10 jedinečných + inovativních nápadů pro rozvržení webových stránek
Myšlenka se už nějakou dobu vznáší - webdesign má stejnost, která je prostě nuda. Pojďme se ponořit do několika jedinečných a inovativních rozložení webových stránek, které mohou rozbít formu!
Obviňovat uživatelské vzorce, příliš mnoho projektů pro příliš málo designérů, nebo jen touha klientů mít své stránky vypadá jako něco, co už viděli a pochopili. Ale vše není ztraceno. Přestože někteří lidé odkládají to, co je tam, designéři stále experimentují a baví se s designem webových stránek.
Dnes rozdělíme rutinu a ponoříme se do deseti návrhů webových stránek, které obsahují jedinečné nebo inovativní nápady. Pokud nic jiného, mělo by vás to vymanit z jakéhokoli tvůrčího koleje, které byste mohli mít.
Rychlá poznámka: Nezapomeňte navštívit každý web, abyste získali úplný obrázek o tom, co dělají. Interaktivní prvky je obtížné popsat, aniž by je skutečně prožívaly!
Divided Homepage

Drtivý počet návrhů domovských stránek obsahuje obrovský obrázek nebo video hrdiny a několik velkých slov, která do designu vtáhnou uživatele.
Když se tyto statické obrázky „otevřou“, převedou se na video prvky.Ale co když máte více než jeden příběh?
Molekulární převrátí tento koncept pomocí domovské stránky se šesti panely. Funguje to díky inovativnímu použití vznášejících se akcí pro otevření každého panelu pro zobrazení více informací, zatímco ostatní se zmenší. Návrh je také poutavý. Když se tyto statické obrázky „otevřou“, převedou se na video prvky. (To mě přimělo pohybovat se v každém z nich, abych viděl, jaké video bylo přítomno.)
Toto konstrukční řešení je jedinečný způsob, jak rozdělit spoustu složitých informací. Je to vysoce vizuální, vede uživatele k tomu, co je potřeba, a není v procesu ohromující.
Masivní balíček karet
 Interaktivní plátno ukazuje, že se bitcoinem hodně děje.
Interaktivní plátno ukazuje, že se bitcoinem hodně děje. Designové vzory ve stylu karet si na chvíli získaly velkou oblibu, poněkud zmizely a byly znovu objeveny. Tato historie méně bitcoinů je masivním zobrazením karet na plátně ve stylu herní desky.
Neexistuje žádná navigace, žádný zvuk ani opakování videa, pouze desítky karet s titulky (některé s fotografiemi) doufající, že na ně kliknete.
U některých se toto ošetření může zdát trochu ohromující. Ale co když to je celý nápad? Interaktivní plátno ukazuje, že se bitcoinem hodně děje.
Pak si všímejte všech malých titulků. Cítí se podobně jako clickbait na sociálních médiích s tituly jako „7 nejlepších bitcoinových výběrových videí“ a „historie bitcoinů (jak se uvádí v 7 nejznámějších poznámkách).“
I když nikdy nekliknete na jednu kartu, domnívám se, že zjistíte, že zkoumáte, jak tento pohyb funguje, jaká je logika za zoomem a přepínáním středu a zda má tento netradiční uživatelský vzor místo ve vašich projektech.
Uberský minimalismus

Je to jen velké logo. Není žádná barva. Nic vidět.
Ale stejně mě to zaujalo.
Tento design webových stránek přebírá minimalismus do extrému a stále poskytuje zajímavý uživatelský zážitek. Může to být paleta měkkých barev nebo animace ve stylu zeměkoule, ale vzhledem ke své jednoduchosti designu chci vidět vybrané projekty na tomto portfoliu.
Někdy může být nedostatek informací věcí, která vzbuzuje naši zvědavost.
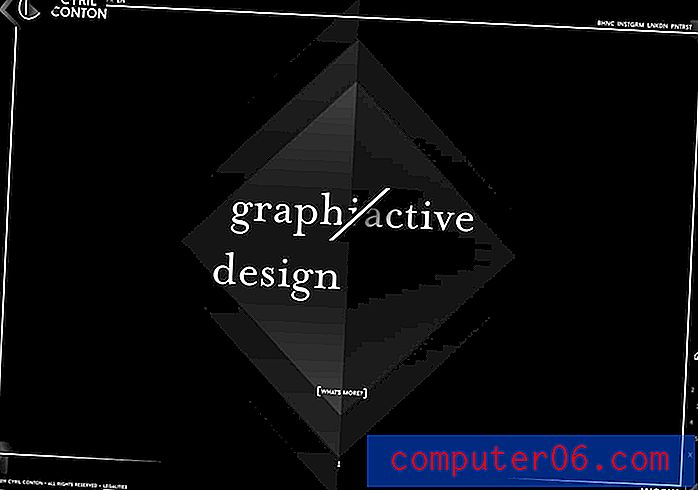
Porušit pravidla

Tento web porušuje více pravidel návrhu, které mohu spočítat. Ale pořád se na to dívám.
Existují změněné fonty, liché zkratky slov, text překrývající se liché oblasti, nedostatek kontrastu v pozadí, převisy nahoře, vícenásobné animace pohybující se najednou a drobné písmo.
Ale pořád se na to dívám.
Myslím, že pokud kliknete skrz, budete také.
Společné pokyny říkají, že pokud chcete porušit pravidla návrhu, stačí je porušit; přesto se zdá, že jsou všichni všichni krásně zlomení. Tento styl designu webových stránek je určitým rizikem, které je nejvhodnější pro web portfolia nebo něco, co vám dává větší tvůrčí svobodu.
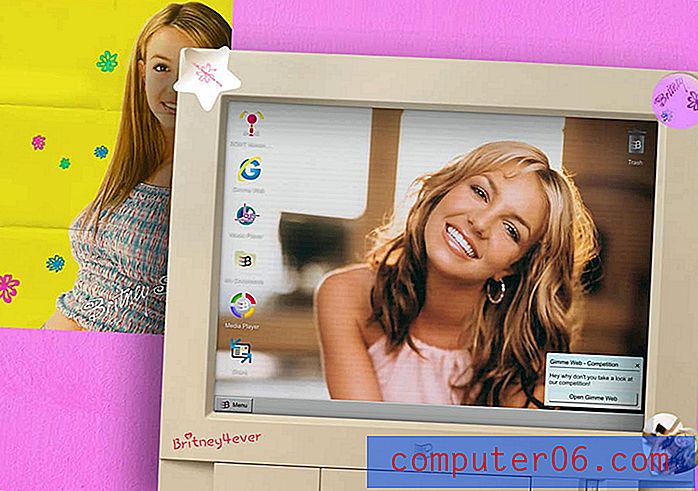
Mix staré a nové školy
 Je to nostalgické a může přitahovat vzpomínky uživatelů.
Je to nostalgické a může přitahovat vzpomínky uživatelů. Ano, to je Britney Spears cca 1999.
Tento web je projekt Spotify, který kombinuje starou školu s estetikou, ale používá umělé učení a roboty, aby vám pomohl najít ten správný seznam skladeb.
I když se všichni můžeme shodnout, že tento styl designu není tím, na co byste se dnes opravdu zaměřili - je to tak prosté a boxy, správně - vyniká díky tomuto starému školnímu pocitu. Proč by nové technologie poháněly hry v tomto stylu?
Tento efekt jin a jang je zajímavý a odvážný. Je to nostalgické a může přitahovat vzpomínky uživatelů. (Na druhou stranu je to, že někdo, kdo se narodil po této éře, to prostě nedostane.)
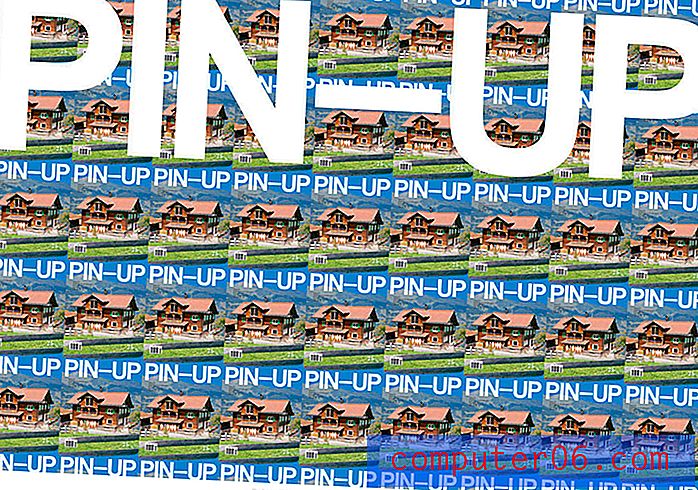
Dlaždice na pozadí

Design je odvážný a v obličeji. Dlaždice časopisu Pin-Up, které jsou zakryty na domovské stránce. Posouvejte se jen trochu a jeden větší se objeví, jen prosí o kliknutí.
Styl webu je docela brutalistický, ale snadno čitelný.
Je to odporné a stejně to miluji.
To je jedno z těch míst, kdy vás při vážení publika a cílů návrhu může vést nečekanou cestou. Přemýšlejte o těchto časopisech; nejsou to lákavé samy o sobě. Ale ohromující design přináší zaměření. Nedostatek prvků na domovské stránce téměř nutí uživatele k rolování (a navigace se objevuje).
Tento design může být zmenšen zpět na pozadí, která jsou kachlová a méně „tam venku“. Je to však dobrý příklad toho, jak ne všechno musí mít stejnou stejnost. Tenhle vás nutí vypadat, protože je to hlasité a odvážné.
Vesmír a asymetrie
 Co je lákavé o jednoduchosti tohoto designu je, že se nezdá, že by se zeptal hodně uživatelů.
Co je lákavé o jednoduchosti tohoto designu je, že se nezdá, že by se zeptal hodně uživatelů. Prolomte mřížku nebo naplánujte asymetrickou mřížku.
Krásná nicota webových stránek Lasse Pedersen je fenomenální.
Webové stránky se vždy snaží prodávat se spoustou vstupních bodů do různých bitů obsahu. Žádný z nich zde neexistuje. Podívejte se na obrazovku nebo přejděte. A je to. Dvě možnosti. Prostý a jednoduchý.
Riziko je v tom, že to, co si uživatelé vyberou, je opustit design, ale tok přes obrazovku s jednoduchou instrukcí k rolování by měl stačit k tomu, aby bylo možné nakreslit alespoň jedno švihnutí myší.
Co je lákavé o jednoduchosti tohoto designu je, že se nezdá, že by se zeptal hodně uživatelů. Můžete se opravdu podívat na obrázky a pokud se vám podaří přes domovskou stránku, existuje malé kontaktní tlačítko, pokud chcete vědět víc.
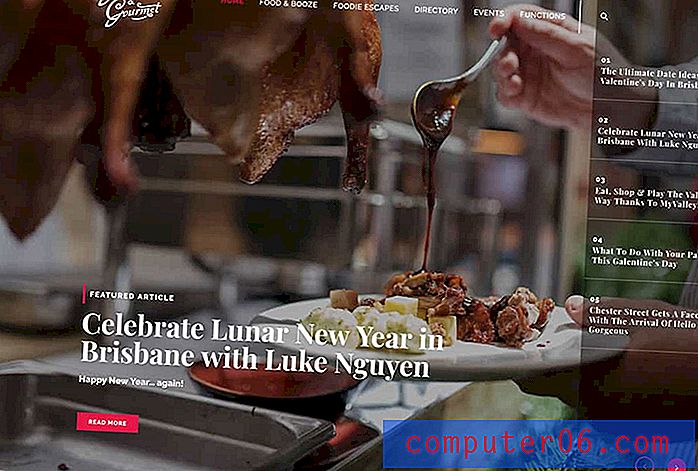
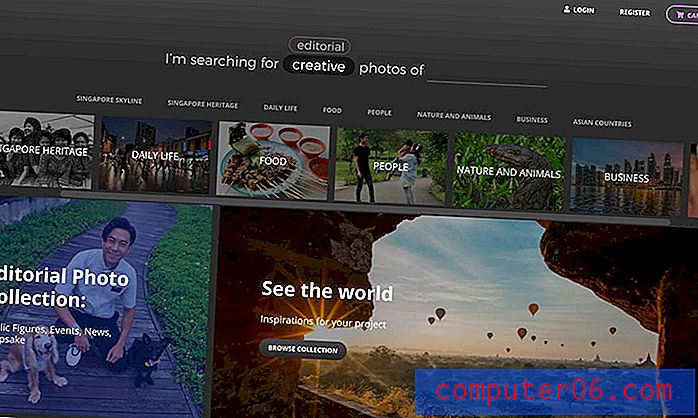
Zobrazit fotografii na celou obrazovku

Většina celoobrazovkových obrázků a videí hrdinů je zachycena mezi světlým nebo tmavým pruhem záhlaví v horní části obrazovky s navigačními prvky a určitým typem oddělení na další prvek obsahu níže.
Gourmand & Gourmet používá obraz na celé obrazovce, aniž by jej obklopovaly všechny kontejnerizované prvky.
Zatímco design se cítí velký bez hlavičky, je to složitá konfigurace. Jen přemýšlejte o tom, jak obtížné může být umístění textu na různé části obrázku, a nyní to musíte udělat se zobrazeným textem i s menšími navigačními prvky.
Tento typ designu webových stránek bere perfektní sadu obrázků, ale může poskytnout spoustu vizuální hodnoty.
Překlopte umístění fotografií

Jedním ze společných témat všech jedinečných a inovativních návrhů webových stránek v této kolekci je, že představují nový pohled na společný nápad. Doufejme, že se jedná o koncepty a prvky, které můžete použít.
Photonico používá k předvedení fotografií jednoduchý design. Twist je, že menší obrázky jsou nahoře jako forma navigace a velké fotografie jsou níže.
To vytváří pěkný tok shora dolů. (I když by se mi to líbilo ještě lépe, kdyby se zbavili textové navigace nad fotografickou navigací.)
Ukazuje se, že nemusíte dělat totéž, abyste dosáhli stejného výsledku. Každý prvek na domovské stránce je navržen tak, aby uživatele přivedl hlouběji na web.
Nejlepší součástí tohoto designu může být vlastně interakce, ke které dojde, když se zapojíte. Zadejte hledaný výraz a obrazovka se posune. Připadá mi to jako návrh jedné stránky díky šikovným, rychlým animacím, jednoduchému tmavému pozadí a statickému vyhledávacímu pruhu.
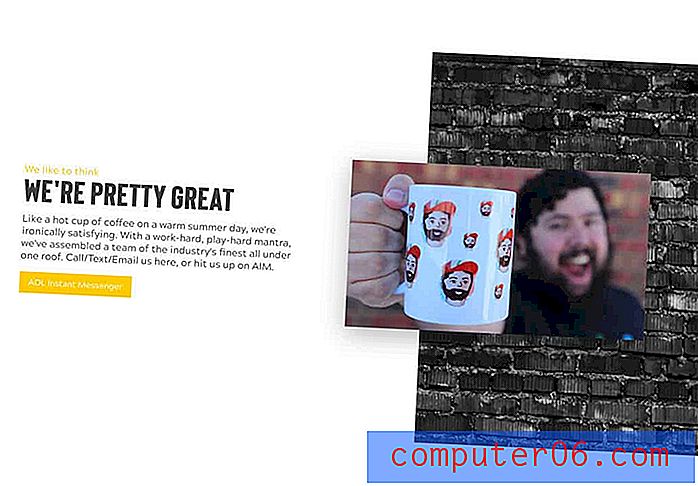
Buďte hloupí a bavte se

Navrhněte něco šťastného a poutavého. Beyond Theory to dělá slovy, obrázky a výzvami k akci, které jsou trochu neočekávané - kontaktujte nás na AOL (LOL).
Zkombinujte to s jasnou barvou a velkým množstvím otevřeného prostoru a design je čistým potěšením.
K vytvoření hloubky a zájmu také používá asymetrický vzor a vrstvené prvky.
Závěr
Jste připraveni pracovat na něčem novém a jiném? I když existují výhody a nevýhody všech různých návrhů webových stránek zde uvedených, je tu něco, co můžete vzít pryč od každého z nich.
Velkým nápadem je jen zkusit. Ne každý design přinese pokaždé skvělé výsledky, ale má hodnotu odvážit se dělat něco jiného.