Dělá Comeback přechod?
Jednou z technik shunned designérů na začátku éry plochý design je návrat. Téměř přes noc se zdá, že v designech webových stránek se objevují přechody všude.
Od pozadí po překryvné obrázky až po jemné textury na prvcích uživatelského rozhraní je dvoubarevný efekt zpět velkým způsobem. Tentokrát je to trochu jiné. Tady je to, co potřebujete vědět, než znovu použijete přechody (a spousta příkladů, jak podnítit vaši kreativitu).
Prozkoumejte zdroje návrhu
Trendsetters vedou cestu


Začátkem tohoto roku si Spotify vedl obvinění z trendů duotonových barev a dvoubarevné překryvy se téměř staly vizuálním symbolem značky. Pokud se však podíváte pozorně, Spotify používá duoton s výrazným sklonem, vyvážením jasných barevných skvrn nebo použitím jediného jasného odstínu, který zeslabuje na světlo nebo tmu.
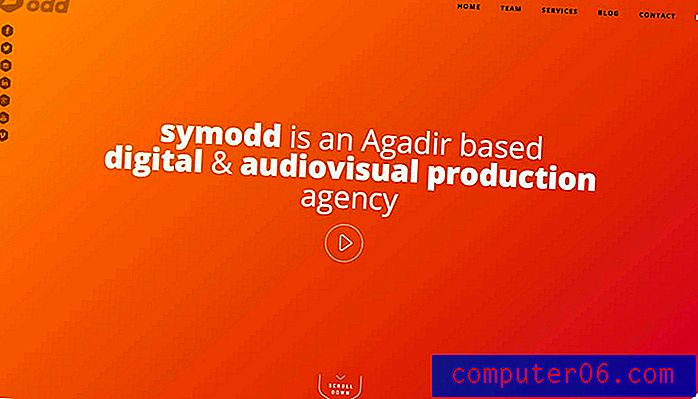
Další velké značky se také přesunou zpět ke gradientu pro zasílání zpráv. Texture, poskytovatel online časopisů, používá pro svůj design gradient na celé obrazovce.
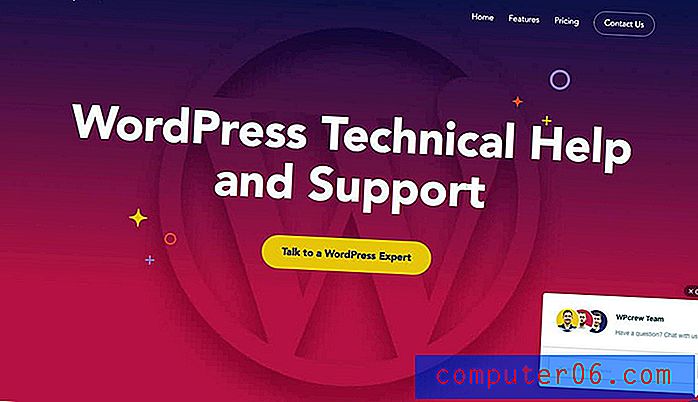
Nejedná se však o jediný příklad přechodu v novém stylu. Objevují se v designech pro vše od maloobchodu po portfolia.
Neexistují žádná rozlišovací pravidla pro použití přechodů. Mohou zahrnovat více barev, vyzařovat ze středu, pocházet z rohu nebo horizontálně padat. Přechody mohou být hlavním vizuálním prvkem na displeji nebo jednoduchým prvkem.
Obzvláště pěkné je, že návrháři používají efekt mnoha různými způsoby. A ve skutečnosti vypadají docela dobře.
Přechody s plochými barvami


Zatímco přechody byly házeny v době plochého designu, jejich návrat zahrnuje spoustu plochých prvků, zejména barev. Některé z největších a nejodvážnějších příkladů barev v přechodech jsou barvy „vypůjčené“ přímo z plochých designových palet.
Tyto barevné volby pomáhají přechodu poskytnout moderní pocit, který se zdá být v souladu s jinými trendy na webových stránkách. Tento styl přechodu můžete smíchat s plochou estetikou nebo přidat rozhraní k rozhraní Návrh materiálu nebo dokonce zkusit ztlumenou kombinaci barev na pozadí minimálního projektu.
Co je příjemné na barevné variantě je to, že je to opravdu doplněk k jiným trendům, což z ní dělá snadný přechodový design, pokud chcete použít trochu redesign, ale nejste připraveni úplně prokopat svou současnou estetiku.
Dvoubarevný tón je uvnitř


Duotone přechody jsou hodně. Znovu se jedná o kombinaci trendů, která se jeví jako vhodná.
Nevýhodou této dvojtónové koncepce je, že se používá ... hodně. Zdá se, že existuje celá škola vzorů se stejným gradientním vzorem s použitím různých barev. (A mnozí používají varianty modré a zelené.)
To je jediná opatrnost s trendy: Udělejte si svůj vlastní. Neopakujte jen to, co už udělal někdo jiný.
Obrázky na pozadí s přechody


Pozadí s hloubkou se vrací díky gradientům. To je něco, co bude pravděpodobně dále růst, protože více webů a designérů se pokusí začlenit do designu více realismu a trojrozměrných bitů díky virtuální realitě.
Zatímco plochá estetika je elegantní a snadno se na ni dívá, hlavní vadou je, že jí chybí prvek reality. Jen přemýšlejte o přírodě. Podívejte se na oblohu kdykoli. Nejpravděpodobněji uvidíte odstupňované barvy - modré, červené, žluté, fialové.
Toto je stejný koncept za přechody a stíny. Pomáhají přidat hloubku a realitu k designu, když udělal dobře. (Udržujte je proto jednoduché a jemné, pokud je to účinek, který hledáte.)
Překryvné obrázky s přechody


Snímky s barevnými krycími vrstvami byly po určitou dobu oblíbenou volbou designu, takže není divu, že se objevuje posun od jednobarevné krycí vrstvy k překryvné vrstvě.
Tento efekt je skvělou volbou pro velké obrázky, jako jsou hlavičky hrdinů, a pomáhá uživatelům soustředit se na určité prvky designu nebo vytvořit místo pro psaní nebo výzvy k akci, které je o něco čitelnější.
Trik s přechody v horní části fotografií vytváří rovnováhu mezi obrázkem a barvou. Odpovídají odstíny smyslu obrázku? Stále můžete jasně vidět a pochopit, co se děje na fotografii? Může být složité kombinovat tyto prvky způsobem, který udržuje integritu obrazu a celkové zprávy.
Jemné přechody pro prvky uživatelského rozhraní


Ačkoli to není tak populární jako některé jiné styly přechodu, někteří návrháři přidávají přechody zpět do prvků uživatelského rozhraní. Tyto přechody bývají jemnější a jednobarevné.
To byl dominantní styl v rané době Apple iOS / iPhone, ale cítit se z laskavosti.
Zdá se, že toto použití přechodů nejlépe funguje pro větší prvky. V menších prostorech typu ikon může být přechod trochu těžší vidět a dokonce trochu rušit. Ve velkém prostoru může pomoci přilákat oko a zaměřit se na výzvu k akci nebo nadměrné tlačítko.
Stejně jako u jakéhokoli typu přechodu by uživatel neměl vidět gradient a přestat myslet „wow, to je skvělý gradient.“ Měl by být do určité míry neviditelný. Přechody by měly zlepšit pouze uživatelský dojem, ne upozornit na estetiku (pokud nejste designérem, který něco takového hledá).
Závěr
Budu první, kdo to přizná, byl jsem trochu smutný, když přechody zmizely z módy. Jsem velmi nadšený, když vidím tento trend a tato iterace je opravdu zajímavá.
Přechody s velkou barvou a jako způsob, jak zvýšit zájem o obrázky, je něco, co má téměř nadčasový prvek. Jednoduchá složitost je přitažlivá a zajímavá. Úvěr všem návrhářům, kteří tam venku tlačí tuto techniku zpět do hlavního proudu.