Asymetrický design: Vytváření krásných a vyvážených rozvržení
Co si myslíte o asymetrickém designu? Tato jednoduchá otázka může někdy vyvolat hodně debaty mezi designéry. Asymetrický design může být jednou z komplikovanějších technik, které se mohou odtrhnout, ale když se to povede, výsledkem jsou krásné a poutavé designy.
Zatímco definice asymetrie je nedostatek symetrie nebo rovnosti mezi dvěma polovinami; to není nedostatek rovnováhy, jak někteří nesprávně předpokládají. Návrháři mohou pomocí asymetrie vytvořit rovnováhu a harmonii, i když se dvě strany designu navzájem neodrážejí. Zde je návod, jak začít.
Proč asymetrie?




Asymetrie může být jedním z nejvlivnějších konceptů v sadě návrhových nástrojů. Je to technika poutající pozornost, která je zajímavá a provokující.
Může být obtížné používat, proto někteří návrháři zůstávají daleko od zcela asymetrických projektů. Ale nemusíte. Použití asymetrie je něco, co může každý návrhář udělat; stačí plánování.
Nejlepší místo, kde začít, je smíchání a sladění symetrických a asymetrických konceptů v rámci návrhového projektu. Pokud návrh rozdělíte na menší sekce, budou součástí, které obsahují různé typy vyvážení. (Přemýšlejte o panelech v paralaxy rolovacích webech nebo o návrhu obrazu na plátně.)
Přemýšlejte o tom, proč používáte také asymetrii. Znalost toho, čeho chcete dosáhnout pomocí vizuálů, pomůže určit, jak nejlépe využít technik k jejich dosažení. Asymetrie je aktivní a upoutává pozornost; může to být těžké, ale přirozené. A jakmile něco na plátně máte, věřte svému střevu. Vypadá to dobře nebo se cítí „vypnuto“?
Dosažení rovnováhy je to kouzlo mezi tím. Dobrý asymetrický design zahrnuje rovnováhu, takže žádná část projektu není pro zbytek příliš těžká. Rovnováhu můžete vytvořit odsazením prvků prostorem, zdůrazněním pohybu, porozuměním hmotnosti, přidáním fokusu a použitím mřížky pro zarovnání a organizaci.
Pomocí vesmíru

Jedno z míst, kde se asymetrie opravdu začíná rozvíjet, je v trendu minimalismu designu. Vzhledem k tomu, že designéři využívají tolik prostoru, je snadné vyvážit jednoduchý objekt nebo obrázek na větším bílém nebo tmavém pozadí.
Vyrovnávací akt mezi bílým nebo negativním prostorem a prvky v návrhu by měl vytvářet kontrast. To nasměruje pohyb oka napříč designem.
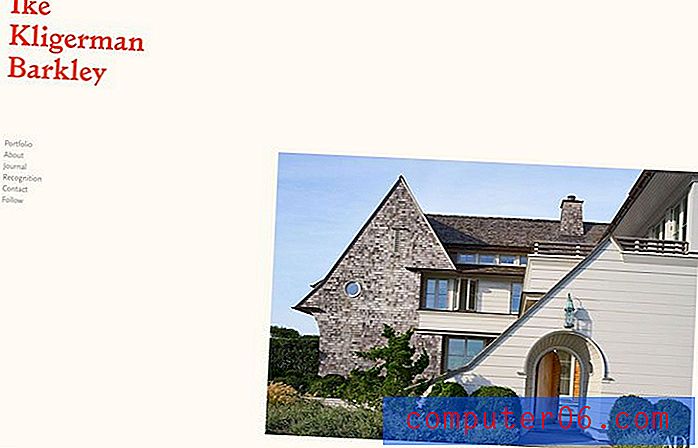
Příklad: Ike Kligerman Barkley používá vysoce dramatickou rovnováhu, aby přitáhl uživatele. Směrové tahání obrazu ve spodním rohu obrazovky proti jménu a navigace v opačném rohu přitahují oko mezi elementy, což se téměř odvážně nedívá. Obrázek vám dává představu o tom, proč jste web našli a minimální rámec podporuje kliknutí skrz odkazy.
Zdůrazněte pohyb

Myslete na pneumatiku, která se valí z kopce. Tento pohyb můžete okamžitě cítit. Totéž se stane, když navrhujete tento pohyb asymetricky.
- Oko se přirozeně přesune z větší, těžší části obrazovky do světlejší části.
- Oko bude sledovat směrové narážky, jako je šipka nebo tvar, který, jak se zdá, ukazuje na konkrétní směr.
- Oko bude sledovat obraz očí v obrazu na obrazovce tak, aby uživatel vypadal stejným směrem a osoba v designu.
- Směrový tok bude šikmo zleva doprava, pokud nedojde k silnému tahu směrem k jinému směru.
Příklad: Leen Heyne Fine Jewelry používá pohyb k tomu, aby oko upoutal na doporučený produkt. Geometrické tvary doslova směřují oko správným směrem, zatímco vytvářejí pocit, že se náramek (nebo prsten) mohl natáčet po plátně. Tento směrový vliv také dělá něco jiného - ukazuje na použití navigačních šipek k přesunu na další stránku.
Přidat fokus s barvou

Asymetrické barevné vzory mají obvykle vysoký kontrast a barevné kombinace. Mysli světlé odstíny proti černé nebo tónované fotografii, která má nahoře výraznou bílou typografii. Vysokým barevným kontrastem bude zaostření a vizuální váha konkrétních částí designu.
Pomocí barevného kolečka lze vytvořit asymetrické barevné kombinace. Pro pocit asymetrie se rozhodněte pro párování barev a kombinace, které nespadají pod tradiční pravidla barev. Zvažte barvy, které se pro náraz používají jen zřídka. Použijte barvu pro zvýraznění a zdůraznění dalších prvků v asymetrickém obrysu. Barva funguje velmi dobře s prvky, jako jsou geometrické tvary, typografie nebo dokonce v pozadí, a slouží jako sekundární ohnisko pro dosažení rovnováhy.
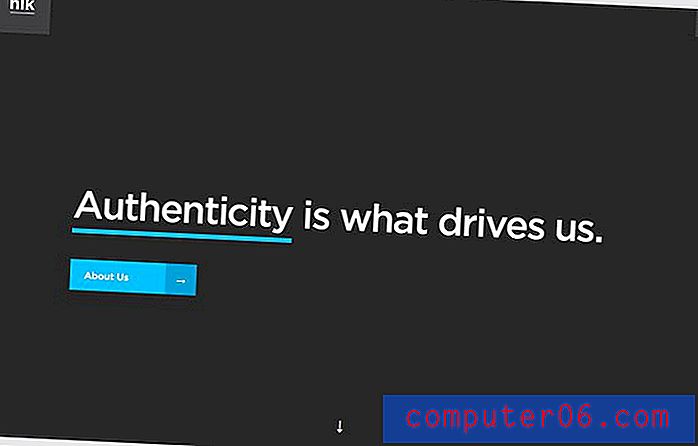
Příklad: Agentura HLK používá barvu k tomu, aby vytvořila design, který je téměř symetrický a aby vás znovu zamyslel. Modré podtržení a tlačítko vytvářejí jednoduché zaostření s asymetrií, která je v rovnováze s jemným hamburgerovým menu a ikonami značek v horních rozích.
Nezapomeňte na mřížku

I když nepoužíváte mřížku k vytváření zrcadlových obrázků, je to stále důležitá součást procesu návrhu. Použití mřížky k vytvoření asymetrie vám pomůže dosáhnout rovnováhy a organizace.
Uvažujte o každém prvku v mřížce jako u jakéhokoli jiného projektu. Odpočívají věci určitým způsobem vodorovně a svisle? Existuje vyrovnávací hmotnost na obou stranách plátna - zleva doprava a shora dolů.
Mřížku považujte za měřítko - u každého prvku, který přidáte na jednu stranu, musí něco na druhé straně vyrovnat. Chcete-li vytvořit okamžitou asymetrii, zvažte mřížku sloupců s lichým počtem sloupců; na jedné straně mřížky vytvořte prvky, které se rovnají šířce sloupce, na druhé dvojnásobku.
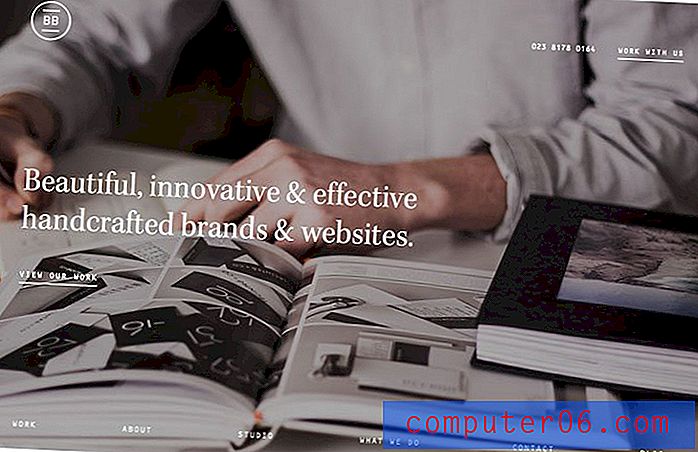
Příklad: BrightByte Studio používá vytvořit sloupcovou mřížku, která udržuje prvky zarovnány a uspořádány ve směsi symetrických a asymetrických prvků. (Ale první, který vidíte, je pravděpodobně text zarovnáný doleva uprostřed obrazovky. Toto použití mřížky vytvoří vrozenou rovnováhu mezi elementy. Všimněte si, jak klesá navigace dolů a odkazy na začátek stránky také v řadě. jako prostor obsazený hlavním textem a navigačními prvky.
Vytvořte váhu

Asymetrie je zakořeněna v myšlence, že něco je tak „těžké“, že vás k tomu nejprve přitáhne. Určete, která část vašeho obrázku bude mít tuto vizuální váhu. Může to být obrázek nebo typografie nebo dokonce mezera.
Vyrovnejte těžký prvek s kontrastem - lehčí prvek, něco, co upoutá pozornost uživatelů jiným způsobem. Váha funguje nejlépe, když je kombinována s ostatními technikami výše, takže vážený předmět nepřekonává design a nese vás skrz něj.
Příklad: Cranes of Cambridge používá poutavou fotografii jako „váhu“ návrhu. Je vyvážena dvěma prvky - jedním, který si možná ani nevšimnete zpočátku. Lehčí text a logo jsou výrazně „lehčí“ než lidé na obrázku, díky čemuž se lidé dívají na text (také podle implikovaného pohybu očí). Je to také kompenzováno sloupcovou navigací think, která vám pomůže vytáhnout se po obrazovce.
Závěr
Asymetrie může být krásná a harmonická designová technika. I když se trendy designu v poslední době soustředily na spoustu symetrie, je pravděpodobné, že dojde k posunu zpět k některému z tohoto „nevyváženého“ vyváženého designu. Je to vizuálně zajímavé a pomáhá nasměrovat uživatele skrze design s jemností.
Asymetrie má také dopad a funguje obzvláště dobře jako koncept, který se používá se symetrií v rámci celého projektu. Experimentujte s asymetrií a zamilovejte se do této dynamické techniky designu.