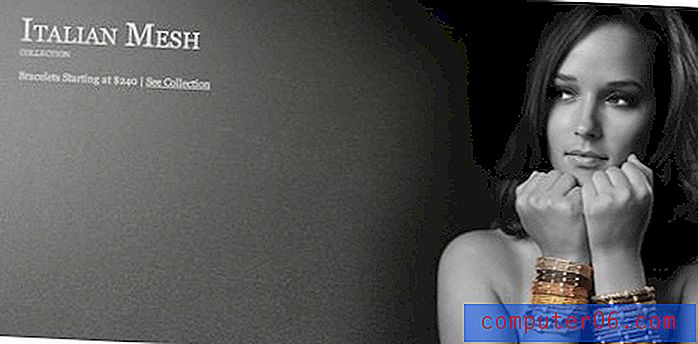
Zde je snímek obrazovky domovské stránky:

Počáteční dojem
Můj počáteční dojem je zde určitě pozitivní. Peter a James jsou skvěle vypadající webové stránky. Domovská stránka je velmi jednoduchá, což je skvělé pro upoutání vaší pozornosti na vysoce dopadající fotografii ženy s náramky.
Změny, které dnes navrhnu, jsou vzhledem k celkovému designu poměrně malé. Dokonce i skvělí designéři mohli vždy použít další sadu očí, aby prošli skrz a navrhli způsoby, jak vylepšit design a použitelnost projektu.
Začněme tím, že se v hlavě strkáme, abychom zjistili, co můžeme zlepšit.
Zarovnání záhlaví
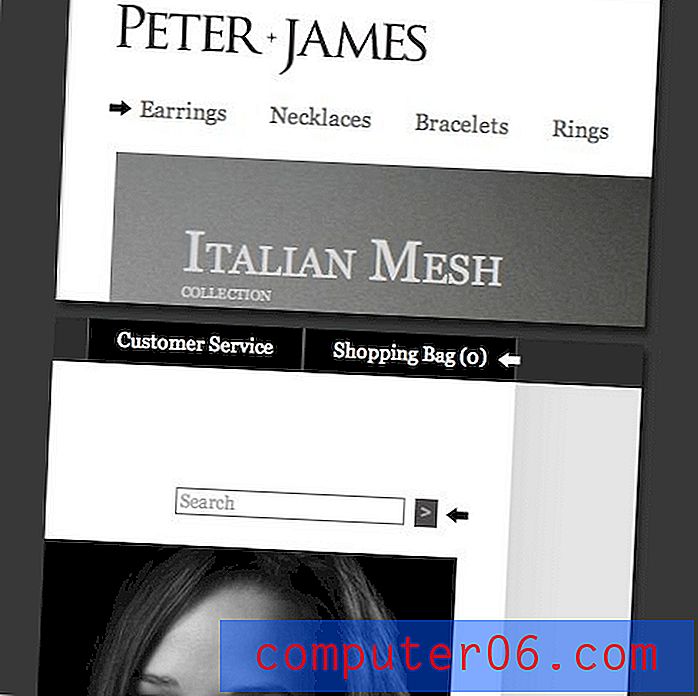
První problém, který si všimnu, když se podívám na horní část stránky, je to, že vodorovné zarovnání objektů na levé i pravé straně se cítí trochu nebezpečně.

Po pravdě, vidím, co designér dělá a je to vlastně docela úmyslné. Dolní položky mají být mírně odsazeny, což je běžná praxe v rozvržení. Problém s tím však je, že stránka je tak jednoduchá, že na stránce je pouze několik objektů. Pokud by bylo více pod sebou, mohlo by to fungovat lépe, ale jak se zdá, téměř každá položka má svou vlastní jedinečnou horizontální polohu, což vede k mírně zaplněnému pocitu.
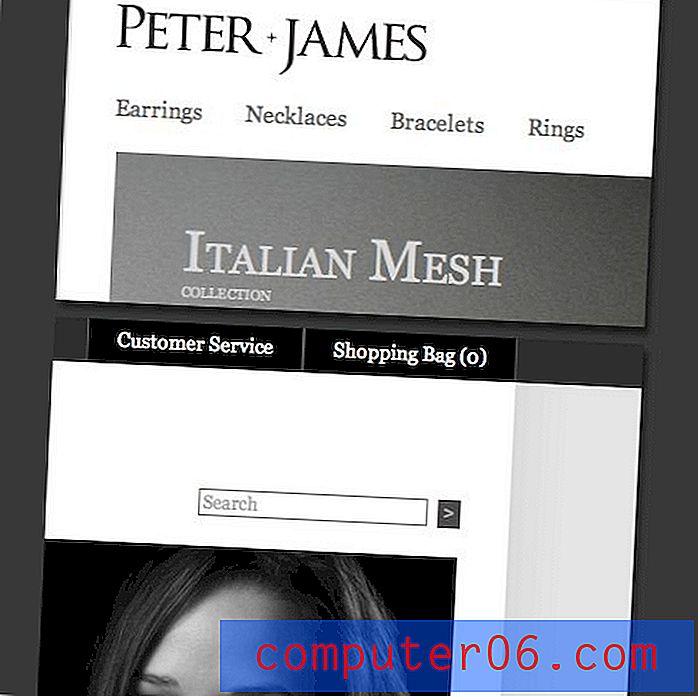
Jednoduchým řešením je použít primární obraz jako silnou hranu, kterou lze sledovat na obou stranách. Tlačítka v pravém horním rohu pravděpodobně zůstanou tam, kde jsou, ale doporučuji pohybovat navigací doleva a vyhledávací pole doprava tak, aby prvky záhlaví vypadaly zhruba jako obrázek níže.

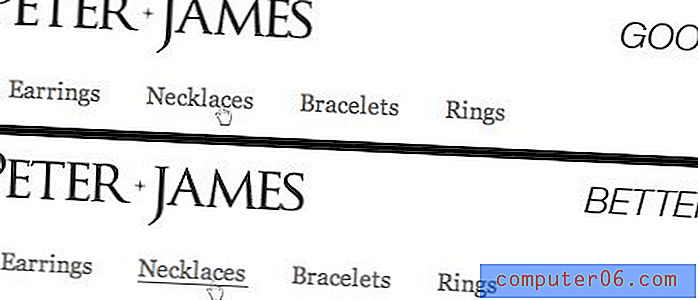
Navigace Hover
Další drobnou možnou změnou je přidat na navigační odkazy znatelný efekt vznášení. To není tak estetická změna, jako malá podpora v použitelnosti. Vidění významné změny, ke které dojde na přechodu, poskytuje uživateli pozitivní zpětnou vazbu a zajišťuje jim, že dělají správnou věc. Chcete, aby se vznášeli nad navigací a klikali dále na web, takže přidejte malý efekt, který tuto akci posílí.
V současné době se kurzor mění, ale nejsem si jistý, zda je to dost. Barva je vždy další možnost, ale nejsem si jistý, zda je to vhodné. Jednoduchý podtržení může být implementováno s minimálním CSS a bude udržovat elegantní integritu návrhu a současně přidávat jasnou vizuální zpětnou vazbu.

Primární obrázek

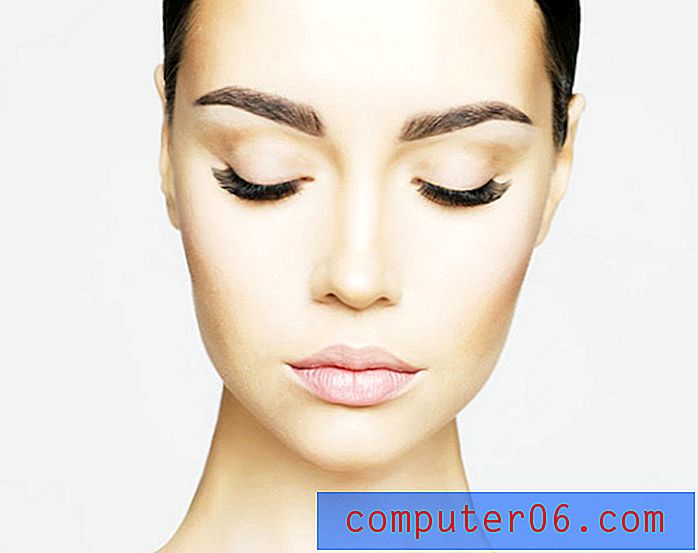
Skutečnou estetickou přitažlivost na této stránce lze připsat velkému obrázku nahoře. To dokonale nastavuje tón webu a dává stránce jasný ohnisko. Můj jediný problém s tímto obrázkem je, že chci víc!
Tento web prodává náušnice, náhrdelníky, náramky a prsteny. Tento obrázek ukazuje pouze náramky. Myslím, že je zde spousta možností, jak zajistit, aby se web cítil dynamičtější, a zaseknout některá kliknutí do jiných sekcí.
Doporučuji napodobit tento styl a rozvětvit jej na čtyři různé obrázky, jeden pro každou sekci. Odtud máte dvě možnosti. První je jednoduchá prezentace. Nic fantazie nebo rozptylování, jen pomalé rozpuštění do dalšího obrazu po několika sekundách. Pokud nejste fanouškem prezentací, je možné, že při načtení stránky se náhodně objeví jeden ze čtyř obrázků. Upřednostňuji dřívější možnost, ale ta druhá by mohla pro některé zajímavé testování A / B zjistit, který scénář vede k lepším výsledkům nákupu.
představované výrobky
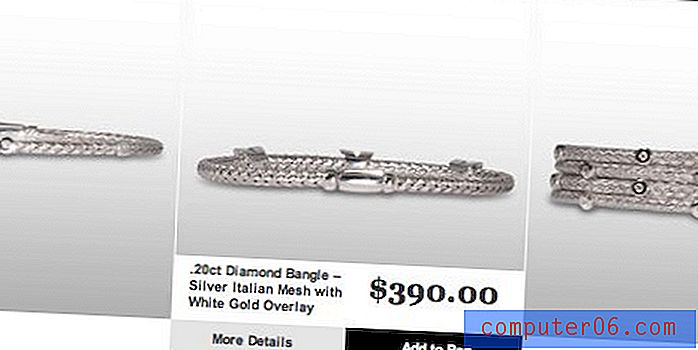
Sekce doporučených produktů se zobrazí přímo pod primárním obrázkem. O této sekci je mnoho, ale v některých oblastech je to také trochu drsné. Za prvé, vznášející účinek s náramky je skvělý. Když umístíte kurzor na náramek, fotografie se otočí a zobrazí vám druhou stranu. Toto je fantastické a zábavné řešení pro zobrazení trojrozměrného produktu v dvourozměrném prostoru.
Jak můžete vidět na obrázku výše, vznáší se také toto malé pole cena / informace. Líbí se mi tento nápad, ale poprava se cítí trochu mimo. Celkově je prostor, který je k dispozici, využíván trapně. Cena a popis jsou tlačeny příliš daleko k okrajům a nemají dostatek prostoru k dýchání. Také dvě tlačítka ve spodní části jsou tlačena podivně doprava, ne úplně, jen natolik, aby nebyla přesně zarovnaná doprava ani na střed.
Mým doporučením je strávit nějaký čas hraním s těmito prvky a zjistit, jak můžete tento prostor lépe využít. Uspořádejte každou položku, upravte velikost několika prvků a zjistěte, zda nemůžete přijít s něčím trochu atraktivnějším a čitelnějším.
Obrázek níže je můj rychlý dvouminutový pokus. Není to nejlepší, ale alespoň ukazuje dobrou obecnou představu o tom, jak prostor využít trochu efektivněji.

Fotografie produktů
Můj poslední komentář v této oblasti se přenáší také na stránky produktů. Nejsem velkým fanouškem způsobu, jakým se výrobky aktuálně zobrazují. Existuje několik důvodů. Za prvé, vržené stíny Photoshopu jsou trochu drsné. Nejsem si jistý, zda jsou příliš tmavé, dost měkké nebo obojí, ale mohly by vypadat mnohem realističtěji s malou časovou investicí. Právě teď vypadají trochu sýrově a trochu snižují kvalitu stránky.
Přechody jsou také trochu trapné. Zdá se, že porušují celkové vizuální schéma stránky. Je těžké přesně určit, proč tomu tak je, ale myslím si, že je možné, že jsou na spodní straně přechodu prostě příliš temní. Zkuste to uvolnit a vylepšit gradient.
Také fotografie na celém webu opravdu není tak přitažlivá, jak by měla být. Jedná se o špičkové produkty, které stojí stovky až tisíce dolarů, ale fotografie jsou jaksi tmavé a ošklivé. Naštěstí si nemyslím, že je třeba znovu vyfotografovat. Jsem si docela jistý, že obrázky prostě potřebují nějakou lásku k následnému zpracování.
Design stránek zde prosí o vysoce kvalitní fotografii a tyto obrázky tomu prostě nestačí. I když existuje tuna, kterou byste mohli a měli byste udělat, abyste oblékli každou fotografii, ale i jednoduché nastavení úrovní jde dlouhou cestou rozjasněním těchto středních tónů a přidáním určitého kontrastu. Zde je další rychlý a špinavý náhled s lehčími přechody a jasnějšími obrázky.

Nyní to porovnejte s tím, co jsme začali, a můžete jasně vidět dopad změn, které jsme provedli.
Vidíte, jak velký rozdíl provedlo několik malých úprav? Představte si, o kolik lépe by se zdálo, že by se každý produkt objevil se skutečným úsilím o zlepšení estetické kvality. Mnoho obrázků je natolik podobných, že byste mohli na jeden z nich zaznamenat pracovní postup ve Photoshopu a rychle je aplikovat na všechny z nich během několika sekund namísto hraní po celé hodiny pro každý jednotlivý snímek.
Závěr
Jak jsem zmínil výše, většina navrhovaných změn je celkem minimální. Posouvání zarovnání, přidání efektů přechodu, to jsou jednoduše možná vylepšení, která nemusí být nutně naléhavá.
Pokud máte pouze čas a zdroje k řešení jednoho z výše uvedených problémů, doporučujeme jít po prezentaci produktů. Pevně věřím, že obrázky v jejich současném stavu zbytečně přetahují kvalitu stránek hluboko pod to, co má potenciál být. V internetovém obchodě jsou fotografie produktů jednou z nejdůležitějších věcí, které se mají napravit, a přesto si myslím, že jsou oblastí, která nejvíce chybí.
Nemusíte nutně přesně sledovat mé změny, pouze se pokuste pochopit, jaké jsou hlavní problémy s tím, jak produkty vypadají, a najít vlastní řešení pro zvýšení vnímané kvality v těchto oblastech.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.