Kritérium webového designu č. 96: Drupal téma SuccessInc
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je SuccessInc, Drupal téma z více než (jen) témat. Pojďme skočit a uvidíme, co si myslíme!
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O společnosti SuccessInc
„Většina motivů je navržena tak, aby vypadala jednoduše, čistě, minimálně. Tento je navržen tak, aby vám pomohl zapůsobit. Na stolním i mobilním zařízení. Success Inc. se optimálně přizpůsobí šířce prohlížeče, ve kterém je zobrazen. Výsledkem je, že vypadá úžasně, bez ohledu na to, zda se jedná o stolní počítač, chytrý telefon nebo tablet, který vaši návštěvníci používají. “
Zde je snímek obrazovky domovské stránky:

První dojem
Můj počáteční dojem z SuccessInc je docela pozitivní. Je to velmi atraktivní téma, které vypadá, že má spoustu prvotřídních funkcí a přizpůsobitelné obsahové oblasti. Líbí se mi, že to reaguje a oceňuji všechny snadno vyladitelné možnosti, které jsou zabudovány. Podívejme se na každou sekci zvlášť a uvidíme, co si myslíme!
Barevné schéma
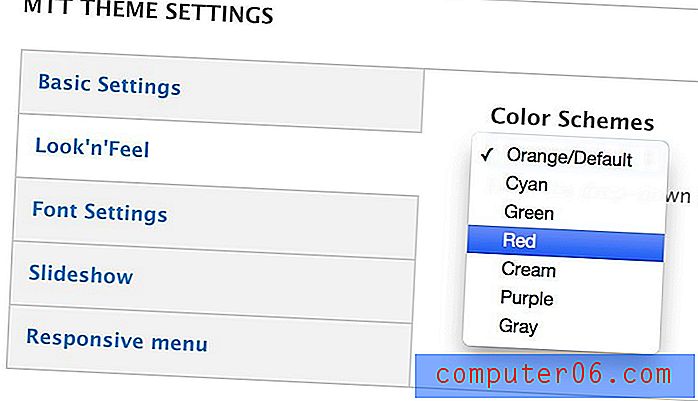
Jedním z mých oblíbených aspektů tohoto tématu je výrazné barevné schéma. Jasné světelné efekty jsou jasně kontrastovány s černou, díky čemuž je poutavý a moderní. Oranžová, kterou vidíte výše, je jednoduše výchozí barevné schéma, můžete ji snadno přepnout v nastavení.

Změna barevného schématu je stejně jednoduchá jako klepnutí na rozevírací nabídku a výběr požadované možnosti. Můžete si vybrat jednu ze sedmi schémat: oranžová, azurová, zelená, červená, krémová, fialová a šedá. Stačí kliknout na tlačítko „Uložit“ a nové schéma se okamžitě použije.

Všechny barevné varianty, které zahrnovaly, vypadají skvěle, takže téma je z hlediska vizuální estetiky docela falešné.
Kontaktní / vyhledávací lišta
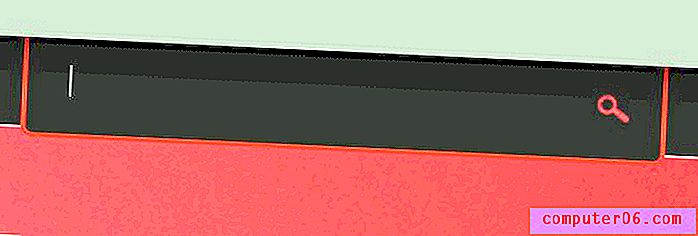
V horní části stránky je malý pruh, který obsahuje některé základní kontaktní informace spolu s vyhledávacím pruhem. Zde je detailní přehled toho, jak to vypadá:

Existuje celá řada různých typů webových stránek, na kterých je hlavním důvodem, proč se uživatel zastavil, najít nějaké kontaktní informace. U těchto typů stránek je to velmi malý konstrukční prvek. Uživatelé nemusí hledat kontaktní stránku nebo formulář. Informace o tom, po čem skutečně jsou, jsou jednou z prvních věcí, které vidí.
Jak můžete vidět na obrázku výše, v tomto pruhu je také vyhledávací pole. Pole samotné je neviditelné, ale je označeno nějakým zástupným textem následovaným malou ikonou vyhledávání. Když kliknete na tento text, stane se více tradičním vyhledávacím polem.

To je skvělý kus designu, ale zajímalo by mě, jestli uživatelé na to opravdu dobře reagují. Máme tendenci hledat vizuální podněty, než začneme číst, takže někomu může chvíli trvat, než přijde na to, jak spustit vyhledávání. Jednou rychlou cestou, kterou by uživatel mohl podniknout, je vidět ikonu lupy a kliknout na ni, což jednoduše spustí zbytečné prázdné vyhledávání.
Dále nápověda říká „Zadejte termíny a stiskněte tlačítko Hledat…“, ale neexistuje tlačítko, které říká „Hledat“, takže je snadné zjistit, jak by to mohlo uživatele zmást. Je zřejmé, že každý, kdo je na půl cesty s webem, to zjistí dostatečně rychle, stále je však dobré identifikovat potenciální blokády a frustrace cestujících.
Navigace
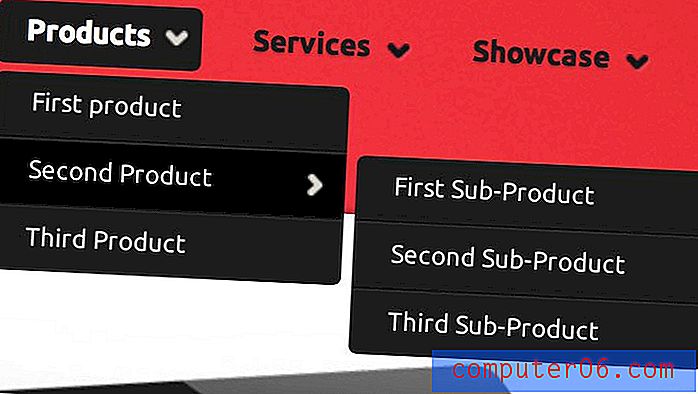
Navigace je zajištěna nabídkou rockového masivu Superfish. Funguje to dokonale, má plynulé animace a více úrovní a vypadá velmi hladce. Později se podíváme na to, co se stane, když jej zmenšíte v mobilních zařízeních.

Prezentace
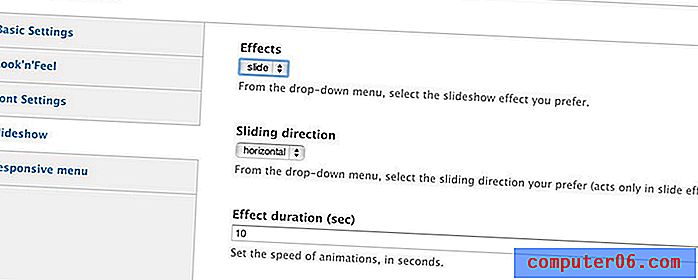
Posunutím stránky dolů se zobrazí prezentace. Je to pěkná, velká a animovaná oblast obsahu, která přitahuje určitý zájem na horní část stránky. Zde je několik funkcí, na které bych rád poukázal, a při vytváření prezentace byste měli zvážit.

Nejprve existuje několik navigačních bodů. Šipky i tečky dole slouží k posunutí prezentace nebo skoku do určitého bodu. Tečky navíc poskytují referenční bod, kde jste a kolik snímků je přítomno. Nakonec existují titulky, které vám umožňují přidávat do vlastních zpráv.
Nakonec to nejsou jen pěkné funkce. Zvyšují účinnost a použitelnost tohoto kousku uživatelského rozhraní, což z něj činí víc než jen oční bonbóny. Pokud jste všichni o možnostech, můžete dokonce přejít do nastavení a změnit přechody nebo dobu trvání snímku.

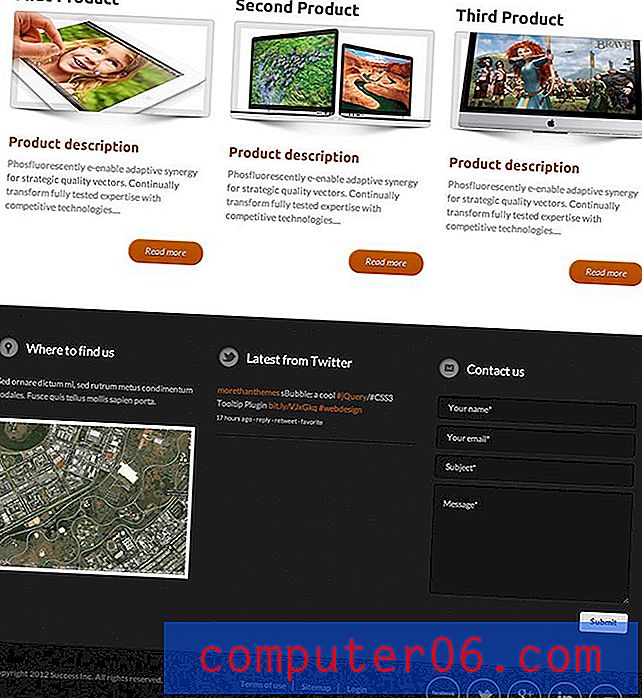
Obsah a zápatí
Zbytek stránky je docela základní. Začíná sekundární oblastí obsahu a přesune se dolů na zápatí, které jsou rozloženy do tří sloupců.

Nejprve máte tři oblasti obsahu, z nichž každá obsahuje obrázek s popisem a tlačítkem. Obzvláště se mi líbí stín umístěný na miniaturách. Je to pěkná iluze, která designu dodává určitou hloubku.

Pokud kontaktní informace v záhlaví nestačily, zápatí poskytuje některé opravdu pěkné funkce. Je zde místo pro mapu, zdroj Twitter a kontaktní formulář. To kromě jakéhokoli druhotného zápatí, které obsahuje různé sociální ikony. Ty bývají nepřehledným nepořádkem vrhaným do designu jako dodatečná myšlenka, takže opravdu oceňuji, jak dobře jsou do návrhu integrovány.

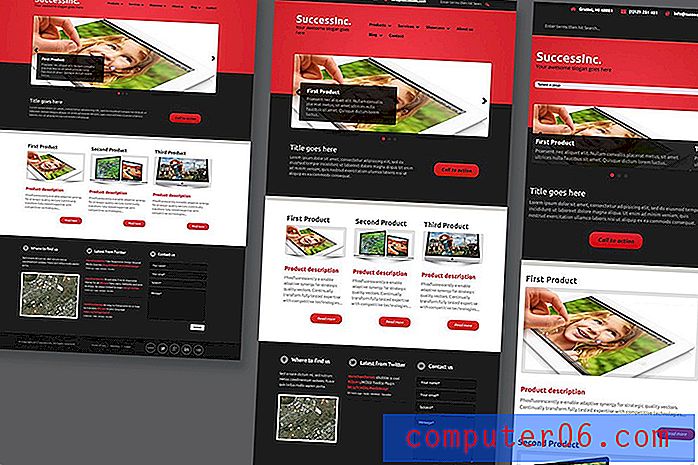
Citlivé rozložení
Rozvržení webu začíná jako statické a poté, co se výřez zmenší na určitou šířku, stane se tekutým. Zde se podíváme na několik kroků návrhu, jak se výřez mění:

Líbí se mi, že toto téma reaguje, myslím si, že se toto stalo spíše nutností než dobrotivost. Věc, kterou opravdu vyrazí z parku, je, že se rozvržení jeví jako docela agnostické. Zkuste, jak jsem mohl, nebyl jsem schopen rozvrhnout rozvržení žádným významným způsobem, když jsem zažil různé šířky. Všechno, až po vyhledávací lištu, se přeformátuje pěkně bez ohledu na to, jakou velikost obrazovky na to hodíte.

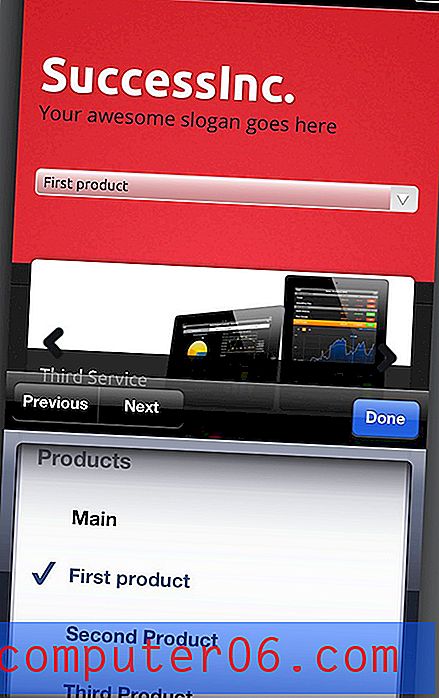
V mobilních zařízeních se z navigace stane výběrové pole. To se snadno používá, je známé a zachovává všechny původní možnosti na místě. Existuje několik dobrých alternativ k této strategii, ale toto je jedno z funkčnějších řešení.
Závěrečné myšlenky
Už jsme viděli, že více než (jen) témat dělá skvělou práci. Mou hlavní stížností v poslední době bylo, že téma nereagovalo, ale určitě se tímto problémem zabývali pomocí SuccessInc. Celkově je to skvělé téma a vidím, že funguje opravdu dobře pro mnoho různých typů webů.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.