Vývoj plochého designu: tlumené barvy
Dnes posouváme plochý design na další úroveň. Ne každý projekt pracuje s některými odvážnými a jasnými možnostmi barev, které jsou běžně spojeny s plochým designem.
Nenechte se tím uvíznout. Nakopněte své schéma plochého designu zářez se ztlumenou paletou barev. Tato jemná změna může vašemu webu poskytnout módní přepracování a vyniknout mu v davu s plochým designem. Zde si vybereme několik webových stránek, které tento styl používají výjimečně dobře, aby vám pomohly vytvořit web pomocí plochého designu a ztlumené barevné palety.
Ztlumený základní nátěr

Pravděpodobně jste viděli variace palety plochých barev tisíckrát, a někdy tyto barvy prostě neodpovídají estetice designu, kterou hledáte. Dokonce i když se na ni obrací vše ostatní.
V takovém případě mohou ztlumené možnosti barev fungovat skvěle. Použití ztlumené barevné palety s rovnou estetikou je klasické, leštěné a dost odlišné, aby vyčnívalo ze všech ostatních plochých projektů.
Co je ale ztlumená paleta barev? Pro účely této konverzace je to jakýkoli vysoce nasycený odstín (např. Barvy z plochých barev UI) a přidání odstínu, tónu nebo stínu, aby byl méně jasný a tlumenější. Výsledkem je často měkčí, klidnější barva, se kterou lze snáze pracovat a přizpůsobit se celkovému designu.
Z obrázků níže můžete vidět, jak mohou stejné barvy z plochých barev uživatelského rozhraní vypadat odlišně se změnami bílé nebo černé barvy použité s nimi. A to je prostě řečeno o ztlumené paletě barev. Zbytek estetické podoby designu může podle vašich představ co nejtěsněji (nebo volně) dodržovat zásady plochého designu.
Odstíny

Tóny se vytvářejí, když přidáte bílou barvu, která ji zesvětlí. Tato barva je často výrazně světlejší než původní barva a obvykle se označuje jako pastel. Tóny se mohou pohybovat od téměř bílé až po několik doteků světlejší než plně nasycená barva. Často mají lehčí, jemnější pocit a vytvářejí uklidňující estetický než odvážnější a jasnější možnosti.
Tóny dobře fungují s fotografiemi a jsou oblíbené na stránkách s ilustracemi. Tyto světlejší barvy často upadají od hlavní estetiky a jsou nejvhodnější pro designové účely, když jiným obsahem, jako jsou obrázky nebo slova, musí být ohnisko.

Jack Horner používá tónované barvy v celém bočním designu pro ostrý kontrast s černými akcenty. Žlutá na domovské stránce je tak lehká, že by bylo těžké zjistit, jestli ne pro jasnější přízvuk. Web také používá tónovanou zelenou pro výzvy k akci a důležité informace v průběhu návrhu, aby uživatelé zůstali v kontaktu.

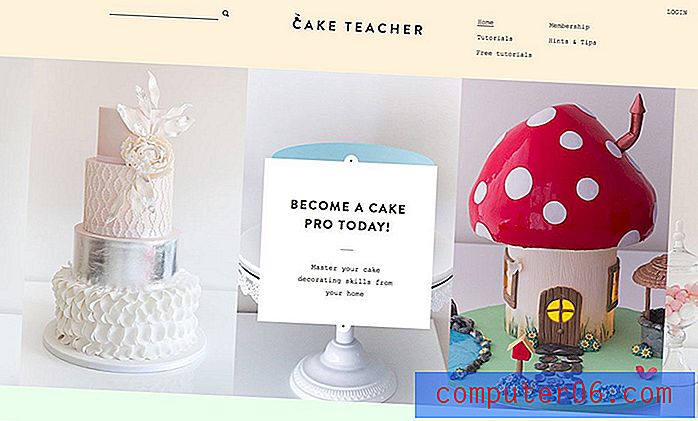
Cake Teacher používá podobnou světle žlutou a zelenou paletu barev, ale s odlišným tónováním. Žluté barvy jsou o něco světlejší a zelené jsou o něco světlejší než barvy na webu Jack Horner. Jemná tónovaná paleta pomáhá uživatelům soustředit se na fotografie dortu uprostřed obrazovky, zejména na ty, které mají jasnější barevné možnosti. Kontrast světla a jasu pomáhá vytvořit centrum fokusu pro design.
Stíny

Odstíny jsou výsledkem barev s přidáním černé. Díky tomu bude barva tmavší a pro oči bude těžší. Rozsah pro přidání černé je něco od téměř černé s nádechem barvy až po dotek tmavší než původní odstín.
Stíny mohou dobře fungovat v určitých typech prostředí, často při použití s méně černou barvou. Projekty, které jsou opravdu tmavé a obsahují hodně černé, mohou vést k obavám o čitelnost, pokud nebudou provedeny výjimečně dobře. Jedna věc, kterou mnozí lidé nesprávně předpokládají, je, že odstíny musí vypadat černě, ale zejména při vývoji barvy z tradičních schémat plochého designu tomu tak vůbec není.

Prodejní vyskakovací okno pro prodejce Ann Taylor používá kombinaci odstínů pro jednoduché zelené promo, které je snadno čitelné a atraktivní na pohled. Estetika využívá spoustu plochých konceptů a módních prvků, jako jsou tlačítka duchů a výrazná typografie, ale stínované odstíny jsou něco jiného než „tradičně“ byt. V kombinaci se žlutým textem (díky tónu) je ztlumená plochá paleta nápadná a moderní.

Café Frida používá sadu barev, která není vůbec běžná. Stínované žluté, zelené a dokonce i bílé vytvářejí pocit vintage. Barvy jsou silné, ale nepřekonatelné. Jsou poutaví, ale ne docela vzrušující. Tato kombinace nastaví scénu pro kavárnu, která je dobře provedena pomocí posouvání na domovské stránce.
Tóny

Tóny jsou vytvářeny kombinací bílé a černé s barvou, aby vypadaly jemněji. Většina barev je ve skutečnosti vytvořena pomocí tónů. Jsou to komplexní barvy, které mají téměř univerzální přitažlivost, protože vytahují z více částí barevného spektra. Právě tato jemná kvalita dělá tóny nejlepší volbou návrhářů a umělců pro většinu projektů.
Tóny fungují téměř v každém estetickém provedení díky své příjemné povaze.

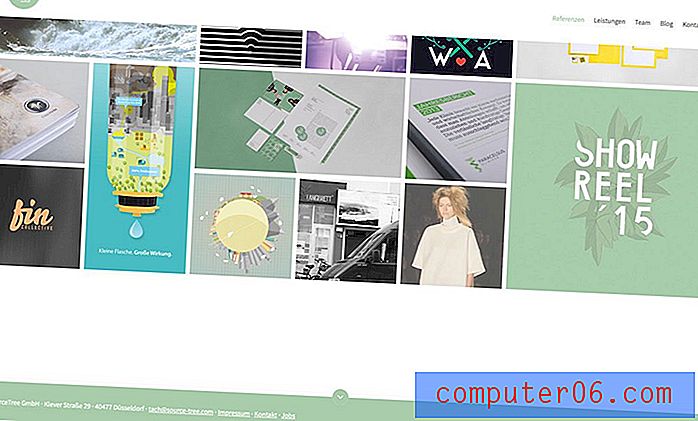
Zdrojový strom používá bledý, téměř uklidňující, zelený po celém webu. To je kombinováno s jinými záblesky tónované barvy, stejně jako pro ostatní předvedené projekty. Co je příjemné na této barvě je, že tónování dává webu příjemný pocit. Jen si představte, jak odlišný by tento web vypadal, kdyby používal Emerald z ploché palety na všech místech, kde se používá tónovaná barva. Barva téměř dává prostor menším boxům a animovaným prvkům, což by se nestalo s takovou vizuální lehkostí, kdyby byla barva výrazně jasnější.

Institut pro víru, práci a ekonomii používá kombinace složitých barevných tónů k přesunutí uživatelů z hlavního obrázku dolů po stránce k výzvě k akci. Tmavě modrá a nažloutlá kombinace je snadno čitelná díky vysokému kontrastu a vizuálně zajímavá, protože barvy jsou vaším standardním párem modrá a žlutá. Barvy se používají v celém návrhu, aby pomohly vytvořit zaměření na celý design a vést uživatele k akci a kliknutí na celém webu.
Závěr
Když se odbočujete z některých tradičních barev plochého designu, nemusíte si vybírat jednu z výše uvedených barevných technik. Můžete kombinovat odstíny, odstíny a tóny a vytvořit tak něco, co je naprosto poutavé a odlišné.
Skutečnou lekcí v těchto jednoduchých případových studiích je toto: Nenechte se dohonit tím, že budete muset používat trend „podle knihy“. Prolomte jinou techniku, aby byl váš trend a využití vaším. Tyto příklady ukazují, jak úžasná změna může být pouze paleta barev, zatímco stále pracuje na designech, které jsou ploché povahy.