Závorky: Projekt inovativního textového editoru Adobe
Na rozdíl od Apple se zdá, že Adobe ráda sdílí své nápady na výrobky, když jsou v plenkách. To je dobrá i špatná věc. Jako uživatel je zábavné sledovat, co má Adobe rukáv. Je pravda, že je frustrující trávit čas prací s projektem, jen abych viděl, jak úplně zmizí, nikdy se nedostane naplno. Existuje také frustrace spojená s používáním jakéhokoli druhu raného beta projektu. Pokud byste uživatelům umožnili vyzkoušet si stěží fungující verzi vašeho produktu, mohlo by je odradit od toho, aby někdy vyzkoušeli hotovou.
K lepšímu nebo horšímu, Adobe často ukazuje veřejnosti své rostoucí produkty a nejnovější aplikací v tomto trendu je textový editor s názvem Závorky. Adobe tvrdí, že tento nový textový editor bude inovativní, otevřený, soustředěný a rozšiřitelný. Budou závorky splňovat tyto vznešené sliby? Čtěte dál a zjistěte to.
Prozkoumejte zdroje návrhu
Co jsou závorky?

Domovská stránka projektu Brackets propaguje aplikaci jako „editor s otevřeným zdrojovým kódem vytvořený z webu pro web“. Znamená to, že je to vlastně vytvořeno pomocí HTML, CSS a JavaScript, což každému usnadňuje rozšiřování a vyladění. To je skvělé, protože je to také 100% open source.
Dobré PR
Skutečnost, že závorky jsou zcela otevřeným zdrojem, je velmi zajímavá. Nejsem si jistý, že Adobe někdy skutečně potopila legitimní čas a úsilí do bezplatné aplikace s otevřeným zdrojovým kódem. Představuje docela významnou událost a bude opravdu zajímavé zjistit, kam vede.
Nakonec si myslím, že je to opravdu skvělý krok ze strany Adobe zapojit se do podobných projektů. Je nespornou pravdou, že jejich reputace u webových vývojářů byla od konce velmi drsná. Já sám jsem napsal celé články o tom, proč Adobe nerozumí vývojářům.
Celý projekt Bracket je slušnou odpovědí na tuto stížnost. Pokud existuje jedna věc, kterou můžete udělat pro to, abyste získali přízeň komunity pro webový design, musíte skočit a dát nám něco, na čem všichni můžeme pracovat a dostat se pozadu.
Kromě toho je závorka konečně projekt čistě pro kodéry, nikoli napůl pečený WYSIWYG zaměřený na odstranění kódování z pracovního postupu vývoje webových aplikací. Adobe je umístěn lépe než kdokoli jiný na planetě, aby vytvořil textový editor, který se stane průmyslovým standardem, a přesto předchůdci v této hře pocházejí od všech kromě společnosti Adobe: Sublime Text, Textmate, Coda, Espresso; to vše přijde na mysl před jakýmkoli produktem Adobe.
Zapněte svůj kód
Vzhledem k tomu, že závorky jsou projektem s otevřeným zdrojovým kódem, dává smysl, že je v současné době hostován na Git Hub. To znamená, že kdokoli s CSS, HTML a JavaScript může odbočit a přispět k projektu. Ve skutečnosti společnost Adobe těžce financuje tento projekt komunitního řízení. Pokud si myslíte, že některé funkce chybí, opravte to!

Pokud si chcete vyzkoušet závorky pro sebe, přejděte na stránku pro stažení projektu a uchopte .zip. Mějte na paměti, že to, co najdete, je trochu nekonvenční, protože aplikace je do značné míry v počátečním stavu vývoje, který v žádném případě není určen pro veřejné použití.

Když stáhnete soubor .zip, otevřete jej a najdete všechny druhy souborů. Samotná aplikace je obsažena ve složce „bin“, a co tedy všechno ostatní?

Ostatní soubory, které vidíte, ve skutečnosti obsahují úplný zdroj aplikace. Vzhledem k tomu, že je napsán ve formátu HTML, CSS a JavaScript, nejedná se o nativní aplikaci, je jednoduše zabalen do nativního shellu, aby měl přístup k místním souborům.
Protože máte přístup ke všem zdrojovým souborům, můžete začít ihned s otevřením hackerů a změnou věcí kolem. Docela elegantní!

Použití závorek
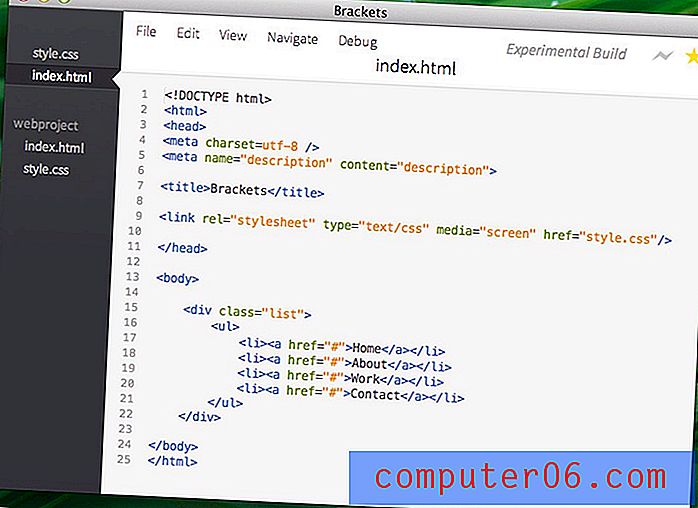
Když otevřete závorky, hned uvidíte, že se Adobe pokouší o dramatický odklon od svého obvyklého rozhraní obloženého panelem plným ikon, panelů nástrojů, možností nabídky a podobně. Uvědomují si, že tyto věci slouží pouze k tomu, aby se dostaly do cesty vývoji webu a místo toho se rozhodly pro jednoduché dvou sloupcové rozhraní zobrazené níže.

Jak vidíte, je to ostře vypadající editor, který si těžce půjčuje od tohoto slavného vzoru uživatelského rozhraní Loren Brichter, který se stal tak slavným (tmavý postranní panel, světlé rozhraní). V současné době jsou možnosti nabídky zasazeny uvnitř okna aplikace, jedná se však pouze o dočasný problém, který bude dlouhodobě vyřešen.
Zvýraznění syntaxe je zjevně funkční, prohlížeč souborů vlevo vypadá pěkně… ale co je na této věci tak inovativní?
Rychlé úpravy
Adobe říká, že mají spoustu nápadů, jak učinit závorky skutečně inovativním textovým editorem. Vzhledem k tomu, že na tomto trhu již několik let chybí skutečné inovace (s výjimkou Sublime Text 2), je to něco, čeho se mohu nadchnout.
Projekt je bohužel natolik nový, že v této oblasti není v současné době příliš mnoho. Existují však alespoň dvě funkce, které stojí za to diskutovat, z nichž první se nazývá Rychlé úpravy.
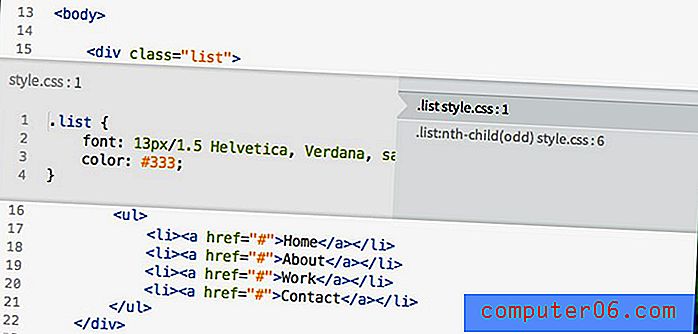
Řekněme, že procházíte svůj HTML a chcete rychle změnit svůj CSS. V každém dalším textovém editoru musíte přeskočit do souboru CSS. V závorce však můžete vložit kurzor do třídy a stisknout Command-E, čímž otevřete funkci Rychlé úpravy.

Jak vidíte, váš HTML se rozdělí a odhalí skrytou vrstvu CSS. Vpravo jsou vidět pravidla CSS, která ovlivňují vybranou třídu. Jednoduše klikněte na jeden a vyberte jej a upravte text vlevo pro aktualizaci vašeho skutečného externího souboru .css.
Toto je opravdu, opravdu pěkná funkce a je to určitě typ jedinečného, inovativního myšlení, které jsme všichni čekali, až vývojáři přinesou do textových editorů. Doufejme, že brzy uvidíme mnohem více podobných funkcí.
Živý náhled
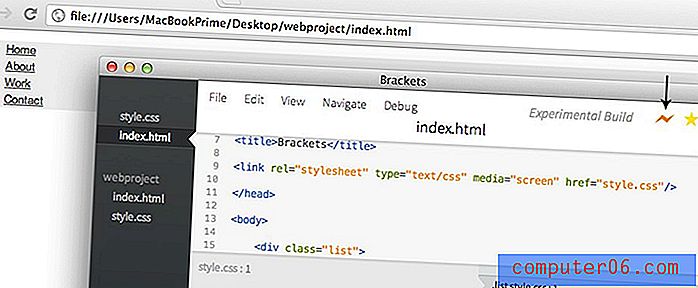
Druhou skvělou funkcí je možnost propojení dokumentu HTML s prohlížečem. Kliknutím na blesk v pravém horním rohu rozhraní otevřete v prohlížeči náhled aktuálního dokumentu.

Jakmile bude tento náhled za vámi, bude aktualizován živě a okamžitě, jakmile změníte CSS na stránce. Není potřeba žádné tlačítko pro obnovení.
V současné době to funguje pouze v prohlížeči Chrome a s CSS. Pokud upravíte skutečné označení, budete muset stránku aktualizovat ručně. Znovu to nebude pravděpodobně dlouhodobě pravda.
Jak je to?
Je naprosto nespravedlivé posuzovat závorky v současném stavu, ale společnost Adobe ji zveřejnila, takže si myslím, že je vhodná veřejná diskuse.
Jak to leží, závorky nejsou tam, kde je něco, co chcete vyzvednout pro každodenní použití. Lag, závady, neočekávané chování; všechny známky raného vydání beta jsou k dispozici. Kromě toho, kromě Quick Editu, není jako uživatel nijak moc ohromeno. Dokonce nepřidali typické funkce, které byste očekávali v profesionálním editoru: režim rozdělené obrazovky, více výběrů atd.
Jak již bylo řečeno, důležitější než to, co se v současném stavu cítí, je to, kam jde. Závorky se mohou proměnit v něco opravdu úžasného, pokud je správně podporováno.
Sublime Text nám ukázal, jak neuvěřitelný může být jednoduchý textový editor s širokými otevřenými možnostmi přizpůsobení a bohatou architekturou pluginů. Závorky navazují na tuto tradici a posouvají ji ještě dále. Pokud se společnost Adobe v příštích dvou letech skutečně zaboří a bude usilovně vyvíjet vývoj, mohlo by se to stát jedním úžasným textovým editorem.
Bohužel, skeptik ve mně je silná bestie, která často potlačuje můj optimismus. Společnost Adobe ráda zahajuje projekty, buduje humbuk a poté je vzdává ve prospěch nového podniku, který slibuje více, aby si získal větší pozornost. Stane se to v závorkách? Nikdo nemůže říct.
Sečteno a podtrženo: Je zcela osvěžující vidět, jak Adobe přistupuje k projektu pro webové vývojáře z úhlu, který ve skutečnosti dává skutečným webovým vývojářům smysl, a já doufám, že to nezvládnou.
Co myslíš?
Toto není poprvé, co jsem napsal o zbrusu novém projektu Adobe v posledních letech, ale může to být poprvé, co jsem měl co říct. Jsem nadšený, když uvidím, kam tento projekt bude v příštím roce, a dychtivě si stáhnu nové verze, abych viděl, jak postupují závorky.
Rád bych slyšel vaše myšlenky v závorkách. Je to další skvělý textový editor pro vývoj webových aplikací nebo jiný flop Adobe? Oceňujete cestu s otevřeným zdrojovým kódem? Přispějete k projektu? Dej nám vědět!