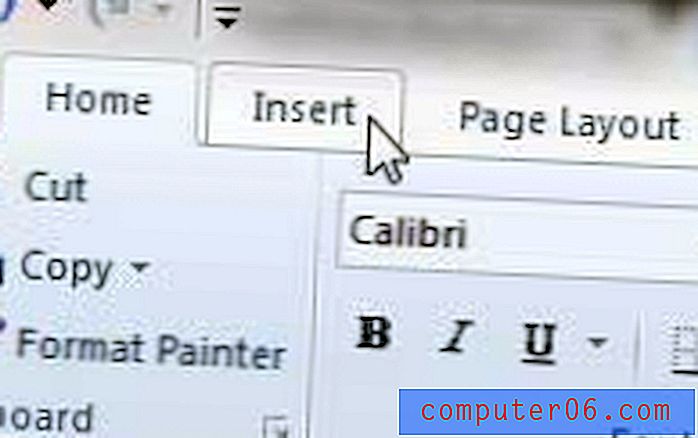
7 lekcí Weboví designéři se mohou poučit z tisku
Dívat se mimo oblast vašeho zájmu je vynikající způsob, jak se dozvědět něco o designu. Dnes uvidíme, jakou hodnotu si může jako tiskový designér přinést dovednosti při vytváření webových stránek.
Ať už jste se někdy zabývali tiskovým designem nebo ne, tyto tipy vám poskytnou několik skvělých nápadů, připravených k použití při dalším designu.
Tisk vs. web
Měl bych začít tím, že potlačím podezření, že tento článek jakýmkoli způsobem představuje jedno profese nebo designové médium nad druhým. Jako tiskový a webový designér jsem obeznámen se silnými a slabými stránkami každého z nich a také s výzvami, kterým čelí designéři v obou průmyslových odvětvích.
Nedělám žádný argument, že tiskoví designéři jsou lépe informováni nebo mají obtížnější práci než weboví designéři. Tento článek se mohl stejně snadno týkat lekcí, které se mohou designéři tisku naučit weboví designéři, protože jde o to, že trendy a techniky se v různých oblastech designu velmi liší, a proto je toho co učit z pohledu mimo vaši vlastní komfortní zónu a do jiného pole.
S tím řekl, vyjďme naše mysli z RGB a do CMYK a začněte přemýšlet jako tiskový designér.
# 1 Síla značky

Někdy jsou weboví designéři náchylní k přístupu k designu s omezeným zaměřením, které nedokáže myslet mimo prohlížeč. Je snadné vidět navrhování webových stránek pro klienta tak jednoduše a nic jiného. Pro mnoho malých klientů a nových podniků však může být web jejich jediným největším (a možná jen) tvářem na světě. Design stránek je proto zásadní pro rozvoj osobnosti firmy: jejich značky.
Návrháři tisku jsou téměř vždy nuceni buď vytvořit jedinečnou identitu, pracovat v rámci přísné existující značky, nebo vyvinout nápady, jak vyvíjet značku tak, aby vyhověla novým výzvám. Naproti tomu se weboví designéři mohou snadno více soustředit na standardní prvky rozhraní, jako jsou tlačítka, ikony a navigační panely, které vypadají téměř přesně jako ty, které se nacházejí na tisících různých webech po celém webu.
Poskytnutí obchodní značky ji oživí. Díky tomu je skutečný a snadno identifikovatelný pro veřejnost a komunikuje principy, cíle a silné stránky společnosti. Tento proces často začíná logem, ale sahá daleko za hranice barev, písem, zpráv a základní psychologie, které jsou nastaveny jako absolutní pokyny pro vše, co společnost vyvinula od televizních reklam po inkoustová pera.
Až příště budete navrhovat web bez skutečného směru značky, zvažte vložení nějaké myšlenky a úsilí do psychologie designu. Poskytněte více než web vytvořením písemného vysvětlení záměrů návrhu spolu s některými návrhy, jak dále rozvíjet značku prostřednictvím jiných materiálů.
Cílová skupina # 2
Tento pochází zejména z marketingové stránky tisku designu. Pokud vytváříte tiskovou reklamu, jednou z klíčových otázek je „Kdo je moje cílová skupina?“ Jinými slovy, kdo je ten člověk, s nímž chcete nejraději komunikovat a ovlivňovat prostřednictvím této reklamy?
Přiznaná nadměrná specializace může vést k dramaticky snížené možné zákaznické základně, ale ne zacílit na konkrétní skupiny lidí, kteří buď kupují váš produkt s největší pravděpodobností, nebo v současné době představují segment s velkým nevyužitým potenciálem, může rovněž vést k promarněnému potenciálu.
Můžete být v pokušení myslet si: „Není to moje cílová skupina?“ To však není správné pro téměř všechny služby, produkty a webové stránky. Například cílovým publikem tohoto webu jsou návrháři. Doporučujeme všem, aby si stránky přečetli, ale obsah přizpůsobili konkrétně této cílové skupině. Je zřejmé, že tento web má docela úzké a snadno identifikovatelné zaměření ve srovnání s něčím, jako je Facebook, ale i oni mají cílové publikum.
Přestože si nemůžeme být jistí, kdo tajně zacílí za zavřenými dveřmi, můžeme alespoň říci, že Facebook se snaží oslovit lidi, kteří chtějí lepší způsob, jak zůstat v kontaktu s přáteli a rodinou. Mohou toto rozlišení dále zúžit tím, že se podívají na své průměrné demografické údaje o uživateli, aby zjistili, kdo web používá nejvíce a nejméně. Návrháři Facebooku se pak mohou zaměřit na strukturování stránek tak, aby lépe vyhovovali potřebám jejich současných uživatelů, nebo se mohou vyvinout tak, aby se více lákaly konkrétní skupině neuživatelů.
Jde o to, že když navrhujete web pro klienta, neměli byste si vybrat vizuální estetiku pouze na základě rozmaru nebo něčeho, co jste viděli v galerii CSS. Místo toho byste měli zvážit, kdo přesně se web snaží přilákat, a vytvořit design, který má vysokou pravděpodobnost přitažlivosti pro tuto konkrétní skupinu.
Nezapomeňte použít demografické i psychografické údaje. Demografie jsou obecné charakteristiky, jako je věk, pohlaví a umístění, zatímco psychografie jsou spíše o tom, jak si osoba myslí, co miluje a nenávidí a proč kupují věci, které kupují.
# 3 Brevity & Limited Space
Webová stránka a fyzická stránka jsou dvě zcela odlišná zvířata, z nichž každá představuje jedinečný soubor výzev a příležitostí. Například webová stránka má jedinečnou schopnost rozbalit se tak, aby vyhovovala rostoucímu množství obsahu. Pokud chcete pomocí 1 500 slov a 27 obrázků sdělit návštěvníkům, o čem je celý web, můžete to udělat více.
Tištěné materiály však poskytují mnohem odlišnější zkušenosti, protože jsou omezeny jejich fyzickou velikostí. Do prezentací není neomezené rolování ani obsah, jen pár centimetrů papíru. Práce pod tímto omezením vám může poskytnout nové uznání, jak omezit zasílání zpráv na barebones, což je nabídka pouze pro potřeby.
Když píšete kopii pro web, pamatujte, že to, že máte potenciálně neomezené množství místa, neznamená, že byste ho měli používat. Platí to zejména pro online službu nebo webovou aplikaci, která musí na domovské stránce získat rychlou zprávu „o čem to všechno je“. Za těchto okolností by měly být podrobné pokyny a informace umístěny kdekoli na webu ve prospěch jasné a stručné domovské stránky.
Pokud se snažíte uživatelům vysvětlit poměrně složitý web, zkuste vše rozdělit do tří kroků. Toto kouzelné číslo způsobuje, že se komplikované zdá zvládnutelné a nebude zastrašovat nové uživatele.
# 4 Chytrý design je lepší design
Mezi designéry tisku vidím dvě tendence, které se zřídka dostávají do webdesignu. Toto je infúze humoru (o kterém se budeme bavit dále) a umění být chytrý.
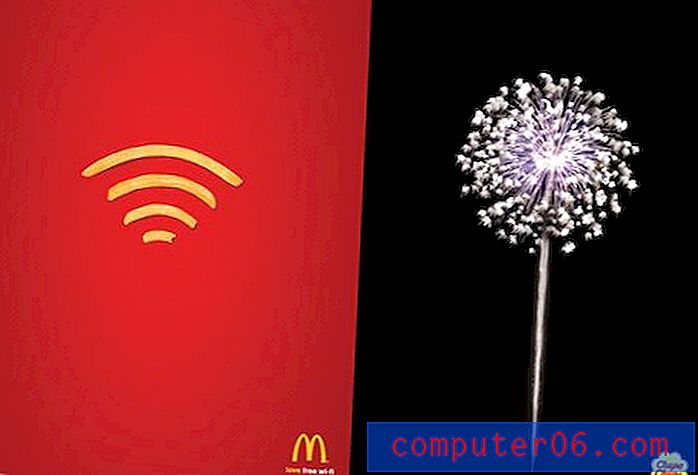
Být chytrý nevyžaduje, abyste byli komik nebo génius, pouze vyžaduje, abyste se podívali na svůj design a zvážili možné způsoby, jak jej vylepšit malým vtipem. Níže uvedené příklady tiskových reklam přesně ukazují, co tím myslím.

Tyto reklamy nejsou opravdu zábavné; jen málo lidí by se smělo, když je uvidí. Jsou to prostě zábavné náhody komunikované prostřednictvím tvarů. Bylo to „chytré“ návrhářů proměnit hranolky na Wifi a ohňostroj na hlupáka. Tento malý trik reklamy cení vizuálního a nutí lidi, aby se na to dívali.
Tento druh důvtipný vtip se musí dostat do více webových návrhů. Vaším cílem jako návrháře je učinit weby natolik atraktivní, že se lidé chtějí chvíli zdržovat. Přidání vtipu do vašeho arzenálu designu je skvělý způsob, jak nejen prodloužit dobu, kterou uživatel stráví prohlížením stránky, ale také zvýšit pravděpodobnost, že návštěvník bude sdílet web s někým jiným.
# 5 Proč tak vážný?

Druhým trendem, který v tiskových reklamách i televizních reklamách hodně vidíme, je použití humoru k zapojení diváků. Z nějakého důvodu se zdá, že většina webových stránek se bere příliš vážně. Opravdu užitečná online služba s webem, který vás nahlas rozesměje, je vzácné plemeno, a bohužel ano.
Navzdory výše uvedenému myšlence, že stručnost ve vašich zprávách je dobrá věc, někdy najdete skutečnou hodnotu v zbytečném. Inzerenti vědí lépe než kdokoli jiný, že každý má rád dobrý smích a ve skutečnosti je větší pravděpodobnost, že se spojí s vaší značkou, pokud to dokážete. Měli byste zvážit vyjmutí této stránky z herní knihy inzerenta a její implementaci v oblasti webdesignu.
Procházejte nekonečné vtipné reklamy na Ads Of The World a zvažte, jak můžete vtáhnout humor do svého dalšího webdesignu.
# 6 Hodnota dobré fotografie

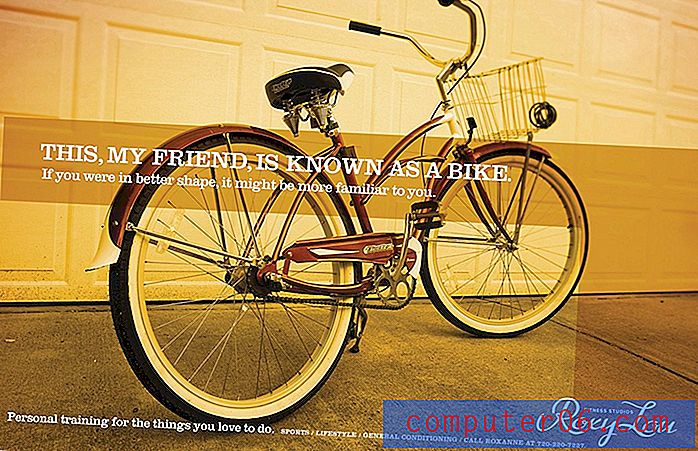
Návrháři tisku ve svých návrzích používají značně fotografie a vlastní fotografie. Fotografie často není takovým prvkem designu, jako je design.
Pokud navrhujete web, který opravdu nepotřebuje mnoho prvků uživatelského rozhraní, zvažte použití fotografie jako hlavního konstrukčního prvku. Nejen, že to vypadá skvěle, pokud jsou vaše fotografie dost hezké, ale ve skutečnosti to může být mnohem jednodušší, než navrhnout atraktivní web od začátku.
Získejte veškerou inspiraci pro design přímo z fotografie, se kterou pracujete. Pomocí kapátko vytáhněte barvy z obrázku a vyberte písma, která odpovídají náladě scény.
Některé z mých oblíbených webových návrhů opustily přechody, stíny, lesk a ikony, které jsou dnes v designu webových stránek běžné ve prospěch této techniky. Doporučuji vám pořídit si vlastní záběry, ale pokud vám chybí čas, zkušenost nebo vybavení, zastavte se u Flickr Creative Commons nebo SXC za pár bezplatných fotografií pro váš další web.
# 7 Oceňujte interaktivitu
Poslední lekci, kterou navrhuji, abyste se naučili z tisku, je ocenit, s čím musíte na webu pracovat. Pro všechny jeho komplikace, nekonečné požadavky na řešení problémů, standardy a omezení je web úžasným médiem, se kterým lze pracovat jako designér.
Více než šest let jsem byl téměř výlučně tiskovým designérem, ale hned jsem se začal učit webový design. V porovnání s tiskem se webový design může zdát pravý magický. Malé věci, jako jsou efekty přechodu, posouvání a schopnost skrýt a zobrazit konkrétní obsah na základě interakce uživatele, postačují k tomu, aby tiskový designér zůstal v úžasu nad možnostmi.
Přestože budu vždy tisknout poklady jako místo, kde jsem začal svou cestu jako návrhář, vidím web jako médium s nekonečně větším potenciálem, aby skutečně chytil a interagoval s diváky způsobem, který nikdy nebude možný s papírem a inkoustem. Nikdy neztrácejte ze zřetele bohatství nástrojů, se kterými musíte pracovat v oblasti webdesignu, a vždy se snažte maximalizovat svůj potenciál, aby se web stal skutečně magickým místem.
Závěrečné myšlenky
Abych to shrnul, průmysl webdesignu by udělal dobře, kdyby věnoval více pozornosti síle značky, na kterou cílí a kdy se znovu zaměřit, a hodnotě humoru, vtipu a dobré fotografie v designu. Konečně by weboví designéři nikdy neměli ocenit a využít interaktivní povahu internetu a možnosti lepšího a hlubšího designu, který představuje.
Použijte sekci komentářů níže a dejte nám vědět, jaké ponaučení jste získali z jiných oblastí designu a jak zlepšili vaši práci.