Jak navrhnout profesionální PowerPoint prezentaci
Naše řada tipů na návrh prezentace nastínila některá obecná pravidla a nápady, kterými můžete žít, abyste vytvořili lepší a profesionálnější prezentace. Dnes to chceme sledovat tím, že vás provedeme samotným procesem navrhování prezentace od začátku do konce.
Rozdělíme každý krok procesu návrhu, od výběru barev a obrázků až po správné použití bílého prostoru. Poté, co si to přečtete, byste měli být připraveni navrhnout své vlastní krásné prezentační snímky, které vaši spolupracovníky zahanbí.
Použití předem vytvořené šablony PowerPoint může být dobrým výchozím bodem pro mnoho lidí (shromáždili jsme pro vás některé z nejlepších šablon PowerPoint!). Ale pokud chcete navrhnout svůj vlastní od začátku do konce, jste na správném místě!
Prozkoumejte šablony PowerPoint
Slovo o obsahu
Obvykle se hodně zabývám obsahem předcházejícím návrhům a prezentace nejsou výjimkou. V ideálním případě budete mít téma a mnoho nebo veškerý obsah nastínený dříve, než se zamyslíte nad designem. Tímto způsobem bude v každém ohledu utvářet vzhled vašeho návrhu, a proto práce s předem vytvořenými šablonami není vždy tím nejlepším tahem (i když obecné šablony mohou za určitých okolností fungovat skvěle).
Důvod, proč to vychovávám, je ten, že pro tento projekt nemám na mysli skutečnou prezentaci. Budu běžet se základním tématem, ale textové informace budou zcela zástupné. Výběr obrázku, písma, barvy a rozvržení by se nemusel nutně shodovat s mým, ale měl by odrážet téma a obsah, se kterým pracujete.
Výběr barevného schématu
Než začnu Photoshop otevírat (ano, navrhuji snímky aplikace PowerPoint / Keynote ve Photoshopu a vkládám je do nich), chci najít barevné schéma, na kterém bude založen celý můj design. Když potřebuji rychle najít několik barev, které se spojí, obvykle začnu Adobe Color CC. Nejen, že je to skvělý způsob, jak si vytvořit vlastní barevná schémata, je to také vynikající zdroj k nalezení schémat vytvořených ostatními, které můžete jen chytit za své projekty.
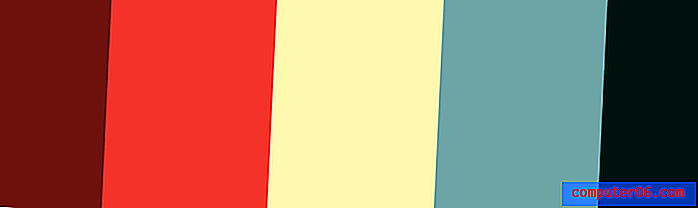
Jak to bude mít štěstí, líbilo se mi úplně první barevné schéma, které jsem viděl při otevření barvy. Toto schéma bylo uvedeno na domovské stránce a vypadalo jako skvělé místo, kde začít náš design prezentace.

Nyní, pokud jste chtěli získat vše přesně v pořádku, můžete vytvořit seznam hodnot RGB nebo Hex, ale dávám přednost rychlejší a přímější trase. Obvykle dělám snímek obrazovky barevného schématu, vložím jej do mého dokumentu a natáhneme jej přes plátno na své vlastní vrstvě, aby byl snadný přístup. Tímto způsobem mohu rychle aktivovat vrstvu, kapátkem barvu, kterou chci, pak vrstvu skrýt a vrátit se do práce. Je to trochu jako mít paletu barev, abych si namočil štětec.
Navrhování krycího sklíčka
Nyní, když máme barevné schéma, bude práce na designu mnohem jednodušší. Trik, který designéři často používají v prezentacích, spočívá v co největším využití barevného schématu. Pokud jste novým designem, pravděpodobně si budete myslet, že je to příliš snadné, příliš prosté nebo dokonce, že to nějak podvádí, ale věřte mi, bude to mnohem přitažlivější a profesionálnější než ta příšerná knihovna Microsoft Clipart, kterou máte rádi hodně.
Nejprve si jednoduše vezměte jednu z vašich barev ze schématu, které jste si vybrali, a zaplavte tím pozadí snímku (vybral jsem # 631c25). Dobrá práce, je tu vaše zázemí. Neboj se. Bude to vypadat skvěle. Nyní hodíme nějakou typografii.
Výběr písma
Výběr písma je hlavním problémem pro designéry. Tendence je myslet si, že většina písem je „nudná“ a hledat něco vzrušujícího a zábavného. To nevyhnutelně vede k použití Comic Sans nebo nějakého jiného stejně příšerného písma.

Pokud nejste učitelem základní školy, vaše prezentace by nikdy neměly vypadat takto. Místo toho, proč nezkoušíte jedno z těch „nudných“ písem, abyste zjistili, zda můžete přijít s něčím, co se vám líbí.
Kombinace písem může být složitý úkol a může vyškoleným okem vytáhnout. Naštěstí designéři fontů již vytvořili sbírky, které spolu dobře spolupracují, a pokud nejste designérem, usnadňují vyjmutí skvělé typografie. Trik je jen zůstat v rodině. Znovu vím, že to zní chromě, ale funguje to opravdu dobře, pokud se ujistíte, že dva vybrané styly jsou velmi odlišné.
Například jsem si vybral Helvetica Bold Condensed a Helvetica Light pro můj krycí sklíčko. Všimněte si, jak se písma liší od sebe, pokud jde o tloušťku. Volba dvou stylů, které jsou relativně blízké, způsobuje vizuální zmatek a mělo by se jim obecně zabránit. Místo toho, co chcete, je kontrast a spousta.

Zarovnání a rozvržení
Všimněte si několika věcí o tom, jak jsem nastavil tento snímek. Nejprve jsem použil silné zarovnání doleva pro text. Jak říkám v téměř každém konstrukčním článku, který píšu, zarovnání středu by mělo být poslední možností, ne první. Má to tendenci být nejslabším zarovnáním textu, které si můžete vybrat, s tvrdým okrajem výrazně zvyšuje čitelnost (všimněte si, že stránky knihy nejsou zarovnané na střed).
Všimněte si také velkorysého mezeru, které jsem použil. Pamatujte, že nemusíte sníst každý centimetr prostoru. Dáte-li vašemu textovému prostoru možnost dýchat, vaše rozložení ohromně pomůže a dává designu čistý vzhled.
Přidání obrázku
V tuto chvíli by vás mohlo zajímat, proč jste ztratili čas čtením, takže bych vám mohl dát tak jasnou radu. Pravda je, že většina lidí, kteří vytvářejí prezentace, by je mohla zlepšit o 100% na základě výše uvedených rad. Uvědomuji si však, že minimalismus může být pro některé lidi příliš extrémní, takže hodíme do obrazu, aby to vypadalo hezky.
Protože náš text je vlevo, chtěl jsem na pravé straně najít něco trochu těžkého. Obecným tématem, které budu hledat, jsou „městské fotografie“ za předpokladu, že jsem měl nějakou architekturu nebo prezentaci zaměřenou na město. Znovu si budete muset vybrat iamges relevantní pro vaše vlastní téma.
Chytil jsem tento snímek Flickr Creative Commons od fotografa Ben Sprenga.

Teď, kdybychom právě udělali tento obrázek naším pozadím, text by se stal nečitelným a my by jsme prokopávali naše barevné schéma. Místo toho, co uděláme, je nastavit ho na barevný snímek a nastavit náš režim prolnutí na Overlay. Pak hodte svou krytí na přibližně 45%.

Jak vidíte, pomáhá to vypadat mnohem zajímavěji, ale text a barvy zůstávají docela neporušené. Je to jednoduché řešení, které zvyšuje zájem o jinak jednoduchý design.
Přidání snímků s obsahem
Obálka se může zdát, jako by to byla jen malá část bitvy, ale ve skutečnosti jste již nastavili tón celé prezentace. Už máte své téma, barevné schéma a písma. Nyní musíte pro svůj obsah nastavit několik různých rozvržení.
Nezapomeňte, že vše je velmi jednoduché, a to včetně úrovně obsahu, který zahrnete. Kromě designu to jsou jen dobré prezentační taktiky, které se naučíte v každé třídě řečnictví. Naplnění diapozitivů vším, co řeknete, je zbytečné. Dalo by se jen poslat e-mailem všem snímky a drž hubu.
Místo toho jsou snímky určeny pouze jako vizuální pomůcka. Ukažte snímek s vaším celkovým tématem nebo hlavním bodem, pak promluvte zbytek bez přečtení. Nic není horšího, než sledovat, jak chlap čte své poznámkové karty slovně za slovo po dobu třiceti minut, kromě toho, že možná sleduje chlapa, jak se otočí zády k publiku, aby si po celou dobu mohl nahlas přečíst vaše snímky nahlas! Můžete se smát, ale viděl jsem, že se to stalo lidi.
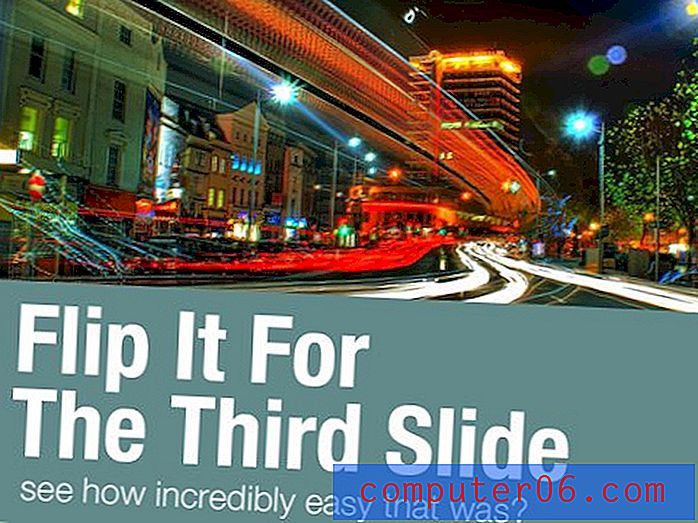
Pro náš první obsahový snímek vezmeme další Flickr fotografii a nastavíme ji na spodní část našeho snímku při plném krvácení. Pak nastavíme horní část na jinou barvu z našeho schématu a hodíme do nějakého textu pomocí stejného přesného formátování, jaké jsme použili na obálce.

Podívejte se, jak to úzce připomíná téma, které jsme již vytvořili, zatímco stále vypadá výrazně jinak? To je klíč k dobrému designu prezentace: soudržnost bez redundance.
Nyní pro náš třetí snímek můžeme jednoduše udělat inverzi druhého snímku s novou barvou a novým obrázkem.

Přidání informačních prvků
Bylo by hezké, kdyby každý prezentovaný snímek, který kdy byl představen, mohl fungovat v plném krvácení, ale pravdou je, že to prostě není praktické. Často se stává, že prezentujete grafické informace nebo nějakou jinou položku, která nemusí nutně znamenat fotografii.
Moje rada je zde se pokusit držet co nejblíže vašemu tématu. Pro snímek níže jsem zaplavil celé pozadí plnou barvou z našeho původního schématu a vytvořil rychlý 3D graf s bílými sloupci (v Illustratoru jsem nakreslil několik plochých rámečků a aplikoval 3D efekt).

Jak vidíte, tento snímek je velmi zaměřen na informace, a přesto neobětuje estetiku a jednoduchost, kterou jsme již zavedli.
Jste všichni nastaveni
Odtud můžete přijít s jedním nebo dvěma více alternativními návrhy snímků a pak se mezi nimi střídat po celou dobu vaší řeči. Výsledkem je prezentace, která je krásná, velmi čitelná a vysoce profesionální. Bonus spočívá v tom, že jednoduchý a přímý design bude pravděpodobně mít za následek méně práce než hororová show naplněná klipartem.
Skvělý design většinou neznamená, že byste byli obzvláště uměleckí nebo věděli, jak vytvořit úžasná složitá uspořádání. Místo toho se jedná o prezentaci informací atraktivním a uživatelsky přívětivým způsobem. S tímto cílem si uvědomujete, že se pravděpodobně pokusíte příliš tvrdě, pokud je váš konečný výsledek ošklivý. Zkuste vystřihnout polovinu nebo více prvků na jednom z vašich snímků a dát tomu, co zbylo, silné zarovnání doleva nebo doprava se spoustou mezer.
Závěr
Doufám, že vás tento článek přesvědčil, abyste jednou a navždy opustili galerii klipartů. Výhody čistého, minimálního designu v prezentacích jsou jasné: informace se snáze přijímají a konečný výsledek je profesionálnější než nepořádek informací, které obvykle vidíte na prezentačních diapozitivech.
Samozřejmě, pokud chcete rychle začít, procházejte naší sbírkou nejlepších šablon PowerPoint a najdete tu krásnou sadu předem připravených návrhů!