Naučte se podle příkladu: 6 lekcí pro navrhování webových stránek pro restaurace a jídlo
Dnešní téma je vynikající: webové stránky restaurací a potravin. Malé podniky platí účty za návrháře na volné noze a místní restaurace mohou sloužit jako hlavní zdroj příjmů. Pokud se ale pustíte do svého prvního návrhu webu restaurace, měli byste vědět několik věcí.
V tomto článku se budeme učit příkladem, když se podíváme na spoustu webových stránek s jídlem a restauracemi. Zkoumáním toho, co tito designéři získali právo, pomůžete zajistit svůj vlastní úspěch v této oblasti.
Prozkoumejte zdroje návrhu
Fotografie je všechno

Místo: Claw Bar
Uvědomuji si, že to zní jako obyčejné prohlášení nebo snad i nadsázka, ale jsem docela vážný. U restauračních míst je „odpadky, odpadky“ poměrně vhodné. Pokud pracujete s ošklivými záběry jídla, jste od začátku odsouzeni k zániku.
Jako návštěvník webové stránky restaurace je mým primárním zájmem pravděpodobně jídlo. Musíte mi produkt prodat a fotografie je způsob, jak to udělat. Trik je v tom, že fotografování potravin je velmi obtížné, takže si nemůžete vzít levnou cestu sem. Špatné fotografování potravin může způsobit více škody než užitku.

Zdroj: levá a pravá fotka
Vaším úkolem jako designéra je přesvědčit klienta, aby skutečně investoval do několika skvělých fotografií, pokud nějaké ještě nemají. Pokud jste také fotograf, mohlo by vám to vydělat ještě pár babek.
Téměř každý web v tomto článku bere tuto radu, ale zde je několik, které se osvědčily obzvláště dobře:
Findus Norge

Cappellos

Culinaria

Ukažte mi atmosféru

Místo: Au Petit Panisse
Když přemýšlíte o vizuálech pro tento web, můžete být v pokušení myslet čistě na jídlo. Avšak sekundární remíza pro restauraci, sakra pro mnoho lidí primární remíza pro restauraci, je atmosféra. Mohu získat skvělého hamburgeru kdekoli, ale chci jíst hamburger na místě, které je úžasné!
Při pokusu o nové místo k jídlu je tolik nejistoty. Pokud se opravdu mohu cítit na místě na webu, pak se budu cítit sebejistější ve svém rozhodnutí jíst tam. Z praktického hlediska je často pravda, že jedna fotografie atmosféry a výzdoby mi dává dobrý nápad pro obecný kód oblékání místa. Jako příklad byste se oblékli do výše uvedené restaurace? A co tenhle?

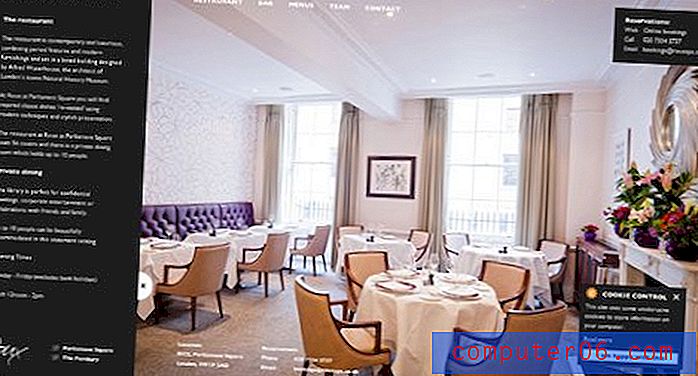
Místo: Roux na náměstí parlamentu
Využijte texturu a barvu těžce

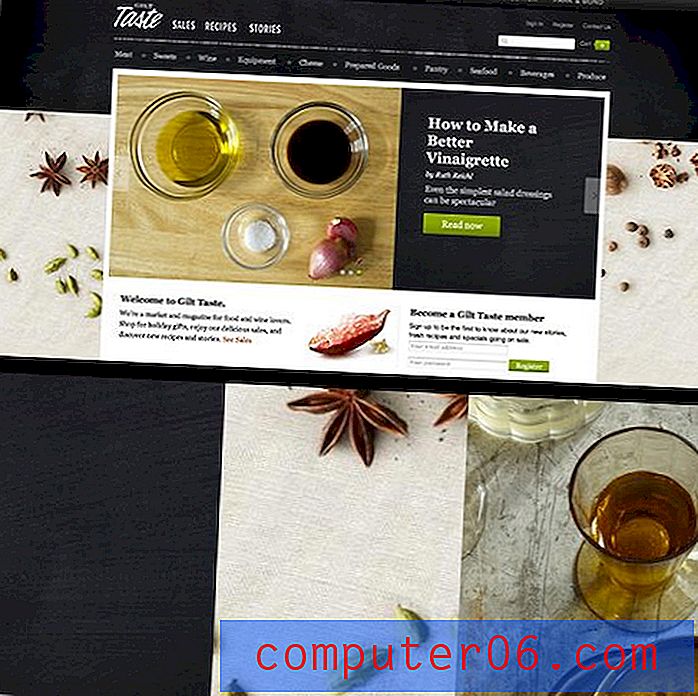
Místo: Pozlacená chuť
Výkonným nástrojem, který máte k dispozici při navrhování jakéhokoli místa souvisejícího s potravinami, je textura. Nejlepší návrháři v této výklenku používají na svých webech spoustu realistických textur. Gilt Taste, výše uvedený web, je příkladem. Domovská stránka je plná různých textur, a to jak na samostatných fotografiích, tak i jako pozadí pro daný typ.
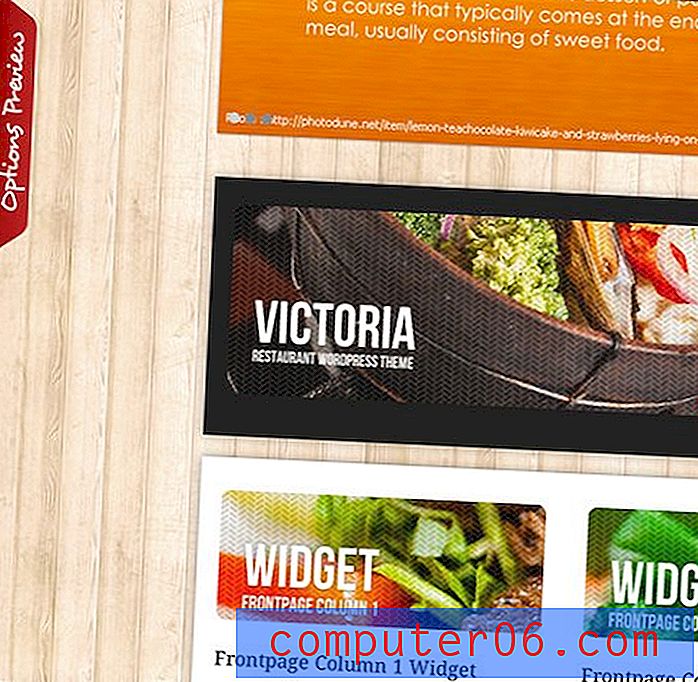
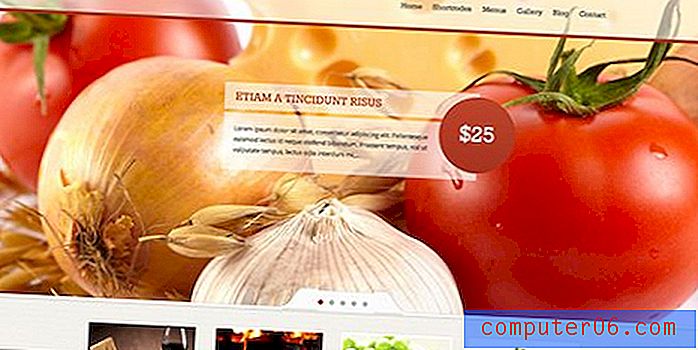
Jako další příklad uvádíme malou, oříznutou část motivu restaurace od ThemeForest. Všimněte si, kolik textur najdete v této malé oblasti!

Místo: Victoria Restaurant Theme
Výběr barev je velmi důležitý pro webové stránky s potravinami. Barva pomáhá nastavit náladu a zvyšuje lákavost. Nebojte se používat jasné barvy a vždy vytáhněte přímo z jídla, pokud je to možné, pěkně svázat všechno dohromady.

Místo: Goosebumps
Rozebrat to

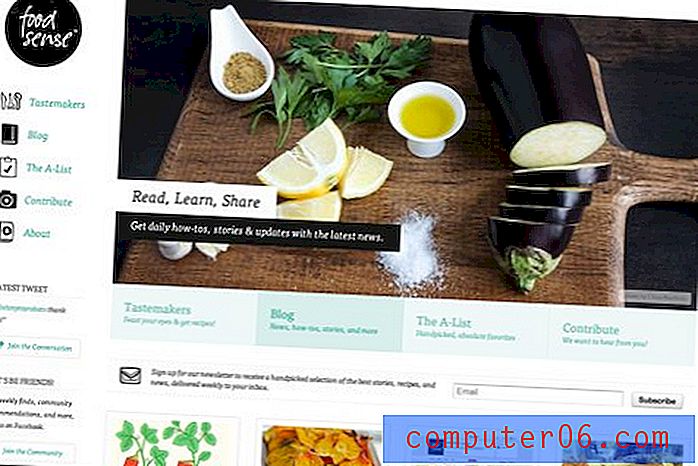
Místo: Food Sense
Další solidní tip pro práci s fotografováním potravin: tento proces je fascinován. Umění přijímání surovin a jejich přeměna na chutné pokrmy je něco, co nás všechny přitahuje.
Kromě toho pouhé zobrazení čerstvých ingrediencí způsobí, že se jídlo bude cítit zdravější a chutnější. Nikdo nechce myslet, že restaurace dodala tu lasagne do kamionu. Chtějí vidět rajčata!

Místo: Delicioso

Místo: Goosebumps
Vytvářejte vlastní nabídky pro web
Víš, jaký je můj největší trik s webovými stránkami restaurací? Nabídky. Častěji než ne, tato část webu nabízí hrozné uživatelské prostředí. Pokrčím se pokaždé, když si objednám Paradise Bakery online:

Místo: Paradise Bakery
Místo toho, aby prošli problémem se skutečným sestavením menu na svých webových stránkách, nahráli milion skenů svého fyzického menu, které pak musím prosít po jedné podivné stránce najednou. Pokud klepnete na možnost stáhnout PDF, získáte doslova ploché kresby PDF, které odešlou do tiskárny, aby vytvořili své skládací nabídky. Nedělám si to lidi:

Tato věc je tak velká, že musíte přiblížit malé porce a pak se posunout, dokud nenajdete, co chcete. Je to neuvěřitelně špatný způsob, jak uživatelům nabídnout nabídku.
Pokud přemýšlíte o tom, že si z nabídky PDF vytisknete nabídku a zavoláte ji denně, přestaňte dělat to, co děláte, a dejte si do tváře tvrdou ránu. Přestaň být tak líný a udělej svou práci. Pokud hledáte solidní příklad, podívejte se níže na nabídku Kuleta:

Místo: Kuleto's
Tato nabídka používá úžasný a snadno použitelný systém se třemi sloupci pro zúžení výběru. Nejprve si vyberete jídlo (snídaně, oběd, večeře atd.), Pak kategorii a zobrazí se vám možnosti v této kategorii. Výběr můžete kdykoli vylepšit nebo změnit.
Pokud chcete jednodušší trasu, podívejte se na The Claw Bar. Jejich webové menu používá metaforu tiskové nabídky, ale stále používá živý text a je formátováno pro web.

Místo: Claw Bar
Nezapomeňte na základy
Je docela snadné se dostat do všech výše uvedených rad, že zapomenete na nejzákladnější prvky jakéhokoli webdesignu. Nezapomeňte, že při jakémkoli návrhu stránek byste měli vždy pečlivě zvážit cíle průměrného uživatele.
V restauraci můžete do značné míry zaručit, že návštěvníci budou chtít několik konkrétních informací:
- Co slouží? (menu a grafika)
- Kolik to bude stát? (Jídelní lístek)
- Jaké je místo? (grafika a video)
- Kde to je?
- Mohu objednat nebo provést rezervaci online?
- Jaké je telefonní číslo?
Jak vidíte, většinu hlavních cílů jsme již vyřešili ve výše uvedených tipech. Základní informace o kontaktu a objednání jsou však primárním problémem, kterého jsme se nedotkli. Jsem pevně přesvědčen, že kontaktní a lokalizační informace jsou pro web restaurace nesmírně vysokou prioritou, takže by tyto informace měly být na domovské stránce na prominentním místě.
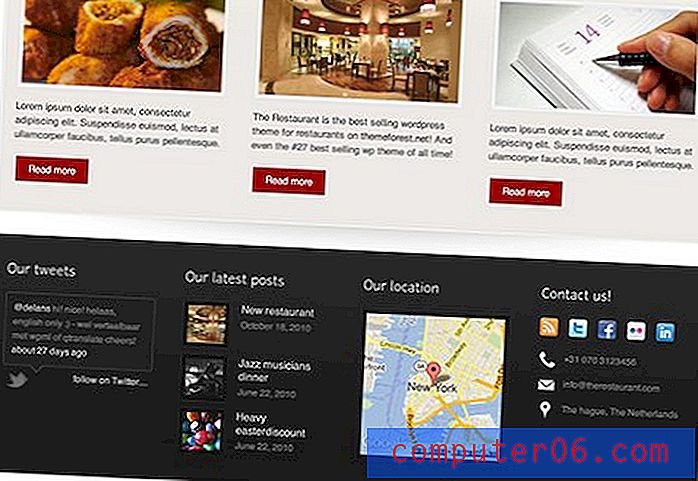
V níže uvedené šabloně je velká, poutavá mapa přímo v zápatí (pravděpodobně první místo, na které byste si mysleli, že byste se měli podívat). Hned vedle mapy jsou všechny potřebné kontaktní informace: e-mail, telefonní číslo, sociální odkazy atd.

Místo: Téma restaurace
Lekce zde: nikdy nedělejte, aby vaši uživatelé honili základní informace, protože se obáváte, že to zkazí váš hezký design. Vaším úkolem je upozorňovat a prezentovat důležité informace přitažlivým a použitelným způsobem, nikoli vytvářet stránky, které dobře vypadají na úkor svého účelu.
Ukažte své oblíbené!
Nyní, když jste viděli naše příklady nejlepších potravinových a restauračních webů, které jsme našli, rozdělili a ukázali nám své oblíbené. Nebo ještě lépe, ukážte nám restaurace, které opravdu chybí, a vyhodili nápady na zlepšení.