Navrhování s kruhy: Tipy a rady
Jakmile se návrháři vyhýbají, zdá se, že kruhy se vracejí. S dokonale kulatým tvarem a jeho protáhlými protějšky může být obtížné pracovat. Tvar se neskládá stejně jako běžnější obdélník a vytváří celkový celkový dojem.
Kruh je dokonalý tvar, což znamená, že je stejný bez ohledu na to, jak se na něj díváte. Je kompletní a v souladu s přírodou - zvažte, kolik přírodních prvků je založeno na kruhu. Jak tedy můžete jako designér přimět kruhy, aby pro vás fungovaly?
Základní kruhy
Kruhy jsou známé a bezpečné. Co je uvnitř kruhu, je „chráněno“ z vnějšku a to, co je mimo kruh, může být omezeno na přiblížení se obsahu kruhu. Tvar je zajímavý a zajímavý.
To jsou skvělé důvody pro zvážení použití kruhů v designu. S kruhy však lze také obtížně manipulovat, protože mohou vytvářet liché mezery a nemusí fungovat dobře s jinými konstrukčními prvky. Použití kruhového tématu musí být dobře naplánováno, navrženo a provedeno.
Kromě tradičních kruhů začneme obecně také při projekčních projektech zaoblené tvary. Podlouhlé tvary, téměř obdélníky s dramaticky zakřivenými okraji - všechny tyto prvky nabývají na významu svých vlastních. Zaměříme se tedy na dokonalý prsten a jeho nedávnou popularitu v projektech.
Význam kruhů


S kruhy je spojeno mnoho asociací. Jsou plynulé a souvisejí s pohybem a pohyblivostí (přemýšlejte o volantu). Protože kruhy jsou součástí přírodního světa - tvar měsíce, květiny, ovoce - je objekt považován za skutečný a představuje život.
Kromě toho mohou být křivky kruhu uklidňující a jsou spojeny s energií, silou, harmonií a nekonečnem.
Jako designéři jsme všichni zvyklí vidět barevné kolo, jeden z nejznámějších kruhů ve světě designu. Funguje to proto, že kombinuje všechny výše uvedené vlastnosti a vytváří objekt, který sděluje informace jednoduchým, výkonným a harmonickým způsobem. Kruhy jsou kompletní a vytvářejí důraz.
Kruhy ve webovém designu


Kruhy, které se kdysi zřídka používají ve webdesignu, se stávají stále populárnější možností. (Před lety bylo v CSS obtížné vytvářet zaoblené tvary, to však již neplatí.) Jaké jsou tedy některé atributy skvělého designu webových stránek s kruhy?
Často se používají jedním z pěti způsobů:
Jako dominantní tvar nebo rám.
Někteří návrháři používají spíše kruhy než obdélník. Kruhy lze také použít pro loga nebo tlačítka. I když kruh může vytvořit zájem, může vytvořit dilema, pokud jde o oříznutí a prostor. Přizpůsobí se obrázek uvnitř kruhu? (Fotoaparáty nefotografují.) Mají kruhy dostatek prostoru, aby mohly stát samy o sobě, aby obrázky nebyly neuspokojené? Kruhy jako rámečky jsou v designu portfolia nejoblíbenější, aby zobrazovaly „plátek“ práce, aniž by ukazovaly celou věc.
Jako prvky uživatelského rozhraní.
Kruhové tlačítko je známá věc. Víte, že na něj musíte kliknout (nebo na něj kliknout), aby se výběr stal kruhem oblíbenou volbou pro výzvy k akci. Kruhové prvky uživatelského rozhraní jsou nejoblíbenější, pokud se používají střídmě.
Jako pozadí.
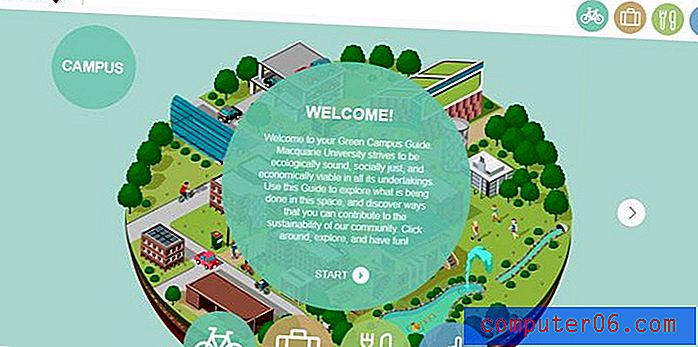
Kvůli vrozené harmonii spojené s tvarem se kruhy snadno používají jako vzorek pozadí. Vytvářejí pocit toku a klidu. Kruhové pozadí může také pomoci zaměřit se na prvky, které obklopují, například na ikonu, která žije v kruhu.
Jako grafický informační nástroj.
Kruhy jsou běžným nástrojem, který ukazuje, jak se věci liší a podobné na základě představy o tom, kde se tvary překrývají. Toto je běžný nástroj pro zobrazování různých typů dat a informací.
Chcete-li vytvořit zájem.
Někdy je celá myšlenka používání kruhu jen odlišná a musí něco vyčnívat z přeplněné krajiny. Kruhy jsou skvělý způsob, jak vytvořit vizuální zájem. Ale buďte opatrní, použití příliš mnoha kruhů může vytvořit dojem nestability nebo chaosu, protože každý element prosí, aby byl viděn.
Kruhy v prvcích uživatelského rozhraní


Jako nástroje uživatelského rozhraní se zdá, že kruhy fungují nejlépe, když jsou použity jako součást celkového minimalistického schématu designu. Potřebují prostor, aby mohli dýchat, být identifikováni a dávat uživatelům smysl. Při použití tímto způsobem mohou být kruhy příjemnou alternativou jiných typů navigace.
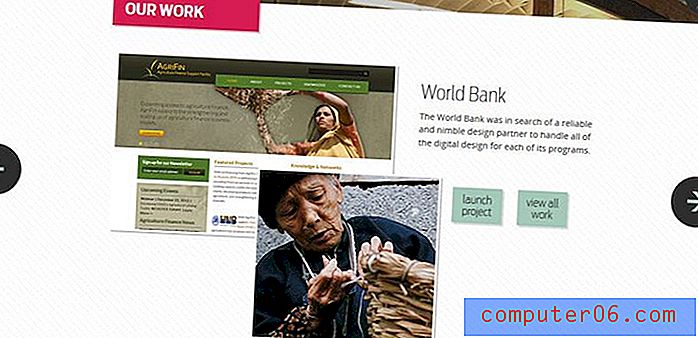
Vezměte si například Gravitate Design. Kruhy se používají k jednomu účelu - k navigaci doleva a doprava. Všechna ostatní tlačítka jsou obdélník. Zde kruhy ukazují, že s webem pracujete jinak, než byste čekali. (V tomto případě se stránka posouvá nahoru a dolů, ale také panely vedle sebe.)
Zervice také používá kruhy pro tlačítka a navigaci, ale jiným způsobem. Levá navigace pomocí „tlačítek“ vás přenese z jedné stránky na druhou. Kromě toho web obsahuje kruhy pro umístění veškerého textu na rušné pozadí, takže přesně víte, kam se na obrazovce zaměřit.
Kruhy v aplikacích a mobilním designu


Kruhy v aplikacích mohou být také zábavné. V současné době jsem závislý na stovkách, což je hra nic jiného než kruhů. A hra má praktickou aplikaci pro navrhování s kruhy - potřebují prostor, aby dobře fungovaly. Ve hře se na obrazovce pohybují kruhy různých velikostí; pokud se dotknou, ztratíte. Je to stejný nápad s designem. Kruhy potřebují svůj vlastní prostor, aby byly nejfunkčnější.
Použití kruhů na menších obrazovkách však může představovat výzvu. Musí být dostatečně velké, aby je bylo možné snadno číst nebo vidět, a pokud kruh slouží jako tlačítko, musí být dostatečně velký, aby mohl klepnout.
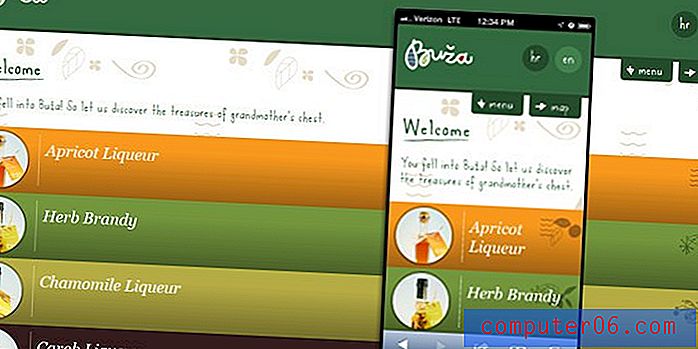
Buza používá kruhy jako tlačítka pro prodej. Jsou velké a izolované, díky čemuž je snadné na ně kliknout (nebo klepnout).
Kruhy v jiných projektech

Kruhy jsou také oblíbenou volbou pro loga a tvary na vizitkách. (To není překvapivé, protože v digitálním a tiskovém designu vidíme mnoho stejných trendů současně.)
Stejné důvody pro použití nebo nepoužívání kruhů platí pro tištěné projekty. Ale je tu ještě jedna úvaha ... tisk. Na rozdíl od digitálních projektů, které jsou uzavřeny v obdélníkové obrazovce, můžete ve skutečnosti vytvořit a navrhnout kruhové médium.
Letáky, samolepky, karty a další materiály, které jsou vyříznuty do tvaru, mají mimořádnou hodnotu, že se liší, když se používají netradičnějším způsobem. To může přinést zvláštní pozornost na projekt po ruce.
Jen si uvědomte, co je uvnitř kruhu. Pamatujte, že tvar je navržen tak, aby obsahoval něco. Ujistěte se, že tvar a vizuální obrázky a slova vytvářejí sjednocenou zprávu. Toto funguje velmi podobně jako použití kruhů jako rámečků pro obrázky v digitálních projektech.
Závěr
Jak tedy začít s kruhy? Existuje spousta skvělých zdrojů, které vám pomohou představit si možnosti, včetně jedné z mých oblíbených, Creative VIP.
Creative VIP využívá nejen množství kruhů ve svém designu a rozhraní, je to také brána ke skvělým nástrojům pro designéry. Právě teď najdete velké kolekce kruhových ikon, šablon pro návrh aplikací s kruhy, šablony vstupních stránek pomocí prstenů, kulatých jezdců a dokonce i několik odznaků. (Jsem členem a miluji tento zdroj, i když pro nic víc než pro inspiraci.)
Hodně štěstí v kruhovém designu!
Zdroje obrázků: Život v mých botách, Project Green, Janko ve Warp Speed, Milujeme kódování a kreativní sladké vizitky .