Ohromující příklady bílého prostoru ... to není vůbec bílé
Když přemýšlíte o prázdném prostoru ve webovém designu, příklady jako Apple nebo Google jsou pravděpodobně prvními, které vám přijdou na mysl. I když tyto společnosti odvedou skvělou práci při využití mezer ve svých návrzích, existuje spousta dalších způsobů, jak co nejlépe využít prostor ... i když to není vždy bílé.!
Prázdný prostor je důležitou součástí vašeho návrhového plánu. Zde se podíváme na důležitost prostoru jako nástroje pro návrh a na pět příkladů webových stránek, které využívají bílé místo (to není vůbec bílé).
White Space 101
Bílý prostor označuje jakoukoli část návrhu, která je nedotčena prvky návrhu. To zahrnuje mezeru mezi grafikou nebo obrázky, mezi řádky textu a okraje a okapy. Otevřený prostor uvnitř konstrukčních prvků, jako je „skrytá“ šipka uvnitř loga FedEx, se nazývá záporný prostor, i když se stalo běžnou záměnou terminologie.
Prázdný prostor je důležitý, protože hraje hlavní roli při přispívání k celkové čitelnosti a organizaci designu.
- Usnadňuje skenování textu uživatelům.
- Pomáhá vytvářet přirozené seskupení podobných prvků.
- Upřednostňuje prvky v designu, jako jsou výzvy k akci, vyhledávání nebo navigace.
- Vytváří pocit harmonie a sofistikovanosti.
- Vytváří rovnováhu a vizuální hierarchii.
- Pomáhá usnadnit trávení těžkých bloků textu (a častěji je číst)
- Logicky vede uživatele skrz design.
Prostor nemusí být „bílý“
Je tu tento mýtus o bílém prostoru, který potřebuje odhalení: Bílé místo nemusí být bílé.
Bílé místo může být plná barva, rozmazané pozadí nebo dokonce trochu pohybu. Společným faktorem je, že prostor je právě tím ... prostorem. Neobsahuje jiný obsah ani konstrukční prvek. Pokud se uživatel podíval kolem nebo od něj, žádné informace by nebyly ztraceny.
Prahová hodnota je taková, že celý bílý prostor by ve skutečnosti mohl být bílý, ale designér se rozhodl vytvořit vizuál jiným způsobem, přičemž stále používá zásady prostoru.
Prázdný prostor se může objevit v kterékoli části návrhu a měl by sloužit jako nástroj ke zvýšení použitelnosti od horní části stránky po spodní část a přes sekundární stránky. Dobrý designový vzor bude neustále využívat prázdné místo, aby uživatelům usnadnil trávení vizuálů.
Příklad 1: U + Design

U + Design doslova obrací koncepci bílého prostoru se spoustou otevřenosti na černém plátně pro textové prvky. Obrázky žijí ve světlejším prostoru, což vytváří efekt jin a jang, a přestože žádný z těchto prostorů není technicky bílý, jedná se pouze o bílý prostor.
Prostor je využíván rovnoměrně pod svitkem se spoustou prostoru pro prvky a téměř se pohybujícím vzorem prvků prostoru a designu, které podporují posouvání.
Pokud hledáte lekci o tom, jak vytvořit čitelný text, podívejte se na tento design. Zatímco se používá více textových stylů a barev, vše je čitelné a umístění a velikost textu poskytuje dobrý hierarchický rámec.
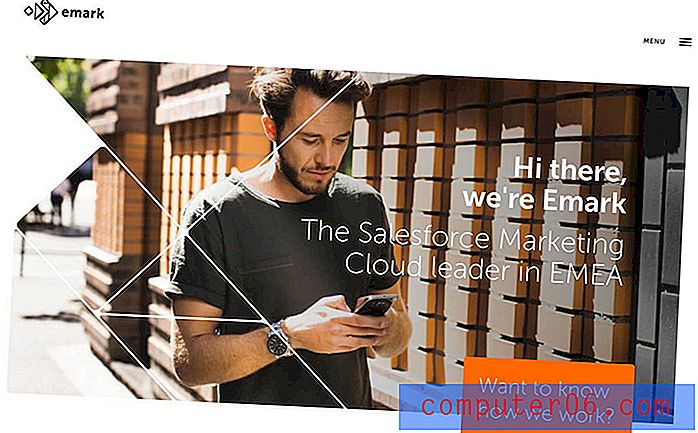
Příklad 2: Emark

Emark používá výřezy a geometrické vzory k vytvoření bílého prostoru a zvýšení vizuálního zájmu k obrázkům a textu. Prostor je kombinací bílé a barvy s tvary a liniemi, které pomáhají zajistit vizuální tok.
Konstrukce také používá barevné bloky na bílém pozadí, které zahrnují spoustu prázdných míst. Kombinace světlé barvy a prostoru vytváří výrazné textové kontejnery, které zdvojnásobují takzvané výzvy k akci. Z důvodu barevného bílého prostoru uživatelé vědí, že každý z těchto bloků je navržen pro kliknutí.
Celý design využívá zvětšený bílý prostor kolem textových prvků se spoustou čalounění a řádkování, aby se také zvýšila čitelnost. (Toto je jeden z těch trendů, které pravděpodobně uvidíme ještě více, protože koncepty mobilních textových mezer se začnou šířit do ještě více návrhů webových stránek pro počítače.)
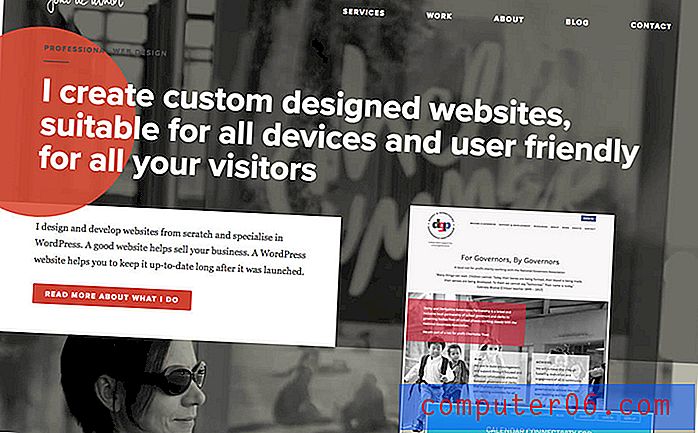
Příklad 3: Joke de Winter

Joke de Winter používá rozmazané černobílé fotografie jako šablonu pro prázdné místo na pozadí svých webových stránek. Vzhled je moderní, vrstvený design, který má zřetelný pocit a snadný tok.
Pod rolováním se kolem textových prvků s nadrozměrným okrajem používá ještě větší mezera, která klade důraz na konkrétní textové prvky. Bílý prostor v designu se střídá mezi bílou a šedou a stejně jako v předchozím příkladu obsahuje více mezer, než jsme často viděli mezi řádky f textu.
V celém designu mají všechny okraje asymetrický styl s dostatkem místa. Nevyvážená „rovnováha“ je harmonická a vizuálně zajímavá.
Příklad 4: Astronauti chtěli

Rychlá akce Astronautů, kteří chtěli, nemusí být tím, co na mysl přijde poprvé, když přemýšlíme o bílém prostoru. Logo, text a prvky v horní části videa však fungují právě tímto způsobem. Důležité informace nad posouváním jsou snadno čitelné a viditelné i přes akci na pozadí. Je vystředěna se spoustou místa na obou stranách a celou cestu kolem. (A logo vytvořené s negativním prostorem pomáhá upozornit na celkový efekt.)
Stejný koncept se používá pod svitkem s textovými bloky na statických obrázcích. Prostor je krásně navržen a jediným skutečným prvkem bílé barvy v designu je samotný text.
Příklad 5: Le Farfalle

Le Farfalle používá jednoduchý výřez v obraze hrdiny, jako je například jeden z předchozích příkladů, ale nejpůsobivější využití prostoru se objeví při posouvání s velkými střídavými mezerami pro obrázky vyvážené nadrozměrnými bílými prostory obsahujícími text.
Tento styl usnadňuje uživatelům přechod od obrazu k textu a zpět a poté dolů po stránce skrz veškerý obsah. To, co může být těžký design, se stává lehkým a snadno čitelným.
Konstrukce navíc využívá široké okraje a čalounění, takže každý prvek má opravdu prostor stát sám. Toto využití prostoru vytváří sofistikovanou estetiku, která odpovídá atmosféře restaurace.
Závěr
Dnešní jídlo s sebou - bílé místo nemusí být bílé. Nenechte se padnout do pasti. Máte několik příkladů, jak využít prostor s barvami, obrázky a videem jako místo, kde můžete začít svou kreativitu.
Nyní je řada na vás, abyste předvedli některé příklady bílého prostoru. Sdílejte některé návrhy, které jste vytvořili v galerii Design Shack, nebo sdílejte webové stránky, které se mnou milujete na Twitteru. (Nikdy nevíte, že by mohli skončit v budoucím příspěvku!)