Vývoj schématu barev a tipů pro správu barev
Vytváření webových stránek může přinést několik neočekávaných škytavek, z nichž jedna je barevná. Porozumění výběru barev a způsobu, jakým se barvy mohou na různých počítačích vykreslit, je prvním krokem k zajištění toho, aby váš web měl požadovaný vzhled.
Kromě hledání a výběru barev, které vám vyhovují, je také rozumné vyvinout a spravovat barevné schéma pro váš projekt. Je snadné vytvořit sadu vzorníků v běžném obrazovém softwaru, jako je Adobe Photoshop nebo Illustrator, a uspořádat barvy takovým způsobem, aby je bylo možné snadno najít a použít.
Líbí se vám článek? Nezapomeňte se přihlásit k odběru našeho kanálu RSS a sledovat nás na Twitteru, abyste zůstali v kontaktu s nejnovějším obsahem.
Pochopení barvy webu

Barvy na webu jsou vytvářeny smícháním kombinací červené, zelené a modré barvy; tato forma míchání barev se nazývá RGB color. Každý odstín je reprezentován číselnou hodnotou od 0 do 255 a každá jedinečná barva má hodnotu pro červenou, zelenou a modrou. Například černá nemá žádnou hodnotu barvy, což jí dává hodnotu RGB barvy 0, 0, 0. První číslice vždy odkazuje na červenou hodnotu, druhou na zelenou a třetí na modrou.
Protože existuje 256 variant každého odstínu, je možné pomocí schémat RGB použít 16 milionů barevných kombinací. Většina počítačů dnes dokáže zpracovat všech 16 milionů hodnot barev a přesně je zobrazit. Někteří však stále dodržují starý seznam 216 „webových bezpečných“ barev, které byly vyvinuty, takže barvy by se na strojích s 256 paletou barev vykreslovaly přesně. Tento standard do značné míry zmizel s pokrokem v technologii displeje a barev.
Při vytváření barev můžete mít možnost vytvořit každý stín pomocí hodnoty RGB nebo pomocí hexadecimální notace nebo hodnoty HEX. Hodnoty barvy HEX jsou identifikovány šesti znaky, kterým předchází znak #. Hodnoty HEX používají kombinaci čísel a písmen; 0 je nejnižší hodnota a FF (255) je nejvyšší. Každý ze šesti znaků v hodnotě HEX odpovídá číslům v hodnotě RGB. Černá má hodnotu HEX # 000000.
Dále, 147 barev je definováno názvem pro HTML a CSS aplikace, podle w3schools.com, který má tabulku podrobně každou barvu podle jména a hodnoty. K dispozici je 17 standardních barev - aqua, černá, modrá, fuchsie, šedá, šedá, zelená, vápno, kaštanová, námořnická, olivová, fialová, červená, stříbrná, šedozelená, bílá a žlutá. Každý má specifickou hodnotu RGB a HEX. Maroon má například hodnotu RGB 128, 0, 0 a hodnotu HEX # 800000; stříbro je 192, 192, 192 nebo # C0C0C0.
Vytvářejte vzorníky barev
Někdy vytvoření barevné schéma zní snadněji, než je. V závislosti na složitosti designu stránek může být pro dosažení požadovaného účinku zapotřebí hrst duhy barev. Někteří návrháři mají talent pro párování barev a vytvoří schéma od nuly; jiní najdou inspiraci z jiných webů nebo externích zdrojů (například procházení malířských čipů v železářství nebo odpovídající barvy nalezené v přírodě).
Barevná schémata jsou vyvíjena mnoha různými způsoby na základě myšlenkových procesů designéra. Zatímco někteří mají oko vytvářet barvy za běhu, listování v knize barev nebo použití barvy z fotografie jsou běžné způsoby, jak vytvořit schéma. Při vytváření barevného schématu nezapomeňte poznamenat kombinace barev pro každou část vašeho webu, například záhlaví, pozadí, navigační panel, postranní panel, barvy textu a odkazy.

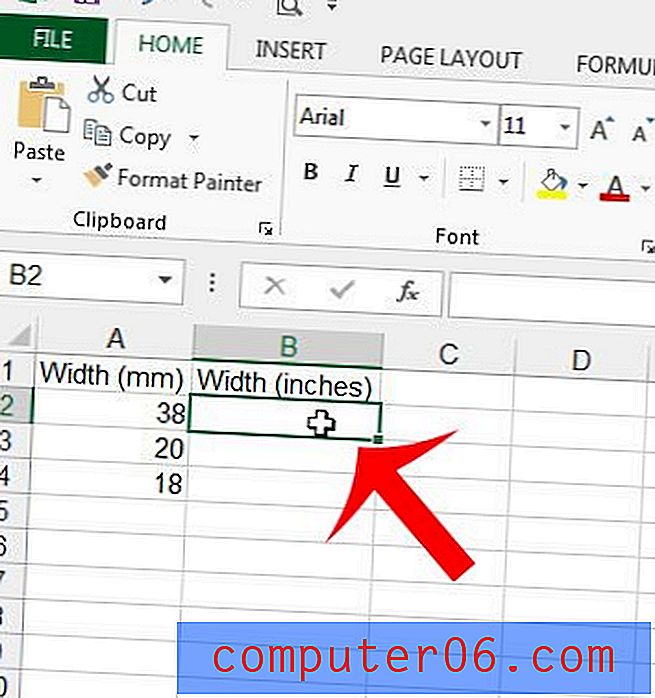
Chcete-li použít barvy, které jste našli na jiných místech, vyfotografujte digitální fotografii a otevřete ji v softwaru pro úpravu fotografií, jako je Adobe Photoshop. Přibližujte obrázek, dokud nejsou obrazové body jasně viditelné, a pomocí nástroje kapátko vyberte odstíny, které se vám líbí, a zapište si jejich barevné hodnoty.
Importovat barevné vzorníky
Ne všichni návrháři začínají od nuly s barevným schématem. Existuje celá řada bezplatných nástrojů online, které uživatelům umožňují vyvíjet, stahovat a importovat paletu barev během několika minut. Barevná schémata lze vytvořit pomocí jedné barvy, která najde doplňkové odstíny nebo pomocí fotografie nebo jiného obrázku. Hledejte nástroj, který poskytuje přesné kombinace barev ke stažení a je kompatibilní s vaším počítačovým softwarem. Zde je několik jednoduchých možností pro váš další projekt.
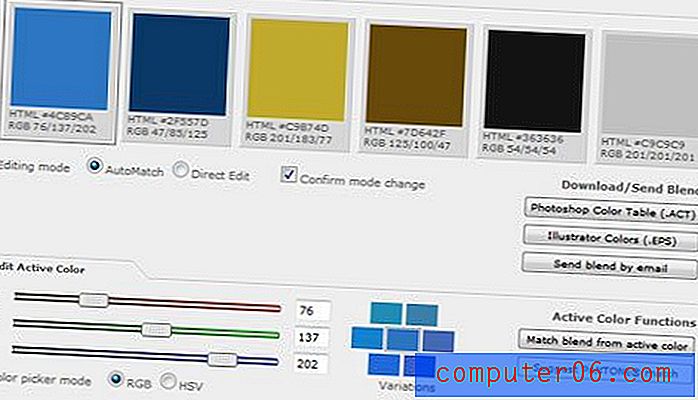
ColorBlender

ColorBlender vytváří okamžitou paletu šesti barev, které si designéři mohou stáhnout jako tabulku barev Photoshopu, Illustrator EPS nebo poslali jako e-mail, aby se ručně smíchali a použili v jiných programech. Barvy se porovnávají pomocí posuvného nástroje pro každou hodnotu RGB. Směsi jsou pěkné a mají velký rozsah. Jako výchozí bod můžete také zadat hodnotu barvy, kterou máte rádi. Nic není přednastaveno, můžete upravovat jednotlivé volby barev a dokonce se shodovat s barvami PANTONE.
ColorCombos.com

ColorCombos.com má rozsáhlou knihovnu přednastavených barevných kombinací, které přicházejí ve formě pěti barevných schémat, které lze prohledávat podle odstínu. Každý zobrazuje hodnoty HEX, RGB a dokonce CMYK (pro tiskové projekty) pro každou barvu. Schémata lze stáhnout jako soubor .png. Pomocí nástroje kapátko můžete každou další hodnotu barvy uložit a uložit. Tento web také umožňuje uživatelům vytvářet vlastní barevné kombinace.
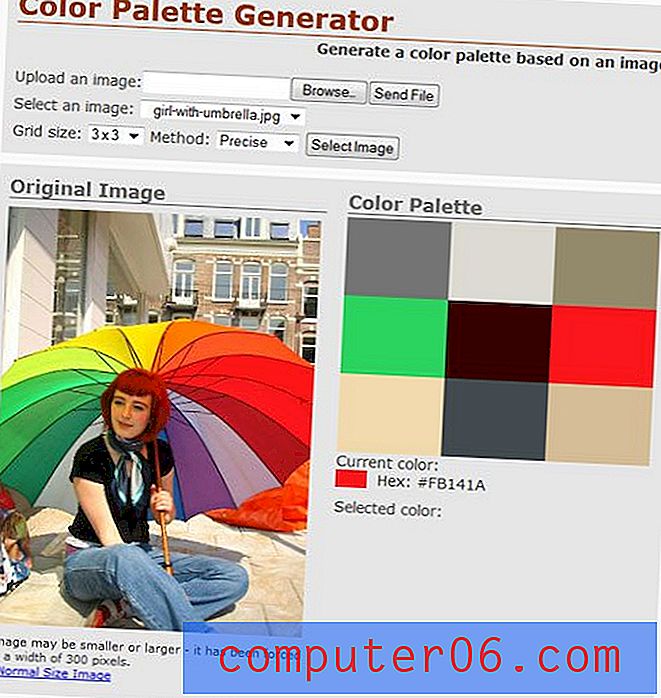
Generátor palet barev

Generátor palet barev je automatická verze, jak vytvořit barevné schéma z fotografie nebo obrázku. Uživatelé si mohou vybrat jeden z přednastavených obrázků nebo nahrát své vlastní, aby získali z obrázku devětbarevnou vlastní paletu. Barevné kombinace jsou pěkné, ale nelze je stáhnout. Umístěte kurzor myši nad každý odstín na hodnotu HEX. Hodnoty RGB nejsou poskytovány.
Návrhář barevných schémat

Nástroj Color Scheme Designer může být nej vizuálním nástrojem. Vytváří čtyřbarevné schéma, jako mnoho jiných programů, ale také umožňuje uživatelům zobrazit náhled, jak by mohlo být toto schéma použito na jejich webu, na základě příkladů světlých a tmavých stránek. Tato stránka umožňuje uživatelům míchat barvy pomocí velkého barevného kola a schémata jsou vyvíjena pomocí několika možností pro monofonní, komplementární, triádové, tetradové, analogové a akcentované palety. Stránka má také nejvíce možností pro formát stahování, včetně možností HTML, XML, textu a palety Photoshopu. Každá hodnota barvy má k dispozici hodnoty HEX a RGB.
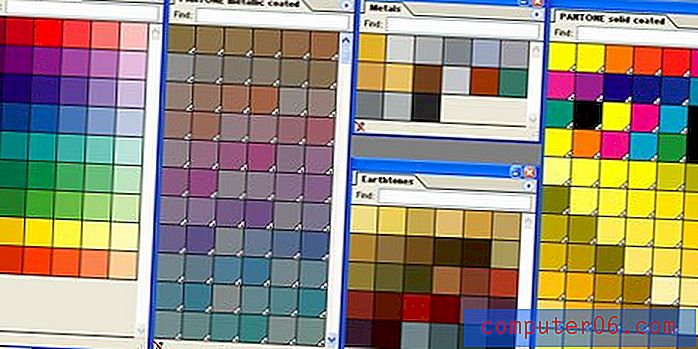
Organizace Swatch

Nejjednodušší způsob správy a organizace vzorníku v aplikacích Adobe Photoshop a Illustrator je prostřednictvím knihoven vzorníku. Můžete nastavit konkrétní barevná schémata a uložit a otevřít je pro určité projekty. (Produkty Adobe také vycházejí z krabice s několika přednastavenými knihovnami, které jsou celkem pěkné, včetně několika sad Pantone Swatch pro aplikace CMYK.)
Chcete-li přidat nové barvy do knihovny vzorků, otevřete paletu Vzorník z nabídky Okno. Otevře se výchozí paleta vzorků. (Další možnosti zobrazíte kliknutím na rozbalovací kartu. Každá možnost zobrazí další okno.) Vyberte „nový vzorník“ pro přidání vlastní kombinace barev nebo „načíst políčka“ pro import staženého barevného schématu. Uspořádejte barvy v paletě Vzorník tak, aby vám vyhovovaly a ukládaly se. Po uložení lze nové barevné políčka kdykoli načíst a použít.
Mít spoustu barevných políček může být těžkopádné. Přemýšlejte o vytvoření nového souboru pro každý projekt, do kterého se budete opakovaně vracet. Palety udržujte malé a odstraňte barvy, které nebudete používat. Pojmenujte barvy způsobem, který vám usnadní zapamatování jejich aplikací. Například v knihovně Swatch „Můj web“ pojmenujte každý barevný vzorek podle toho, jak se používá, nikoli podle hodnot RGB.
Neukládejte vzorky barev do knihovny pro jednorázové aplikace. Vyžaduje to zbytečný čas; knihovny se nejlépe používají pro opakující se projekty nebo barvy. Nezapomeňte odstranit všechny nepoužité barvy z knihoven barev pro projekty, které se obrátíte na klienty, aby vaše soubory zůstaly čisté a organizované.
Závěr
Prvním krokem k vytvoření skvělé barvy pro váš další projekt, na webu nebo v tisku, je porozumět tomu, jak barvy fungují a jak vytvořit schéma, které bude mít doplňkové tóny. Znalost toho, co čísla spojená s barvami znamenají, vám pomůže snadno vytvořit (nebo dokonce ukrást) políčka.
Hrajte s barvou a vytvářejte kombinace, které jsou vhodné pro projekt. Jakmile budete mít sadu barev, se kterými budete pracovat, je nutné udržovat vaše políčka uspořádaná tak, aby se zlepšil váš pracovní postup. Využijte organizačních nástrojů v sadě Adobe Creative Suite, abyste plně využili integrovaného systému správy barev. Seskupte a pojmenujte barvy způsobem, který bude synchronizován s tím, jak budou použity.
Zdroje obrázků: alikiny a IvanWalsh.com.