The Illusive Click: Struktura návrhů pro ovlivňování chování
Klikněte na. Ten zvuk znamená, že jste odvedli svou práci. Uživatel si vaši stránku prohlédl a provedl akci, kterou chcete.
Jak je toho dosaženo? Měli byste o tomto cíli uvažovat více, když strukturujete své návrhy? Jakým chybám byste se měli vyvarovat? Čtěte dál a zjistěte to.
Prozkoumejte zdroje návrhu
Končí a znamená
Vyděláváte kliknutím, je ve web designu více vznešený cíl? Vypadá to tak jednoduše, že? "Ahoj, jen klikni sem!" V praxi však jediný bod působení může sloužit jako samotný účel celého návrhu. Všechno, co jste se snažili celé týdny stavět, spadá do jediného stisknutí tlačítka, uživatele buď přesvědčíte, nebo se pohnou dál.
„Kliknutí znamenají výplaty bezpočet jednotlivců po celém světě“Tolik času, úsilí a myšlenek je věnováno výdělkům. Je to hra psychologie, snažíte se ovlivnit myšlenky jiné osoby, aby je skutečně přiměly provést tak, jak chcete. Je to také hluboká logická skládačka, „Které barvy, tvary, rozvržení a zasílání zpráv napomáhají chování klikání?“ Jsou spuštěny testy A / B, jsou prováděny studie, jsou utraceny tisíce dolarů, vše s konečným cílem získat ten malý kurzor tam, kam chcete.
Kliknutí znamenají zákazníky, kontakty, prodejní potenciály, e-mailové registrace, spokojenost sponzora, větší zobrazení stránek; kliknutí znamenají výplaty bezpočet jednotlivců po celém světě.
Jako webový designér jsou kliknutí často konec, který vás ospravedlňuje, prostředky. Jedním z velmi důležitých aspektů vaší kariéry je naučit se vydělat tento svatý grál digitálního chování. Pojďme diskutovat o některých strategiích, jak to udělat.
Bar Camp
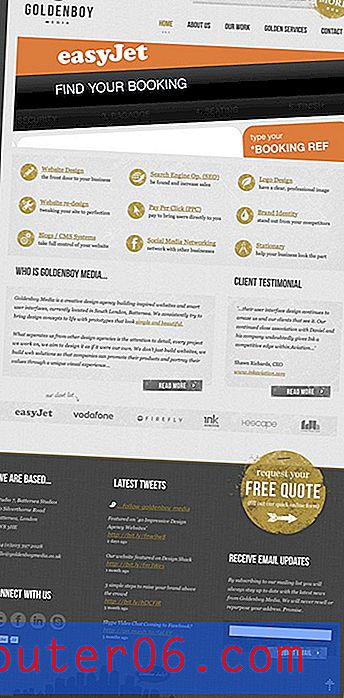
Vždy raději učím příkladem, abyste získali reálný obraz o tom, jak lze znalosti aplikovat. Náš první příklad pochází z nádherně navržené stránky pro Barcamp Omaha.
Nyní se jedna z největších chyb, kterou můžeme udělat, když mluvíme o výdělcích, omezuje na naše zaměření:

To je opravdu krásné tlačítko. Dobře kontrastuje s barvou pozadí, typografie je atraktivní a rozložení je perfektní. Není to však jediná část stránky, která se snaží kliknout. Ve skutečnosti lze říci, že primární zaměření celé stránky je zaměřeno na tento cíl. Vraťme se tedy o krok zpět a analyzujeme obsah stránky, protože se týká tohoto rozhodujícího prvku.

Nyní můžeme získat mnohem více vhled do toho, jak tok komunikace funguje a nasměruje vás k rozhodnutí. První věc, kterou si na stránce všimnu, je použití červené: datum, logo a tlačítko skutečně vynikají, protože používají tento pop barev na jinak velmi modré stránce. Všimněte si, jak se tlačítka sociálních médií téměř shodují s pozadím v porovnání.
Velkou roli hraje také velikost tlačítka ve vztahu k jinému prvku. Jistě, vaše oči by na chvilku mohly zachytit malé červené rande, ale na tuto stránku se nemůžete dívat déle než vteřinu, aniž byste byli přitahováni k tomuto obrovskému tlačítku.
Jednou z nejdůležitějších věcí, které se kdy jako designér naučíte, je to, jak strukturovat hierarchii komunikace. Designéři nepřidávají krásu pouze nudné stránce, vytvářejí pořádek z chaosu a vytvářejí logické a úmyslné toky informací.
Tato hierarchie je zásadní pro cíl řízení chování uživatelů. Správně navržená stránka je taková, která uživatelům umožňuje hledat, kde je chcete, kdy chcete, a následně dělat, co chcete, když chcete. Nejbláznivější částí je, že to musí být dokonale vyvážené s plněním cílů uživatele: co chce uživatel, jaké akce chce uživatel podniknout? Pokud dokážete najít způsob, jak dosáhnout cílů svého klienta a cílů svých uživatelů, udělali jste svou práci dobře.
Komunikace, která posiluje činnost
Dalším důležitým aspektem řízení akce uživatele je skutečná slovní komunikace na stránce. Web Barcamp má velmi zajímavou lekci, kterou nás v této oblasti naučí:

Zapomeňte na to, co odstavec říká, na okamžik si jej přečte jeden ze šesti návštěvníků, zaměřme se na nadpis: „Awww Yeah!“ To je hloupé, neprofesionální, nevhodné a celá řada dalších negativních přídavných jmen. Je však také skvělý a přesně to, co stránka potřebuje.
Klasická teorie prodeje učí následující lekci: přimět lidi, aby se při nákupu cítili dobře. Lidé kupují dva typy věcí: to, co chtějí a co potřebují. První z nich přináší mnohem větší spokojenost, ale může být i těžší, protože lidé mohou snadno mluvit o nákupu, něco, co nemůžete dělat s vodou a elektřinou. Vaším úkolem jako prodejce je eliminovat váhání při nákupu tím, že se akce jeví jako naprosto příjemná. Nechte mě zapomenout, že se zadlužím za 25 000 dolarů rozptylováním mě tím, jak skvěle se budu cítit za volantem tohoto nového auta.
Ať už se vám to líbí nebo ne, používáme podobnou taktiku v oblasti webdesignu a copywritingu (nechtěli jste vždy být špinavým prodejcem aut?). Akce, kterou návrháři společnosti Barcamp hledají, je přimět vás, abyste za svůj produkt utratili 10 $ (samozřejmě i poplatky). Mohli by vám říct o úžasném kariérním postupu, který bude mít za následek, ale to zní strašlivě jako nudný starý argument založený na potřebách a není vždy snadné přesvědčit lidi, že něco potřebují. Místo toho šli s „Aww Yeah!“. Najednou nemůžu pomoci, ale cítím, že tato transakce je něco, co se skutečně vyplatí. Že 10 dolarů nekupuje konferenční lístek, kupuje mi něco, co si zasloužím: dobrý čas.
V jednom jednoduchém nadpisu je spousta složité psychologie. Komunikace tohoto konceptu přímým a profesionálním způsobem by vyžadovala alespoň padesát slov. Slang poskytuje snadný, rychlý a široce srozumitelný způsob, jak zprávu zjednodušit.
Tripfab
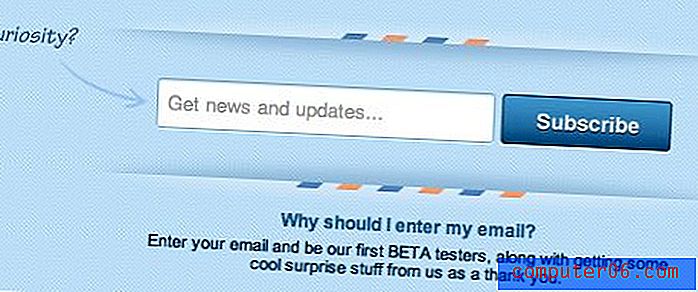
Zde je další příklad poměrně jednoduché stránky s primárním cílem. Tentokrát vás však designér nepřesvědčí, abyste si něco koupili, jen aby své jméno vložili do malého pole.

Stejně jako v předchozím příkladu, i tento vás zaujme atraktivním designem a lehkým, vtipným poselstvím. Všimněte si, jak kolem tlačítka a pole je velká odrážka, což pomáhá upozornit na tuto oblast. Návrháři však často něco podobného zálohují s něčím mnohem méně jemným:

Pojďme nakreslit šipku směřující tam, kde chceme, aby uživatel vypadal! Zní to směšně, že? V praxi to však funguje skvěle. Když uděláte šíp, moje oči se ho budou držet.
Znovu potvrzující akce
Když se zabýváte akcí, kterou chcete, aby uživatel podnikl, nezapomeňte, že o tom nemůžete být vágní. Všimněte si, jak tento návrhář porušil typickou konvenci s textovým polem. Namísto toho, aby byla výchozí hodnota pole příkladem nebo sadou pokynů pro to, co je třeba vyplnit, vám připomínáme, co děláte, provedením této akce: „získejte novinky a aktualizace.“
Níže je zpráva o tom, proč byste měli podniknout tuto akci. Slova jsou kapitalizována, slibuje se, je to přesvědčivý design. Tato myšlenka opětovného potvrzení tlačítka pro jednoduchou výzvu k akci s připomenutím toho, co budete dělat jeho stisknutím, je skutečně běžnou praxí.

Zde vidíme další příklad stejné strategie. Tlačítko slouží jako výzva k akci a je posílena zprávou o tom, proč byste měli dostat rýžovou misku. Při příštím vytvoření jednoduchého tlačítka přemýšlejte dvakrát o tom, jak můžete pomoci uživateli, který nad ním přejde, aby jej sledoval, a klikněte na něj.
Více než tlačítko
Jednoduchou zprávou tohoto příspěvku je zapojit se do cíleného designu. Stisknutí tlačítka „koupit nyní“ na již navržené stránce je snadná cesta ven, ale není to to, co jste si najali.
Místo toho před otevřením Photoshopu nebo vytvořením jediného drátového modelu přemýšlejte o tom, čeho se snažíte dosáhnout. Pokud je to jen estetické cvičení, skvělá, vaše práce je snadná. Pokud se však snažíte přimět uživatele ke koupi produktu, zahájení stahování, vyplnění formuláře nebo provedení jakékoli jiné akce, měli byste tam začít s návrhem a za tímto účelem vytvořit veškerý zbývající obsah na stránce. na mysli. Pečlivě vytvořte uživatelský dojem, který návštěvníky povede po cestě, kterou chcete, aby jeli.
Závěr
V odvětví, ve kterém kliká na stejné výplaty, je čas se trochu více zamyslet nad tím, jak vytvářet návrhy, které skutečně ovlivňují akci.
Estetická přitažlivost je velká část rovnice, ale je to jen část vaší práce. Ujistěte se, že sledujete cenu a implementujete rozvržení, písma, barvy a zprávy, které pomáhají dosáhnout toho iluzivního cíle vydělávat kliknutím tam, kde je to nejdůležitější.