Jak přizpůsobit šablonu makety webových stránek
Šablona maketa webové stránky může zachránit život designu. Usnadňuje předvádění koncepce designu webových stránek v prostředí, které představuje skutečné použití (na mnoha různých zařízeních). Jak ale můžete přizpůsobit vzorovou šablonu webových stránek a nechat si svůj vlastní design? Zde je návod.
Existují dva způsoby, jak začít. Můžete si vytvořit vlastní šablonu maketa webových stránek, kterou chcete použít v projektech, nebo si ji stáhnout a začít rychle. Skvělá věc je, že existuje tolik možností šablon, které klientům pomáhají vizualizovat nový design v reálném čase.
Zde je vše, co potřebujete vědět o přizpůsobení šablony (stejně jako nalezení skvělé šablony, abyste mohli začít).
Prozkoumejte makety webových stránek
Co je šablona maketa webových stránek?
 Klienti rádi vidí hotový design v maketové šabloně, protože jim dává lepší představu o tom, co tým designérů myslí.
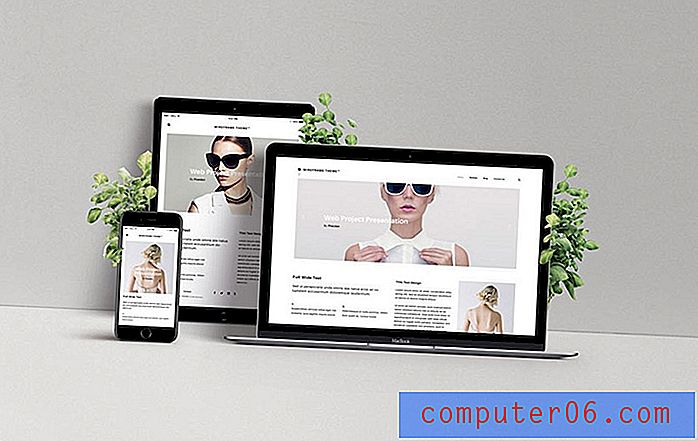
Klienti rádi vidí hotový design v maketové šabloně, protože jim dává lepší představu o tom, co tým designérů myslí. Většina šablon maket webových stránek je ve formě upravitelného souboru Adobe Photoshop. Návrh je vytvořen tak, že můžete vložit snímek obrazovky svého webu do realisticky vypadajícího rámečku, například zobrazení domovské stránky webu na skutečném počítači, tabletu nebo mobilním zařízení.
Šablony maket webových stránek mohou zahrnovat jeden obrázek, více obrázků a vykreslení v různých orientacích. Dobrý maketa může poskytnout skvělou vizualizaci toho, jak bude hotový produkt vypadat při skutečném použití.
I když si můžete vytvořit vlastní makety, existuje spousta možností ke stažení. Většina těchto šablon je vytvořena jako soubory PSD pomocí vrstev a inteligentních objektů k vytvoření konečného návrhu při zachování vizuálních vlastností souboru. To se hodí, když používáte maketu, která používá zajímavou orientaci, jako je 3D nebo perspektivní pohled.
Většina šablon maket webových stránek obsahuje kombinaci vektorových a rastrových obrázků, takže je exportujte opatrně. Chcete-li se ujistit, že váš obrázek na webu vypadá tak dobře, jak je to možné, před jeho zobrazením.
Jak přizpůsobit šablonu makety
Zatímco soubor Photoshopu s několika podivně vypadajícími vrstvami může být trochu zastrašující, přizpůsobení makety šablony není složitý proces. Stačí:
- Najděte šablonu maketa webových stránek, která se vám líbí. (Můžete si vytvořit svůj vlastní, ale s tolika skvělými možnostmi, které jsou k dispozici, doporučujeme možnost stažení.) Vyhledejte šablonu, která vyzdvihuje funkce vašeho návrhu, jako je několik zobrazení responzivních webů (stolních počítačů, tabletů a telefonů), s pozadí, které odpovídá stylu projektu (bílé nebo černé versus barevné pozadí nebo foto-realistický styl).
- Rozbalte stahování a potvrďte, že máte všechny potřebné části: Soubor PSD s upravitelnou maketou, JPG, který vám ukáže, jak by měl design vypadat (volitelné) a soubor informací nebo souboru readme s veškerými licenčními informacemi a pokyny.
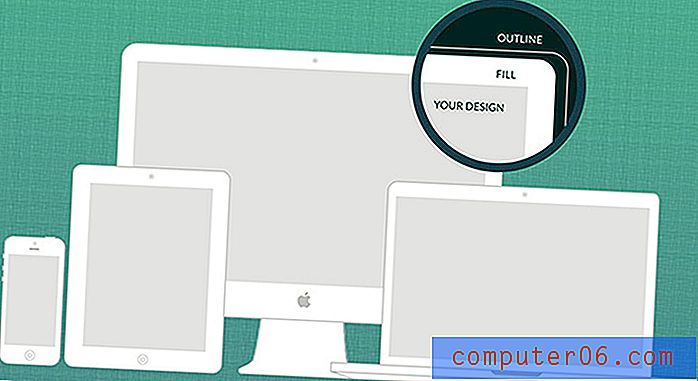
- Otevřete soubor PSD ve Photoshopu a podívejte se na vrstvy. Podívejte se na vrstvu, která říká „Drop Your Design Here“, nebo podobně (vždy existuje jedna, která vyniká touto instrukcí!)
- Poklepáním na tuto vrstvu ji otevřete.
- Vezměte si vhodné snímky obrazovky svého návrhu, velikosti pro optimální rozlišení a ukázat přesně to, co chcete, aby lidé viděli v konečném návrhu makety.)
- Zkopírujte a vložte nebo přetáhněte obrázky nebo obsah do příslušné vrstvy a podle potřeby změňte velikost tak, abyste vyplnili mezeru.
- Stisknutím kláves Ctrl-S nebo Cmd-S uložte inteligentní vrstvu a poté se vraťte k původnímu obrázku. Voila! Měli byste vidět svou novou screenshot v maketě.
- Exportujte soubor pomocí velikosti a formátu, který potřebujete, pro zobrazení.
Jak používat šablonu makety webových stránek
Jakmile si upravíte šablonu makety webových stránek, co s ní uděláte? Tyto zdánlivě jednoduché návrhy mají mnoho praktických aplikací. Šablonu makety webových stránek můžete použít k:
- Ukázka návrhů pro klienty
- Připravit marketing a propagace po uvedení na trh
- Zahrnout do tištěných portfolií
- Když plánujete předvést finální návrh, sumbitujte soutěžní příspěvky
Vše, co musíte udělat, abyste mohli použít šablonu makety webových stránek, je export vašeho přizpůsobeného návrhu do použitelného formátu. Většinou to zahrnuje dvě možnosti - obrazový soubor s vysokým rozlišením pro tiskové aplikace a soubor s webovým rozlišením, které lze použít online nebo ke sdílení e-mailů.
Kde najít šablonu maketa webových stránek
To vše zřejmě vyvolává otázku: Kde najdete jednu z těchto šikovných šablon webových stránek? Existuje spousta bezplatných a placených možností dostupných z různých zdrojů.
Máme také několik skvělých zaokrouhlení, která zahrnují spoustu maket, které můžete začít hned.
- 20+ nejlépe reagujících šablon webových stránek a aplikací
- 20+ Nejlepší webové stránky PSD Perspektivní makety
10 bezplatných webových stránek maket začít
Abychom se ujistili, že jste všichni připraveni začít používat makety webových stránek, našli jsme 10 skvělých a bezplatných možností, které vám pomohou začít. Některé z těchto maket lze nalézt i v jiných kolech Design Shack.)
2 MacBook Pro Desk Mockups

Responzivní předváděcí makety PSD

Vektor Apple obrys zařízení PSD

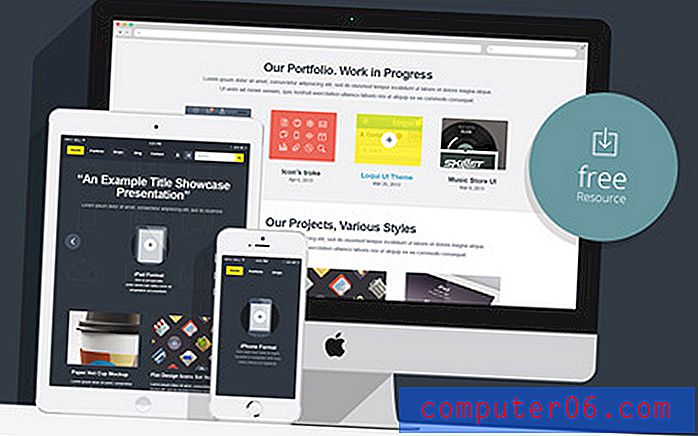
Plochá responzivní vitrína

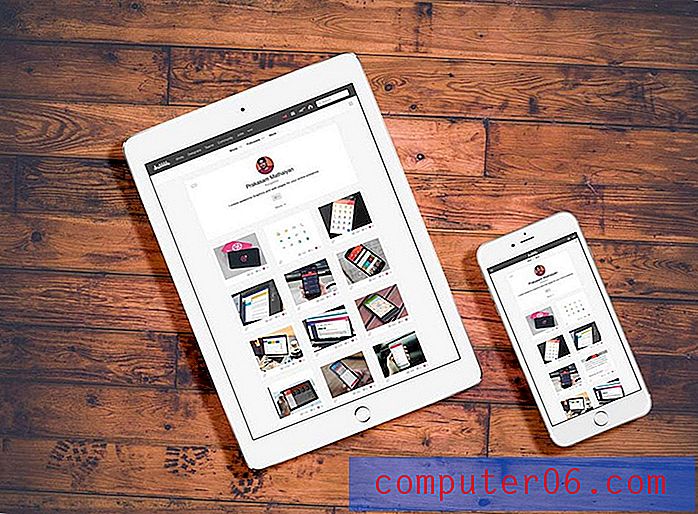
Bílý iPad a iPhone podlahová maketa

MacBook a iPhone na stolním maketu

Makety drátových modelů zařízení Apple

Citlivý Web Design Showcase Maketa

Maketa MacBook Air

MacBook Pro Retina Display PSD

Závěr
Přizpůsobení šablony makety webových stránek k předvedení projektu je skvělý nástroj, který máte ve svém arzenálu. Dokonce i když máte na přípravu na prezentaci pouze několik minut, můžete svůj web navrhnout do reálného scénáře, který bude mít leštěný vzhled.
I když vám asi nebude záležet na celkové prezentaci designu nebo nápadu, klienti si to určitě všimnou. To je jeden z těch rychlých a snadných zkratek, které mohou návrháři (a nezávislí pracovníci) udělat, aby udělali skvělý dojem. Bavte se přizpůsobením šablony pro své projekty!