Proč téměř je špinavé slovo v designu
Téměř. Vypadá to dost nevinně, že? Těchto šest písmen určitě neškodí. Můžete to dokonce vidět jako pozitivní slovo. Jako designér byste však měli být vždy na pozoru, když toto slovo může popisovat určité aspekty vaší práce.
Čtěte dále, abyste viděli, proč „téměř“ může být špinavé slovo a jak to může jen snížit kvalitu vaší práce. Také se podíváme na dvě základní základy dobrého designu, které poskytují hotová řešení pro řešení vašich „téměř“ trápení designu.
Tajemství skrytá v prostém zraku
Design je zajímavé téma. Je to něco, co, podle definice, musí být vrozené a intuitivní do jisté míry. Efektivní design je pro diváka potěšující a logický, takže by teoreticky mělo být navrhování masového odvolání něco, co může udělat téměř kdokoli, protože využívá naše společné myšlenky k estetice a organizaci informací.
"Mnoho lidí zná dobrý design, když ho vidí, ale postrádá základní vzdělání v designu, aby přesně poukázalo na to, co odděluje dobré a špatné."Fascinující věc je, najít a identifikovat tyto společné rysy je mnohem obtížnější, než byste si mysleli. Spousta lidí zná dobrý design, když ho vidí, ale postrádá základní designové vzdělání, aby poukázalo na to, co přesně odděluje dobré a špatné, nebo ještě více, aby replikovalo dobré designérské postupy ve své vlastní práci.
Tento typ informací, jednoduché kousky znalostí, které jsou skryty v očích, je mým absolutně oblíbeným tématem k prozkoumání. Tato diskuse se bude týkat právě takového pojmu. Jeden tak jednoduchý, že to může pochopit naprosto kdokoli, ale tak tajný, že vidím bezpočet lidí, od laiků až po profesionální designéry, každý den tuto značku zcela opomíjí.
Téměř totéž se děsivě liší
Dostatek napětí, proč se ve světě ptáte, je „téměř“ špinavé slovo v designu? Vypadá to dost neškodné, že? Místo abych vám řekl, proč je to nebezpečné, dovolte mi ukázat vám.
Zarovnání a velikost
Inspirací pro tento kus byl web, který jsem byl nedávno požádán o kritiku. Konstrukce představovala obrázek s tlačítkem pod ním, který vypadal něco jako ten níže:

Když se podívám na tento příklad, okamžitě vidím případ, kdy „téměř“ způsobuje zmatek v kvalitě designu. To je jasněji ilustrováno, pokud přidáme několik průvodců:

Jak můžete nyní jasně vidět, tlačítko je „téměř“ stejné velikosti jako obrázek, ale ne zcela. To způsobuje určitou koncepční nesoulad a může to být dokonce rozptýlení:
"Dělal designér úmyslně tyto dva objekty rozdílné velikosti?" Je těžké to říct. Možná je to chyba! Určitě se jedná o stejnou velikost. “
Váš uživatel byl nyní vyřazen z kurzu a místo toho, aby se soustředil na svůj obsah, nyní přemýšlí, zda jste to udělali. Nyní by někteří mohli nesouhlasit a říci, že výše uvedený příklad je problém se zarovnáním a ne s problémem s velikostí, tlačítko by mělo být jednoduše zarovnáno ke středu:

To nepochybně pomáhá. Jsou-li mezi dvěma jednoduchými objekty rozdíly ve velikosti, může být užitečné zarovnat střed. Stejný problém však stále vidím. Velikost těchto dvou objektů je příliš malá.
Klíčem k vyřešení tohoto problému je položit si otázku, proč jste oba objekty vytvořili jinou velikostí, aby mohli začít. Pokud je to nehoda, pak jste prostě nedbalí svými rozměry. Pokud se však jedná o úmyslné rozhodnutí, které má přidat diferenciaci, pak zaútočte na tento cíl novým zápalem a ve skutečnosti oba objekty vypadají jinak:

Když vidím tento příklad, není pochyb o tom, že tlačítko má být ve skutečnosti menší než obrázek. Podobně, pokud opravdu nemáte potřebu rozdílu, vytvořte oba objekty stejnou šířkou:

Chci říci, že je jen na vás, zda se rozhodnete, zda tyto objekty vyžadují diferenciaci. Jen se ujistěte, že pokud ano, nevydáte se a nepatrně se liší. Běž!
Typografie
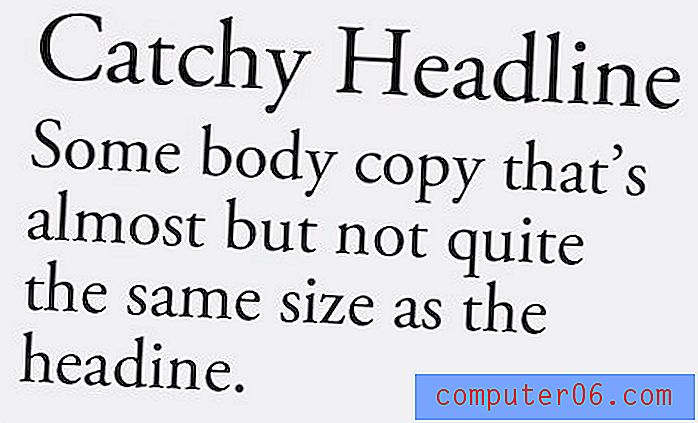
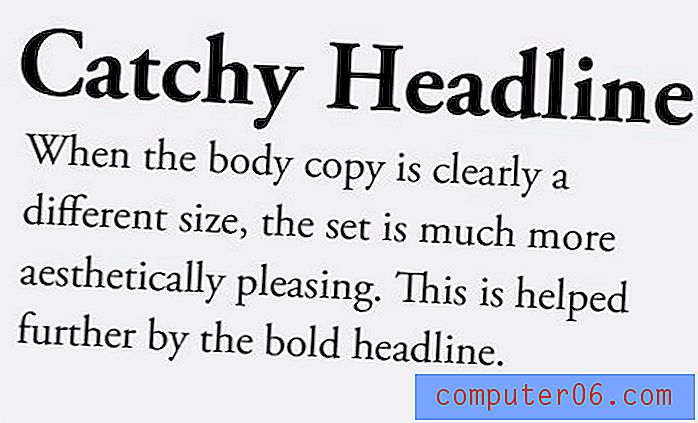
Existuje několik míst, kde se tento princip v typografii osvědčuje. První, který přijde na mysl, je opět problém velikosti. Nejběžnějším místem, kde to vidím, je, když nadpis a odstavec vypadají takto:

Zde opět narazíme na potíže, které „téměř“ přináší. Kopie těla má „téměř“ stejnou velikost jako nadpis. Jistě, můžete říct, že jsou odlišné, ale není to něco dostatečně silného, aby skutečně pomohlo představit jasnou informační hierarchii. Když klesneme „téměř“ a jdeme velký, výsledek je mnohem lepší:

Tento obrázek ukazuje, že existují i další faktory, jako je odvážnost. Vezměme si následující příklad, který porovnává menší rozdíl s velkým:

Všimněte si, jak je slovo „Big“ v prvním příkladu tučně zvýrazněno, ale výsledek je stále tak jemný, že je neúčinný. „Velký“ je téměř stejný jako zbytek věty. Nyní víme, že pokud lze toto prohlášení říci, musíme být trochu více extrémní. Ve druhém příkladu jsem udělal písmo ještě odvážnějším, pak jsem použil všechna velká písmena na slovo a zvětšil písmo.
Totéž platí pro styl písma, který vyberete. V tomto příštím příkladu jsem implementoval dva různé typy písma ve snaze přidat nějakou variaci k mému nadpisu: Garamond a Trajan.

Jak vidíte, tyto typy písma jsou tak podobné, že je obtížné je rozlišit. Myslíte si, že mezi designéry zjistí rozdíl mezi nimi? Udělal jsem příklad a sotva ho uvidím!
Tento příklad je pravděpodobně trochu extrémní, jsem si jistý, že byste si nevybrali dvě podobná písma. Je to však cesta domů, kterou designéři skutečného světa neustále mine. Ujistěte se, že vaše písma nejsou nikdy „téměř“ stejná. Zkuste změnit výběr patek, smělost atd. Vezměte si něco jednoduchého a smíchejte ho s něčím složitějším. Výsledek je mnohem estetičtější:

Základní principy
Mohl bych pokračovat a dál, ale jsem si jistý, že to pochopíš. Tuto myšlenku můžete použít v jakékoli oblasti designu, kterou si vyberete. Základní myšlenkou je, že „téměř“ je nebezpečné. Kdykoli zjistíte, že se blížíte „téměř“, nezapomeňte, že obvykle vede k průměrným výsledkům. Žádný designér by neměl chtít produkovat průměrnou práci!
Věrní čtenáři Design Shacku si nyní uvědomili, že jsem vás podvedl, abyste si přečetli další příspěvek na rozdíl. Ano, celý tento koncept může být převeden na jedno magické slovo. Kontrast je jedním z hlavních pilířů dobrého designu a naučit se ho správně ovládat z vás udělá nekonečně lepšího návrháře.
Informace zde jednoduše rámují myšlenku kontrastu jiným způsobem, který vám může nebo nemusí objasnit téma: Různé jsou dobré, téměř jiné jsou špatné.
"Když se kontrast nezdá vhodný, opakování je vaše nejlepší sázka."To jde ještě hlouběji. Všimněte si, že první příklad s tlačítkem představoval alternativu, která navrhla vytvořit dva objekty přesně stejnou šířkou. To je samozřejmě princip opakování. Pokud se kontrast nezdá vhodný, opakování je vaše nejlepší sázka.
Závěr: Buďte opatrní téměř
Mějte na paměti, že ve skutečnosti existuje spousta legitimních použití pro blízké podobnosti v designu. Například jemné variace barvy mohou poskytnout pěkné a jednoduché barevné schéma. Avšak ani v tomto scénáři nechcete, aby byli oba tak blízko, že jim nikdo nebude moci rozeznat.
Poselství zde není, abychom se neustále vyhnuli „téměř syndromu“ po celou dobu, ale pouze abychom při navrhování všeho, co k němu přistupuje, byli opatrní a zeptali se sami sebe, zda lze výsledku, kterého hledáte, lépe dosáhnout kontrastem nebo opakováním.