Zajímavé trendy v designu uživatelského rozhraní
Vždy hledám nové trendy v designu. Je pro mě fascinující, jak určité nápady vyzvedlo tolik designérů a implementovaly je nespočetně různými způsoby.
Dnes se chystáme konkrétně prozkoumat svět designu uživatelského rozhraní a uvidíme, jestli můžeme najít nějaké v současnosti populární trendy. Téměř více než kterákoli jiná oblast designu, jsou rozhraní extrémně předmětem neustále se měnících rozmarů návrhářů, a pokud nejste ve smyčce, můžete najít sami vytváření UI, které je zastaralé. Čtěte dále a uvidíte, co je trendem!
Prozkoumejte zdroje návrhu
Jsou trendy dobré nebo špatné?
Lidé obvykle čtou příspěvky o trendech jedním ze dvou způsobů: jako seznam příkladů věcí, které je třeba vyzkoušet, nebo jako seznam klišé, kterým je třeba se vyhnout. Jaký je správný způsob? Pokud je něco trendem, znamená to, že je to dobré nebo špatné?
Moje odpověď zní, že trendy jsou obecně celkem neutrální. Nejsou nutně skutečně dobré nebo špatné, jednoduše představují to, co si mnoho lidí myslí, že je v tuto chvíli v pohodě. Jak již bylo řečeno, trendy často dosáhnou bodu, kdy jsou tak nadužívané, že vám v ústech zanechávají špatný vkus.
Z tohoto důvodu vždy doporučuji, aby se každý designér neustále rozhlížel a vzal na vědomí to, co je v současné době v designu oblíbené. Seznámení s těmito konstrukty vám usnadní práci, ať už se chystáte zapadnout do davu, nebo udělat něco zcela jedinečného (musíte vytvořit, co není jedinečné, abyste vytvořili něco, co je).
S ohledem na to se podívejme na tyto trendy!
Vše inspirované iOS
Je obtížné říci, že platforma iOS společnosti Apple „vlastní“ určitou estetiku, ale obecně tvrdě pracující vývojáři za skvělými aplikacemi pro iPhone a iPad, které všichni známe a milujeme, vytvořily docela specifický vizuální styl, možná vedený společností Apple nebo Apple. sleduje lidi z třetí strany.
Bez ohledu na to, od přeformátovaných širokoúhlých rozložení ve více sloupcích až po to, co někteří považovali za příliš skeuomorfní estetiku, můžete obvykle identifikovat rozhraní iOS, když je vidíte. Alespoň to tak bývalo. S Lionem a nadcházejícím Mountain Lionem Apple integruje podobné vizuální nápady do OS X a rozhodně to nejsou jediní, kdo skočí na myšlenku, jak tento styl přenést do designu uživatelského rozhraní pro stolní počítače.

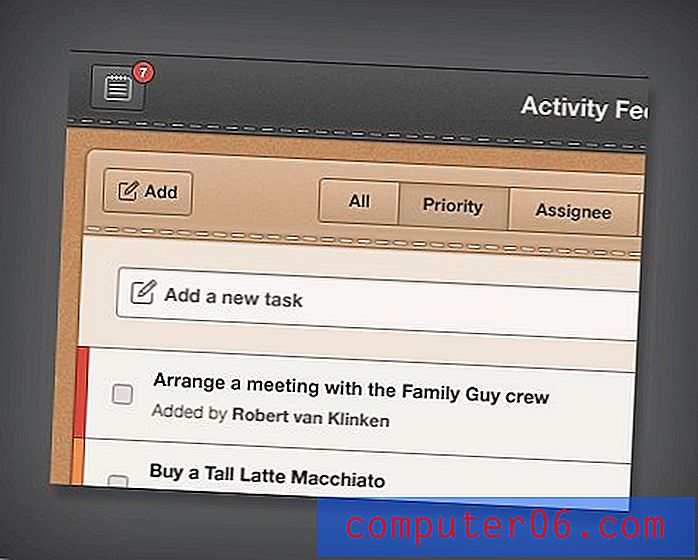
Nádherná střela Dribbble od Roberta van Klinkena výše je perfektním příkladem. Vzhledem k designu tlačítek a použití šití bych přísahal, že se jedná o aplikaci iPad. Ve skutečnosti je to však návrh webové aplikace pro produktivitu stolních počítačů.
I když uděláme krok zpět od stylu umělého realismu, existuje spousta dalších příkladů uživatelských rozhraní webových aplikací inspirovaných společností Apple. Záběr pod Pontusem Johanssonem je podobný stále jemnějším sklonům v oknech Finderu a chromatických aplikací z OS X.

Dřevěné pozadí
Tenhle není v žádném případě nový, Garage Band před lety představoval jakýsi druh dřevěné textury a jsem si jist, že před tím existuje spousta dalších příkladů. Tento trend je však rozhodně na vrcholu své popularity. Ve skutečnosti je to asi ta nejbližší věc, kterou 2012 má před příliš používaným lesklým webem 2.0 před několika lety.

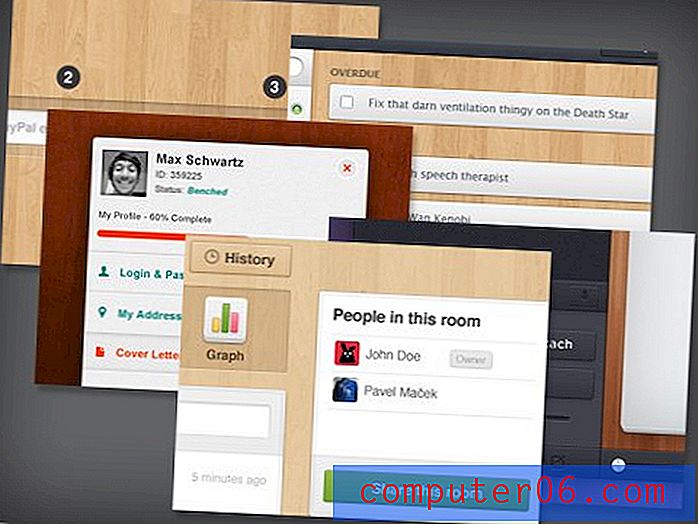
Designéři: Ix Techau, Pontus Johansson, Pavel Maček, Levi Wintering a Max Schwartz.
Dlouhá a krátká: dřevo je v současné době volbou textury uživatelského rozhraní (i když plátno / plátno je také velmi oblíbené). Uvidíte to v aplikacích pro iOS, Mac, webových aplikacích, Android aplikacích; všude. Jednou z věcí, které tuto tendenci živí, je široká dostupnost opravdu fantastických a bezplatných textur.
Hodně z toho začalo výstřelem Matthew Skiles, který byl nahrán do Dribbble způsobem zpět v červenci 2010. Bylo krásné, podrobné a bezplatné použití v jakémkoli projektu bez uvedení zdroje.

Výsledkem bylo poměrně málo aplikací, které si to vyzvedly pro svá rozhraní, což vedlo k tomu, že ostatní uvolňovaly podobné volné textury a ty, které vyzvedli návrháři rozhraní, a cyklus stále pokračuje o dva roky později! Domnívám se, že je tento trend příliš využíván? To se vsaď. Skočil jsem na palubu sám? Samozřejmě!
Retro rozhraní
Zdá se, že všechny trendy, na které jsme dosud poukázali, berou perspektivu „realismu“, aby softwarová rozhraní vypadala jako fyzická rozhraní ve skutečném světě. V rámci této tendence existují i další dílčí výklenky, z nichž nejvíce utonulých bývá něco retro.

Designéři: Callum Chapman, Mike | Kreativní mincovny, Gökhan Kurt a Gianluca Divisi
Návrháři absolutně milují přestavbu zařízení z minulých desetiletí pomocí pixelů. V této oblasti uživatelského rozhraní jsou určitě vzestupy a pády. Některá rozhraní skončí pocitem spěchu a neohrabanosti, přičemž retro aspekt je spíše nepříjemnou překážkou než něčím, co ve skutečnosti prožívá zážitek.
Jak již bylo řečeno, některá retro rozhraní jsou velmi příjemná. Retro komponenta je zde klíčovým aspektem příjemné povahy aplikace. Například v aplikaci Mac „Okamžité“ přetáhnete své fotografie do staré kamery Polaroid, která poté vyplivne fotografii, zatímco čekáte, až se „vyvine“ stejně jako za starých časů. Není to ideální pro normální zpracování fotografií, ale pro pořizování retro snímků Polaroid, je to super zábava.

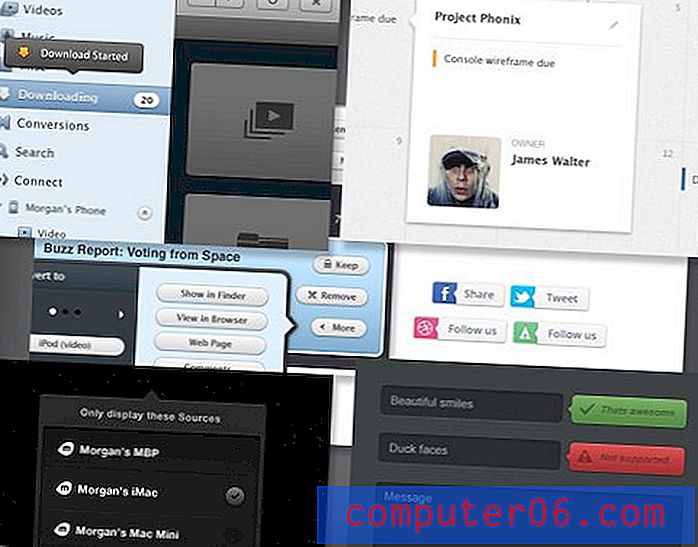
Oznamovací boxy
Vždy mě fascinuje, když se náhle vzlétne základní tvar a stane se populárním. V příspěvku z minulého roku jsme se podívali na to, jak stuhy převezmou web. Dnes vidím tuny a tuny tohoto tvaru, které budu označovat jako oznamovací rámeček pro nedostatek lepšího termínu.

Jak vidíte, jde v podstatě pouze o krabici s vyskočením trojúhelníku. Trojúhelník pomáhá přiřadit obsah krabice k formuláři, tlačítku nebo jinému obsahu a může být umístěn na jakémkoli okraji krabice. Nevěřte mi, že tento tvar je najednou super populární? Zde je několik příkladů, které jsem našel asi za dvě minuty vyhledávání.

Designéři: Morgan Allan Knutson, Jason Wu, Justalab a Mikael Eidenberg
Zdá se, že ji nemůžu najít, ale druhý den jsem dokonce viděl malou webovou aplikaci, která uživatelům umožňuje přizpůsobit a generovat tento tvar v čistě HTML a CSS. Je zábavné, jak se takové malé věci chytají a najednou je vidíte všude.
Aktualizace: Výše uvedený web je CSSArrowPlease. Díky komentátorovi Jackovi za to, že na to poukázal!
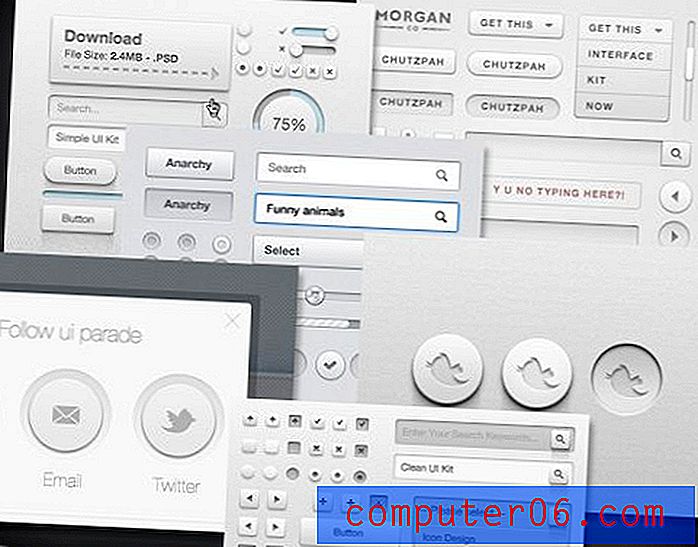
Sněhobílé uživatelské rozhraní
„Minimální“ pohyb je ve světě uživatelského rozhraní naživu a dobře. Mnoho designérů se vydalo cestou téměř zcela bezbarvé a místo toho se rozhodlo pro zcela světle šedé nebo bílé barevné schéma.

Designéři: Matt Gentile, Daryl Ginn, Morgan Allan Knutson, Norm
Jak je vidět na příkladech výše, tlačítka a prvky formulářů jsou hlavním teritoriem tohoto trendu. Jemné přechody, obrysy jednotlivých pixelů a stíny, které jsou často vloženy, definují estetiku. Výsledkem je velmi lehký, vzdušný zážitek, který se cítí docela formálně.
Je také zajímavé si všimnout stále rostoucí popularity souprav uživatelského rozhraní. Nejsem si jistý, kdo byl první, kdo hodil spoustu prvků uživatelského rozhraní do bezplatného stažení, ale nápad se určitě chytil a stále je oblíbeným hledačem freebie všude.
Jaké trendy jste viděli v designu uživatelského rozhraní?
Tato sbírka je zcela náhodným rozptylem nápadů, které jsem v poslední době viděl hodně. Jsem si jist, že jsem zmeškal spoustu dalších populárních trendů, na které návrháři uživatelského rozhraní skočí, a rád bych slyšel vaši zpětnou vazbu.
Jaké typy designu jste v poslední době viděli hodně? Zjistíte také, že minimalismus před několika lety (např. Google) vedl k dramatické reakci realistických rozhraní, jako jsou rozhraní pocházející z tábora Apple iOS / OS X? Zanechte komentář a dejte nám vědět!