Nedělejte těchto 10 chyb ve vašem návrhu aplikace
Bez ohledu na to, jaký typ aplikace vytváříte, vytvořili nebo plánujete vytvořit, chyby designu mohou být smrtelné, pokud jde o adopci a použití. Uživatelé chtějí stahovat aplikace, které jsou zábavné, funkční a nabízejí hodnotu při vícenásobném použití. Uživatelé také chtějí aplikace, které jsou esteticky příjemné a nevyžadují si s nimi interakci.
Problém pro designéry je, že někdy jsme tak blízko projektu, že nám chybí do očí bijící chyby v designu a použitelnosti, protože víme, jak to funguje. Dnes vám pomůžeme vytvořit duševní kontrolní seznam chyb, které je třeba při navrhování aplikací hledat a kterým se vyhnout.
Prozkoumejte prvky Envato
(Poznámka: Všechny zahrnuté návrhy pocházejí z aplikací, které se jim daří dobře, takže získáte dobrou dávku vizuální inspirace.)
1. Špatný první dojem

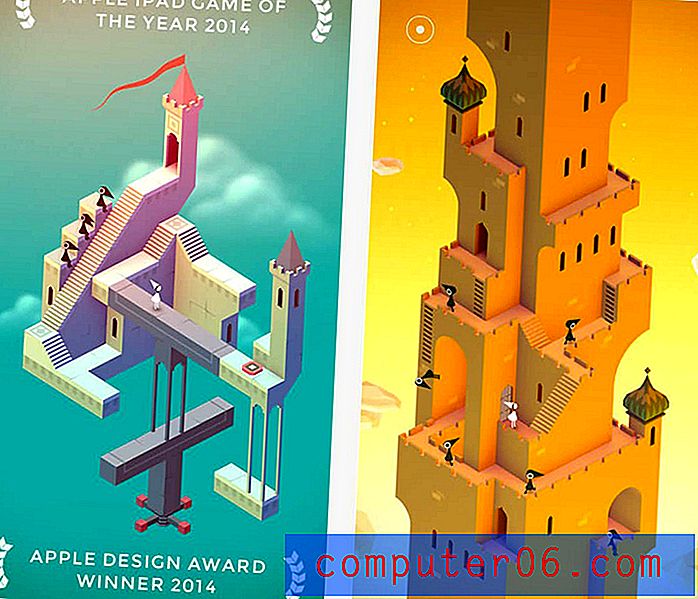
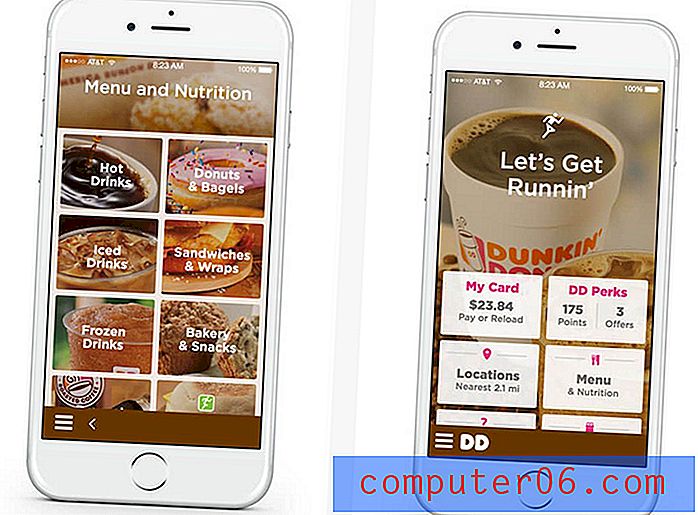
Dobrá aplikace začíná dobrým prvním dojmem. Mělo by to být samozřejmé, ale pokud jsou uživatelé při stahování aplikace vypnuti, nebo při prvním spuštění zobrazení, je pravděpodobné, že s ní již nebudou znovu interagovat. Je nezbytné udělat velký první dojem.
Domovská obrazovka by se měla načítat rychle a uživatelům by měla být snadno srozumitelná a zřetelná akce. Řekněte jim, co mají dělat. Nejprve jim připomeňte, proč si stáhli aplikaci.
Potřebné akce by měly být snadno vyhledatelné a proveditelné a všechny by měly žít v úhledném a uspořádaném kontejneru, který odráží vizuální styl vaší značky a zbytek obsahu aplikace.
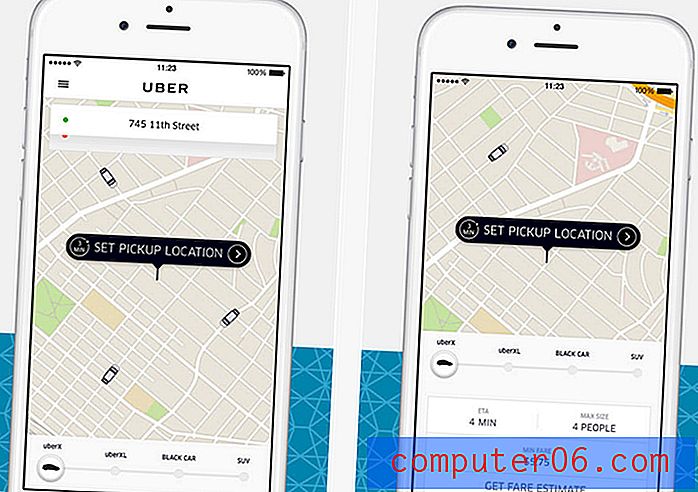
2. Žádné akční signály

Jaká je vaše aplikace? Jak to sdělujete uživatelům?
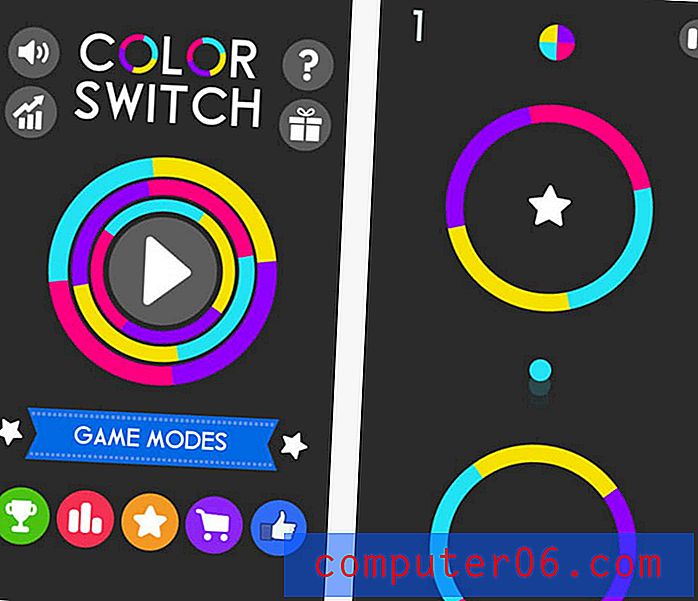
Návrh by měl zahrnovat spoustu vizuálních podnětů, které uživatelům pomohou přesně pochopit, jaké akce mají podniknout, kde se dotknout obrazovky a co se stane. Pokud jde o vizualizaci těchto informací, vraťte se zpět k teorii designu pro základy:
- Barva: Světlé barvy přitahují oko a jsou dobrými možnostmi pro náchylné prvky.
- Prostor: Nechte kolem klíčových prvků dostatek prostoru, aby je bylo možné snadno najít a dotknout se jich.
- Typografie: Používejte jednoduchá, čistá písma - často s jednotnou šířkou tahu - ve velikosti, která je vhodná pro obrazovku. Každá instrukce by měla být jasně čitelná.
- Řekněte uživatelům, kde jsou, nebo ukažte jejich aktuální stav. (Příklad: Změna barvy stavu přechodu.)
- Odpovězte, když je akce provedena (včetně úspěchu a neúspěchu). (Příklad: Oznámení o úspěchu při odeslání formuláře.)
- Řekněte uživatelům, co se děje nebo co by se mělo stát dále. (Příklad: Navigační šipky nebo kolečko s průběhem načítání.)
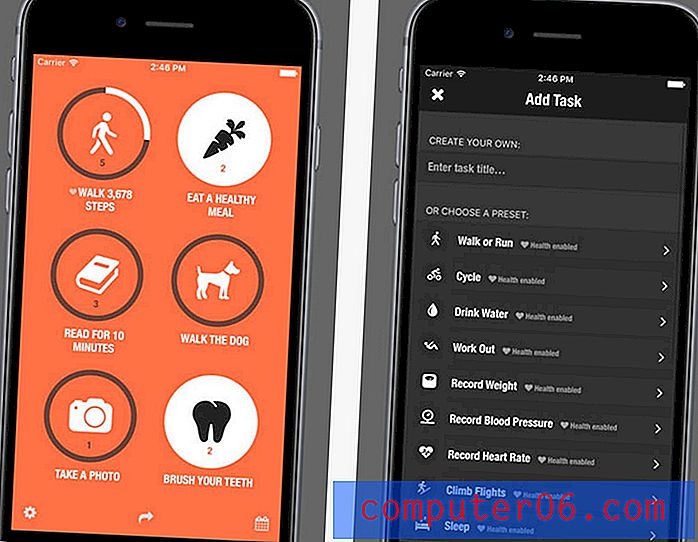
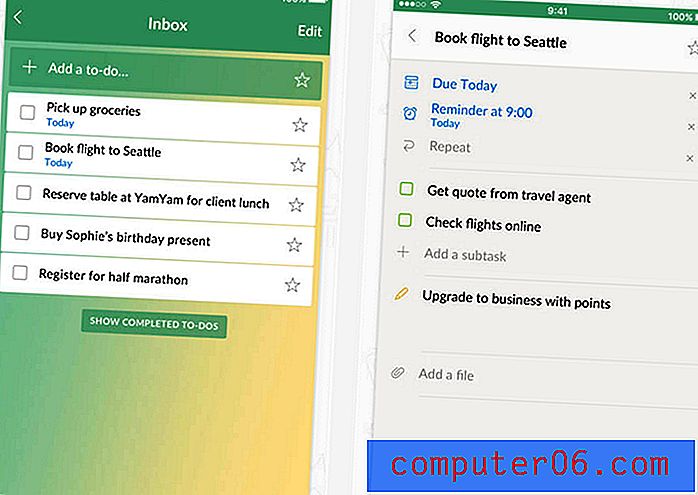
3. Nepřehledný design

Největší chybou v mnoha aplikacích je nepořádek. Je to, jako by se designér pokoušel dostat na jednu obrazovku každou jednotlivou část návrhu aplikace, ať už se jedná o hru nebo nástroj nebo zdroj zpráv.
Zapomeň na to!
Aplikace jsou navrženy pro práci na malých obrazovkách. Snaha udělat příliš mnoho věcí najednou je pro uživatele ohromující.
Každou „obrazovku“ považujte za jeden kontejner pro jeden prvek. Když přejdete na další obrazovku, lze zobrazit nový kousek informací. Uživatelé budou posouvat a posouvat, pokud je obsah poutavý. A je mnohem pravděpodobnější, že tak učiní, pokud je návrh čistý a snadno přístupný.
4. Dotykové prvky jsou příliš malé (nebo příliš blízko)

Dejte si pozor na tlusté prsty. Prvky, které jsou příliš blízko u sebe nebo příliš malé na to, aby na ně bylo možné klepnout bez přiblížení, představují problém pro uživatele.
Ujistěte se, že kolem každého prvku je dostatek prostoru, který pomáhá eliminovat neúmyslná kliknutí. Neexistuje žádná magická rovnice pro tento prostor, ale když je špatně, budete to vědět. (Jen nahlédněte do své analýzy.)
Zde je návod, jak jsem vytvořil své měřítko. Půjčil jsem si kamaráda s velkýma rukama. Nakreslil kolem ukazováčku kruh a to je moje vodítko. Tlačítko nemusí mít takovou velikost, ale oblast, na kterou se lze připojit, by měla být. A nic by nemělo být o nic blíž.
Z tohoto důvodu jsou karty a prvky kontejneru, na které lze kliknout, akce pěkné. To znamená, že kamkoli klepnete v oblasti související s obsahem, všechny uživatele přivedou uživatele na stejné místo. (Je to přívětivé a uživatelsky přívětivé.)
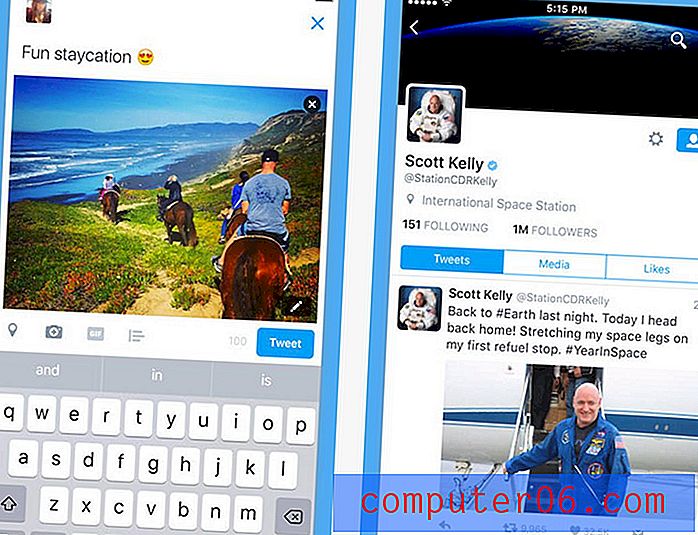
5. Nestandardní ikony nebo akce

Neexistuje žádný důvod k obnovení ikonografie pro vaše projekty. Odkaz na Facebooku má být „f“ uvnitř tlačítka; Twitter by měl být reprezentován ptákem. Proč? Protože každý uživatel přesně ví, co tyto prvky jsou a co dělají. Tak proč byste to změnili?
Zahrňte do designu standardní ikonografii a akční signály. Ušetří vám to čas a pomůže zabránit frustrace uživatelů.
6. Nesrovnalosti v návrhu

Všechno v jedné aplikaci by mělo vypadat a fungovat stejným způsobem. Když uživatel přechází hlouběji do rozhraní, měl by začít očekávat, co má přijít a jak to funguje.
Když se aplikace učí, musí splnit tato očekávání esteticky a funkčně. To zahrnuje vše od výběru barev a typů až po uživatelské nástroje a způsob jejich práce.
7. Neúplná zpětná vazba

Každá interakce by se měla setkat se stejnou a opačnou reakcí. (Je to jeden ze zákonů digitální fyziky, že?)
Zpětná vazba dává uživateli pocit kontroly nad interakcí s aplikací a poskytuje cenné informace o tom, jak uživatelé interagují. Zpětná vazba také pomáhá uživatelům při rozhodování a usnadňuje rozhraní.
Cyklus zpětné vazby by měl:
8. Není v synchronizaci s platformou

Jste iPhone nebo Android? Zeptejte se na tuto otázku v přeplněném pokoji a dostanete spoustu vášnivých odpovědí. Pamatujte na to při navrhování a uvolňování aplikace.
Měl by být v souladu s estetikou platformy, kde je stažen. To by mohlo zahrnovat i dvě mírně odlišné verze aplikace.
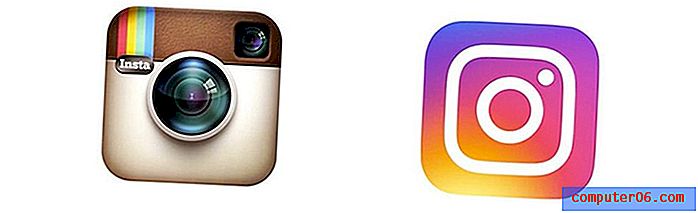
Pokyny pro Android a iOS vám to pomohou docela snadno. Musíte však vzít v úvahu plné rozhraní. Jen přemýšlejte o této osamělé ikoně skeuomorphic aplikace na domovské obrazovce iPhone, která prosí o smazání. Řekněme například to, co chcete, o novém logu Instagramu, ale nyní to skutečně odpovídá rozhraní.
9. Rozhraní je příliš komplikované

Je to běžný problém s herními aplikacemi - jsou příliš komplikované. Než to zjistíte, už nechcete hrát.
Rozhraní by mělo být jednoduché. Měl by být skenovatelný. Mělo by být snadno pochopitelné a provozovatelné bez uživatelské příručky.
Všechno ostatní je prostě příliš komplikované.
Pro většinu uživatelů je aplikace stažena pro vyřešení problému. Každá aplikace je jedno řešení. (Nepoužíváte stejnou aplikaci jako budík a hrát hru, že?) Pamatujete si, že když jste ve fázi návrhu. Jaký je problém, který se snažíte vyřešit? Vyřešte to a pokračujte.
10. Zapomenuté nastavení výchozí

Výchozí hodnoty ve formulářích a interaktivních prvcích mohou být pro uživatele velkou pomocí. Považujte je za malý vizuální průchod. Výchozí hodnoty mohou zahrnovat cokoli z předem označené preference (nejčastější volba nebo nulová možnost) v seznamech a zaškrtávacích políčkách, instruktážní text ve vstupních polích nebo jakýkoli jiný příklad ilustrující, co se má stát.
Výchozí hodnoty jsou užitečné, protože mohou uživatelům usnadnit práci tím, že jim ukážou, jak používat aplikaci, poskytují možnost uživatelům, kteří jsou nejistí (jako v případě nulové výchozí hodnoty) a urychlují celou interakci.
Výchozí nastavení je také dobrá zpětná vazba pro vás, zejména u formulářů, protože pomáhají omezit počet chyb as volbou „null“ okamžitě víte, že uživatel neprovedl výběr.
Závěr
Nyní je čas uvést do praxe svůj skvělý nápad na aplikaci. Tento příspěvek můžete použít jako kontrolní seznam nebo připomínku, která vám pomůže při procesu kontroly kvality a zajistí, aby vaše aplikace byla stejně dobrá, jak může být vizuálně a z hlediska použitelnosti. Hodně štěstí!
Jaké chyby vrahů si všimnete v aplikacích nebo na webových stránkách? Rád bych od vás slyšel o věcech, které vás jen šílily. Pojďme mluvit na Twitteru.