10 ponaučení z e-mailových šablon HTML, které se skutečně prodávají
V minulosti jsme společně s několika dalšími blogy nastínili některé užitečné technické informace o tom, jak kódovat a strukturovat vaše e-maily HTML z pohledu vývojáře. Mnohem méně se však diskutovalo o tom, jak skutečně provést konstrukční součást e-mailových zpravodajů.
Dnes se podíváme na některé z nejprodávanějších e-mailových šablon od společnosti Themeforest a uvidíme, zda dokážeme rozluštit, co jejich návrháři udělali správně, takže můžete tyto základní principy napodobit ve svých vlastních návrzích.
# 1 Udržujte to úzké
E-mailoví klienti se značně liší nejen způsobem, jakým interpretují kód, ale jednoduše způsobem, jakým zobrazují zprávy. Zvažte rozdíl mezi zobrazením zprávy v Apple Mail na 20 ″ monitoru oproti Gmailu na 13 ″ monitoru.
Šířka vašeho návrhu se samozřejmě stává hlavním problémem. Přestože můžete pozadí zaplavit barvou pomocí tabulky se 100% šířkou, většina standardů doporučuje použít šířku obsahu někde mezi 500 - 620 pixelů.
Úzký design vypadá skvěle a bude perfektně fungovat na většině zařízení a klientů.
# 2 Možnosti jsou všechno
Jedním z hlavních klíčů k vytváření šablon, které se prodávají, je zapamatování si, že univerzální přístup nebude fungovat. Zákazníci, kteří si zakoupí šablonu návrhu, nechtějí pouze silný design, chtějí hodnotu. Hodnotu vidí v dostupných možnostech.
Pokud má vaše šablona jedno rozvržení a jedno nebo dvě barevná schémata, opravdu neposkytujete tunu rozmanitosti. Tím se kupující zamkne v poměrně omezeném počtu možností, což z dlouhodobého hlediska neznamená, že je nákup moudrý.
Pokud jim však vaše šablona umožní vybrat si z několika různých rozvržení a barevných možností, potencionální zákazníci ocení příležitost vybrat si z tolika různých proměnných e-mailového zpravodaje každý týden, což jim umožní přepínat věci a zjistit, co pro jejich práci nejlépe vyhovuje jedinečná zákaznická základna.
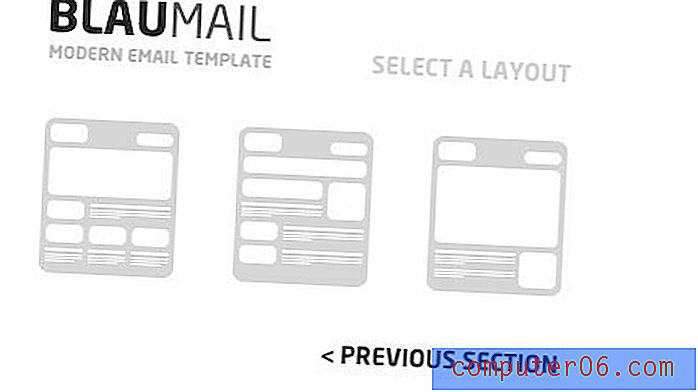
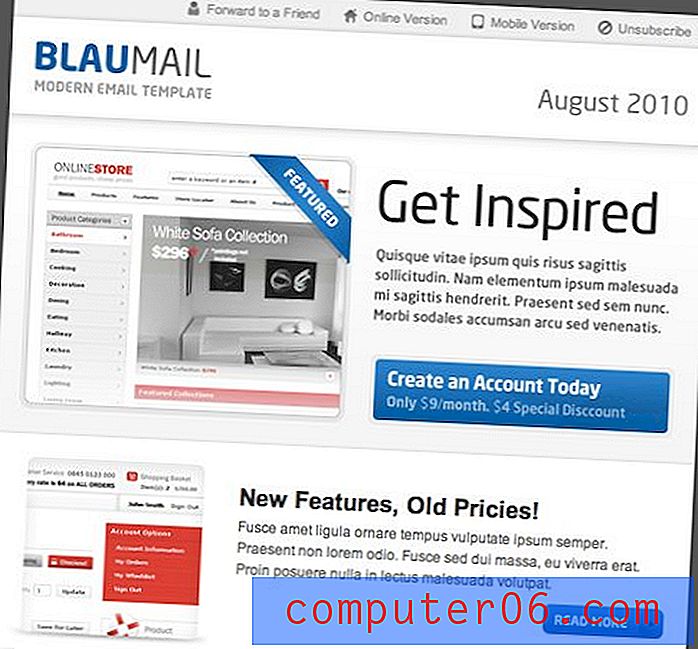
Jako příklad výrazné rozmanitosti zvažte níže uvedenou šablonu BlauMail. Nejprve si vyberete z několika různých barev a možností šablony (zaoblené nebo hranaté rohy).

Dále si můžete vybrat z jednoho ze tří jedinečných rozvržení.

Tím se dostanete do šablony s vybranými možnostmi. Aby bylo možné zohlednit všechny proměnné, BlauMail přichází s neuvěřitelných 60 HTML souborů!

# 3 Vytvořte jasně definované sekce
Společnosti používají e-maily HTML jako bod neustálého kontaktu se svými zákazníky a ať už je to ze strategického hlediska to nejlepší, rádi do nich vloží trochu obsahu.
Firmy chtějí svým zákazníkům informovat o prodejích, akcích a aktualizacích v různých oblastech a musí být schopny tak učinit v nepřehledném prostoru. Takže spíše než vytvoření e-mailu s pouze jednou velkou oblastí obsahu, zvažte jeho rozdělení do několika různých sekcí.
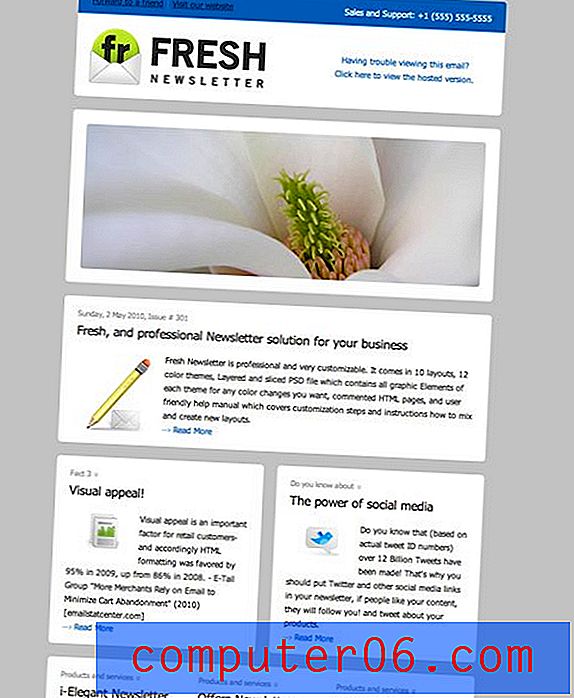
Níže uvedená šablona čerstvých e-mailů přebírá tuto myšlenku do extrému a fyzicky odděluje různé sekce do různých pozadí a vytváří tak modulární vzhled.

Tato šablona má dosud 750 nákupů a umístila ji na začátek seznamu na ThemeForest. Takže pokud se chystáte vzít lekce z jakékoli šablony, mělo by to být pravděpodobně toto!
# 4 Simple Sells
Zatímco někteří návrháři šablon přicházejí s kreativními tématy, výraznými barvami a ohromující grafikou, jiní mohou prodávat dvakrát tolik šablon pomocí silných rozvržení a jednoduché, ale atraktivní grafiky.
# 5 Střílejte na výklenek
Jak jsme viděli výše, vytvoření základního rozvržení a generického designu jde dlouhou cestou kvůli obrovskému publiku, na které se odvolává. Použití této techniky vám však může ztěžovat vyniknout mezi konkurencí.
Pokud pro vás univerzální strategie nefunguje, zkuste zacílit na značný výklenek spotřebitelů, kteří hledají něco konkrétního.
# 6 Usnadněte značku
Pamatujte, že nákup šablony je často pro mnoho podniků kompromisem, protože produkt není postaven od základu, aby předvedl svou značku.
Tuto překážku při nákupu můžete pomoci překonat tím, že potenciálním kupcům poskytnete dostatek míst v celém designu a vložíte název společnosti, logo, slogan, osobní fotografii / profil atd. Tato jednoduchá technika pomůže zákazníkům vidět, že mohou šablony své vlastní nemusí vzdát personalizace za dostupnou cenu.
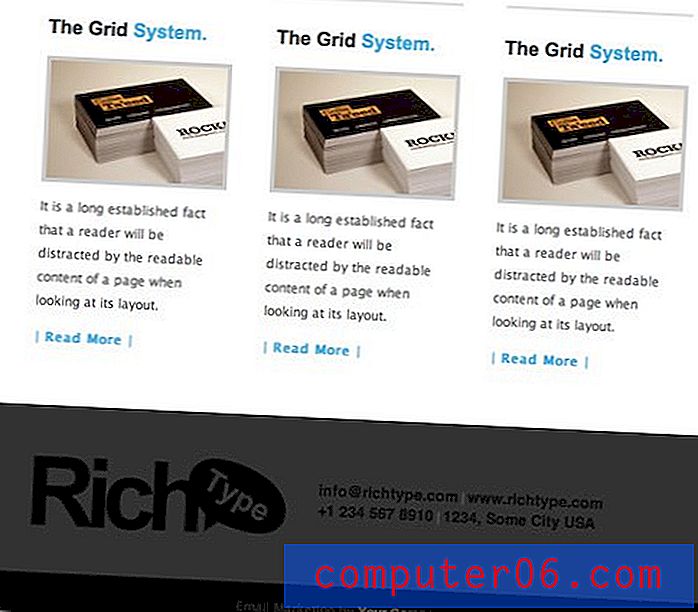
Šablona e-mailu s bohatou typografií níže vložila do zápatí kromě různých kontaktních informací a dalšího loga do záhlaví také velkou oblast loga.

# 7 Stočte rohy
Pokud nenávidím rady, které následují po designových klišé, zdá se, že tento populární trend je účinný u zákazníků. Stočení rohů obsahové oblasti pomáhá vytvořit iluzi papíru, která se samozřejmě pěkně spojuje s konceptem informačního bulletinu.
V šabloně Elegance níže si všimněte, že tato technika se používá nejen na okrajích oblasti obsahu, ale také na obrázcích v informačním bulletinu.

V podstatě vše, co zde děláte, poskytuje pocit hloubky pro plochý obraz a činí ho trojrozměrnějším. Jakékoli jedinečné triky, které můžete použít pro stejný účel, budou ještě lepší.
# 8 Vyzkoušejte jednoduché opakující se pozadí
Všechny kromě jednoho z příkladů, na které jsme se dosud podívali, sdílejí jednu společnou konstrukční vlastnost: solidní pozadí. Jednoduché, jednobarevné pozadí je určitě trendem designu s e-maily HTML. Myslel jsem, že je moudré, aby se časy načítání omezily na obrázky, žádná z těchto šablon se nezdá být plachá ohledně používání obrázků v jiných souvislostech.
# 9 Nezapomeňte na integraci sociálních médií
Mnoho majitelů firem nemůže začít popisovat, co je Twitter, ale jsou na tom. Ohniví obchodníci přesvědčili podniky, že sociální média jsou zlatý důl, který přinese ohromnou internetovou slávu.
V praxi to znamená, že téměř každý, koho prodáváte šablonu, bude mít zájem o sociální média, a že byste se proto neměli stydět o práci na různých oblíbených stránkách ve vašem designu.
# 10 Používejte ve svém návrhu webové screenshoty
Posledním trendem, který jsem si všiml v několika nejprodávanějších šablonách, byla tendence používat screenshoty webových stránek jako primární prvek designu. Protože mnoho podniků používá e-mailové zpravodaje primárně jako způsob, jak zvýšit návštěvnost svých stránek, má smysl, aby v e-mailu uváděly záběry svých stránek.
Začleněním vzorových webových záběrů do návrhu pomáháte potenciálním kupujícím, aby vaše šablona dokonale splňovala jejich cíle. Upřímně řečeno, mohli použít jakoukoli šablonu s obrázkovou oblastí k dosažení stejného cíle, ale pomáhá vidět nápad realizovaný dříve, než se o to pokusíte.
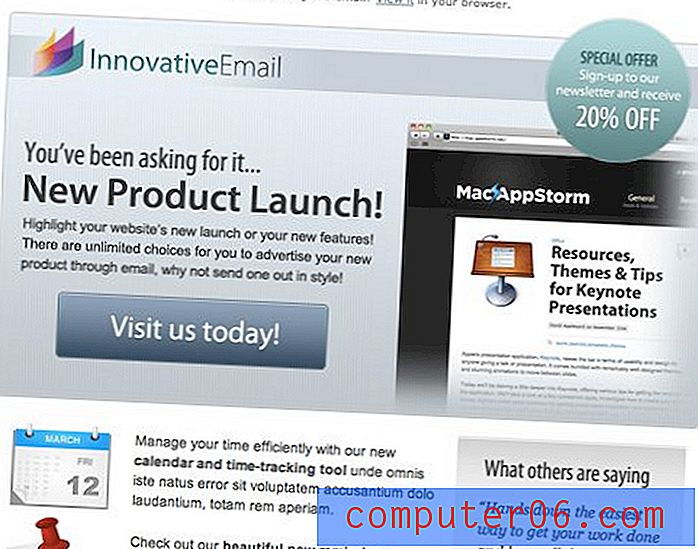
Podívejte se na šablonu Inovativní - Prohlídka produktu a jak kreativně zahrnuje základní prohlížeč Safari s ukázkovou webovou stránkou.

Závěrečné myšlenky
Jako vždy vás vyzývám, abyste tyto vzorky inspirace nepoužívali jako něco, co chcete vytrhnout, ale pouze jako příklady úspěšného designu, ze kterého se můžete poučit a použít k vyvolání vlastních původních návrhových nápadů.
Zanechte komentář níže a dejte nám vědět, co si myslíte o výše uvedených šablonách. Nezapomeňte také sdílet všechny triky nebo tipy, o kterých jste zjistili, že jsou zvláště užitečné při vytváření e-mailových šablon pro klienty.