Navrhování webových rozhraní škálovaných pro dotykové obrazovky
Pryč jsou dny spletené notace javascript a nespočet doplňků obsahuje v záhlaví. Návrh rozvržení udělal velký krok vpřed, když vidíme návrháře vytvářející některé extravagantní koncepty. Zařízení s dotykovou obrazovkou mají v současné době největší zájem z pohledu designéra a vývojáře.
Více lidí používá zařízení s dotykovou obrazovkou nyní než kdykoli předtím. To zahrnuje počítače Tablet PC a celý seznam operačních systémů mobilních telefonů. Všechna tato zařízení jsou mobilní a umožňují přístup z většiny vzdálených míst.

Designéři rozšiřují svou důvěryhodnost zpět, aby udrželi krok s vysokou poptávkou. Co je však zásadní při přechodu mezi standardním webovým designem a aplikací s dotykovou obrazovkou? Mezi designérskou komunitou existuje mnoho nových trendů, které lze použít k přizpůsobení jakékoli myšlenky futuristické technologii dotykové obrazovky.
Aktuální stav přizpůsobení
Přestože iPhone a iOS společnosti Apple jsou často diskutovány mezi běžnými médii a technologickými guruy, nejsou jediným zařízením na trhu dotykových zařízení. Výrobci třetích stran vydali mnoho přenosných notebooků a tabletů, včetně Hewlett-Packard, Samsung a Microsoft.
V současné době se vývojáři musí dívat na rozhraní dotykové obrazovky jako nová zařízení kromě standardní klávesnice a myši. Tradičně to bylo dokončeno pomocí volání JavaScriptu nebo mediálních dotazů, které vedly ke složitým návratovým datům. Musí existovat lepší způsob, jak tyto nové trendy přijmout.

Jako příklad můžeme porovnat Apple iPad s jakýmkoli netbookem s prohlížečem Google Chrome a okamžitě si všimnout rozdílů. Přestože jejich velikost obrazovky může být podobná, fungují na dvou zcela odlišných úrovních. Dokonce i samotné operační systémy se výrazně liší a podporují nové výpočetní standardy.
Zisky a ztráty
Díky rozhraní dotykové obrazovky získáváme velkou flexibilitu. Návrháři jsou schopni umístit tlačítka a rolovací kolečka kdekoli na stránce, protože vše je přístupné jediným dotykem nebo švihnutím.
Vývojáři jsou také schopni plně kontrolovat funkčnost aplikací. Cocoa SDK pro vývoj iOS nabízí mnoho tříd odrážejících interakce s dotykovou obrazovkou. Vývojáři mohou mezi každou interakcí zkontrolovat několik prstů a rovnoměrné snímání tlaku.

Ztrácíme však také mnoho klíčových údajů o designu, které jsme si všichni zamilovali. Například při práci s plně dotykovým rozhraním není třeba stavů přechodu. To by mohlo být nahrazeno stavem akce, kdykoli uživatel aktivně stiskne prvek, i když účel je velmi rozdílný.
Chybějící myš také představuje problém se vstupem. Posouvání a přepínání mezi stránkami musí být plynulejší a snazší než většina aplikací, protože dochází ke snížení funkčnosti. Klávesnice jsou také zabudovány do tabletu nebo ruční obrazovky, které nabízejí uživateli zcela nový pocit.
Seskupte společné prvky dohromady
Clustering elements je osvědčený postup při návrhu rozvržení aplikací s dotykovou obrazovkou. Podle clusteru nemyslím nacpat všechna tlačítka a prvky na stránce do pravého horního rohu. Ve skutečnosti vytvořte mapu pro každé zobrazení a vypočítejte, které informace se nejlépe hodí pro dané zobrazení.
To snižuje frustrace a zmatek na straně uživatele. Při hledání nastavení pro aktualizaci informací o účtu by bylo nejjednodušší najít všechny na jednom obrazovkovém panelu. Toto je často případ webových aplikací, i když rozhraní je obvykle nastaveno pro interakci myší.

Namísto vytvoření jedné dlouhé rolovací kolekce datových mobilních OS nabízejí jedinečné výhody. U většiny zařízení s dotykovou obrazovkou můžete vytvářet karty v každém zobrazení aplikace. Nabízí uživatelům jednoduchý způsob přepínání mezi nastavením a jinými daty bez přílišného úsilí. Tuto lištu karet lze porovnat s navigační lištou plnou odkazů na stránky v klasickém webovém rozhraní.
Plán pro nespočet mobilních systémů
Je skvělé zvážit, jak vaše webové stránky pracují s plnými specifikacemi HTML5 a CSS3, ale to neřeší mnoho běžných problémů mezi rozhraními dotykové obrazovky. Pokud kterýkoli prohlížeč analyzuje vaši stránku s nejběžnějšími standardy DOM, budete v pořádku.
Přestože prohlížeč Google Chrome pro stolní počítače spouští syntaktický analyzátor velmi podobně jako mobilní zařízení BlackBerry nebo Opera Mobile. Ve skutečnosti u každého z hlavních mobilních operátorů vidíme mnoho nových prohlížečů.

Systém iOS je ve výchozím nastavení součástí Safari, ale mnoho dalších je v App Store. Všechny moderní softwarové prohlížeče pro mobilní platformy obsahují možnost kontrolovat poznámky a atributy HTML5. Pokud je to možné, měli byste zvážit testování každé verze rozvržení vašeho webu v hlavních případech dotykové obrazovky. Prohlížeče mezi systémy Android, Microsoft Mobile a BlackBerry se budou lišit a vyžadují důkladné plánování.
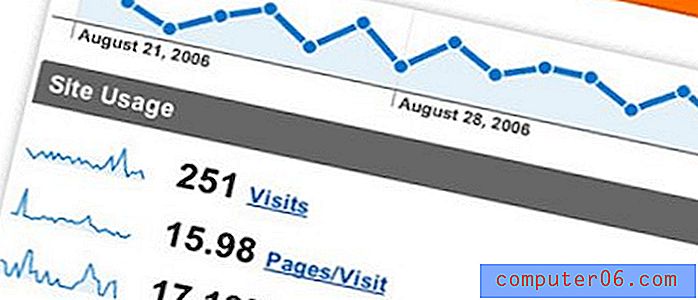
Samozřejmě je nemožné potěšit všechny pořád, ale většina je určitě cílem, který stojí za to dosáhnout. Implementujte na svůj web instalaci Google Analytics nebo jiné statistické aplikace, která bude analyzovat každé navštěvující zařízení.

Google nabízí neuvěřitelně podrobné údaje v přehledech, jako například které mobilní prohlížeče přistupují k vašemu webu nejčastěji a kolik stránek průměrně každý návštěvník navštíví.
Nenechávejte žádný kámen bez obratu
To lze také spojit jako obecné znalosti o designu, ale u každého rozložení dotykové obrazovky zajistěte, aby byl každý prvek na trati. Když se ohlédneme zpět na prototyp nebo mobilní rozhraní, my jako návrháři se často snažíme věci změnit a přemístit k smrti.
Je důležité si uvědomit, že s rozhraními dotykové obrazovky je mnohem menší prostor pro volný pohyb. Proto je důležité najít rozvržení, které funguje nejlépe a stále poskytuje nejjednodušší uživatelský dojem - a pak se držet!
Může to být obtížné, ale věřte svému střevu a smyslům pro design, abyste věděli, kdy to nazvat den.

Zvažte vyzkoušení svého designu u několika svých přátel nebo členů rodiny. Rychlé ukázky nebo průchod aplikací a uživatelského rozhraní z vnějšího pohledu obvykle získají užitečnou zpětnou vazbu a nabídnou kritiku z čerstvé sady očí.
Závěr
Jak zařízení s dotykovou obrazovkou pokračují ve své invazi, všimneme si nárůstu vývoje aplikací. Jedná se o obrovský trh, který nezahrnuje pouze zařízení Apple iOS, ale Google a Microsoft také zahajují kampaně, aby shromáždily svůj podíl na mobilním webu.
Porovnání každého z těchto zařízení se liší a bude se lišit od každého návrháře. Pokud si chcete prohlédnout více nápadů na toto téma, zvažte rozšíření myšlenek na dotykových webech a zjistěte, co je tam venku. Webová rozhraní dotykové obrazovky se vyvíjejí a jak se s nimi vyvíjí komunita návrhů, uvidíme inovativní inspiraci uživatelského rozhraní, jako nikdy předtím!