Design Trend: Vlny a „měkké“ linie
Existuje jemnější designový trend, který přebírá projekty webových stránek - vlny a měkké linie. Tam, kde v pozadí dominovala jediná „plochá“ barva, vidíme posun směrem k zakřiveným čarám a vlnám.
Prvky jsou lehčí, měkčí a vyvolávají celkový celkový dojem designu. Obzvláště příjemné je, že vlny a měkčí linie mohou být použity mnoha různými způsoby, takže každý design se cítí úplně jinak. (Je to jeden z těch trendů, který se na vás může téměř plížit, protože se objevuje v tolika podobách.)
Zde je pohled na vývoj vln a „měkkých“ linií v designu webových stránek.
Designové akcenty

Když obdélníky a kruhy prostě nefungují pro náladu projektu, mohou být řešením koule a vlny. Pro drobné skvrny pro specifické prvky k větším prvkům, které vyžadují pozornost, měkčí linie přimějí uživatele, aby se pohybovali kolem návrhu.
Festival Papillons de Nuit odvádí skvělou práci pomocí vln, aby zvýraznil prvky události. Prvky založené na vlně jsou odděleny na světlém pozadí a každý obsahuje něco zvláštního: horní roh má nádech animace, prvek „zapping“ obsahuje několik vln a dolní roh vás přitahuje k odkazům na sociální média. Na svitku pomáhá více vln a měkkých divotů spojovat fotografie a účinkující na akci.
I když tento design může být pro web elektronického obchodování nebo finanční instituci příliš velký, je to skvělé řešení pro stránku události. Vzhled je zábavný, poutavý a lehký (všechny prvky, které pomáhají řídit provoz událostí).
Nakreslete oko do CTA

Oblíbeným designovým prvkem jsou stále minimální schémata designu a ploché ilustrace. Přidání vln může pomoci přitáhnout pozornost ke konkrétním částem designu, včetně výzvy k akci.
I když toho lze dosáhnout pomocí šipky nebo trojúhelníkového prvku, vlna poskytuje jemnější směrnici. Uživatelé nemají pocit, že jsou nuceni klikat na prvek nebo zprávu, na kterou lze kliknout.
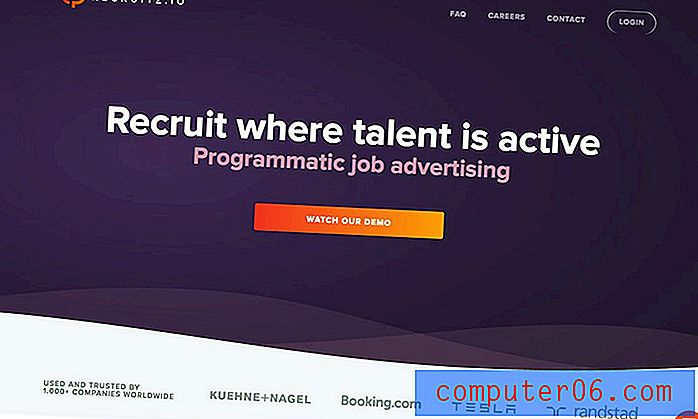
Recruitz používá vlny k vytvoření oddělení mezi výzvou k akci a údaji ve spodní části obrazovky. Měkký rozdělovač pomáhá okům lehce se pohybovat tam a zpět mezi prvky a vytváří hloubku mezi prvky, takže design se necítí čistě. (Jasné barevné schéma také pomáhá.)
Vlnové ilustrace

I když vlny mohou být na pozadí pozoruhodným samostatným prvkem, mohou být také začleněny do ilustrace. Tento měkčí pocit se poněkud liší od mnoha tvrdých linií a minimálních ikon, které byly populární již od konce, ale výsledkem je snadný vizuální vzhled, na který uživatelé mohou přímo skočit.
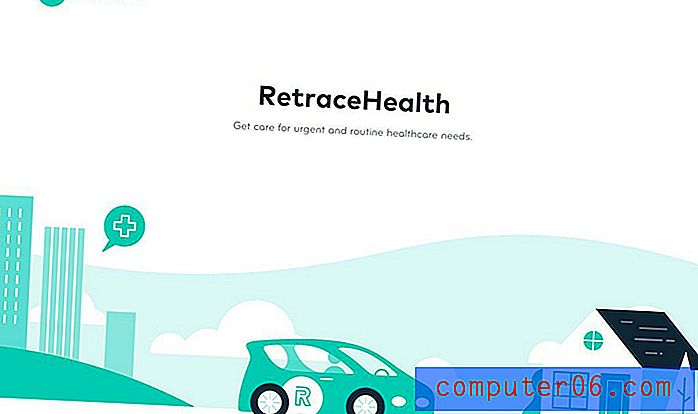
Vlny mohou také pomoci vytvořit jemnější prázdné místo. Technologie Retrace Health používá pozadí s vlnou pro oblohu, která se zpomaluje po obrazovce. Odliv a tok vlny zvětšují a zmenšují prostor mezi obrazem a titulkem, pomáhají tlačit oko nahoru, a to jemnými změnami množství bílého prostoru mezi elementy.
Vyvážení tvrdých linií

Vlny mohou dělat víc, než jen stát sami; vlny mohou také sloužit jako prvky pozadí, které pomáhají vyvažovat tvrdé linie nebo jiné prvky ve vizuálním plánu. Pokud je estetika příliš drsná nebo potřebuje trochu rovnováhy, aby se cítila dobře, zvažte opravu prvku ve stylu vlny,
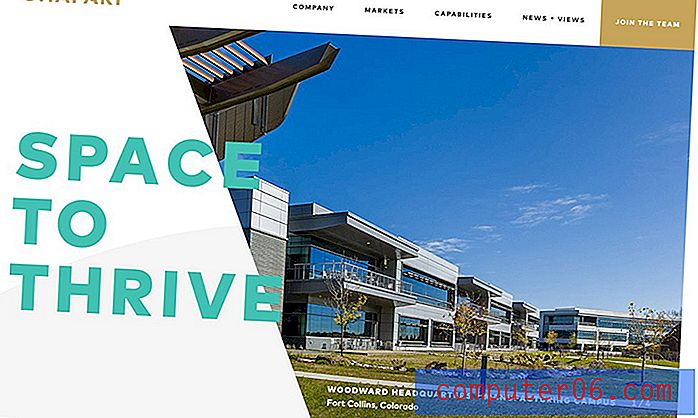
Ghafariho design zahrnuje jemnou vlnu, kterou na první pohled možná ani neuvidíte. Oko je více přitahováno zajímavým tvarem fotografie, jasným barevným textem a dokonce i zlatým tlačítkem v horním rohu. Ale šedá vlna je kousek, který to všechno přitahuje dohromady. Vlna vyvažuje těžší, tvrdší tvary, takže se design necítí skokově ani z kilteru. Je to jednoduché a téměř padá úplně do pozadí.
Tato technika je důležitá. Ne všechny konstrukční prvky jsou tu proto, aby něco řekly uživatelům. Designové prvky jsou někdy neviditelnější a hrají podpůrnou roli, aby pomohly projektům udržovat rovnováhu a navozovat správný pocit.
Vytvořte oddělení pozadí

Vlny a měkké linie se zdají být prvkem, díky kterému může vrstvený design na základě materiálu vypadat trochu méně formálně. Namísto přísných obdélníků a kruhů pro vrstvy nebo prvky založené na kartě mohou vlny pozadí vytvořit stejný typ oddělení.
Stejně jako u jiných příkladů je výsledkem o něco lehčí a méně náročný tón.
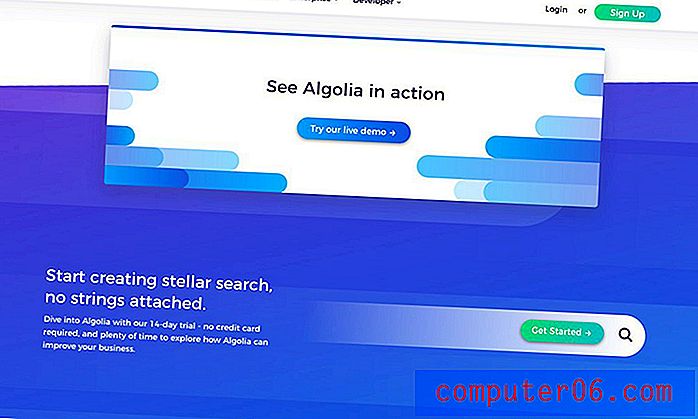
Vlny mohou také dobře fungovat s jiným trendem - gradienty. Algolia dělá pěkné prvky pro vrstvení úloh v obou stylech. Konstrukce, i když využívá více efektů, je jednoduchá a snadno čitelná.
Vytvářejte poutavé animace

Když si pomyslíte „vlnu“, pravděpodobně na vás přijde oceán. Standardní vlna-jako animace byla uložena až do poslední, aby se zabránilo této logické asociace z vrhání vaší mysli, pokud jde o tento trend designu.
Ale je to dokonalý uživatel vln. Animované vlny napodobují rytmy a přirozený tok oceánu a vytvářejí uklidňující a harmonický obraz.
Futuramo to dělá s webem Relativity of Time. Vlny pozadí plynou hladce do sebe. Jsou jednoduché a pohybují se přirozeným způsobem. Rozdíl je v tom, že způsoby skutečně nemají nic společného s obsahem na obrazovce. Prostě nastaví scénu pro uklidňující zážitek, když se uživatel pohybuje po zbytku obsahu.
Tento příklad ukazuje, jak zachytit publikum jednoduchým vizuálním tématem, které nese obsah. Také se dobře propojuje, protože aspekt příběhu je vyprávěn prostřednictvím obsahu a designu.
Závěr
Čáry s větším zakřivením vytvářejí pro projekty odlišný tok a náladu. Jednoduché přidání křivky do přímky může posunout pocit celého projektu, takže je méně těžké a poutavější.
Uživatelé se zdají být přitahováni k těmto prvkům, protože je téměř vítají v návrhu. Jak se cítíte na vlnách a měkkých liniích? Sdílejte s námi své myšlenky a příklady na Twitteru. (Nezapomeňte označit Design Shack.)