7 tipů pro navrhování konzistence
Díky konzistenci bude váš design lepší, snáze použitelný a prakticky neviditelný. Poskytuje uživateli dostatek prostoru pro vyzkoušení designu tak, jak chcete.
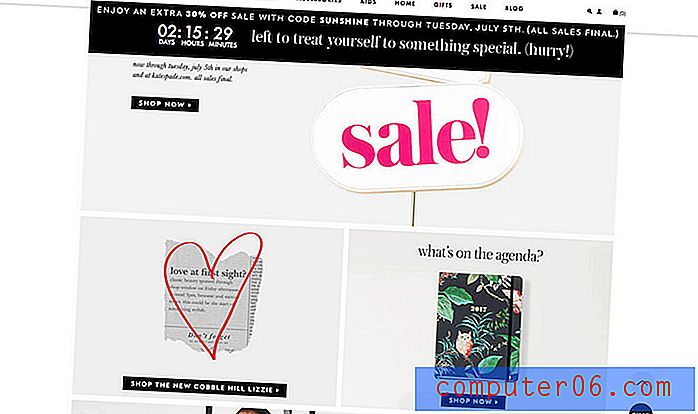
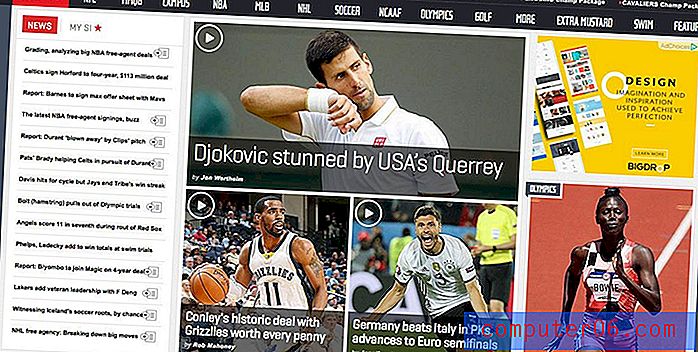
Navrhování konzistence je v některých případech neochvějné a v jiných trochu složitější. Jednoduše řečeno, konzistence je vlákno, které spojuje prvky do jednoho designu. Rovněž spojuje návrhy v rámci jedné kampaně nebo značky a vytváří produkt, který je rozlišitelný, použitelný a účinný. Vezměte na vědomí všechny níže uvedené příklady, každá značka je lídrem, pokud jde o důsledný a použitelný design.
1. Dominantní a sekundární barvy a odstíny

Existuje důvod, proč je k dispozici tolik informací o vytváření skvělých barevných palet. Barva může být jedním z klíčových vizuálních faktorů, které spojují značku s vizuálním zpracováním.
Speciální identifikátor barev může uživatelům sdělit, kdo jste na první pohled. Jen pomyslete na to, jak jsou některé z největších značek na světě - Coca-Cola, Facebook, T-Mobile - identifikovány barvou. Poznali byste tyto značky i bez jejich odstínu podpisu?
Správné používání barev také pomáhá uživatelům procházet webem a vědět, že jsou stále na správném místě. Pokud vás každé kliknutí přivede na stránku s novou paletou barev, zeptáte se, zda jste na správném místě?
Chcete-li vytvořit velkou paletu barev, vyberte dominantní barvu a pomocí konceptů teorie barev přidejte sekundární barvu nebo dvě. Poté zapište rychlou sadu stylů a pravidel použití pro každou barvu a jak bude použita v celém návrhu. Držte se pravidel a máte barevnou konzistenci. (Bonus: Vytvořte zábavnou letní barevnou paletu.)
2. Velikost typografie, mezery a pozice

Stejně jako by měla být barva založena na paletě s pravidly stylu, typografie potřebuje stejné ošetření. A snadné pro vás, koncept je stejný jako u barev.
- Vyberte dominantní písmo a velikost.
- Vyberte sekundární písma a velikosti.
Může to být o něco složitější než u typografie pro web, ale máte představu, že? Pokud jde o webové styly, měli byste k CSS přidružit konkrétní typové ošetření, velikost, mezery a umístění, aby každá značka (jako h1, h2, h3, tělo atd.) Volala správnou možnost typu.
Další typ, který se používá na jednom místě - například navigace - by měl být v celém prvku konzistentní. Uživatelé budou poněkud zmatení, pokud každý navigační prvek používá jiný typ písma. Tato konzistence platí na celém webu; všechny podobné položky by měly používat stejné úpravy textu.
3. Velikost a vztahy prvků

Jak velké jsou prvky ve vašem designu? Jsou všechna tlačítka stejná velikost? A co titulky a fotografie?
Velikost prvků by měla být diktována stylem a měla by zůstat stejná pro každé použití. (Jen si pomyslete, jak vtipné bude váš posuvník vypadat, pokud se pokusíte vložit fotografie s různými tvary. Nefunguje to.)
Společná velikost a vztahy mezi elementy pomáhají uživatelům vidět vzory a vytvářejí vizuální tok. Tyto společné rysy vytvářejí harmonii a rovnováhu, díky které je návrh snadno strávitelný a udržuje uživatele v interakci.
4. Prostor a jak se používá

Stejně důležitá jako velikost prvků je mezera mezi nimi. Není nic rušivějšího než design, kde se prvky na plátně zdají být vyhozeny bez organizace nebo pravidel - některé fotografie se překrývají, zatímco jiné mohou mít mezi sebou dostatek prostoru.
Nejlepší způsob, jak stanovit - a držet se - společných pravidel pro mezery, je pomocí mřížkového systému. Tato sada neviditelných čar vám pomůže určit, kde a jak umístit prvky tak, aby velmi jediný blok, od textu po tlačítka k obrázkům, spadl do dokonalé harmonie.
Při přemýšlení o prostoru nezapomeňte zkontrolovat rovnoměrné rozestupy ve svislém i vodorovném směru. To zahrnuje zkoumání vztahu mezi podobnými prvky a těmi, které jsou odlišné. (Je v pořádku mít pravidla pro mezery pro každého.)
5. Vizuály, které kříží média

Vizuální značky, jako jsou obrázky a ilustrace, by se měly přenášet napříč médii. Ať už navrhujete projekt pro web nebo brožuru, billboard nebo sociální média, vizuální identita značky by se neměla měnit.
To často zahrnuje použití společné sady fotografií. Některé značky mají podrobná pravidla pro používání vizuálů - od barevných překryvů nebo vodoznaků na všech obrázcích po určitý poměr stran všech fotografií. Bez ohledu na to, co chcete, aby váš styl byl, důležitá věc je použití bez ohledu na umístění.
Chcete-li toho dosáhnout co nejefektivněji, je důležité mít skvělý vizuální balíček plný kvalitních snímků s vysokým rozlišením, které můžete použít a znovu použít.
6. Uživatelské vzory, které fungují přirozeně

Váš návrh musí fungovat jako jiné podobné návrhy a řídit se přijímanými uživatelskými vzory. Designéři příliš často chtějí dělat něco jiného s tím, jak věci fungují; nepatří do této pasti.
Pokud web, aplikace nebo tištěný prvek funguje tak, jak uživatelé očekávají, mohou s ním snadno interagovat. Budou vědět, co mají dělat, a design se stává poněkud neviditelným, jak použitelnost svítí. (Toto je váš skutečný cíl jako návrháře.)
Existují čtyři typy běžně přijímaných vzorců, o nichž je třeba uvažovat:
- Vzory obsahu: Styl a tón obsahu a vaší značky
- Značkovací vzory: HTML a CSS, které je třeba navrhnout napříč stránkami a celým webem
- Vzory designu: Vzhled každého prvku v designu a všechny související styly
- Uživatelské vzory: Jak uživatelé interagují s designovými prvky, jako jsou tlačítka, nabídky nebo ikony
7. Prvky uživatelského rozhraní, které drží

To není lepkavá navigace, ale je to podobný nápad.
Každý prvek interakce a rozhraní by se měl chovat stejným způsobem.
- Odkazy se otevírají přímo nebo na nové kartě (pro každý odkaz vyberte jeden)
- Tlačítka mají stejnou barvu
- Navigace zůstává na stejném místě a obsahuje stejné možnosti
- Zápatí a postranní lišty by měly obsahovat konkrétní umístění a velikost (na jedné stránce nezatěžujte zápatí a na další malé
- Ikony jsou rozpoznatelné a dělají to, co uživatelé očekávají
- Prvky, na které lze kliknout, jsou vždy klikatelné (například fotografie, které odkazují)
Seznam je odrazovým můstkem, který zobrazuje všechny drobné detaily, na které musíte myslet, pokud jde o lepivost a použitelnost. Pamatujte, že pokud některému prvku povolíte provedení akce, měl by být pravděpodobně univerzální.
Závěr
Konzistence designu vytváří strukturu, kterou si uživatelé přejí. Vytváří také rámec, kterému uživatelé rozumí, což přispívá k celkové použitelnosti a zapojení.
Začíná souborem pravidel a průvodce stylem pro každý projekt. I když pracujete sami, vytvořte seznam pravidel pro to, jak bude projekt používat barvu, typ, velikost, prostor, prvky uživatelského rozhraní a interakce. Zrychlí pro vás proces navrhování a povede k lepšímu a použitelnějšímu designu.