Zurb jde na první místo s úplně novou nadací 4
Plánování webových projektů pro řadu zařízení se tento týden trochu zjednodušilo vydáním Zurb Foundation 4, responzivního rámce s první osnovou pro mobilní zařízení.
Následné vydání flexibilní flexibilní sítě Zurb Foundation 3 je strukturováno tak, aby designér přemýšlel jako o mobilním telefonu. S celosvětovým používáním více než 1, 08 miliardy smartphonů se jedná o trend, který si pravděpodobně získá popularitu. Připojte se k nám, když se podíváme na novinky v nadaci 4 a zjistíme, proč byste měli zvážit použití pro váš další návrhový projekt!
Co je nového?
 „Mobilní první je určitě nová vlna“
„Mobilní první je určitě nová vlna“ Foundation 4 je nová stavba od Zurbu. Koncept mobilní-první je hnacím faktorem za ním.
"Mobile-first je určitě nová vlna, i když se koncept už nějakou dobu vznáší, " řekl Jonathan Smiley, vedoucí partner a design v ZURB. „Až dosud jsme odložili mobilitu, protože jsme si mysleli, že většina návrhářů nebo dokonce většina našich klientů na to není připravená. Nyní je příběh trochu jiný. “
Až na nový způsob myšlení, když se pustíte do vytváření webových stránek, se odvaha nadace 4 změnila také v naději, že nabídne rychlejší a efektivnější platformu.
Návrháři a vývojáři si pravděpodobně všimnou chytřejší a sémantičtější kódování. Kód je zjednodušený, aby umožnil návrhářům soustředit se více času na práci s HTML.
„Chtěli jsme umožnit uživatelům nadace překonat nejzávažnější nedostatky v rámci: prezentace prezentací“ - Jonathan Smiley
Smiley poznamenal, že „slibem HTML / CSS bylo to, že HTML sdělilo zařízení, jaký je váš obsah, a CSS mu sdělila, jak by to mělo vypadat. S jinými kostry (včetně Nadace 3) jste uvízli vložením všech typů značek do svého HTML, abyste řekli, jak by to mělo vypadat - s Nadací 4 můžete toto vše vytáhnout do CSS magií mixů SCSS. “
Rámec také používá lehčí Zepto místo jQuery. Stránky se musí v mobilních prostředích načítat rychle, aby upoutaly pozornost uživatelů. Zurb říká, že tato vylepšení kódu a Javascript to udělají.
Co je to stejné?


Rámec je citlivý. Záměrem je navrhnout s myšlenkovým procesem založeným na mobilu - ale to není místo, kde se to zastaví. Nadace 4 je vytvořena k vytvoření responzivních webů, které pracují na mobilních zařízeních, tabletech a webových prohlížečích nejrůznějších tvarů a velikostí.
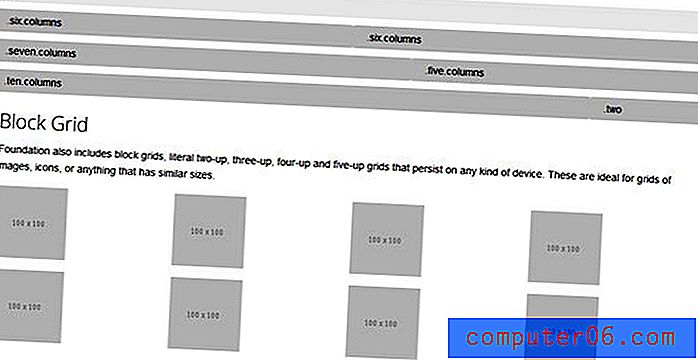
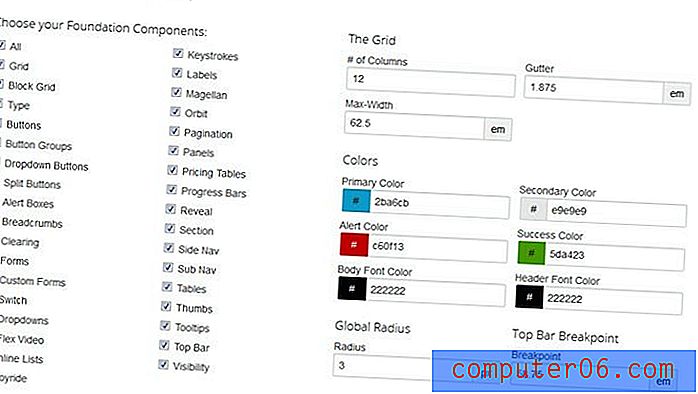
Mřížka Zurb je známá - ta skvělá 12-sloupcová kapalinová struktura - nikam nešla. Stále ji můžete používat; proces návrhu právě začíná s mobilem. Foundation 4 je plně přizpůsobitelný, od komponentů přes specifikace mřížky až po barvy a zarážky. Software je také plný drobných doplňků a doplňků, které vám pomohou rychle vyrobit prototyp.
Nástroj pro návrháře
Nadace 4 je vytvořena speciálně pro designéry. Přímý výchozí kód je skvělý pro designéry, kteří možná nejsou tak důvtipní. A jako designér to znamená, že budu používat tento čas, spíše než bojovat proti kódu. (Skutečný bonus.)
Osnova Nadace 4 také slouží jako skvělé místo pro začátek. S tolika mobilními možnostmi tam, jen nápad může být trochu ohromující a tento nástroj eliminuje některé z toho povyk. Nadace je vynikajícím výchozím místem a skvělým způsobem, jak se pustit do světa designu pro všechny typy mobilních zařízení.
Je čas na upgrade?
Nadace 4 nenahradí populární Nadaci 3, která „soutěží“ se softwarem Bootstrap na Twitteru. (O tom si můžete přečíst v předchozím článku Design Shack.)
Uživatelé Nadace 3 budou rádi vědět, že Zurb bude produkt nadále podporovat (a dokonce má naplánovanou aktualizaci). Verze 3.2.5 bude sloužit jako solidní, první desktop reagující rámec, na který jsou lidé zvyklí.
Jak už bylo řečeno, ti, kteří chtějí udělat skok, mohou. Nadace 4 má důkladného průvodce migrací pro ty, kteří ji potřebují. Jedná se však o velmi odlišný nástroj - pamatujte nejprve na mobil než na web - a ne všichni návrháři nebo vývojáři budou chtít „upgradovat“.
Nadace 4 je pravděpodobně lepším nástrojem pro nové projekty - možná i ty, které již byly zahájeny, pokud interní výzkum ukázal silné spojení s mobilními uživateli. Pro nové projekty je to užitečná volba pro designéry: „Pomůže to soustředit jejich úsilí, soustředit interakce a zkušenosti a poskytovat uživatelům lepší web.“
Vlna budoucnosti
Zurb je první hlavní nástroj s mobilní platformou. A bude nějakou dobu trvat, než uvidíme, jak rychle to vývojáři a návrháři přijmou.
Pevně věříme, že mobilní přístup je první, protože právě teď přístup dává smyslNa obzoru je také mobilní verze Bootstrapu. Když se uvolní verze 3, podle blogu Bootstrap bude také mobilní.
Zurb odhaduje opatrnou míru přijetí.
"Očekávali bychom, že přijetí mobilního telefonu jako prvního bude pro vývoj stále pomalým hořením, alespoň na několik měsíců, ale cokoli, co můžeme udělat s nadací, to urychlí, uděláme, " řekl Smiley. "Pevně věříme, že mobilní přístup je první, protože přístup dává právě teď smysl, a my se o to budeme agresivně snažit."
Vzhledem k tomu, že používání mobilních zařízení roste 14krát rychleji než využití stolních počítačů, je tato strategie každým dnem důležitější. A stále o tom mluví stále více designérů a vývojářů - hodně. Podle Luke Wroblewski „Mobile First“, myšlení s mobile jako prioritou umožňuje webům oslovit více lidí, nutí návrháře soustředit se na obsah a funkčnost a umožňuje návrhářům inovovat a myslet na nové technologie.
Závěr
Je osvěžující, když vidím, jak někdo přistupuje k vývojové strategii pro mobilní zařízení. Nacházíme se stále mobilnějším webovým světem a více uživatelů očekává online zážitek bez ohledu na zařízení.
„Myslíme na to, že pomáháme lidem stavět na zařízeních, která lidé skutečně používají, a budovat zodpovědným, strojově čitelným, sémantickým způsobem, jak pomáháme nastavit generaci webů a aplikací, které budou fungovat tak, jak by měly, a to i na zařízeních as technologií, která ještě neexistuje, “řekl Smiley. "Jsme z toho docela nadšení."
Z pohledu designéra je to tak i já. Navrhování mobilních zařízení nejprve dává smysl. Naučil jsem se nejprve navrhovat nejmenší kousky a přimět je k práci a čitelnosti a poté odtud stavět. To je základ nadace 4. Nejprve vytvořte malý a potom rozšířte design. Vypadá to jako pevná strategie.